があります。 19億以上のウェブサイト 現在、インターネットの数は急速に増え続けています。インターネットの発展に伴い、Webサイトの設計方法も進化し続けていますが、その基盤となる技術の多くは変わっていません。ウェブ開発の基本となるのは、HTML(Hypertext Markup Language)とCSS(Cascading Style Sheets)の2つの技術です。読者の皆様は ウェブサイトのデザイン またはA スクイーズページ また、あなたのお気に入りの記事を微調整することもできます。 ブログ・プラットフォームHTMLチートシートやCSSチートシートは、あなたの強い味方です。
簡単に言うと、HTMLは ウェブサイトデザインのためのコンテンツと構造一方、CSSは視覚的なスタイルをカスタマイズすることで、より魅力的で効率的なブラウジングを実現するために使用されます。最新のデザイン要件に対応するため、HTMLとCSSの仕様は数年ごとに更新されています。その一例が、広く採用されているHTML5です(全ウェブサイトの88%以上が 2021年7月現在)が、完全にサポートされるのは2022年以降になる見込みです。
経験豊富なウェブ開発者であっても、各要素を記憶し、最新の規格を覚えておくことは難しいでしょう。チートシートは、開発者がこれらの情報を管理するための非常に一般的な方法となっています。そこで今回は、ウェブデザインに役立つHTMLとCSSのチートシートベスト50をご紹介します。以下のチートシートは、HTMLシートとCSSシートに分類されており、参照しやすいように名前のアルファベット順に並んでいます。
HTMLとCSSのチートシート
HTMLチートシート
1.ブログビズボス - コピー&ペーストHTMLチートシート

この HTML cheat sheet from Blog Biz Boss は、ブログ記事形式で紹介されているので、必要なコードをコピー、ペースト、編集するのがとても簡単です。それぞれのコードには、それが何をするものかを説明する短いパラグラフが付いており、デザインの中でどのように使用するかの提案もあります。テーブル、フォーマットされたテキスト、段落、その他多くのオブジェクトのためのHTMLが用意されています。
2.Bluehost - HTML & CSS Cheat Sheet (Infographic)

Bluehostはこの便利なインフォグラフィックを提供しています。 は、HTMLとCSSの基本的なコーディングについて、初心者向けの情報をウェブサイトに掲載しています。このガイドでは、まず、HTML、CSS、スニペット、タグ、ハイパーリンクの定義と基本的な使い方を説明しています。さらに、ウェブサイトの特定の機能を実現するために使用できる具体的なコードの例を示しています。
3.Calc Result - HTML5要素の周期表

この HTML5要素の周期表 は、現在のHTML5仕様に含まれるすべての有効な要素を視覚的にレイアウトしています。アイテムは、テキスト、フローコンテンツ、フレージングコンテンツなど、含まれるコンテンツの種類に応じてグループ化され、色分けされています。要素にカーソルを合わせると、ユースケースや関連する属性を含む詳細な説明を見ることができます。
4.使用可能

"Can I use "サイト は、様々なウェブ技術が一般的なデスクトップやモバイルのウェブブラウザと互換性があるかどうかをウェブ開発者が理解するのに役立ちます。このサイトで提供されているデータはすべてクリエイティブ・コモンズの下で自由に使用することができ、データベースには多くのブラウザが含まれています。このツールを使うには、メインプロンプトにHTML、CSS、その他のウェブ技術の名前を入力するだけです。
5.Cheatography - HTML Character Entities Cheat Sheet

このHTMLキャラクター・エンティティー・チートシートは、Dave Child氏によって作成され、以下のサイトで公開されています。 Cheatographyサイトウェブ開発のチートシートで人気のあるソースです。このチートシートには、HTML4規格に基づいたHTML文字エンティティのシンプルなリストが含まれており、コーディングによって様々な文字を表示するのに非常に便利です。このリストはウェブサイトで見ることができますし、ページ上部のリンクからPDFとしてダウンロードすることもできます。
6.チートシート - HTMLチートシート

このチートシート は、多くの一般的なHTMLコーディングタグを1つのページにうまくまとめています。フォーム、テキストマークアップ、テーブル、オブジェクトなどのコアな要素のためのテーブルがあります。cheat-sheets.orgのウェブサイトでは、画像ファイルとして共有されているので、印刷したり、後で参照するためにファイルを保存したりすることが簡単にできます。基本的なことを簡単に知りたいプログラマーには便利な資料です。
7.Codecademy - Cheatsheets/Learn HTML

CodecademyのHTMLチートシート は、HTMLに関するすべての事柄について、簡単にナビゲートし、理解できるガイドです。要素と構造」、「テーブル」、「フォーム」、「セマンティックHTML」などのセクションで構成されており、HTMLであらゆるコーディングをするために必要なコードを簡単に見つけることができます。また、各タグの説明や使い方(使ってはいけない場合も含む)も記載されています。このチートシートは印刷可能なので、コーディング中にハードコピーを参照することもできます。
8.デジタル - HTMLチートシート

この HTMLチートシート(デジタルサイトより は、HTML5規格に含まれるすべての主要なHTML要素をトップダウンで参照できる優れたリファレンスです。このシートは、HTMLの基本要素の説明から始まり、コンテンツの埋め込みやメタデータなどのカテゴリーを10のセクションで説明しています。各タグには、説明、関連する属性、およびその使用方法を示すコーディング例が含まれています。
9.Dive Into HTML5 - HTML5 Peeks, Pokes and Pointers

HTML5 Peeks, Pokes, and Pointers ページ は、HTML5のプログラミングで使用される新しい要素とコアな要素の両方のクイックリファレンスとして作成されました。このチートシートはインタラクティブになっており、各要素をクリックすると、追加の説明やコーディング例が掲載されたリファレンスページが表示されるようになっています。また、要素やテキストを素早く簡単にコピーして、Webプログラミングに利用することもできます。
10.Freelancer - HTML Cheat Sheet:HTMLへの簡単なガイド

フリーランサーのこの記事 には、HTMLを扱うウェブ開発者が必要とするであろう、よく使われるタグの長いリストが含まれています。あまりにも多くのタグが含まれているため、印刷用にはフォーマットされておらず、必要に応じてアクセスできるリソースとして使用するのが最適です(そのため、ブックマークに追加してください)。各要素の簡単な説明も含まれていますので、HTMLコーディングの語彙を増やしながら学習を進めることができます。
11.GitHub - HTML5セキュリティ・チートシート

Webサイトを安全に保つためには、プログラマーやWeb開発者が最新の脆弱性をしっかりと把握しておく必要があります。 このHTML5セキュリティ・チートシート には、脆弱性テストに使用できるHTML5関連のクロスサイトスクリプティング(XSS)攻撃のベクターが含まれています。Githubのこのリファレンスページは定期的に更新されており、多くの追加リソースへのリンクもあります。
12.Hosting Facts - HTML Cheat Sheet (for Beginners)

ウェブホスティングのレビューサイト Hosting Factsは、便利なHTMLチートシートを作成しました。 このチートシートは、ウェブ開発を始めたばかりの方や、最新の要素を簡単に確認したい方に便利です。このチートシートは、複数ページのPDFファイル、またはフォーマットされたPNG画像としてダウンロードできます。このチートシートでは、デザインの重要なカテゴリーを網羅した幅広い要素の中から、いくつかのアイデアを見つけることができるでしょう。
13.Hostinger - HTMLチートシート

この基本 HTML cheat sheet from Hostinger Tutorials は、読みやすい1ページで構成されています。このシートの情報の半分は、テーブルのフォーマットと、それらの要素を使用した詳細な例を取り上げています。また、このチートシートは、カラーPDF、モノクロPDF、JPG画像ファイルなど、数種類のダウンロードオプションが用意されています。
14.HTML CheatSheet

この便利な HTMLチートシート は、ウェブ開発者のための膨大な情報をひとつのウェブページにまとめています。HTMLとCSSの使い方を知っているプログラマーのためにデザインされたこのページには、開発者ツール、マークアップジェネレータ、便利なコード例、そしてページ下部にはHTMLコードをリアルタイムでテストできるボックスが用意されています。
15.HTMLカラーコード

これらの カラーチャートはDixon & Moeのデザイン。 は、ウェブ開発者がウェブサイトやアプリの適切な配色を選択するのに役立つものです。フラットデザイン」「マテリアルデザイン」「ウェブセーフデザイン」の3つのカラーチャートから選択できます。各チャートをクリックすると、パレットに含まれる各色の詳細が表示され、チャートはPNGまたはSVGファイルとしてダウンロードできます。
16.HTML5 Doctor - HTML5 Elements Index

このHTML5 Element Indexはチートシートです。 は、HTML5のリリースに伴って新たに追加された要素や再定義された要素を見るためのものです。HTML言語に慣れ親しんだ開発者が、この最新バージョンの変更点を理解するのに最適なリファレンスとなっています。要素は名前のアルファベット順に並んでおり、各項目にはプログラミングの提案を含む簡単な説明が含まれています。
17.私はブログを作れる-究極のHTMLチートシート

ダナ I Can Build a Blogは、この便利なチートシートを作成しました。 は、初心者のウェブ開発者向けに開発されました。テキストフォーマット、リンク、画像、背景、リストなどの要素が含まれています。また、場合によっては便利な特殊なHTML文字のカテゴリーもあります。このガイドはウェブページとして提供されていますので、必要な情報を簡単にコピー&ペーストすることができます。
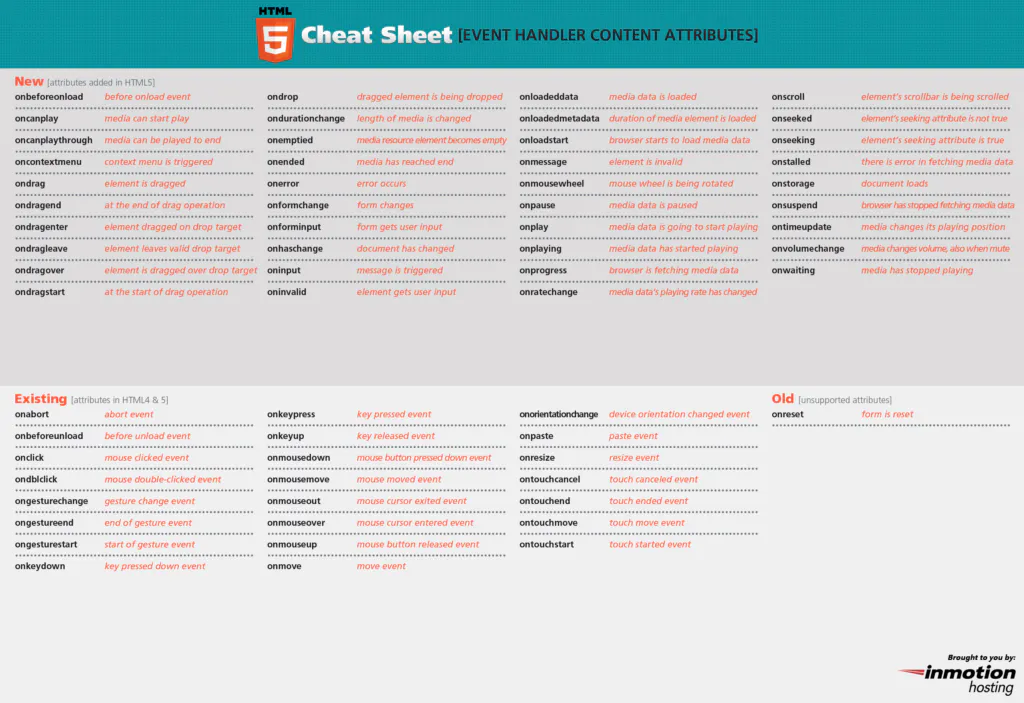
18.InMotion Hosting - HTML5 Event Handler Cheat Sheet

InMotion Hostingはこのチートシートを作成しました。 は、HTMLイベントハンドラのコンテンツ属性に関する情報を提供しています。HTML5に新たに追加された属性、HTML4とHTML5に存在する属性、そしてサポートされていない古い属性のリストとして整理されており、読みやすい1ページになっています。最近、HTML5を使い始めたウェブ開発者は、最近の変更点が明確にまとめられていることに感謝するでしょう。
19.InMotionホスティング - HTMLタグチートシート

これも InMotion ホスティングからの素晴らしいチートシート には、HTML5タグのリストが含まれています。タグは、HTML5の仕様における最新のステータスに基づいて、新、既存、旧(サポートされていない)に分類されています。HTML5で使用できるHTMLタグのシンプルな1ページのリファレンスをお探しの方にお勧めです。
20.Life Your Way - ブロガーのためのHTMLチートシート

Life Your Wayブログに掲載されているHTMLチートシート は、HTMLのタグ、要素、属性を使用するための基本的な枠組みを提供しています。セクションやテキストなど、ウェブサイトを構築するための基本的なタグの一部を紹介しているので、入門用として最適です。また、PDFでダウンロードできるので、共有や印刷にも便利です。
21. Jens Oliver Meiert - HTML Elements Index

Jens Oliver Meiert氏のブログに掲載されたHTML Elements Index は、HTMLのレガシーバージョンを比較するための優れたリソースです。ページ上の要素のアルファベット順のリストを閲覧し、どのバージョンのHTMLと互換性があるかをすぐに確認することができます。このページは常に新しい情報が更新されており、今後の参考のためにブックマークしておくのに最適なページです。
22.Moon-Selena - 基本的なHTMLコーディングのチートシート

この基本的なHTMLコーディングのチートシート は、DeviantArtユーザーのmoon-selenaさんが作成したものです。シートの中央には完成されたHTMLコーディング例が掲載されており、基本タグ、ボディ属性、テキストタグ、リンク、フォーマット要素などが参考までに掲載されています。他の多くの例に比べて古い参考図ですが、HTML4規格に基づいて仕事をサポートする人には有用です。
23.Netingo - HTMLコードチートシート

NetlingoのHTMLコードチートシート は、タグの情報と属性を提供するだけでなく、各タグのブラウザ互換性に関するコメントも提供しています。また、最初のセクションでは、あるタグが閉じタグとして使用できるかどうかを示すコメントがあります。他の2つのタグのセクションでは、一般的なシンボルを表示するために使用できるアルファまたは数字のコードについて説明しています。
24.On Blast Blog - HTML5 Cheat Sheet (PDF)

On BlastブログのHTML5チートシート は、19ページに及ぶ非常に詳細な情報を掲載したリファレンスです。ガイドの各ページでは、文字オブジェクト、リスト、文書構造など、さまざまな機能を持つタグのグループを取り上げています。また、いくつかのセクションでは、タグや要素がどのように使用されるかを示すリファレンスコード付きの例が掲載されています。
25.Quackit - HTMLチートシート

このHTMLチートシート は、Quackitのウェブサイトで提供されている大規模なHTMLリファレンスとチュートリアルの一部です。このリストには、現在の HTML5 要素がすべて含まれており、それぞれについて、説明、関連する属性、DOM インタフェースが提供されています。また、右の列を見れば、HTML5で新しく追加された要素があるかどうかすぐにわかります。
26.セルフィ - HTML5ビジュアルチートシート

SellfyブログのビジュアルHTMLチートシート は、多くの情報を含んだ非常に密度の高い参考図表です。タグはアルファベット順に記載されており、そのタグをサポートするHTMLのバージョンに応じて色分けされています。いくつかのタグには関連する属性が含まれており、これもサポートされているHTMLのバージョンによって色分けされています。標準的なグローバル属性をサポートするタグには "g "が付けられています。
27.Skillcrush - HTMLタグチートシート(PDF

この1ページの SkillcrushのHTMLタグチートシート には、入門に役立つ非常に基本的な情報が掲載されています。属性、ブロック要素とインライン要素、通常のタグと自閉式タグなどの補足説明もあり、初心者の方にはとても参考になると思います。このシートに掲載されているタグは、構造化、見出し、コンテンツ、テーブルなどに使われる一般的な要素です。
28.Smashing Magazine - HTML Cheat Sheet (PDF)

このチートシートは、Smashing Magazineからは、ウェブ開発者がHTML4とHTML5の仕様の変更点を把握するために作成されました。最新の仕様がまだ業界全体で採用されていないため、HTML5の新しい機能に移行する方法を見つけながら、古いバージョンのHTMLを考慮する必要があります。このシートは、PDFでダウンロードしてコンピュータに保存したり、印刷して頻繁に参照することができます。
29.スタンフォード - HTMLチートシート(PDF)

この スタンフォード大学のサイトにあるHTML Cheatsheet は、ウェブ開発で頻繁に使用される重要なタグを簡潔にまとめたリストです。2ページのPDFで、フォーム、テーブル、リスト、テキスト、グラフィック要素のセクションがあります。また、いくつかのセクションでは、書式設定に使用できる属性についての追加情報もあります。 メールマガジン.
30.テストキング - HTML5チートシート

Test Kingが提供するHTML5チートシートです。 をインフォグラフィックとして掲載しており、有益な情報が満載です。重要なタグ、グローバル属性、イベント属性、ブラウザの互換性など、さまざまなセクションに参考資料が掲載されています。形式も整っていてとても読みやすく、後で参照するために保存しておくのに便利なチートシートになっています。
31.Webデベロッパーチェックリスト

Webデベロッパーチェックリスト は、HTMLだけではなく、ウェブサイトを立ち上げる際に必要となる重要な活動の長いリストを含んでいます。チェックリストは対話式になっており、項目をクリックすると、さらに詳細な情報へのリンクが表示されます。チェックリストには、パフォーマンス、セキュリティ、SEO、HTMLを含むコードの品質などの項目があります。
32.WebsiteSetup - HTML5 Canvasチートシート

T彼のカンニングペーパーは、ウェブサイトの設定からこのセミナーでは、canvas要素と、Webページ内のビジュアルコンテンツを修正するためのコードに焦点を当てています。2Dコンテキスト、変換、画像の描画など、さまざまな変更を行うためのタグが含まれています。このチートシートは、長いインフォグラフィック形式で提供されており、PDFとしてダウンロードできます。
33.ワークフラワー - HTMLボキャブラリー

WorkflowerのサイトにあるこのHTML Vocabularyのページ は、HTMLコードの読み方を理解し、使用されている様々な構文を理解したいと考えている、新しいウェブ開発者にとって非常に役立つものです。このページはHTML5の仕様に合わせて更新されており、右サイドバーの任意の項目をクリックするだけで、その項目がコード内のどこに存在するかを確認することができます。
34.WPKube - 究極のHTML 5チートシート

WPKubeのHTMLチートシート は、HTML5用に更新され、一般的なタグのアルファベット順のリストが含まれています。それぞれのタグの説明と、そのタグがHTML4とHTML5でどのように利用できるかを示した表が掲載されています。また、チートシートの最後には、HTML5と一般的なデスクトップブラウザとの互換性チャートが掲載されています。このチートシートは、インフォグラフィックとして見ることができ、JPGまたはPDFファイルとしてダウンロードできます。
CSSチートシート
35.Cheatatography - 絶対に覚えておきたいCSSセレクタ30選 チートシート

このCSSチートシートは、ウェブサイト「Cheatography」に掲載されています。 と題して、ウェブ開発でよく使われる30個のCSSセレクタのリストを掲載しています。このリストは、Jeffrey Way氏が執筆した記事の情報を視覚的にまとめたもので、ページの下の方には、リストの整形されたPDFをダウンロードすることができます。どのセレクタを使うべきかを覚えておくのに便利なCSSリファレンスです。
37.Codecademy - Cheatsheets/Learn CSS

Codecademyでは、包括的なCSSチートシートを提供しています。.HTMLチートシートと同様に、論理的なカテゴリ(ここでは「構文とセレクタ」、「ビジュアルルール」、「ボックスモデル」、「表示と配置」、「色」、「タイポグラフィ」)で構成されており、ナビゲーションが容易になっています。このチートシートには、さまざまなCSS要素の使い方や、避けるべき間違いなど、役に立つヒントやガイダンスが満載です。また、印刷も可能なので、CSSコードを作成する際に参照することができます。
38.CSS-Trickks - グリッドの完全ガイド

ウェブサイト CSS-Tricksが作成した、役に立つCSSガイドです。 という「A Complete Guide to Grid」があります。CSSグリッドレイアウトの紹介、基本的な機能とブラウザのサポート、用語集、グリッドプロパティの目次などがあり、スタッフライターによって最新の情報が提供されています。カラーボックスや画像、リンクを使って情報を強調したり、各記述の背景を説明したりと、デザイン性の高いページになっています。
39.レスリー・フランキー - CSSチートシート

Leslie Franke氏によるCSSチートシートです。 は、CSSの基本的な情報を1つのWebページにまとめています。ブラウザをスクロールすることなく、すべてのタグと説明を見ることができるので、オンラインで参照するのに便利なチートシートとなっています。ページの上部には、CSSの基本的な構文の説明と、さまざまな要素の書式設定に使用するタグが掲載されています。
40.GoSquared - CSS2とCSS3のヘルプシート

この2つがあれば GoSquaredのシート は、CSS2とCSS3の違いを確認するのに最適な参考資料です。CSS2ヘルプシートの内容は、この記事で紹介したLeslie Franke氏のチートシートをベースにしており、こちらからPDFをダウンロードすることができます。また、このページの下の方にはCSS3のシートがあり、CSS3でフォーマットする際に使用する構文に関する独自の情報が記載されています。
41.Hostinger - CSSチートシート

Hostinger TutorialsのCSS cheat sheetです。 は、CSS3によるWeb制作の最新情報を盛り込んだ最新版です。ガイドの2ページ目には便利な目次が用意されているので、参照する必要のあるコンテンツを簡単に調べることができます。また、チートシートはPDF形式でダウンロードでき、13ページに渡って役立つ情報が掲載されています。
42.HTMLチートシート - CSSチートシート

このオンライン HTML Cheat Sheet」サイトのCSSチートシート は、ブックマークしてブラウザからアクセスすることを想定しています。ボックスシャドウやグラデーション、ボタンジェネレータなど、多くのCSS機能をプレビューできるインタラクティブなページです。15種類以上のセクションがあり、好きな時にリアルタイムで様々なCSSデザインのアイデアを試すことができます。
42.Land of Web - CSS ShortHand Property Cheat Sheet

あなたは、この Land of Webサイトに掲載されている「CSS Shorthand Property Cheat Sheet」をご紹介します。 からZIPファイルでダウンロードできます。このチートシートは、他のチートシートに比べて古いものですが、CSSショートハンドで使用されるコーディングの共有に焦点を当てた数少ないシートの一つです。ショートハンドプロパティは、一度に複数の要素をフォーマットするのに非常に便利で、このシートは様々な使用例を素早く理解するのに役立ちます。
43.ウェブサイトのハブを作る - メガCSS3チートシート

この CSS3 Mega Cheat Sheet from Make a Website Hub は、CSS3で利用可能な最新の書式設定オプションを網羅したリストです。背景、ボックス、フォント、テキストなどの要素の詳細が含まれています。この記事に掲載されているインフォグラフィックは簡単に印刷できるようになっており、記事下のコメント欄には、ダウンロード可能なPDFバージョンも掲載されています。
44.Adam Marsden - CSSチートシート

Adam Marsden氏によるCSSチートシートです。 を彼のウェブサイトで紹介しています。ページの左側には、セレクタ、ボックスのプロパティ、リストのスタイリング、ポジションといった様々なカテゴリが用意されています。カテゴリーを選択すると、その機能に関連したコードが表示され、個々の項目を選択すると、追加情報が記載された外部ページへのリンクが表示されます。
45.Mozilla - CSS はじめの一歩

Mozilla Developer Networkでは、CSS、HTML、JavaScriptなどのWeb開発に関する幅広い学習教材を提供しています。 このCSSファーストステップページ は、CSSを使い始めるのに最適なリファレンスであり、コードの一般的な構文、構造、アプリケーションをすぐに確認することができます。また、検索機能や提供されているリンクから他のガイドにアクセスすることもできます。
46.Onblast - 究極のCSSチートシート (PDF)

この Ultimate CSS Cheat Sheet from Onblast blog がCSS3用に完全にアップデートされ、PDFでダウンロードできるようになりました。全18ページの充実した内容で、背景、生成コンテンツ、ラインボックスなど、CSS3のさまざまな機能を網羅しています。各ページはフォーマットされているので、印刷してコーディング時の参考にすることができます。
47.Pxleyes - 最も実用的なCSSチートシートの登場

PxleyesのサイトにあるこのCSSチートシート は、非常に実用的なアプローチで、日々のウェブ開発で使用される最も便利なプロパティのみを掲載しています。シートのセクションには、セレクタ、ボーダーとリスト、ポジショニング、テキストとフォント、ボックスモデルなどが含まれています。このシートは、横向きまたは縦向きのPDFファイルとしてダウンロードできます。
48.Toptal - 迅速かつ実用的なCSSチートシート

ToptalはこのCSSチートシートを作成しました。 は、開発者やデザイナーがさまざまなCSSプロパティとそれに対応する値を覚えるのに役立つように作られています。また、background、font-weight、border-widthなど、具体的なCSS構文の例を多数掲載しています。このシートは、ウェブサイト上で画像として見ることができるほか、提供されているリンクからPDFをダウンロードすることもできます。
49.WebsiteSetup - 完全なCSSチートシート

の編集長であるニック・シェイファーホフ氏は、次のように述べています。 WebsiteSetupでは、CSS3の完全なチートシートを作成しました。 このチートシートは、29ページのガイドとして提供されています。このチートシートは、色、グリッドの配置、背景、テキストなどのトピックを含むさまざまなパラグラフで構成されています。このシートは、PDFファイルまたはインフォグラフィック形式の画像としてダウンロードすることができます。
50.エディ・ウェルカー - CSS速記用チートシート(PDF)

このCSSショートハンド・チートシートは、ウェブ・プログラマーのEddie Welker氏によって作成されました。 を作成し、彼のウェブサイトで公開しています。非常にシンプルで読みやすいデザインになっており、マージン、ボーダー、リストスタイル、バックグラウンドなど、CSSのトピックを網羅しています。このガイドはPDFでダウンロードすることができ、コードを最適化するためのヒントとなるメモがいくつか掲載されています。
ソーシャルメディアのシェアボタンを簡単に埋め込むことができます。私たちの ソーシャルメディア共有ボタン は、複雑なコーディングを必要とせず、わずか数分で簡単にインストールでき、ウェブサイトの訪問者がワンクリックでお気に入りのソーシャルメディアプラットフォームでコンテンツを共有することができます。




