There are over 1.9 billion websites online today, and the number continues to grow at a rapid pace. Along with the growth of the internet, the way in which websites are designed continues to evolve even as many of the underlying technologies have remained the same. Two fundamental pillars of web development that have been around for many years are the Hypertext Markup Language (HTML) and Cascading Style Sheets (CSS). Whether you’re designing a website or a squeeze page or even fine-tuning a post on your favorite blogging platform, HTML cheat sheets (and their counterparts, CSS cheat sheets) will be your best friend.
In simple terms, HTML provides the content and structure for a website design, while CSS can be used to customize the visual style in order to make the browsing experience engaging and more efficient. To keep up with modern design requirements, the HTML and CSS specifications are updated every few years. One example is HTML5 which has seen wide adoption (more than 88% of all websites as of July 2021) but is not expected to have complete support until 2022.
It can be hard for even the most seasoned web developers to memorize each element and remember the latest standards. Cheat sheets have become a very popular way for developers to manage this information. To assist in your web design efforts, we’ve scoured the web to find the 50 best HTML and CSS cheat sheets. The cheat sheets below are categorized as HTML or CSS sheets and are listed alphabetically by name for easy reference.
HTML and CSS Cheat Sheets
HTML Cheat Sheets
1. Blog Biz Boss – Copy & Paste HTML Cheat Sheet

This HTML cheat sheet from Blog Biz Boss is presented in a blog post format, making it very easy to copy, paste, and edit the code you need. Along with each bit of code is a short paragraph that explains what it does, and you’ll also find some suggestions for how to use it within your design. There is HTML provided for tables, formatted text, paragraphs, and many other objects.
2. Bluehost – HTML & CSS Cheat Sheet (Infographic)

Bluehost provides this handy infographic on their website with some beginner information for basic HTML and CSS coding. The guide starts by describing the definitions and basic uses for HTML, CSS, snippets, tags, and hyperlinks. From there, the graphic includes examples of the specific code that can be used to create certain features within a website.
3. Calc Result – Periodic Table of HTML5 Elements

This periodic table of HTML5 elements gives the reader a nice, visual layout of all valid elements that are part of the current HTML5 specification. The items are grouped and color-coded based on the type of content they may contain, such as text, flow content, and phrasing content. You can hover your cursor over any element to see a detailed description including use cases and related attributes.
4. Can I Use

The “Can I use” website helps web developers understand if various web technologies are compatible with popular desktop and mobile web browsers. All the data provided on the site is free to use under Creative Commons, and the database features a large number of browsers. To use the tool, you simply type the name of an HTML, CSS, or other web technology into the main prompt.
5. Cheatography – HTML Character Entities Cheat Sheet

The HTML character entities cheat sheet was created by Dave Child and is hosted on the Cheatography website, a popular source for web development cheat sheets. This cheat sheet contains a simple list of HTML character entities based on the HTML4 standard, which are very useful for displaying various characters through coding. You can view the list on the website or download it as a PDF using a link at the top of the page.
6. Cheat Sheets – HTML Cheat Sheet

This cheat sheet does a nice job of summarizing many common HTML coding tags on a single page. There are tables for core elements such as forms, text markups, tables, and objects. It’s shared on the cheat-sheets.org website as an image file, making it easy for you to print or store the file for later reference. It’s a useful resource for any programmer who needs a quick look at the basics.
7. Codecademy – Cheatsheets/Learn HTML

Codecademy’s HTML cheat sheet is an easy to navigate, easy to understand guide to all things HTML. It’s organized into sections including Elements and Structure, Tables, Forms, and Semantic HTML, making it easy for you to find the code you need to code just about anything in HTML. It also includes an explanation of each tag and how to use it (and when not to use it). This cheat sheet is also printable if you prefer a hard copy to reference while you’re coding.
8. Digital – HTML Cheat Sheet

This HTML cheat sheet from the Digital website is a great top-down reference for all the major HTML elements included in the HTML5 standard. The sheet begins with a description of basic HTML elements, with an additional 10 sections covering categories such as content embedding and metadata. Each tag includes a description, associated attributes, and a coding example that demonstrates its use.
9. Dive Into HTML5 – HTML5 Peeks, Pokes and Pointers

The HTML5 Peeks, Pokes, and Pointers page was created as a quick reference for both new and core elements used in HTML5 programming. This cheat sheet is interactive, and you can click on any individual element to display a reference page with additional explanations and coding examples. You can also quickly and easily copy any elements or text for use in your web programming.
10. Freelancer – HTML Cheat Sheet: A Simple Guide to HTML

This article from Freelancer includes a long list of frequently used tags that you will likely need as a web developer working with HTML. Since so many tags are included, it’s not formatted for printing onto and is best used as a resource you can visit as needed (so add it to your bookmarks). Brief descriptions of each element are included to help guide your learning as you expand your HTML coding vocabulary over time.
11. GitHub – HTML5 Security Cheatsheet

In order to keep websites secure, programmers and web developers must maintain a clear understanding of the latest vulnerabilities. This HTML5 Security Cheatsheet contains HTML5 related cross-site scripting (XSS) attack vectors that can be used for vulnerability testing. This reference page on Github is regularly updated, and there are also links to many additional resources.
12. Hosting Facts – HTML Cheat Sheet (for Beginners)

The web hosting review site Hosting Facts has created a handy HTML cheat sheet that is useful for beginning web developers or anyone that needs a quick refresher on the latest elements. The cheat sheet can be downloaded as a multi-page PDF file or as a formatted PNG image. You’re likely to find a few ideas among this extensive list of elements covering a number of important design categories.
13. Hostinger – HTML Cheat Sheet

This basic HTML cheat sheet from Hostinger Tutorials is presented as an easy-to-read single page. Half of the information on this sheet covers table formatting along with a detailed example of using these elements. They also offer a few different download options for the cheat sheet, including a color PDF, black & white PDF, and a JPG image file.
14. HTML CheatSheet

This useful HTML Cheat Sheet includes a ton of information for web developers on a single web page. Designed for programmers who already know how to use the HTML and CSS languages, it includes developer tools, markup generators, and useful code examples along with a few boxes at the bottom of the page where you can test your HTML code in real-time.
15. HTML Color Codes

These color charts were designed by Dixon & Moe to help web developers choose an appropriate color scheme for their website or app. You can choose from three color charts for flat design, material design, and web-safe design. Clicking on any of the charts will display the details of each color included in the palette, and the charts can be downloaded as a PNG or SVG file.
16. HTML5 Doctor – HTML5 Elements Index

This HTML5 Element Index is a cheat sheet for viewing the new or redefined elements that were included with the release of HTML5. It is a great reference for developers that are familiar with the HTML language but are looking to understand the changes in this latest version. Elements are organized alphabetically by name, and each entry includes a brief description with programming suggestions.
17. I Can Build a Blog – The Ultimate HTML Cheat Sheet

Dana at I Can Build a Blog has created this handy cheat sheet for novice web developers. You will find elements for text formatting, links, images, backgrounds, and lists. There is also a category included for special HTML characters that can be useful in some instances. Since this guide is presented as a web page, you can easily copy and paste any information that you need.
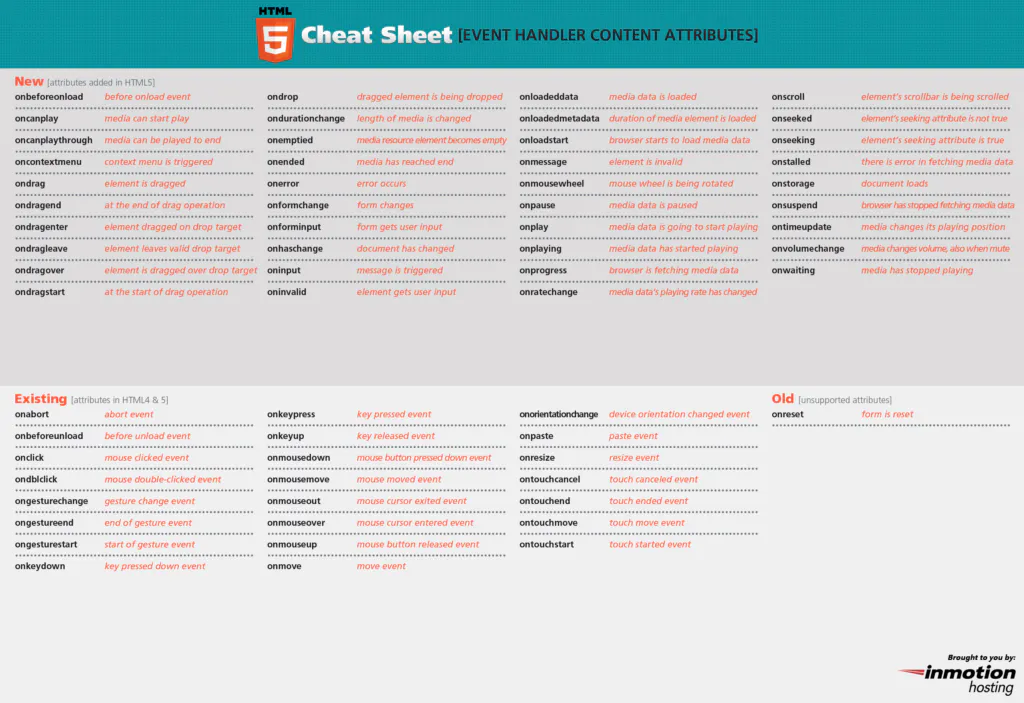
18. InMotion Hosting – HTML5 Event Handler Cheat Sheet

InMotion Hosting has created this cheat sheet with information for HTML event handler content attributes. It’s presented as an easy-to-read single page, and the attributes are organized as newly added to HTML5, existing in HTML4 and HTML5, and an old list of unsupported attributes. Web developers who have recently started using HTML5 will appreciate the clear summary of the recent changes.
19. InMotion Hosting – HTML Tags Cheat Sheet

This is another great cheat sheet from InMotion Hosting that includes a list of HTML5 tags. The tags are categorized as new, existing, and old (unsupported) based on their latest status in the HTML5 specification. If you are looking for a simple 1-page reference of HTML tags that can be used with HTML5, this is a great choice.
20. Life Your Way – HTML Cheat Sheet for Bloggers

This HTML cheat sheet on the Life Your Way blog provides a basic framework for using HTML tags, elements, and attributes. It’s a great introductory reference for some of the fundamental tags, such as sections and text, that are used to build a website. It can be downloaded as a PDF for easy sharing and printing.
21. Jens Oliver Meiert – HTML Elements Index

This HTML Elements Index from the blog of Jens Oliver Meiert is an excellent resource for comparing legacy versions of HTML. You can browse an alphabetical list of elements on the page and quickly see which versions of HTML they are compatible with. It’s continuously updated with new information and is a great page to bookmark for future reference.
22. Moon-Selena – Basic HTML Coding Cheat Sheet

This basic HTML coding cheat sheet was created by a DeviantArt user, moon-selena. A finished HTML coding example is included at the center of the sheet, and basic tags, body attributes, text tags, links, and formatting elements are all included for reference. It’s an older reference chart versus many of the other examples but is useful for anyone supporting work based on HTML4 standards.
23. Netingo – HTML Code Cheat Sheet

Netlingo’s HTML code cheat sheet not only provides tag information along with attributes but also comments on browser compatibility for each tag. In the first section, you’ll also find a comment identifying if any tags can be used as closing tags. The other two tag sections farther down the page describe the alpha or numerical code that can be used to display common symbols.
24. On Blast Blog – HTML5 Cheat Sheet (PDF)

This HTML5 cheat sheet from the On Blast blog is a very detailed reference with 19 pages of information. Each page of the guide covers a different group of tags for various functions such as character objects, lists, and document structure. In some of the sections, you will also find examples with reference code showing how the tags and elements can be used.
25. Quackit – HTML Cheat Sheet

This HTML cheat sheet is part of a large HTML reference and tutorial offering on the Quackit website. They have included all current HTML5 elements on this list and provide a description, related attributes, and the DOM interface for each. You can also quickly see if any of the elements are new with HTML5 by looking in the right column.
26. Sellfy – HTML5 Visual Cheat Sheet

This visual HTML cheat sheet from the Sellfy blog is a very dense reference chart that includes a lot of information. Tags are listed in alphabetical order and are color-coded based on the version of HTML that supports them. Included with some of the tags are associated attributes that are also color-coded by the supported HTML version. Tags that support standard global attributes are marked with a “g”.
27. Skillcrush – HTML Tag Cheat Sheet (PDF)

This single-page HTML tag cheat sheet from Skillcrush has very basic information to help get you started. It can be very helpful for beginners, as it includes some supporting descriptions of attributes, block versus inline elements, and regular versus self-closing tags. The tags on this sheet include common elements used for structuring, headlines, content, and tables.
28. Smashing Magazine – HTML Cheat Sheet (PDF)

This cheat sheet, from Smashing Magazine, was created to help web developers navigate the changes between HTML4 and HTML5 specifications. Since the latest specifications are still being adopted across the industry, there is still a need to consider legacy versions of HTML while finding ways to transition to the new capabilities of HTML5. You can download the sheet as a PDF and store it on your computer or print it for frequent reference.
29. Stanford – HTML Cheat Sheet (PDF)

This HTML Cheatsheet from the Stanford University site is a no-frills list of important tags that are frequently used in web development. It’s a two-page PDF and has sections for forms, tables, lists, text, and graphical elements. You will also find some additional information about attributes in a few of the sections that can be used in formatting email newsletters.
30. Test King – HTML5 Cheat Sheet

Test King has provided this HTML5 cheat sheet as an infographic, and it contains a ton of useful information. There are a number of different sections with reference material about important tags, global and event attributes, and browser compatibility. It’s well formatted and very easy to read, making it a nice cheat sheet to save for later reference.
31. Web Developer Checklist

The Web Developer Checklist goes beyond HTML and includes a long list of important activities that need to take place when setting up a website. The checklist is interactive, and clicking on any item will bring up links with additional detail. There are sections covering topics like performance, security, SEO, and code quality including HTML.
32. WebsiteSetup – HTML5 Canvas Cheat Sheet

This cheat sheet, from Website Setup, focuses on canvas elements and the code used to modify visual content within a web page. There are tags included for performing modifications such as 2D context, transformation, image drawing, and many others. The cheat sheet is presented as a long infographic-style format that can be downloaded as a PDF.
33. Workflower – HTML Vocabulary

This HTML Vocabulary page on the Workflower website is very helpful for new web developers who are looking to understand how to read HTML code and understand the various syntax that is used. The page has been updated for HTML5 specifications, and you can simply click on any item in the right sidebar to see where it exists within the code.
34. WPKube – The Ultimate HTML 5 Cheat Sheet

This HTML cheat sheet from WPKube has been updated for HTML5 and includes an alphabetical list of common tags. You will find a description included with each tag along with a chart indicating the availability of the tag in HTML4 and HTML5. At the end of the cheat sheet is a compatibility chart for HTML5 with common desktop browsers. The sheet is viewable as an infographic that can be downloaded as a JPG or PDF file.
CSS Cheat Sheets
35. Cheatography – The 30 CSS Selectors You Must Memorize Cheat Sheet

This CSS cheat sheet is hosted on the Cheatography website and includes a list of 30 CSS selectors that are commonly used in web development. It’s a visual summary of information from an article written by Jeffrey Way, and you can download a well-formatted PDF of the list at the bottom of the page. It’s a helpful CSS reference for remembering which selectors to use.
37. Codecademy – Cheatsheets/Learn CSS

Codecademy offers a comprehensive CSS cheat sheet. Like its HTML cheat sheet, it’s organized into logical categories, which in this case include Syntax and Selectors, Visual Rules, The Box Model, Display and Positioning, Colors, and Typography, for easy navigation. This cheat sheet is packed with useful tips and guidance on how to use various CSS elements and mistakes to avoid. It’s also printable if you want a printed copy to reference while you’re working on your CSS code.
38. CSS-Tricks – A Complete Guide to Grid

The website CSS-Tricks has created this helpful CSS guide called A Complete Guide to Grid. It’s kept up-to-date by the staff writers and includes an introduction to CSS Grid Layout, basic functions and browser support, terminology, and a table of contents for grid properties. The page is well designed and uses colored boxes, images, and links to highlight information and provide additional context for each description.
39. Leslie Franke – CSS Cheat Sheet

This CSS cheat sheet from Leslie Franke includes basic information for CSS on a single web page. You can view all of the tags and descriptions in your browser with little scrolling, making it an easy cheat sheet to reference while online. A description of basic CSS syntax is provided at the top of the page along with tags used for formatting various elements.
40. GoSquared – CSS2 and CSS3 Help Sheets

These two helpful sheets from GoSquared are a great reference for seeing the differences between CSS2 and CSS3. The content for the CSS2 help sheet is based on the cheat sheet from Leslie Franke listed earlier in this post and can be downloaded here as a PDF. There is also a separate CSS3 sheet farther down the page that has unique information for the syntax used when formatting in CSS3.
41. Hostinger – CSS Cheat Sheet

This CSS cheat sheet from Hostinger Tutorials has been recently updated with the latest details about CSS3 web development. There is a handy table of contents provided on the second page of the guide so you can easily look up the content you need to reference. Their cheat sheet can be downloaded in PDF format and contains 13 pages of helpful information.
42. HTML Cheatsheet – CSS Cheat Sheet

This online CSS cheat sheet from the HTML Cheat Sheet website is meant to be bookmarked and accessed from your browser. It is an interactive page that allows you to preview many CSS features including box shadow, gradient, and a button generator. With over 15 different sections you can test a variety of different CSS design ideas in real-time whenever you like.
42. Land of Web – CSS ShortHand Property Cheat Sheet

You’ll find this CSS Shorthand Property Cheat Sheet on the Land of Web website where it can be downloaded as a zip file. It’s older than many of the other cheat sheets on this list but is one of the few that focuses on sharing the coding used for CSS shorthand. Shorthand properties are very useful for formatting several elements at one time, and this sheet can help you quickly understand various use cases.
43. Make a Website Hub – The Mega CSS3 Cheat Sheet

This CSS3 Mega Cheat Sheet from Make a Website Hub is an extensive list of the latest formatting options available with CSS3. Details for elements such as backgrounds, boxes, fonts, and text are all included. The infographic embedded in the post is easily printable, and if you look in the comments below the post you can also find a PDF version that can be downloaded.
44. Adam Marsden – CSS Cheat Sheet

Adam Marsden maintains this CSS cheat sheet on his website. On the left of the page, you can select from various categories like selectors, box properties, lists styling, and position. Choosing a category will take you to the code associated with those functions and if you select any individual item you can follow a link to an external page with additional information.
45. Mozilla – CSS First Steps

The Mozilla Developer Network provides extensive learning material for web development, including the use of CSS, HTML, and JavaScript. This CSS first steps page is a great reference for getting started with CSS, and you can quickly review the common syntax, structure, and applications of the code. You can also access additional guides through the search feature or provided links.
46. Onblast – Ultimate CSS Cheat Sheet (PDF)

This Ultimate CSS Cheat Sheet from the Onblast blog has been fully updated for CSS3 and is available as a PDF download. It’s an extensive 18-page guide that covers a wide variety of functions within CSS3 including backgrounds, generated content, and line boxes. Each page is well-formatted and can be easily printed for use as a visual reference while coding.
47. Pxleyes – Most Practical CSS Cheat Sheet Yet

This CSS cheat sheet on the Pxleyes website takes a very practical approach and lists only the most useful properties that are used in day-to-day web development. Sections on the sheet include selectors, borders and lists, positioning, text and fonts, and the box model. It can be downloaded as a PDF file in either horizontal or vertical orientation.
48. Toptal – Quick and Practical CSS Cheat Sheet

Toptal has created this CSS cheat sheet to help developers and designers remember the various CSS properties and corresponding values that are available. A number of specific CSS syntax examples are given including background, font-weight, and border-width. The sheet can be viewed as an image on the website or can be downloaded as a PDF through the provided link.
49. WebsiteSetup – Complete CSS Cheat Sheet

Nick Shaferhoff, the Editor-in-Chief at WebsiteSetup, has created a complete CSS3 cheat sheet that is available as a 29-page guide. The cheat sheet is organized into different paragraphs including topics such as colors, grid positioning, backgrounds, and texts. You can download the sheet as a PDF file or as a series of infographic-style images.
50. Eddie Welker – CSS Shorthand Cheat Sheet (PDF)

This CSS shorthand cheat sheet was created by web programmer Eddie Welker and is available on his website. It has a very simple and easy-to-read design that covers CSS topics including margin, border, list-style, and background. You can download the guide as a PDF, and it has a few helpful notes inside that provide some tips for how to optimize your code.
There’s enough to learn when it comes to HTML and CSS, so why not make embedding social media share buttons simple? Our social media sharing buttons are easy to install in just minutes – no complex coding required – and allow your website visitors to share your content on all their favorite social media platforms with one click!




