Existem mais de 1,9 mil milhões de sítios Web online hoje, e o número continua a crescer a um ritmo acelerado. Juntamente com o crescimento da Internet, a forma como os websites são concebidos continua a evoluir, mesmo que muitas das tecnologias subjacentes tenham permanecido na mesma. Dois pilares fundamentais do desenvolvimento web que existem há muitos anos são a Hypertext Markup Language (HTML) e as Cascading Style Sheets (CSS). Se você é criação de um site ou um página de espremer ou mesmo afinar um post no seu favorito plataforma de bloggingAs folhas de fraude HTML (e suas contrapartidas, folhas de fraude CSS) serão seu melhor amigo.
Em termos simples, o HTML fornece o conteúdo e estrutura para um design de websiteenquanto que o CSS pode ser utilizado para personalizar o estilo visual, a fim de tornar a experiência de navegação envolvente e mais eficiente. Para acompanhar os requisitos de design moderno, as especificações HTML e CSS são actualizadas de poucos em poucos anos. Um exemplo é o HTML5, que tem sido amplamente adoptado (mais de 88% de todos os sítios Web a partir de Julho de 2021) mas não se espera que tenha apoio total até 2022.
Pode ser difícil até mesmo para os desenvolvedores web mais experientes memorizar cada elemento e lembrar os últimos padrões. As folhas de fraude tornaram-se uma forma muito popular de os programadores gerirem esta informação. Para ajudar nos seus esforços de web design, nós vasculhamos a web para encontrar as 50 melhores folhas de fraude HTML e CSS. As folhas de fraude abaixo são categorizadas como HTML ou folhas CSS e são listadas alfabeticamente por nome para fácil referência.
Folhas de fraude HTML e CSS
Planilhas de HTML
1. Blog Biz Boss - Copiar & Colar Folha de Cópias HTML

Isto Folha de fraude HTML do Blog Biz Boss é apresentado num formato de post de blogue, tornando muito fácil copiar, colar, e editar o código de que necessita. Juntamente com cada pedaço de código é um pequeno parágrafo que explica o que ele faz, e também encontrará algumas sugestões de como utilizá-lo dentro do seu design. Há HTML fornecido para tabelas, texto formatado, parágrafos, e muitos outros objectos.
2. Bluehost - HTML & CSS Cheat Sheet (Infográfico)

Bluehost fornece este útil infográfico no seu website com alguma informação para principiantes para codificação básica em HTML e CSS. O guia começa por descrever as definições e usos básicos para HTML, CSS, snippets, tags, e hiperligações. A partir daí, o gráfico inclui exemplos do código específico que pode ser utilizado para criar determinadas características dentro de um sítio web.
3. Resultado do cálculo - Tabela periódica de Elementos HTML5

Isto tabela periódica de elementos HTML5 dá ao leitor um layout agradável e visual de todos os elementos válidos que fazem parte da especificação HTML5 actual. Os elementos são agrupados e codificados por cores com base no tipo de conteúdo que podem conter, tais como texto, conteúdo de fluxo, e conteúdo de frases. Pode passar o cursor sobre qualquer elemento para ver uma descrição detalhada, incluindo casos de utilização e atributos relacionados.
4. Posso usar

O Sítio Web "Posso utilizar"? ajuda os programadores web a compreender se várias tecnologias web são compatíveis com os populares navegadores web de secretária e móveis. Todos os dados fornecidos no site são de utilização livre sob Creative Commons, e a base de dados apresenta um grande número de navegadores. Para utilizar a ferramenta, basta digitar o nome de um HTML, CSS, ou outra tecnologia web no prompt principal.
5. Cheatography - HTML Character Entities Cheat Sheet

A folha de fraude de entidades de carácter HTML foi criada por Dave Child e está alojada no Sítio Web de trapaças, uma fonte popular de folhas de fraude de desenvolvimento web. Esta folha de fraude contém uma lista simples de entidades de caracteres HTML baseada na norma HTML4, que são muito úteis para exibir vários caracteres através da codificação. Pode ver a lista no sítio web ou descarregá-la como PDF utilizando um link no topo da página.
6. Folhas de fraude - HTML Cheat Sheet

Esta folha de fraude faz um bom trabalho de síntese de muitas etiquetas de codificação HTML comuns numa única página. Existem tabelas para elementos centrais tais como formulários, marcações de texto, tabelas, e objectos. É partilhada no site cheat-sheets.org como um ficheiro de imagem, facilitando a impressão ou o armazenamento do ficheiro para referência posterior. É um recurso útil para qualquer programador que necessite de uma vista de olhos rápida sobre o básico.
7. Codecademia - Folha de cálculo/Aprender HTML

Folha de fraude HTML da Codecademy é um guia fácil de navegar, fácil de compreender para todas as coisas HTML. Está organizado em secções incluindo Elementos e Estrutura, Tabelas, Formulários e HTML Semântico, tornando mais fácil para si encontrar o código de que necessita para codificar quase tudo em HTML. Inclui também uma explicação de cada tag e de como utilizá-la (e quando não utilizá-la). Esta folha de fraude é também imprimível se preferir uma cópia impressa para referência enquanto estiver a codificar.
8. Digital - Folha de fraude HTML

Isto Folha de fraude HTML do website Digital é uma grande referência de cima para baixo para todos os principais elementos HTML incluídos na norma HTML5. A folha começa com uma descrição dos elementos HTML básicos, com mais 10 secções que abrangem categorias como a incorporação de conteúdos e metadados. Cada etiqueta inclui uma descrição, atributos associados, e um exemplo de codificação que demonstra a sua utilização.
9. Mergulhar em HTML5 - HTML5 Peeks, Pokes e Pointers

O Página HTML5 Peeks, Pokes, e Pointers foi criado como uma referência rápida tanto para os elementos novos como para os elementos centrais utilizados na programação HTML5. Esta folha de fraude é interactiva, e pode clicar em qualquer elemento individual para exibir uma página de referência com explicações adicionais e exemplos de codificação. Pode também copiar rápida e facilmente quaisquer elementos ou texto para utilização na sua programação web.
10. Freelancer - Folha de fraude HTML: Um Guia Simples de HTML

Este artigo de Freelancer inclui uma longa lista de tags frequentemente utilizadas que provavelmente necessitará como programador web a trabalhar com HTML. Uma vez que estão incluídas tantas etiquetas, não está formatada para impressão e é melhor utilizada como um recurso que pode visitar quando necessário (por isso adicione-a aos seus marcadores). Estão incluídas breves descrições de cada elemento para ajudar a orientar a sua aprendizagem à medida que expande o seu vocabulário de codificação HTML ao longo do tempo.
11. GitHub - Folha de Controlo de Segurança HTML5

A fim de manter os websites seguros, os programadores e programadores web devem manter uma compreensão clara das últimas vulnerabilidades. Esta Folha de Controlo de Segurança HTML5 contém vectores de ataque de scripting (XSS) relacionados com HTML5, que podem ser utilizados para testes de vulnerabilidade. Esta página de referência no Github é actualizada regularmente, e existem também links para muitos recursos adicionais.
12. Fatos de Alojamento - HTML Cheat Sheet (para principiantes)

O sítio de revisão do alojamento web O Hosting Facts criou uma folha de fraude HTML útil que é útil para iniciar desenvolvedores web ou qualquer pessoa que precise de uma actualização rápida sobre os elementos mais recentes. A folha de fraude pode ser descarregada como um ficheiro PDF com várias páginas ou como uma imagem PNG formatada. É provável que encontre algumas ideias entre esta extensa lista de elementos que cobrem uma série de importantes categorias de design.
13. Hostinger - HTML Cheat Sheet

Este básico Folha de HTML de Tutoriais do Hostinger é apresentada como uma página única de fácil leitura. Metade da informação desta folha cobre a formatação da tabela, juntamente com um exemplo detalhado da utilização destes elementos. Também oferecem algumas opções de download diferentes para a folha de fraude, incluindo um PDF a cores, um PDF a preto e branco, e um ficheiro de imagem JPG.
14. Folha de CheatSheet HTML

Isto é útil Folha de fraude HTML inclui uma tonelada de informação para programadores web numa única página web. Concebido para programadores que já sabem utilizar as linguagens HTML e CSS, inclui ferramentas de desenvolvimento, geradores de marcas, e exemplos de código úteis juntamente com algumas caixas no fundo da página onde pode testar o seu código HTML em tempo real.
15. Códigos de cor HTML

Estes As tabelas de cores foram concebidas pela Dixon & Moe para ajudar os programadores web a escolher um esquema de cores apropriado para o seu sítio web ou aplicação. Pode escolher entre três esquemas de cores para design plano, design de material, e design seguro para a web. Clicando em qualquer um dos gráficos, serão exibidos os detalhes de cada cor incluída na paleta, e os gráficos podem ser descarregados como um ficheiro PNG ou SVG.
16. HTML5 Doctor - Índice de Elementos HTML5

Este Índice de Elementos HTML5 é uma folha de fraude para visualizar os elementos novos ou redefinidos que foram incluídos com o lançamento do HTML5. É uma grande referência para programadores que estão familiarizados com a linguagem HTML, mas que procuram compreender as alterações nesta última versão. Os elementos estão organizados alfabeticamente por nome, e cada entrada inclui uma breve descrição com sugestões de programação.
17. Posso Construir um Blog - A última folha de fraude HTML

Dana em Posso Construir um Blog criou esta prática folha de fraude para programadores web novatos. Encontrará elementos para formatação de texto, ligações, imagens, fundos, e listas. Há também uma categoria incluída para caracteres HTML especiais que podem ser úteis em alguns casos. Uma vez que este guia é apresentado como uma página web, pode facilmente copiar e colar qualquer informação que necessite.
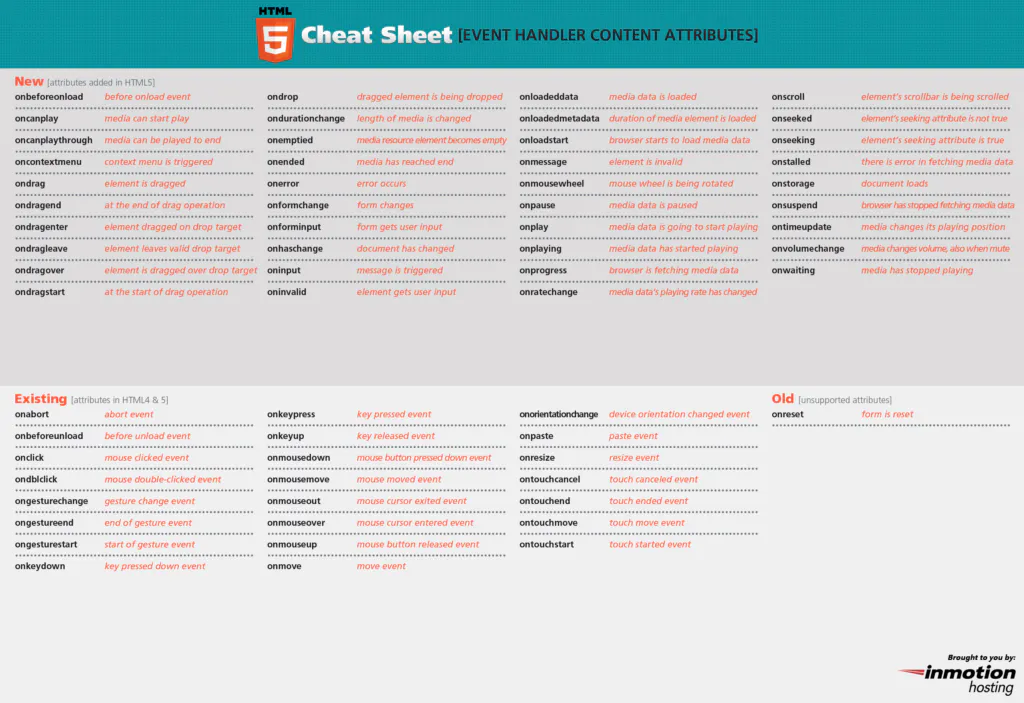
18. Hospedagem InMotion - HTML5 Folha de Aldrabice do Manipulador de Eventos

A InMotion Hosting criou esta folha de fraude com informação para atributos de conteúdo do manipulador de eventos HTML. É apresentado como uma página única de fácil leitura, e os atributos são organizados como recém adicionados ao HTML5, existentes em HTML4 e HTML5, e uma lista antiga de atributos não suportados. Os programadores web que começaram recentemente a utilizar HTML5 apreciarão o resumo claro das recentes alterações.
19. Hospedagem InMotion - Etiquetas HTML Folha de fraude

Esta é outra grande folha de fraude do InMotion Hosting que inclui uma lista de etiquetas HTML5. As etiquetas são categorizadas como novas, existentes e antigas (não suportadas) com base no seu estado mais recente na especificação HTML5. Se estiver à procura de uma simples referência de 1 página de tags HTML que possa ser usada com HTML5, esta é uma grande escolha.
20. Life Your Way - HTML Cheat Sheet para Bloggers

Esta folha de fraude HTML no blogue Life Your Way fornece uma estrutura básica para a utilização de tags HTML, elementos e atributos. É uma grande referência introdutória para algumas das tags fundamentais, tais como secções e texto, que são utilizadas para construir um website. Pode ser descarregado como PDF para fácil partilha e impressão.
21. Jens Oliver Meiert - Índice de Elementos HTML

Este Índice de Elementos HTML do blogue de Jens Oliver Meiert é um excelente recurso para comparar as versões antigas do HTML. Pode navegar por uma lista alfabética de elementos na página e ver rapidamente com que versões de HTML são compatíveis. É continuamente actualizada com novas informações e é uma óptima página para marcar em favoritos para referência futura.
22. Moon-Selena - Folha de Códigos HTML básicos

Esta folha de código HTML básico foi criado por um utilizador DeviantArt, Moon-selena. Um exemplo acabado de codificação HTML está incluído no centro da folha, e tags básicas, atributos de corpo, tags de texto, links, e elementos de formatação estão todos incluídos para referência. É um gráfico de referência mais antigo versus muitos dos outros exemplos, mas é útil para qualquer pessoa que apoie trabalhos baseados em normas HTML4.
23. Netingo - Folha de fraude de código HTML

Folha de fraude do código HTML do Netlingo não só fornece informações sobre a etiqueta juntamente com os atributos, mas também comentários sobre a compatibilidade do navegador para cada etiqueta. Na primeira secção, encontrará também um comentário que identifica se algumas etiquetas podem ser utilizadas como etiquetas de fecho. As outras duas secções da etiqueta mais abaixo descrevem o código alfa ou numérico que pode ser utilizado para exibir símbolos comuns.
24. No Blast Blog - HTML5 Cheat Sheet (PDF)

Esta folha de fraude HTML5 do blog On Blast é uma referência muito detalhada com 19 páginas de informação. Cada página do guia cobre um grupo diferente de etiquetas para várias funções tais como objectos de carácter, listas, e estrutura de documentos. Em algumas das secções, encontrará também exemplos com código de referência mostrando como as etiquetas e elementos podem ser utilizados.
25. Quackit - HTML Cheat Sheet

Esta folha de fraude HTML faz parte de uma grande referência HTML e de uma oferta tutorial no sítio web Quackit. Incluíram todos os elementos HTML5 actuais nesta lista e fornecem uma descrição, atributos relacionados, e a interface DOM para cada um deles. Também é possível ver rapidamente se algum dos elementos é novo com HTML5, procurando na coluna da direita.
26. Sellfy - HTML5 Folha de fraude visual

Esta folha de fraude visual HTML do blogue Sellfy é um gráfico de referência muito denso que inclui muita informação. As etiquetas são listadas por ordem alfabética e são codificadas por cores com base na versão de HTML que as suporta. Incluídos com algumas das etiquetas estão associados atributos que são também codificados por cores pela versão HTML suportada. As etiquetas que suportam atributos globais padrão são marcadas com um "g".
27. Skillcrush - HTML Tag Cheat Sheet (PDF)

Esta página única Folha de trapaça da tag HTML da Skillcrush tem informações muito básicas para o ajudar a começar. Pode ser muito útil para principiantes, pois inclui algumas descrições de suporte de atributos, blocos versus elementos em linha, e etiquetas regulares versus etiquetas de auto-fechamento. As etiquetas nesta folha incluem elementos comuns utilizados para estruturação, manchetes, conteúdo, e tabelas.
28. Revista Smashing - HTML Cheat Sheet (PDF)

Esta folha de fraude, da revista Smashing, foi criado para ajudar os programadores web a navegar nas alterações entre as especificações HTML4 e HTML5. Uma vez que as últimas especificações ainda estão a ser adoptadas em toda a indústria, ainda há necessidade de considerar as versões herdadas do HTML enquanto se encontram formas de transição para as novas capacidades do HTML5. Pode descarregar a folha em formato PDF e armazená-la no seu computador ou imprimi-la para referência frequente.
29. Stanford - HTML Cheat Sheet (PDF)

Isto Folha de HTML do site da Universidade de Stanford é uma lista de etiquetas importantes que são frequentemente utilizadas no desenvolvimento da web. É um PDF de duas páginas e tem secções para formulários, tabelas, listas, texto, e elementos gráficos. Encontrará também alguma informação adicional sobre atributos em algumas das secções que podem ser utilizadas na formatação boletins de e-mail.
30. Rei dos Testes - HTML5 Folha de fraude

O Test King forneceu esta folha de fraude HTML5 como um infográfico, e contém uma tonelada de informação útil. Há várias secções diferentes com material de referência sobre etiquetas importantes, atributos globais e de eventos, e compatibilidade do navegador. É bem formatado e muito fácil de ler, o que o torna uma boa folha de consulta para guardar para referência posterior.
31. Lista de verificação do programador da Web

O Lista de verificação para desenvolvedores da Web vai além do HTML e inclui uma longa lista de actividades importantes que devem ter lugar aquando da criação de um website. A lista de verificação é interactiva, e ao clicar em qualquer item, surgirão ligações com detalhes adicionais. Há secções que cobrem tópicos como desempenho, segurança, SEO, e qualidade do código, incluindo HTML.
32. WebsiteSetup - HTML5 Folha de Tela

Ta sua folha de fraude, da Configuração do WebsiteA página web, concentra-se nos elementos de tela e no código utilizado para modificar o conteúdo visual dentro de uma página web. Há etiquetas incluídas para realizar modificações tais como contexto 2D, transformação, desenho de imagem, e muitas outras. A folha de fraude é apresentada como um formato de estilo infográfico longo que pode ser descarregado em formato PDF.
33. Workflower - Vocabulário HTML

Esta página de vocabulário HTML no website Workflower é muito útil para novos programadores web que procuram compreender como ler código HTML e compreender as várias sintaxes que são utilizadas. A página foi actualizada para especificações HTML5, e pode simplesmente clicar em qualquer item da barra lateral direita para ver onde existe dentro do código.
34. WPKube - A última folha de fraude HTML 5

Esta folha de fraude HTML de WPKube foi actualizado para HTML5 e inclui uma lista alfabética de etiquetas comuns. Encontrará uma descrição incluída com cada etiqueta juntamente com um gráfico indicando a disponibilidade da etiqueta em HTML4 e HTML5. No final da folha de fraude encontra-se uma tabela de compatibilidade para HTML5 com os navegadores comuns do ambiente de trabalho. A folha é visualizável como um infográfico que pode ser descarregado como um ficheiro JPG ou PDF.
Folhas de CSS Cheat Sheets
35. Cheatography - Os 30 seleccionadores CSS que devem memorizar a folha de cheat

Esta folha de fraude do CSS está alojada no sítio Web de Cheatography e inclui uma lista de 30 selectores CSS que são normalmente utilizados no desenvolvimento web. É um resumo visual de informação de um artigo escrito por Jeffrey Way, e pode descarregar um PDF bem formatado da lista na parte inferior da página. É uma referência útil do CSS para lembrar quais os selectores a utilizar.
37. Codecademia - Folha de cálculo/Aprenda CSS

A Codecademy oferece uma folha de fraude abrangente do CSS. Tal como a sua folha de fraude HTML, está organizada em categorias lógicas, que neste caso incluem Sintaxe e Selectores, Regras Visuais, O Modelo da Caixa, Visualização e Posicionamento, Cores, e Tipografia, para uma navegação fácil. Esta folha de fraude está repleta de dicas e orientações úteis sobre como usar vários elementos CSS e erros a evitar. É também imprimível se quiser uma cópia impressa para referência enquanto estiver a trabalhar no seu código CSS.
38. CSS-Tricks - Um Guia Completo da Rede

O sítio web A CSS-Tricks criou este útil guia CSS chamado A Complete Guide to Grid. É mantido actualizado pelos escritores do pessoal e inclui uma introdução ao CSS Grid Layout, funções básicas e suporte de browser, terminologia, e um índice de propriedades da grelha. A página é bem concebida e utiliza caixas coloridas, imagens e links para destacar informação e fornecer contexto adicional para cada descrição.
39. Leslie Franke - CSS Cheat Sheet

Esta folha de fraude CSS de Leslie Franke inclui informação básica para o CSS numa única página web. Pode ver todas as etiquetas e descrições no seu navegador com pouca rolagem, tornando-a uma folha de consulta fácil enquanto está online. Uma descrição da sintaxe básica do CSS é fornecida no topo da página, juntamente com as etiquetas utilizadas para formatar vários elementos.
40. GoSquared - Folhas de Ajuda CSS2 e CSS3

Estas duas ajudas folhas do GoSquared são uma grande referência para ver as diferenças entre o CSS2 e o CSS3. O conteúdo da folha de ajuda do CSS2 é baseado na folha de ajuda de Leslie Franke listada anteriormente neste post e pode ser descarregada aqui como um PDF. Há também uma folha CSS3 separada mais abaixo na página que tem informação única para a sintaxe utilizada na formatação em CSS3.
41. Hostinger - CSS Cheat Sheet

Esta folha de CSS de Hostinger Tutorials foi recentemente actualizado com os últimos detalhes sobre o desenvolvimento web do CSS3. Na segunda página do guia é fornecido um útil índice para que possa facilmente consultar o conteúdo que necessita de consultar. A sua folha de fraude pode ser descarregada em formato PDF e contém 13 páginas de informação útil.
42. Folha de fraude HTML - CSS Cheat Sheet

Isto online Folha de fraude CSS do website HTML Cheat Sheet destina-se a ser marcado e acedido a partir do seu navegador. É uma página interactiva que lhe permite visualizar muitas características do CSS, incluindo sombra de caixa, gradiente, e um gerador de botões. Com mais de 15 secções diferentes, pode testar uma variedade de diferentes ideias de design CSS em tempo real, sempre que desejar.
42. Terra da Web - CSS ShortHand Property Cheat Sheet

Encontrará isto CSS Shorthand Property Cheat Sheet no website do Land of Web onde pode ser descarregado como um ficheiro zip. É mais antigo do que muitas das outras folhas de fraude desta lista, mas é um dos poucos que se concentra na partilha da codificação utilizada para o CSS shorthand. As propriedades de taquigrafia são muito úteis para formatar vários elementos ao mesmo tempo, e esta folha pode ajudá-lo a compreender rapidamente vários casos de utilização.
43. Fazer um Hub do Website - A folha de fraude Mega CSS3

Isto CSS3 Mega Folha de fraude do Make a Website Hub é uma extensa lista das mais recentes opções de formatação disponíveis com o CSS3. Detalhes de elementos como fundos, caixas, fontes e texto estão todos incluídos. O infográfico incorporado no post é facilmente imprimível, e se procurar nos comentários abaixo do post pode também encontrar uma versão PDF que pode ser descarregada.
44. Adam Marsden - Folha de fraude do CSS

Adam Marsden mantém esta folha de fraude do CSS no seu sítio web. À esquerda da página, pode seleccionar de várias categorias como selectores, propriedades da caixa, estilo da lista, e posição. A escolha de uma categoria leva-o ao código associado a essas funções e se seleccionar qualquer item individual pode seguir um link para uma página externa com informações adicionais.
45. Mozilla - Primeiros Passos do CSS

A Mozilla Developer Network fornece extenso material de aprendizagem para o desenvolvimento web, incluindo a utilização de CSS, HTML, e JavaScript. Esta página de primeiros passos do CSS é uma grande referência para começar com o CSS, e pode rever rapidamente a sintaxe, estrutura, e aplicações comuns do código. Pode também aceder a guias adicionais através da função de pesquisa ou de ligações fornecidas.
46. Onblast - Folha de CSS Ultimate (PDF)

Isto A última folha de fraude de CSS do blog Onblast foi totalmente actualizado para CSS3 e está disponível para download em formato PDF. É um extenso guia de 18 páginas que cobre uma grande variedade de funções dentro do CSS3, incluindo fundos, conteúdo gerado, e caixas de linhas. Cada página está bem formatada e pode ser facilmente impressa para utilização como referência visual enquanto codifica.
47. Pxleyes - A Folha de CSS Mais Prática Ainda

Esta folha de fraude do CSS no website Pxleyes adopta uma abordagem muito prática e enumera apenas as propriedades mais úteis que são utilizadas no desenvolvimento quotidiano da web. As secções da folha incluem selectores, margens e listas, posicionamento, texto e fontes, e o modelo de caixa. Pode ser descarregado como ficheiro PDF, tanto na orientação horizontal como vertical.
48. Toptal - Rápido e prático CSS Cheat Sheet

Toptal criou esta folha de fraude do CSS para ajudar os criadores e designers a lembrarem-se das várias propriedades do CSS e dos valores correspondentes que estão disponíveis. São dados vários exemplos específicos de sintaxe CSS, incluindo fundo, peso da fonte e largura da borda. A folha pode ser vista como uma imagem no website ou pode ser descarregada como um PDF através da ligação fornecida.
49. WebsiteSetup - Folha de CSS completa

Nick Shaferhoff, o editor-chefe da WebsiteSetup, criou uma folha de fraude CSS3 completa que está disponível como um guia de 29 páginas. A folha de fraude está organizada em diferentes parágrafos incluindo tópicos tais como cores, posicionamento em grelha, fundos, e textos. Pode descarregar a folha como um ficheiro PDF ou como uma série de imagens de estilo infográfico.
50. Eddie Welker - CSS Shorthand Cheat Sheet (PDF)

Esta folha de shorthand cheat do CSS foi criada pelo web programmer Eddie Welker e está disponível no seu website. Tem um design muito simples e de fácil leitura que cobre tópicos de CSS incluindo margem, fronteira, estilo lista, e fundo. Pode descarregar o guia como um PDF, e tem algumas notas úteis no seu interior que fornecem algumas dicas de como optimizar o seu código.
Há o suficiente para aprender quando se trata de HTML e CSS, então por que não tornar simples a incorporação de botões de compartilhamento de mídia social? Nosso botões de compartilhamento de mídia social são fáceis de instalar em apenas alguns minutos - sem necessidade de codificação complexa - e permitem que os visitantes do seu website partilhem o seu conteúdo em todas as suas plataformas de redes sociais favoritas com um clique!




