有 超過19億個網站 今天在線,這個數位繼續快速增長。隨著互聯網的發展,儘管許多底層技術保持不變,但網站的設計方式仍在發展。多年來,Web 發展的兩個基本支柱是超文本標記語言 (HTML) 和級聯樣式表 (CSS)。無論你是 設計網站 或 擠壓頁 甚至微調您最喜愛的帖子 blogging platform,HTML備忘單(和他們的對應的,CSS的備忘單)將是你最好的朋友。
簡單地說,HTML 提供了 網站設計的內容和結構,而CSS可以用來定製視覺風格,使瀏覽體驗吸引人和更高效。為了跟上現代設計要求,HTML 和 CSS 規格每隔幾年更新一次。一個例子是HTML5,它已被廣泛採用 (超過88%的網站 截至2021年7月),但預計要到2022年才能得到完全支援。
即使是最老練的 Web 開發人員也很難記住每個元素並記住最新的標準。備忘單已成為開發人員管理此資訊的一種非常流行的方法。為了協助您的網頁設計工作,我們在網上搜索,以找到50個最好的HTML和CSS備忘單。下面的備忘單被歸類為 HTML 或 CSS 表,按名稱按字母順序出,便於參考。
HTML 和 CSS 備忘單
HTML 備忘單
1. 部落格 比茲老闆 » 複製 + 粘貼 Html 備忘單

這 Html 備忘單從 部落格 比茲老闆 以 部落格 後格式,使它很容易複製,粘貼和編輯你需要的代碼。除了每個代碼段落是一個簡短的段落,解釋它的作用,你還會找到一些建議,如何在您的設計中使用它。有 HTML 提供表格、格式化文本、段落和許多其他物件。
2. 藍霍斯特 » Html = Css 備忘單 (信息圖)

藍霍斯特提供這個方便的信息圖 在他們的網站上與一些初級資訊的基本HTML和CSS編碼。指南首先描述了 HTML、CSS、片段、標籤和超連結的定義和基本用途。從那裡,圖形包括可用於在網站中創建某些功能的特定代碼範例。
3. 鈣結果 - HTML5 元素的週期表

這 HTML5 元素的週期表 為讀者提供當前 HTML5 規範中所有有效元素的漂亮、可視化佈局。這些項目根據可能包含的內容類型(如文本、流內容和措辭內容)進行分組和顏色編碼。您可以將游標懸停在任何元素上,以查看詳細的描述,包括使用案例和相關屬性。
4. 我可以使用嗎?

The "我可以使用"網站 説明 Web 開發人員瞭解各種 Web 技術是否與流行的桌面和行動 Web 瀏覽器相容。網站上提供的所有數據都可以在知識共享下免費使用,資料庫中還擁有大量瀏覽器。要使用該工具,只需在主提示中輸入 HTML、CSS 或其他 Web 技術的名稱即可。
5. 作弊 - HTML 字元實體備忘單

HTML 字元實體備忘單由戴夫兒童創建,並託管在 作弊網站,網路開發備忘單的熱門來源。此備忘單包含基於 HTML4 標準的 HTML 字元實體的簡單清單,非常有用,可通過編碼顯示各種字元。您可以使用頁面頂部的連結查看網站上的清單或將其下載為 PDF。
6. 備忘單 - HTML 備忘單

此備忘單 在將許多常見的 HTML 編碼標籤匯總到單個頁面上方面做得很好。有核心元素的表,如表單、文本標記、表和物件。它作為圖像檔在 cheat-sheets.org 網站上共用,便於列印或存儲檔以供以後參考。對於任何需要快速查看基礎知識的程式師來說,這是一個有用的資源。
7. 代碼學院 + 作弊表/學習 HTML

代碼學院的 Html 備忘單 是一個易於導航,易於理解的指南,所有的事情HTML。它被組織成部分,包括元素和結構,表,形式和語義HTML,讓你很容易找到代碼,你需要編碼幾乎任何東西在HTML。它還包括每個標籤的解釋以及如何使用它(以及何時不使用它)。如果您在編碼時更喜歡硬拷貝而不是參考,則此備忘單也是可列印的。
8. 數位和HTML備忘單

這 來自數字網站的 HTML 備忘單 對於 HTML5 標準中包含的所有主要 HTML 元素來說,這是一個偉大的自上而下的參考。該表以基本 HTML 元素的描述開始,另外還有 10 個部分涵蓋內容嵌入和元數據等類別。每個標籤都包含一個描述、關聯屬性和一個顯示其使用的編碼範例。
9. 潛入 Html5 • Html5 窺視、戳和指尖

The HTML5 窺視、戳和指點頁面 作為 HTML5 程式設計中使用的新元素和核心元素的快速參考創建。此備忘單是互動式的,您可以按兩下任何單個元素以顯示參考頁面,其中附有其他解釋和編碼示例。您還可以快速輕鬆地複製任何元素或文本,用於您的 Web 程式設計。
10. 自由職業者 - Html 備忘單: Html 的簡單指南

這篇文章來自自由職業者 包括一長串經常使用的標籤,作為與 HTML 合作的 Web 開發人員,您可能需要這些標籤。由於包含了如此多的標籤,因此它沒有格式化以用於列印,最好用作您可以根據需要訪問的資源(因此將其添加到您的書籤中)。包含每個元素的簡要描述,以幫助指導您的學習,隨著時間推移,您擴展了 HTML 編碼詞彙量。
11. GitHub - HTML5 安全作弊表

為了保證網站的安全,程式師和 Web 開發人員必須清楚地瞭解最新的漏洞。 此 HTML5 安全作弊表 包含可用於漏洞測試的 HTML5 相關跨網站腳稿 (XSS) 攻擊向量。Github 上的此參考頁面會定期更新,並且還會連結到許多其他資源。
12. 託管事實 - HTML 備忘單(初學者)

網站託管審查網站 託管事實創建了一個方便的 HTML 備忘單 這對於開始 Web 開發人員或任何需要快速複習最新元素的人員都很有用。備忘單可以下載為多頁 PDF 檔或格式化的 PNG 影像。在涵蓋許多重要設計類別的眾多元素清單中,您可能會發現一些想法。
13. 託管人 - HTML 備忘單

這個基本 來自主機教程的 HTML 備忘單 以易於閱讀的單頁形式呈現。此表上的一半資訊包括表格式以及使用這些元素的詳細範例。他們還為備忘單提供一些不同的下載選項,包括彩色 PDF、黑白 PDF 和 JPG 影像檔。
14.HTML 作弊表

這很有用 HTML 備忘單 在單個網頁上為 Web 開發人員提供大量資訊。它專為已經知道如何使用 HTML 和 CSS 語言的程式設計師設計,包括開發人員工具、標記生成器和有用的代碼範例,以及頁面底部的幾個框,您可以在那裡即時測試 HTML 代碼。
15.HTML 顏色代碼

這些 彩色圖表由迪克森和莫設計 説明 Web 開發人員為其網站或應用程式選擇合適的配色方案。您可以從三個顏色圖表中選擇平面設計、材料設計和 Web 安全設計。按兩下任何圖表將顯示調色板中包含的每個顏色的詳細資訊,圖表可以下載為 PNG 或 SVG 檔。
16. HTML5 醫生 - HTML5 元素索引

此 HTML5 元素索引是備忘單 用於查看 HTML5 發佈中包含的新元素或重新定義的元素。對於熟悉 HTML 語言但希望瞭解此最新版本更改的開發人員來說,這是一個很好的參考。元素按名稱按字母順序排列,每個條目都包含包含包含程式設計建議的簡短說明。
17. 我可以建立一個 部落格 - 終極 HTML 備忘單

達娜在 我可以建立一個 部落格 創建了這個方便的備忘單 適合新手 Web 開發人員。您將找到文字格式、連結、圖像、背景和清單的元素。還有一個類別包括特殊 HTML 字元,在某些情況下可能很有用。由於此指南以網頁形式呈現,您可以輕鬆地複製和粘貼您需要的任何資訊。
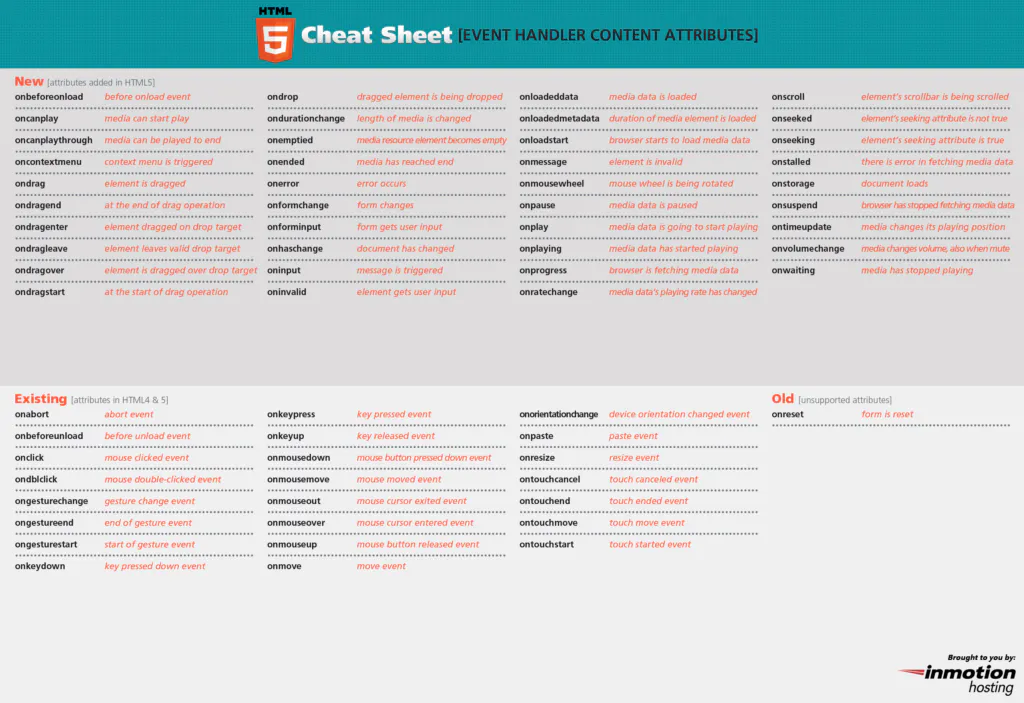
18. 在運動託管 - HTML5 事件處理器備忘單

在運動託管已創建此備忘單 提供 HTML 事件處理器內容屬性的資訊。它以易於閱讀的單頁形式呈現,屬性被組織為新添加到 HTML5、HTML4 和 HTML5 中,以及一個未支援的屬性的舊清單。最近開始使用 HTML5 的 Web 開發人員將欣賞最近更改的清晰摘要。
19. 運動託管 - HTML 標籤備忘單

這是另一個 偉大的備忘單從運動託管 其中包括 HTML5 標籤清單。標籤根據 HTML5 規範中的最新狀態被分類為新、現有和舊(不受支援)。如果您正在尋找一個簡單的 1 頁的 HTML 標籤參考,可用於 HTML5,這是一個偉大的選擇。
20. 生活你的方式 - Html 備忘單為博客

這張關於你的生活方式的 Html 備忘單 部落格 提供使用 HTML 標籤、元素和屬性的基本框架。對於用於構建網站的一些基本標籤(如部分和文本)來說,這是一個很好的介紹性參考。它可以下載為 PDF,便於共用和列印。
21. 詹斯·奧利弗·梅特 – HTML 元素索引

此 HTML 元素索引來自 部落格 詹斯 · 奧利弗 · 梅爾特 是比較 HTML 傳統版本的極好資源。您可以瀏覽頁面上的元素字母表,並快速查看它們與哪些版本的 HTML 相容。它不斷更新新的資訊,是一個偉大的頁面,以書籤供將來參考。
22. 月亮 - 塞萊娜 - 基本 Html 編碼備忘單

此基本 HTML 編碼備忘單 是由一個德維安特藝術使用者, 月亮塞萊娜創建。在表的中心包含一個完成的 HTML 編碼示例,基本標籤、身體屬性、文本標記、連結和格式化元素都包含在內供參考。與其他許多範例相比,它是較舊的參考圖,但對於任何支援基於 HTML4 標準的工作的人員都很有用。
23. 網單 - HTML 代碼備忘單

內林戈的 Html 代碼備忘單 不僅提供標籤資訊以及屬性,而且還對每個標籤的瀏覽器相容性發表評論。在第一部分中,您還會找到一個註釋,用於識別任何標籤是否可以用作關閉標記。頁面下方的另外兩個標記部分描述了可用於顯示常見符號的alpha或數字代碼。
24. 爆炸 部落格 ・ HTML5 備忘單 (PDF)

這張來自爆炸的 Html5 備忘單 部落格 是一個非常詳細的參考與19頁的資訊。指南的每個頁面都涵蓋了不同功能的不同標記組,如字元對象、清單和文檔結構。在某些部分中,您還會找到帶有參考代碼的示例,其中顯示了如何使用標籤和元素。
25. 誇基特 - Html 備忘單

此 HTML 備忘單 是 Quackit 網站上大型 HTML 參考和教程產品的一部分。它們已在此清單中包含所有當前 HTML5 元素,併為每個元素提供描述、相關屬性和 DOM 介面。您還可以透過查看正確的列快速查看 HTML5 中是否有任何元素是新的。
26. 塞爾菲 - HTML5視覺備忘單

這張來自塞爾菲的視覺 Html 備忘單 部落格 是一個非常密集的參考圖表,包括大量的資訊。標籤按字母順序列出,並根據支持標籤的 HTML 版本進行顏色編碼。包含在某些標籤中的是關聯屬性,這些屬性也由支援的 HTML 版本進行顏色編碼。支援標準全球屬性的標籤標有" g"
27. 技能擦洗 - HTML 標籤備忘單 (PDF)

此單頁 來自技能擦洗的 Html 標籤備忘單 有非常基本的資訊,以説明您開始。它可以是非常有説明的初學者,因為它包括一些屬性的支援描述,塊對內聯元素,定期與自我關閉標籤。此表上的標籤包括用於構建、標題、內容和表的常見元素。
28. 粉碎雜誌 - HTML 備忘單 (PDF)

這張備忘單,來自《粉碎雜誌》,旨在説明 Web 開發人員導航 HTML4 和 HTML5 規格之間的更改。由於最新的規範仍在全行業採用,因此仍需要考慮 HTML 的舊版本,同時尋找過渡到 HTML5 新功能的方法。您可以下載該表作為 PDF 並將其儲存在電腦上或列印以供頻繁參考。
29. 斯坦福 - HTML 備忘單 (PDF)

這 來自斯坦福大學網站的 Html 作弊表 是網路開發中經常使用的重要標籤的無褶皺清單。它是一個兩頁的PDF,並具有表格,表格,清單,文本和圖形元素的部分。您還將在可用於格式化的幾個部分中找到一些有關屬性的其他資訊 電子郵件通訊.
30. 測試王 - HTML5 備忘單

測試王提供了此 HTML5 備忘單 作為信息圖,它包含大量有用的資訊。有許多不同的部分,其中提供了有關重要標籤、全球和事件屬性以及瀏覽器相容性的參考材料。它格式良好,很容易閱讀,使其成為一個很好的備忘單,保存供以後參考。
31. 網路開發人員清單

The Web 開發人員清單 超越 HTML,包括建立網站時需要進行的一長串重要活動。清單是互動式的,按兩下任何項目都會帶來附加細節的連結。有涵蓋性能、安全性、SEO 和代碼品質(包括 HTML)等主題的章節。
32. 網站設置 - HTML5 畫布備忘單

T他的備忘單, 從網站設置,專注於畫布元素和用於修改網頁內視覺內容的代碼。包含用於執行修改的標籤,如 2D 上下文、轉換、圖像繪圖和許多其他標記。備忘單以長資訊圖格式呈現,可作為 PDF 下載。
33. 工作花 - HTML 詞彙

工作花網站上的 HTML 詞彙頁面 對於希望瞭解如何閱讀 HTML 代碼並瞭解所使用的各種語法的新 Web 開發人員非常有説明。該頁面已更新為 HTML5 規格,您可以簡單地按下右側欄中的任何專案,查看代碼中存在的位置。
34. Wpkube - 終極 Html 5 備忘單

這張來自 Wpkube 的 Html 備忘單 已更新 HTML5,並包括常見標籤的字母清單。您將發現每個標籤中都包含一個說明,以及一個圖表,指示 HTML4 和 HTML5 中標籤的可用性。備忘單末尾是 HTML5 與普通桌面瀏覽器的相容性圖。該表可作為資訊圖查看,可作為 JPG 或 PDF 文件下載。
CSS 備忘單
35. 作弊 - 你必須記住備忘備忘表的 30 Css 選擇器

此 CSS 備忘單在作弊網站上託管 並包括 30 個 CSS 選擇器清單,這些選擇器常用於 Web 開發。這是傑弗里·韋撰寫的一篇文章中資訊的視覺摘要,您可以下載頁面底部格式良好的清單 PDF。這是一個有用的CSS參考,用於記住要使用的選擇器。
37. 代碼學院 + 作弊表/學習 CSS

代碼學院提供全面的 CSS 備忘單.與其 HTML 備忘單一樣,它被組織成邏輯類別,在這種情況下,包括語法和選擇器、視覺規則、盒子模型、顯示和定位、顏色和排版,以便於導航。此備忘單中充滿了關於如何使用各種 CSS 元素和錯誤來避免的有用提示和指導。如果您想要列印副本,在處理 CSS 代碼時提供參考,也可以列印。
38.CSS技巧 • 網格完整指南

網站 CSS 技巧創建了此有用的 CSS 指南 稱為 格線完整指南。它由工作人員編寫人員保持最新,包括 CSS 網格佈局介紹、基本功能和瀏覽器支援、術語和網格屬性的內容表。該頁面設計精良,使用彩色框、圖像和連結來突出顯示資訊併為每個描述提供額外的上下文。
39. 萊斯利·弗蘭克 - CSS備忘單

這張來自萊斯利 · 弗蘭克的 Css 備忘單 在單個網頁上包含CSS的基本資訊。您可以在瀏覽器中查看所有標籤和描述,只需很少滾動,即可輕鬆在線時參考備忘單。頁面頂部提供了基本CSS語法的描述,以及用於格式化各種元素的標籤。
40. 去誇脫 - CSS2 和 CSS3 説明表

這兩個很有説明 來自 Gosquared 的床單 是觀察CSS2和CSS3之間差異的一個很好的參考。CSS2 説明表的內容基於萊斯利·弗蘭克在這篇文章前面列出的備忘單,可以在這裡下載為 PDF。頁面下還有一個單獨的CSS3表,其中具有CSS3格式格式時使用的語法的獨特資訊。
41. 託管員 - CSS 備忘單

此 CSS 備忘單來自託管員教程 最近更新了有關CSS3網路開發的最新細節。指南的第二頁提供了一張方便的內容表,因此您可以輕鬆查找需要參考的內容。他們的備忘單可以以 PDF 格式下載,並包含 13 頁有用的資訊。
42.HTML備忘單 + CSS 備忘單

此在線 HTML 備忘單網站上的 CSS 備忘單 旨在從您的瀏覽器上添加書籤和訪問。它是一個互動式頁面,允許您預覽許多CSS功能,包括框陰影、梯度和按鈕發生器。超過 15 個不同的部分,您可以隨時即時測試各種不同的 CSS 設計理念。
42. 土地的網路 - CSS速記財產備忘單

你會發現這個 CSS 網站土地上的速記屬性備忘單 在那裡它可以下載為拉鍊檔。它比此清單中的許多其他備忘單都舊,但是少數專注於共用用於 CSS 速記的編碼的備忘單之一。速記屬性非常有用,可以同時格式化多個元素,此表可以説明您快速了解各種使用案例。
43. 製作網站中心 - 巨型CSS3備忘單

這 CSS3 巨型備忘單從使一個網站中心 是CSS3提供的最新格式選項的廣泛清單。所有元素(如背景、框、字體和文本)的詳細資訊都包括在內。嵌入在帖子中的資訊圖很容易列印,如果您查看帖子下方的評論,您還可以找到可下載的 PDF 版本。
44. 亞當· 馬斯登 - Css 備忘單

亞當 · 馬斯登維護這張 Css 備忘單 在他的網站上。在頁面的左側,您可以從各種類別中進行選擇,如選擇器、框屬性、清單造型和位置。選擇一個類別將帶您到與這些功能相關的代碼,如果您選擇任何單個專案,您可以按照連結到外部頁面提供其他資訊。
45. 莫齊拉 - Css 第一步

Mozilla 開發人員網路為 Web 開發提供了廣泛的學習材料,包括使用 CSS、HTML 和 JavaScript。 此 CSS 第一步頁面 是開始使用CSS的一個很好的參考,您可以快速查看代碼的通用語法、結構和應用。您還可以透過搜索功能或提供的連結訪問其他指南。
46. 上彈 - 終極 Css 備忘單 (Pdf)

這 終極CSS備忘單從上彈 部落格 已完全更新為 CSS3,並可作為 PDF 下載。這是一份長達 18 頁的指南,涵蓋了 CSS3 中的各種功能,包括背景、生成的內容和行框。每個頁面都格式化良好,在編碼時可以輕鬆列印用作視覺參考。
47. Pxleyes - 最實用的 Css 備忘單

Pxleyes 網站上的這張 Css 備忘單 採取非常實用的方法,僅列出日常 Web 開發中使用的最有用的屬性。表上的部分包括選擇器、邊框和清單、定位、文本和字體以及框模型。它可以作為水準方向或垂直方向的 PDF 檔案下載。
48. 頂部 - 快速實用的CSS備忘單

托普塔爾創建了這張 Css 備忘單 幫助開發人員和設計人員記住可用的各種 CSS 屬性和相應的值。提供了許多特定的 CSS 語法範例,包括背景、字體重量和邊框寬度。該表可被視為網站上的圖像,也可以通過提供的連結作為 PDF 下載。
49. 網站設置 - 完整的 Css 備忘單

尼克·沙費爾霍夫,主編 網站設置,已創建完整的CSS3備忘單 可作為 29 頁的指南提供。備忘單被組織成不同的段落,包括顏色、網格定位、背景和文本等主題。您可以下載該表作為 PDF 檔或一系列資訊圖風格的圖像。
50. 埃迪 · 韋爾克 - Css 速記備忘單 (Pdf)

這張CSS速記備忘單是由網路程式師埃迪·韋爾克創建的 並可在他的網站上。它有一個非常簡單和易於閱讀的設計,涵蓋CSS的主題,包括保證金,邊框,清單風格和背景。您可以下載指南作為 PDF,它有幾個有用的筆記裡面,提供了一些提示,如何優化您的代碼。
在 HTML 和 CSS 方面,我們有足夠的知識需要學習,那麼為什麼不讓嵌入社交媒體共用按鈕變得簡單呢?我們 社群媒體分享按鈕 只需幾分鐘即可輕鬆安裝 - 無需複雜的編碼, 並允許您的網站訪問者只需按一下即可在其所有喜愛的社交媒體平臺上共用您的內容!




