Es gibt über 1,9 Milliarden Websites heute online, und die Zahl wächst weiterhin rasant. Mit dem Wachstum des Internets entwickelt sich auch die Art und Weise, wie Websites gestaltet werden, weiter, obwohl viele der zugrunde liegenden Technologien gleich geblieben sind. Zwei grundlegende Säulen der Webentwicklung, die seit vielen Jahren existieren, sind die Hypertext Markup Language (HTML) und Cascading Style Sheets (CSS). Ob Sie Gestaltung einer Website oder eine Squeeze-Seite oder sogar die Feinabstimmung eines Beitrags über Ihren Favoriten Blogging-Plattform begannwerden HTML-Spickzettel (und ihre Pendants, CSS-Spickzettel) Ihr bester Freund sein.
Einfach ausgedrückt bietet HTML die Inhalt und Struktur für ein Website-DesignCSS kann zur Anpassung des visuellen Stils verwendet werden, um das Browsing-Erlebnis ansprechender und effizienter zu gestalten. Um mit den modernen Designanforderungen Schritt zu halten, werden die HTML- und CSS-Spezifikationen alle paar Jahre aktualisiert. Ein Beispiel dafür ist HTML5, das eine breite Akzeptanz gefunden hat (mehr als 88 % aller Websites ab Juli 2021), wird aber voraussichtlich erst 2022 vollständig unterstützt werden.
Es kann selbst für die erfahrensten Webentwickler schwierig sein, sich jedes Element zu merken und sich die neuesten Standards zu merken. Spickzettel sind zu einer sehr beliebten Methode für Entwickler geworden, diese Informationen zu verwalten. Um Sie bei Ihren Webdesign-Bemühungen zu unterstützen, haben wir das Internet durchforstet, um die 50 besten HTML- und CSS-Spickzettel zu finden. Die folgenden Spickzettel sind als HTML- oder CSS-Blätter kategorisiert und zur besseren Übersicht alphabetisch nach Namen geordnet.
HTML- und CSS-Spickzettel
HTML-Spickzettel
1. Blog Biz Boss - HTML-Spickzettel zum Kopieren und Einfügen

Diese HTML-Spickzettel von Blog Biz Boss wird im Blogpost-Format präsentiert, was das Kopieren, Einfügen und Bearbeiten des Codes, den Sie benötigen, sehr einfach macht. Zu jedem Code-Bit gibt es einen kurzen Absatz, in dem erklärt wird, was es bewirkt, und Sie finden auch einige Vorschläge, wie Sie es in Ihrem Design verwenden können. Es gibt HTML für Tabellen, formatierten Text, Absätze und viele andere Objekte.
2. Bluehost - HTML & CSS Spickzettel (Infografik)

Bluehost bietet diese praktische Infografik auf ihrer Website einige Informationen für Anfänger zur grundlegenden HTML- und CSS-Codierung. Der Leitfaden beginnt mit einer Beschreibung der Definitionen und grundlegenden Verwendungen von HTML, CSS, Snippets, Tags und Hyperlinks. Danach enthält die Grafik Beispiele für den spezifischen Code, der zur Erstellung bestimmter Funktionen auf einer Website verwendet werden kann.
3. Berechnungsergebnis - Periodensystem der HTML5-Elemente

Diese Periodensystem der HTML5-Elemente gibt dem Leser ein schönes, visuelles Layout aller gültigen Elemente, die Teil der aktuellen HTML5-Spezifikation sind. Die Elemente sind nach der Art des Inhalts, den sie enthalten können, gruppiert und farblich kodiert, z. B. Text, Fließtext und Phrasen. Sie können mit dem Mauszeiger über ein beliebiges Element fahren, um eine ausführliche Beschreibung mit Anwendungsfällen und zugehörigen Attributen anzuzeigen.
4. Kann ich die

Der "Kann ich die Website nutzen? hilft Webentwicklern zu verstehen, ob verschiedene Webtechnologien mit gängigen Desktop- und mobilen Webbrowsern kompatibel sind. Alle auf der Website bereitgestellten Daten können unter Creative Commons frei verwendet werden, und die Datenbank enthält eine große Anzahl von Browsern. Um das Tool zu nutzen, geben Sie einfach den Namen einer HTML-, CSS- oder anderen Webtechnologie in die Eingabeaufforderung ein.
5. Cheatography - HTML-Zeichenentitäten Spickzettel

Der Spickzettel für HTML-Zeichenentitäten wurde von Dave Child erstellt und befindet sich auf der Cheatography-Website, einer beliebten Quelle für Spickzettel für die Webentwicklung. Dieser Spickzettel enthält eine einfache Liste von HTML-Zeicheneinheiten, die auf dem HTML4-Standard basieren und sehr nützlich für die Darstellung verschiedener Zeichen durch Kodierung sind. Sie können die Liste auf der Website ansehen oder über einen Link oben auf der Seite als PDF herunterladen.
6. Spickzettel - HTML-Spickzettel

Dieser Spickzettel bietet eine gute Zusammenfassung vieler gängiger HTML-Tags auf einer einzigen Seite. Es gibt Tabellen für die wichtigsten Elemente wie Formulare, Textauszeichnungen, Tabellen und Objekte. Sie wird auf der Website cheat-sheets.org als Bilddatei zur Verfügung gestellt, so dass Sie die Datei leicht ausdrucken oder zum späteren Nachschlagen speichern können. Es ist eine nützliche Ressource für jeden Programmierer, der einen schnellen Überblick über die Grundlagen braucht.
7. Codecademy - Cheatsheets/HTML lernen

HTML-Spickzettel von Codecademy ist ein leicht zu navigierender, leicht zu verstehender Leitfaden für alles, was mit HTML zu tun hat. Es ist in Abschnitte wie Elemente und Struktur, Tabellen, Formulare und semantisches HTML gegliedert, so dass Sie leicht den Code finden, den Sie benötigen, um so gut wie alles in HTML zu codieren. Außerdem wird jedes Tag erklärt und erläutert, wie man es verwendet (und wann man es nicht verwenden sollte). Dieser Spickzettel kann auch ausgedruckt werden, wenn Sie beim Programmieren lieber auf eine gedruckte Version zurückgreifen möchten.
8. Digital - HTML-Spickzettel

Diese HTML-Spickzettel von der Digital-Website ist eine hervorragende Top-Down-Referenz für alle wichtigen HTML-Elemente, die im HTML5-Standard enthalten sind. Das Blatt beginnt mit einer Beschreibung der grundlegenden HTML-Elemente und enthält weitere 10 Abschnitte zu Kategorien wie der Einbettung von Inhalten und Metadaten. Jedes Tag enthält eine Beschreibung, zugehörige Attribute und ein Codebeispiel, das seine Verwendung demonstriert.
9. Eintauchen in HTML5 - HTML5 Peeks, Pokes und Pointers

Der HTML5 Peeks, Pokes und Pointers Seite wurde als Kurzreferenz sowohl für neue als auch für grundlegende Elemente der HTML5-Programmierung erstellt. Dieser Spickzettel ist interaktiv, und Sie können auf jedes einzelne Element klicken, um eine Referenzseite mit zusätzlichen Erklärungen und Codierungsbeispielen anzuzeigen. Sie können auch schnell und einfach alle Elemente oder Texte zur Verwendung in Ihrer Webprogrammierung kopieren.
10. Freelancer - HTML-Spickzettel: Ein einfacher Leitfaden für HTML

Dieser Artikel von Freelancer enthält eine lange Liste häufig verwendeter Tags, die Sie als Webentwickler, der mit HTML arbeitet, wahrscheinlich brauchen werden. Da so viele Tags enthalten sind, ist das Buch nicht zum Ausdrucken formatiert und eignet sich am besten als Ressource, die Sie bei Bedarf besuchen können (fügen Sie es also zu Ihren Lesezeichen hinzu). Kurze Beschreibungen der einzelnen Elemente helfen Ihnen, Ihr HTML-Vokabular im Laufe der Zeit zu erweitern.
11. GitHub - HTML5-Sicherheits-Checksheet

Um die Sicherheit von Websites zu gewährleisten, müssen Programmierer und Webentwickler die neuesten Schwachstellen genau kennen. Dieses HTML5-Sicherheits-Checksheet enthält HTML5-bezogene Cross-Site-Scripting (XSS)-Angriffsvektoren, die für Schwachstellentests verwendet werden können. Diese Referenzseite auf Github wird regelmäßig aktualisiert, und es gibt auch Links zu vielen zusätzlichen Ressourcen.
12. Fakten zum Hosting - HTML-Spickzettel (für Einsteiger)

Die Webhosting-Bewertungsseite Hosting Facts hat einen praktischen HTML-Spickzettel erstellt der für angehende Webentwickler oder alle, die eine schnelle Auffrischung der neuesten Elemente benötigen, nützlich ist. Der Spickzettel kann als mehrseitige PDF-Datei oder als formatiertes PNG-Bild heruntergeladen werden. In dieser umfangreichen Liste von Elementen, die eine Reihe von wichtigen Designkategorien abdeckt, werden Sie wahrscheinlich einige Ideen finden.
13. Hostinger - HTML-Spickzettel

Diese grundlegende HTML-Spickzettel von Hostinger Tutorials wird auf einer einzigen, leicht zu lesenden Seite präsentiert. Die Hälfte der Informationen auf diesem Blatt befasst sich mit der Tabellenformatierung und einem detaillierten Beispiel für die Verwendung dieser Elemente. Für den Spickzettel werden verschiedene Download-Optionen angeboten, darunter ein Farb-PDF, ein Schwarz-Weiß-PDF und eine JPG-Bilddatei.
14. HTML-CheatSheet

Diese nützliche HTML-Spickzettel enthält eine Menge Informationen für Webentwickler auf einer einzigen Webseite. Sie richtet sich an Programmierer, die bereits mit den Sprachen HTML und CSS vertraut sind, und enthält Entwickler-Tools, Auszeichnungsgeneratoren und nützliche Code-Beispiele sowie einige Felder am unteren Rand der Seite, in denen Sie Ihren HTML-Code in Echtzeit testen können.
15. HTML-Farbcodes

Diese Farbkarten wurden von Dixon & Moe entworfen um Webentwicklern bei der Auswahl eines geeigneten Farbschemas für ihre Website oder App zu helfen. Sie können aus drei Farbpaletten für Flat Design, Material Design und web-sicheres Design wählen. Wenn Sie auf eine der Tabellen klicken, werden die Details zu jeder Farbe in der Palette angezeigt. Die Tabellen können als PNG- oder SVG-Datei heruntergeladen werden.
16. HTML5 Doktor - HTML5 Elemente Index

Dieser HTML5 Element Index ist ein Spickzettel für die Anzeige der neuen oder neu definierten Elemente, die mit der Veröffentlichung von HTML5 aufgenommen wurden. Es ist ein hervorragendes Nachschlagewerk für Entwickler, die mit der HTML-Sprache vertraut sind, aber die Änderungen in dieser neuesten Version verstehen möchten. Die Elemente sind alphabetisch nach Namen geordnet, und jeder Eintrag enthält eine kurze Beschreibung mit Programmiervorschlägen.
17. Ich kann einen Blog erstellen - Der ultimative HTML-Spickzettel

Dana bei I Can Build a Blog hat diesen praktischen Spickzettel erstellt für unerfahrene Webentwickler. Sie finden Elemente für die Textformatierung, Links, Bilder, Hintergründe und Listen. Es gibt auch eine Kategorie für spezielle HTML-Zeichen, die in einigen Fällen nützlich sein können. Da dieser Leitfaden als Webseite präsentiert wird, können Sie alle benötigten Informationen einfach kopieren und einfügen.
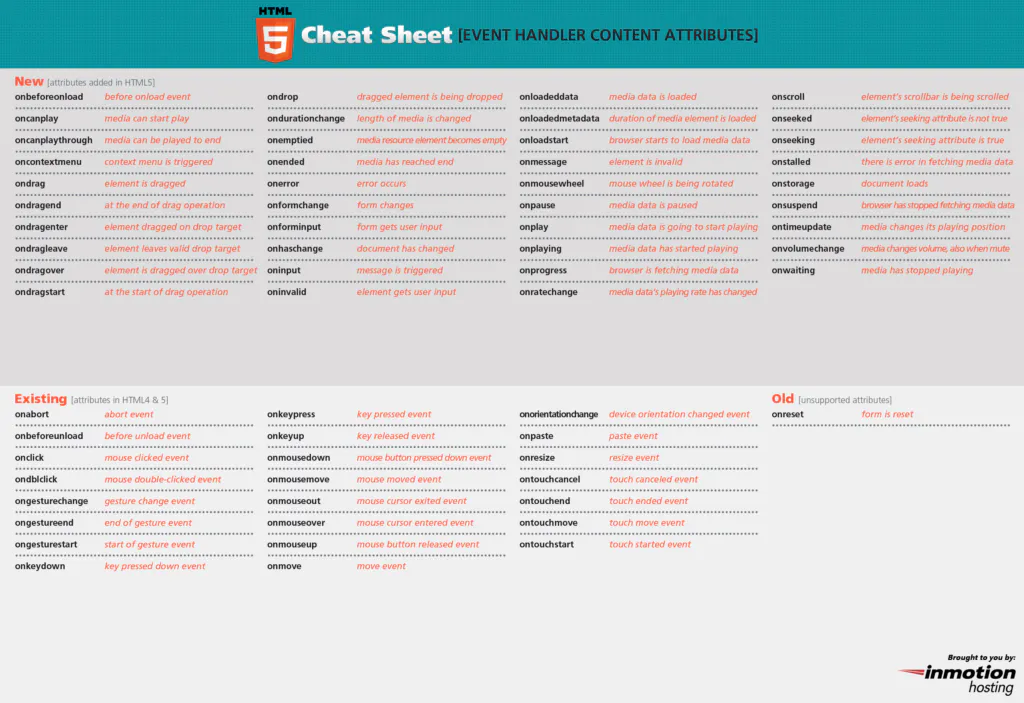
18. InMotion Hosting - HTML5 Event Handler Spickzettel

InMotion Hosting hat diesen Spickzettel erstellt mit Informationen zu den Inhaltsattributen von HTML-Ereignishandlern. Die Attribute sind in neu zu HTML5 hinzugefügte, in HTML4 und HTML5 vorhandene sowie in eine alte Liste nicht unterstützter Attribute unterteilt. Webentwickler, die erst seit kurzem HTML5 verwenden, werden die klare Zusammenfassung der jüngsten Änderungen zu schätzen wissen.
19. InMotion Hosting - HTML-Tags Spickzettel

Dies ist eine weitere toller Spickzettel von InMotion Hosting die eine Liste von HTML5-Tags enthält. Die Tags sind nach ihrem aktuellen Status in der HTML5-Spezifikation in die Kategorien neu, vorhanden und alt (nicht unterstützt) eingeteilt. Wenn Sie auf der Suche nach einer einfachen 1-seitigen Referenz von HTML-Tags sind, die mit HTML5 verwendet werden können, ist dies eine gute Wahl.
20. Life Your Way - HTML-Spickzettel für Blogger

Dieser HTML-Spickzettel auf dem Life Your Way Blog bietet einen grundlegenden Rahmen für die Verwendung von HTML-Tags, Elementen und Attributen. Es ist eine großartige einführende Referenz für einige der grundlegenden Tags, wie Abschnitte und Text, die zum Aufbau einer Website verwendet werden. Es kann als PDF-Datei heruntergeladen werden, um es weiterzugeben und auszudrucken.
21. Jens Oliver Meiert - Index der HTML-Elemente

Dieser HTML Elements Index stammt aus dem Blog von Jens Oliver Meiert ist eine hervorragende Ressource für den Vergleich älterer HTML-Versionen. Sie können eine alphabetische Liste von Elementen auf der Seite durchsuchen und schnell sehen, mit welchen HTML-Versionen sie kompatibel sind. Die Seite wird ständig mit neuen Informationen aktualisiert und eignet sich hervorragend als Lesezeichen für künftige Referenzen.
22. Mond-Selena - Grundlegende HTML-Codierung Spickzettel

Dieser Spickzettel für grundlegende HTML-Codes wurde von einem DeviantArt-Benutzer, moon-selena, erstellt. Ein fertiges HTML-Codierungsbeispiel befindet sich in der Mitte des Blattes, und grundlegende Tags, Body-Attribute, Text-Tags, Links und Formatierungselemente sind als Referenz enthalten. Im Vergleich zu vielen anderen Beispielen handelt es sich um eine ältere Referenztabelle, die jedoch für jeden nützlich ist, der seine Arbeit auf der Grundlage von HTML4-Standards unterstützt.
23. Netingo - HTML-Code-Spickzettel

HTML-Code-Spickzettel von Netlingo bietet nicht nur Tag-Informationen mit Attributen, sondern auch Kommentare zur Browserkompatibilität für jedes Tag. Im ersten Abschnitt finden Sie auch einen Kommentar, der angibt, ob bestimmte Tags als schließende Tags verwendet werden können. Die beiden anderen Tag-Abschnitte weiter unten auf der Seite beschreiben den Alpha- oder numerischen Code, der zur Anzeige gängiger Symbole verwendet werden kann.
24. On Blast Blog - HTML5-Spickzettel (PDF)

Dieser HTML5-Spickzettel aus dem On Blast-Blog ist ein sehr detailliertes Nachschlagewerk mit 19 Seiten an Informationen. Jede Seite des Handbuchs behandelt eine andere Gruppe von Tags für verschiedene Funktionen wie Zeichenobjekte, Listen und Dokumentstruktur. In einigen der Abschnitte finden Sie auch Beispiele mit Referenzcode, die zeigen, wie die Tags und Elemente verwendet werden können.
25. Quackit - HTML-Spickzettel

Dieser HTML-Spickzettel ist Teil eines umfangreichen HTML-Referenz- und Lehrgangsangebots auf der Quackit-Website. Sie haben alle aktuellen HTML5-Elemente in diese Liste aufgenommen und bieten eine Beschreibung, zugehörige Attribute und die DOM-Schnittstelle für jedes Element. Sie können auch schnell sehen, ob eines der Elemente in HTML5 neu ist, indem Sie in der rechten Spalte nachsehen.
26. Sellfy - HTML5 Visueller Spickzettel

Dieser visuelle HTML-Spickzettel aus dem Sellfy-Blog ist eine sehr dichte Referenztabelle, die eine Menge Informationen enthält. Die Tags sind in alphabetischer Reihenfolge aufgelistet und je nach HTML-Version, die sie unterstützt, farblich kodiert. Zu einigen Tags gehören auch die zugehörigen Attribute, die ebenfalls nach der unterstützten HTML-Version farblich gekennzeichnet sind. Tags, die globale Standardattribute unterstützen, sind mit einem "g" gekennzeichnet.
27. Skillcrush - HTML Tag Spickzettel (PDF)

Diese Einzelseite HTML-Tag-Spickzettel von Skillcrush enthält sehr grundlegende Informationen, die Ihnen den Einstieg erleichtern. Es kann für Anfänger sehr hilfreich sein, da es einige unterstützende Beschreibungen von Attributen, Block- gegenüber Inline-Elementen und regulären gegenüber selbstschließenden Tags enthält. Die Tags auf diesem Blatt umfassen gängige Elemente, die für die Strukturierung, Überschriften, Inhalte und Tabellen verwendet werden.
28. Smashing Magazine - HTML-Spickzettel (PDF)

Dieser Spickzettel vom Smashing Magazinewurde erstellt, um Webentwicklern bei der Navigation durch die Änderungen zwischen den Spezifikationen von HTML4 und HTML5 zu helfen. Da die neuesten Spezifikationen noch immer in der gesamten Branche eingeführt werden, müssen auch ältere HTML-Versionen berücksichtigt werden, während gleichzeitig Wege für den Übergang zu den neuen Funktionen von HTML5 gefunden werden. Sie können das Dokument als PDF herunterladen und auf Ihrem Computer speichern oder ausdrucken, um es häufig zu verwenden.
29. Stanford - HTML-Spickzettel (PDF)

Diese HTML Cheatsheet von der Website der Stanford University ist eine schnörkellose Liste wichtiger Tags, die in der Webentwicklung häufig verwendet werden. Es handelt sich um eine zweiseitige PDF-Datei mit Abschnitten für Formulare, Tabellen, Listen, Text und grafische Elemente. In einigen der Abschnitte finden Sie auch zusätzliche Informationen über Attribute, die bei der Formatierung verwendet werden können E-Mail-Newsletter.
30. Test King - HTML5-Spickzettel

Test King hat diesen HTML5-Spickzettel zur Verfügung gestellt als Infografik, und sie enthält eine Menge nützlicher Informationen. Es gibt eine Reihe verschiedener Abschnitte mit Referenzmaterial über wichtige Tags, globale und Ereignisattribute sowie Browserkompatibilität. Die Infografik ist gut formatiert und sehr leicht zu lesen, sodass sie sich gut als Spickzettel zum späteren Nachschlagen eignet.
31. Checkliste für Webentwickler

Der Web-Entwickler-Checkliste geht über HTML hinaus und enthält eine lange Liste wichtiger Aktivitäten, die bei der Einrichtung einer Website durchgeführt werden müssen. Die Checkliste ist interaktiv, und wenn Sie auf ein Element klicken, werden Links mit zusätzlichen Details angezeigt. Es gibt Abschnitte zu Themen wie Leistung, Sicherheit, SEO und Codequalität einschließlich HTML.
32. WebsiteSetup - HTML5 Canvas Spickzettel

Tsein Spickzettel, von Website Setupkonzentriert sich auf Canvas-Elemente und den Code, mit dem visuelle Inhalte auf einer Webseite verändert werden können. Es gibt Tags für die Durchführung von Änderungen wie 2D-Kontext, Transformation, Bildzeichnung und viele andere. Der Spickzettel wird in Form einer langen Infografik präsentiert, die als PDF heruntergeladen werden kann.
33. Workflower - HTML-Vokabular

Diese HTML-Vokabelseite auf der Workflower-Website ist sehr hilfreich für neue Webentwickler, die verstehen wollen, wie man HTML-Code liest und die verschiedenen verwendeten Syntaxen versteht. Die Seite wurde für die HTML5-Spezifikationen aktualisiert, und Sie können einfach auf ein beliebiges Element in der rechten Seitenleiste klicken, um zu sehen, wo es sich im Code befindet.
34. WPKube - Der ultimative HTML 5 Spickzettel

Dieser HTML-Spickzettel von WPKube wurde für HTML5 aktualisiert und enthält eine alphabetische Liste der gängigen Tags. Zu jedem Tag finden Sie eine Beschreibung sowie eine Tabelle mit Angaben zur Verfügbarkeit des Tags in HTML4 und HTML5. Am Ende des Spickzettels befindet sich eine Tabelle zur Kompatibilität von HTML5 mit gängigen Desktop-Browsern. Der Spickzettel kann als Infografik betrachtet werden, die als JPG- oder PDF-Datei heruntergeladen werden kann.
CSS-Spickzettel
35. Cheatography - Die 30 CSS-Selektoren, die Sie unbedingt auswendig lernen müssen Spickzettel

Dieser CSS-Spickzettel befindet sich auf der Cheatography-Website und enthält eine Liste von 30 CSS-Selektoren, die in der Webentwicklung häufig verwendet werden. Es ist eine visuelle Zusammenfassung von Informationen aus einem Artikel von Jeffrey Way, und Sie können eine gut formatierte PDF-Datei der Liste am Ende der Seite herunterladen. Es ist eine hilfreiche CSS-Referenz, um sich zu merken, welche Selektoren zu verwenden sind.
37. Codecademy - Cheatsheets/CSS lernen

Codecademy bietet einen umfassenden CSS-Spickzettel. Wie sein HTML-Spickzettel ist er in logische Kategorien gegliedert, die in diesem Fall Syntax und Selektoren, visuelle Regeln, das Box-Modell, Anzeige und Positionierung, Farben und Typografie umfassen, um die Navigation zu erleichtern. Dieser Spickzettel ist vollgepackt mit nützlichen Tipps und Anleitungen zur Verwendung verschiedener CSS-Elemente und zu vermeidenden Fehlern. Der Spickzettel kann auch ausgedruckt werden, wenn Sie bei der Arbeit an Ihrem CSS-Code auf eine gedruckte Kopie zurückgreifen möchten.
38. CSS-Tricks - Ein vollständiger Leitfaden für Raster

Die Website CSS-Tricks hat diesen hilfreichen CSS-Leitfaden erstellt namens A Complete Guide to Grid. Er wird von den Autoren auf dem neuesten Stand gehalten und enthält eine Einführung in das CSS-Grid-Layout, grundlegende Funktionen und Browserunterstützung, Terminologie und ein Inhaltsverzeichnis für Grid-Eigenschaften. Die Seite ist gut gestaltet und verwendet farbige Kästen, Bilder und Links, um Informationen hervorzuheben und zusätzlichen Kontext für jede Beschreibung zu liefern.
39. Leslie Franke - CSS-Spickzettel

Dieser CSS-Spickzettel von Leslie Franke enthält grundlegende Informationen zu CSS auf einer einzigen Webseite. Sie können alle Tags und Beschreibungen in Ihrem Browser ohne viel Scrollen anzeigen, so dass es ein einfacher Spickzettel zum Nachschlagen ist, wenn Sie online sind. Eine Beschreibung der grundlegenden CSS-Syntax befindet sich oben auf der Seite zusammen mit den Tags, die für die Formatierung verschiedener Elemente verwendet werden.
40. GoSquared - CSS2 und CSS3 Hilfeblätter

Diese beiden hilfreichen Blätter von GoSquared sind eine hervorragende Referenz, um die Unterschiede zwischen CSS2 und CSS3 zu erkennen. Der Inhalt des CSS2-Hilfsblatts basiert auf dem Spickzettel von Leslie Franke, der weiter oben in diesem Beitrag aufgeführt ist und hier als PDF heruntergeladen werden kann. Weiter unten auf der Seite gibt es auch ein separates CSS3-Blatt mit eindeutigen Informationen zur Syntax, die bei der Formatierung in CSS3 verwendet wird.
41. Hostinger - CSS-Spickzettel

Dieser CSS-Spickzettel von Hostinger Tutorials wurde kürzlich mit den neuesten Details über CSS3-Webentwicklung aktualisiert. Es gibt ein praktisches Inhaltsverzeichnis auf der zweiten Seite des Leitfadens, so dass Sie den Inhalt, auf den Sie sich beziehen müssen, leicht nachschlagen können. Der Spickzettel kann im PDF-Format heruntergeladen werden und enthält 13 Seiten mit hilfreichen Informationen.
42. HTML Spickzettel - CSS Spickzettel

Diese Online CSS-Spickzettel von der HTML Cheat Sheet Website ist dafür gedacht, als Lesezeichen gespeichert und über Ihren Browser aufgerufen zu werden. Es handelt sich um eine interaktive Seite, die Ihnen eine Vorschau auf viele CSS-Funktionen wie Box Shadow, Gradient und einen button Generator ermöglicht. In über 15 verschiedenen Abschnitten können Sie eine Vielzahl verschiedener CSS-Designideen in Echtzeit testen, wann immer Sie wollen.
42. Land of Web - CSS ShortHand Property Cheat Sheet

Sie finden dies CSS Shorthand Property Cheat Sheet auf der Land of Web Website wo es als Zip-Datei heruntergeladen werden kann. Es ist älter als viele der anderen Spickzettel auf dieser Liste, aber es ist eines der wenigen, das sich auf die gemeinsame Nutzung der Codierung für CSS-Kurzzeichen konzentriert. Shorthand-Eigenschaften sind sehr nützlich für die Formatierung mehrerer Elemente auf einmal, und dieses Blatt kann Ihnen helfen, verschiedene Anwendungsfälle schnell zu verstehen.
43. Erstellen eines Website-Hubs - Der Mega-CSS3-Spickzettel

Diese CSS3 Mega Cheat Sheet von Make a Website Hub ist eine umfassende Liste der neuesten Formatierungsoptionen, die mit CSS3 verfügbar sind. Details für Elemente wie Hintergründe, Rahmen, Schriftarten und Text sind alle enthalten. Die im Beitrag eingebettete Infografik lässt sich leicht ausdrucken, und in den Kommentaren unter dem Beitrag finden Sie auch eine PDF-Version zum Herunterladen.
44. Adam Marsden - CSS-Spickzettel

Adam Marsden unterhält diesen CSS-Spickzettel auf seiner Website. Links auf der Seite können Sie aus verschiedenen Kategorien wie Selektoren, Rahmeneigenschaften, Listenstyling und Position wählen. Wenn Sie eine Kategorie auswählen, gelangen Sie zu dem mit diesen Funktionen verbundenen Code. Wenn Sie ein einzelnes Element auswählen, können Sie einem Link zu einer externen Seite mit zusätzlichen Informationen folgen.
45. Mozilla - CSS Erste Schritte

Das Mozilla Developer Network bietet umfangreiches Lernmaterial für die Webentwicklung, einschließlich der Verwendung von CSS, HTML und JavaScript. Diese CSS-Seite für erste Schritte ist ein hervorragendes Nachschlagewerk für den Einstieg in CSS, mit dem Sie sich schnell einen Überblick über die allgemeine Syntax, Struktur und Anwendungen des Codes verschaffen können. Sie können auch über die Suchfunktion oder die bereitgestellten Links auf weitere Anleitungen zugreifen.
46. Onblast - Ultimativer CSS-Spickzettel (PDF)

Diese Ultimativer CSS-Spickzettel aus dem Onblast-Blog wurde vollständig für CSS3 aktualisiert und ist als PDF-Download verfügbar. Der 18-seitige Leitfaden deckt eine Vielzahl von Funktionen in CSS3 ab, darunter Hintergründe, generierte Inhalte und Zeilenrahmen. Jede Seite ist gut formatiert und kann leicht ausgedruckt werden, um sie als visuelle Referenz während des Programmierens zu verwenden.
47. Pxleyes - Das praktischste CSS-Spickzettel bisher

Dieser CSS-Spickzettel auf der Pxleyes-Website verfolgt einen sehr praktischen Ansatz und listet nur die nützlichsten Eigenschaften auf, die in der alltäglichen Webentwicklung verwendet werden. Die Abschnitte auf dem Blatt umfassen Selektoren, Rahmen und Listen, Positionierung, Text und Schriftarten sowie das Box-Modell. Es kann als PDF-Datei in horizontaler oder vertikaler Ausrichtung heruntergeladen werden.
48. Toptal - Schneller und praktischer CSS-Spickzettel

Toptal hat diesen CSS-Spickzettel erstellt um Entwicklern und Designern zu helfen, sich an die verschiedenen CSS-Eigenschaften und die entsprechenden Werte zu erinnern, die verfügbar sind. Es wird eine Reihe spezifischer CSS-Syntaxbeispiele gegeben, darunter background, font-weight und border-width. Das Blatt kann als Bild auf der Website angezeigt oder über den angegebenen Link als PDF heruntergeladen werden.
49. WebsiteSetup - Vollständiger CSS-Spickzettel

Nick Shaferhoff, der Chefredakteur von WebsiteSetup, hat einen vollständigen CSS3-Spickzettel erstellt der als 29-seitiger Leitfaden erhältlich ist. Der Spickzettel ist in verschiedene Abschnitte gegliedert und behandelt Themen wie Farben, Rasterpositionierung, Hintergründe und Texte. Sie können den Leitfaden als PDF-Datei oder als eine Reihe von Bildern im Stil einer Infografik herunterladen.
50. Eddie Welker - CSS Kurzschrift Spickzettel (PDF)

Dieser CSS-Spickzettel wurde vom Webprogrammierer Eddie Welker erstellt und ist auf seiner Website verfügbar. Es ist sehr einfach und übersichtlich gestaltet und behandelt CSS-Themen wie Margin, Border, List-Style und Background. Sie können den Leitfaden als PDF herunterladen, und er enthält einige hilfreiche Hinweise, die Ihnen Tipps zur Optimierung Ihres Codes geben.
Es gibt genug zu lernen, wenn es um HTML und CSS geht, warum also nicht die Einbettung von sozialen Medien Share Buttonseinfach machen? Unser Schaltflächen für die gemeinsame Nutzung von Social Media sind in wenigen Minuten einfach zu installieren - keine komplexe Kodierung erforderlich - und ermöglichen es den Besuchern Ihrer Website, Ihre Inhalte mit einem Klick auf allen ihren bevorzugten Social-Media-Plattformen zu teilen!




