Hay más de 1.900 millones de páginas web en línea hoy en día, y el número sigue creciendo a un ritmo rápido. Junto con el crecimiento de la Internet, la forma en que se diseñan los sitios web sigue evolucionando, incluso cuando muchas de las tecnologías subyacentes han permanecido iguales. Dos pilares fundamentales del desarrollo de la web que han existido durante muchos años son el Lenguaje de Marcado de Hipertexto (HTML) y las Hojas de Estilo en Cascada (CSS). Ya sea que estés diseñando un sitio web o un apretar la página o incluso afinando un post en tu favorito plataforma de blog...las hojas de truco HTML (y sus contrapartes, las hojas de truco CSS) serán tu mejor amigo.
En términos simples, el HTML proporciona la contenido y estructura para el diseño de un sitio webmientras que el CSS puede utilizarse para personalizar el estilo visual con el fin de que la experiencia de navegación sea atractiva y más eficiente. Para mantenerse al día con los requisitos de diseño modernos, las especificaciones de HTML y CSS se actualizan cada pocos años. Un ejemplo es HTML5, que ha sido ampliamente adoptado (más del 88% de los sitios web a partir de julio de 2021), pero no se espera que el apoyo sea completo hasta 2022.
Puede ser difícil incluso para los desarrolladores web más experimentados memorizar cada elemento y recordar los últimos estándares. Las hojas de trucos se han convertido en una forma muy popular para que los desarrolladores manejen esta información. Para ayudar en sus esfuerzos de diseño web, hemos buscado en la web para encontrar las 50 mejores hojas de trucos de HTML y CSS. Las hojas de trucos que aparecen a continuación están categorizadas como hojas HTML o CSS y están listadas alfabéticamente por nombre para facilitar su consulta.
Hojas de trucos HTML y CSS
Hojas de trampa en HTML
1. Blog Biz Boss - Copiar y pegar HTML Cheat Sheet

Este Hoja de trucos HTML de Blog Biz Boss se presenta en formato de entrada de blog, lo que hace muy fácil copiar, pegar y editar el código que necesitas. Junto con cada trozo de código hay un breve párrafo que explica lo que hace, y también encontrarás algunas sugerencias sobre cómo utilizarlo en tu diseño. Se proporciona HTML para tablas, texto formateado, párrafos y muchos otros objetos.
2. Bluehost - Hoja de trucos de HTML y CSS (Infografía)

Bluehost ofrece esta práctica infografía en su sitio web con información para principiantes sobre la codificación básica de HTML y CSS. La guía comienza describiendo las definiciones y usos básicos de HTML, CSS, fragmentos, etiquetas e hipervínculos. A partir de ahí, el gráfico incluye ejemplos del código específico que se puede utilizar para crear ciertas características dentro de un sitio web.
3. Calc Result - Tabla periódica de elementos HTML5

Este Tabla periódica de los elementos de HTML5 ofrece al lector una disposición visual y agradable de todos los elementos válidos que forman parte de la actual especificación HTML5. Los elementos están agrupados y codificados por colores en función del tipo de contenido que pueden contener, como texto, contenido de flujo y contenido de fraseo. Puedes pasar el cursor por encima de cualquier elemento para ver una descripción detallada que incluye casos de uso y atributos relacionados.
4. ¿Puedo utilizar

Lla Sitio web "Puedo usar" ayuda a los desarrolladores web a saber si varias tecnologías web son compatibles con los navegadores web más populares para ordenadores de sobremesa y móviles. Todos los datos proporcionados en el sitio son de uso gratuito bajo Creative Commons, y la base de datos incluye un gran número de navegadores. Para utilizar la herramienta, basta con escribir el nombre de una tecnología HTML, CSS o de otro tipo en la ventana principal.
5. Cheatography - Hoja de trucos de entidades de caracteres HTML

La hoja de trucos de las entidades de caracteres HTML fue creada por Dave Child y está alojada en el Página web de Cheatographyuna fuente popular de hojas de trucos para el desarrollo web. Esta hoja de trucos contiene una lista sencilla de entidades de caracteres HTML basadas en el estándar HTML4, que son muy útiles para mostrar diversos caracteres a través de la codificación. Puedes ver la lista en el sitio web o descargarla en formato PDF mediante un enlace en la parte superior de la página.
6. Hojas de trucos - Hoja de trucos HTML

Esta hoja de trucos hace un buen trabajo al resumir muchas etiquetas de codificación HTML comunes en una sola página. Hay tablas para elementos básicos como formularios, marcas de texto, tablas y objetos. Se comparte en el sitio web cheat-sheets.org como un archivo de imagen, lo que facilita la impresión o el almacenamiento del archivo para su posterior consulta. Es un recurso útil para cualquier programador que necesite un vistazo rápido a los fundamentos.
7. Codecademy - Cheatsheets/Aprende HTML

Hoja de trucos HTML de Codecademy es una guía fácil de navegar y de entender para todo lo relacionado con el HTML. Está organizada en secciones que incluyen Elementos y Estructura, Tablas, Formularios y HTML Semántico, lo que le permite encontrar fácilmente el código que necesita para codificar casi cualquier cosa en HTML. También incluye una explicación de cada etiqueta y cómo usarla (y cuándo no usarla). Esta hoja de trucos también es imprimible si prefieres una copia impresa para consultarla mientras codificas.
8. Digital - Hoja de trucos HTML

Este Hoja de trucos HTML del sitio web de Digital es una gran referencia de arriba abajo para todos los principales elementos HTML incluidos en el estándar HTML5. La hoja comienza con una descripción de los elementos básicos de HTML, con otras 10 secciones que cubren categorías como la incrustación de contenidos y los metadatos. Cada etiqueta incluye una descripción, atributos asociados y un ejemplo de codificación que demuestra su uso.
9. Sumérgete en HTML5 - Pistas, picos y punteros de HTML5

Lla Página de miradas, picos y punteros de HTML5 se creó como una referencia rápida para los elementos nuevos y básicos utilizados en la programación de HTML5. Esta hoja de trucos es interactiva, y puedes hacer clic en cualquier elemento individual para mostrar una página de referencia con explicaciones adicionales y ejemplos de codificación. También puedes copiar rápida y fácilmente cualquier elemento o texto para utilizarlo en tu programación web.
10. Freelancer - HTML Cheat Sheet: Una guía sencilla de HTML

Este artículo de Freelancer incluye una larga lista de etiquetas de uso frecuente que probablemente necesitarás como desarrollador web que trabaja con HTML. Dado que se incluyen tantas etiquetas, no está formateado para imprimirlo y es mejor utilizarlo como un recurso que puedes visitar cuando lo necesites (así que añádelo a tus marcadores). Se incluyen breves descripciones de cada elemento para ayudar a guiar tu aprendizaje mientras amplías tu vocabulario de codificación HTML con el tiempo.
11. GitHub - Hoja de trucos de seguridad HTML5

Para mantener la seguridad de los sitios web, los programadores y desarrolladores web deben mantener un claro conocimiento de las últimas vulnerabilidades. Esta hoja de trucos de seguridad de HTML5 contiene vectores de ataque de secuencias de comandos en sitios cruzados (XSS) relacionados con HTML5 que se pueden utilizar para las pruebas de vulnerabilidad. Esta página de referencia en Github se actualiza periódicamente, y también hay enlaces a muchos recursos adicionales.
12. Datos de alojamiento - Hoja de trucos de HTML (para principiantes)

El sitio de revisión de alojamiento web Hosting Facts ha creado una práctica hoja de trucos HTML que es útil para los desarrolladores web principiantes o para cualquiera que necesite un rápido repaso de los elementos más recientes. La hoja de trucos puede descargarse como un archivo PDF de varias páginas o como una imagen PNG formateada. Es probable que encuentre algunas ideas entre esta extensa lista de elementos que cubren una serie de importantes categorías de diseño.
13. Hostinger - Hoja de trucos HTML

Esta base Hoja de trucos HTML de Hostinger Tutorials se presenta en una sola página de fácil lectura. La mitad de la información de esta hoja se refiere al formato de las tablas, junto con un ejemplo detallado del uso de estos elementos. También ofrecen diferentes opciones de descarga de la hoja de trucos, incluyendo un PDF en color, un PDF en blanco y negro y un archivo de imagen JPG.
14. Hoja de trucos HTML

Este útil Hoja de trucos HTML incluye una tonelada de información para desarrolladores web en una sola página web. Diseñada para programadores que ya saben utilizar los lenguajes HTML y CSS, incluye herramientas para desarrolladores, generadores de marcas y útiles ejemplos de código, junto con unos recuadros en la parte inferior de la página donde puedes probar tu código HTML en tiempo real.
15. Códigos de color HTML

Estos las cartas de colores fueron diseñadas por Dixon & Moe para ayudar a los desarrolladores web a elegir una combinación de colores adecuada para su sitio web o aplicación. Puedes elegir entre tres cartas de colores para el diseño plano, el diseño material y el diseño seguro para la web. Al hacer clic en cualquiera de las cartas se mostrarán los detalles de cada color incluido en la paleta, y las cartas pueden descargarse como archivo PNG o SVG.
16. HTML5 Doctor - Índice de elementos HTML5

Este índice de elementos HTML5 es una hoja de trucos para ver los elementos nuevos o redefinidos que se incluyeron con el lanzamiento de HTML5. Es una gran referencia para los desarrolladores que están familiarizados con el lenguaje HTML pero que buscan entender los cambios de esta última versión. Los elementos están organizados alfabéticamente por nombre, y cada entrada incluye una breve descripción con sugerencias de programación.
17. Puedo construir un blog - La hoja de trucos HTML definitiva

Dana en I Can Build a Blog ha creado esta práctica hoja de trucos para desarrolladores web principiantes. Encontrará elementos para el formato de texto, enlaces, imágenes, fondos y listas. También se incluye una categoría para caracteres HTML especiales que pueden ser útiles en algunos casos. Como esta guía se presenta como una página web, puede copiar y pegar fácilmente cualquier información que necesite.
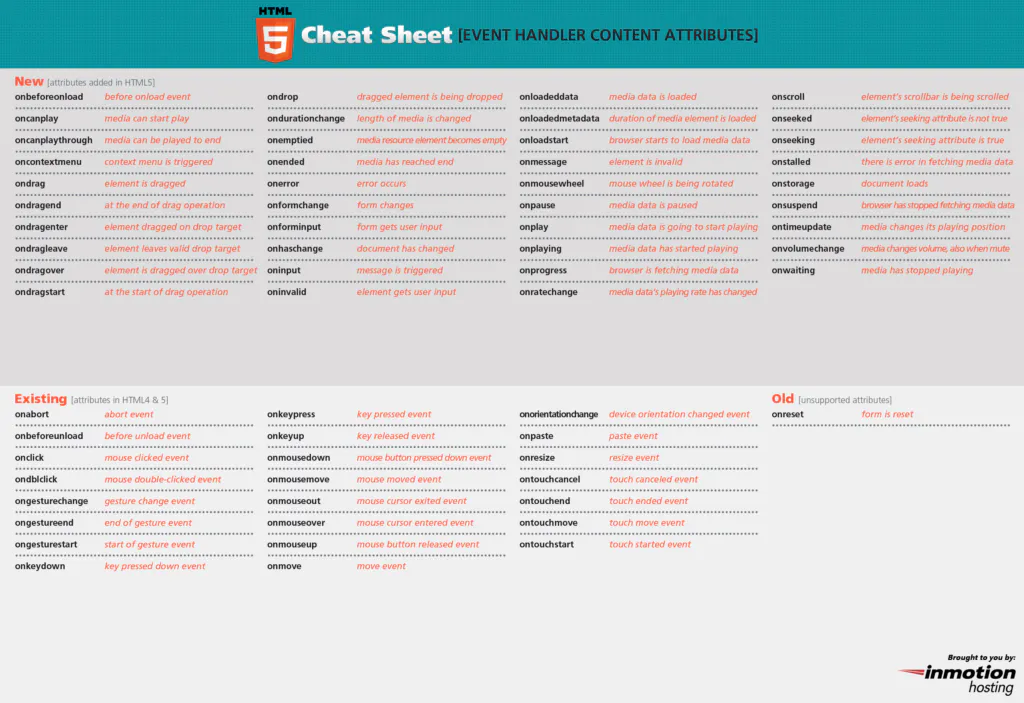
18. InMotion Hosting - Hoja de trucos del manejador de eventos HTML5

InMotion Hosting ha creado esta hoja de trucos con información sobre los atributos de contenido de los manejadores de eventos HTML. Se presenta en una sola página de fácil lectura, y los atributos están organizados como recién añadidos a HTML5, existentes en HTML4 y HTML5, y una antigua lista de atributos no soportados. Los desarrolladores web que hayan empezado a utilizar HTML5 recientemente apreciarán el claro resumen de los cambios recientes.
19. InMotion Hosting - Hoja de trucos de etiquetas HTML

Esta es otra gran hoja de trucos de InMotion Hosting que incluye una lista de etiquetas HTML5. Las etiquetas están clasificadas como nuevas, existentes y antiguas (no soportadas) en función de su estado más reciente en la especificación HTML5. Si buscas una referencia sencilla de 1 página de etiquetas HTML que puedan utilizarse con HTML5, esta es una gran opción.
20. Life Your Way - Hoja de trucos HTML para bloggers

Esta hoja de trucos HTML en el blog Life Your Way proporciona un marco básico para el uso de etiquetas, elementos y atributos HTML. Es una gran referencia introductoria para algunas de las etiquetas fundamentales, como las secciones y el texto, que se utilizan para construir un sitio web. Puede descargarse en formato PDF para compartirlo e imprimirlo fácilmente.
21. Jens Oliver Meiert - Índice de elementos HTML

Este índice de elementos HTML del blog de Jens Oliver Meiert es un recurso excelente para comparar versiones antiguas de HTML. Puedes navegar por una lista alfabética de elementos en la página y ver rápidamente con qué versiones de HTML son compatibles. Se actualiza continuamente con nueva información y es una página estupenda para marcarla como referencia en el futuro.
22. Moon-Selena - Hoja de trucos de codificación HTML básica

Esta hoja de trucos de codificación HTML básica fue creado por un usuario de DeviantArt, moon-selena. En el centro de la hoja se incluye un ejemplo de codificación HTML acabado, y se incluyen como referencia las etiquetas básicas, los atributos del cuerpo, las etiquetas de texto, los enlaces y los elementos de formato. Es una tabla de referencia más antigua que muchos de los otros ejemplos, pero es útil para cualquiera que apoye el trabajo basado en los estándares HTML4.
23. Netingo - Hoja de trucos de código HTML

Hoja de trucos de código HTML de Netlingo no sólo proporciona información sobre las etiquetas junto con sus atributos, sino que también comenta la compatibilidad con los navegadores para cada etiqueta. En la primera sección, también encontrará un comentario que identifica si alguna etiqueta puede utilizarse como etiqueta de cierre. Las otras dos secciones de etiquetas, situadas más abajo, describen el código alfa o numérico que puede utilizarse para mostrar símbolos comunes.
24. En el blog de Blast - Hoja de trucos de HTML5 (PDF)

Esta hoja de trucos de HTML5 del blog On Blast es una referencia muy detallada con 19 páginas de información. Cada página de la guía cubre un grupo diferente de etiquetas para diversas funciones, como objetos de carácter, listas y estructura del documento. En algunas de las secciones, también encontrarás ejemplos con código de referencia que muestran cómo se pueden utilizar las etiquetas y los elementos.
25. Quackit - Hoja de trucos HTML

Esta hoja de trucos HTML forma parte de una amplia oferta de referencias y tutoriales sobre HTML en el sitio web de Quackit. Han incluido todos los elementos actuales de HTML5 en esta lista y proporcionan una descripción, atributos relacionados y la interfaz DOM para cada uno. También puedes ver rápidamente si alguno de los elementos es nuevo con HTML5 mirando en la columna de la derecha.
26. Sellfy - Hoja de trucos visuales HTML5

Esta hoja de trucos visuales de HTML del blog Sellfy es una tabla de referencia muy densa que incluye mucha información. Las etiquetas aparecen en orden alfabético y están codificadas por colores según la versión de HTML que las soporta. Algunas de las etiquetas incluyen atributos asociados que también están codificados por colores según la versión de HTML soportada. Las etiquetas que soportan atributos globales estándar están marcadas con una "g".
27. Skillcrush - Hoja de trucos de etiquetas HTML (PDF)

Esta página única Hoja de trucos de etiquetas HTML de Skillcrush tiene información muy básica para ayudarte a empezar. Puede ser muy útil para los principiantes, ya que incluye algunas descripciones de apoyo sobre los atributos, los elementos en bloque frente a los elementos en línea y las etiquetas regulares frente a las de cierre automático. Las etiquetas de esta hoja incluyen elementos comunes utilizados para la estructuración, los titulares, el contenido y las tablas.
28. Smashing Magazine - Hoja de trucos HTML (PDF)

Esta hoja de trucos, de Smashing Magazinefue creado para ayudar a los desarrolladores web a navegar por los cambios entre las especificaciones HTML4 y HTML5. Dado que las especificaciones más recientes aún se están adoptando en toda la industria, sigue siendo necesario tener en cuenta las versiones heredadas de HTML al tiempo que se encuentran formas de transición a las nuevas capacidades de HTML5. Puedes descargar la hoja en formato PDF y guardarla en tu ordenador o imprimirla para consultarla con frecuencia.
29. Stanford - Hoja de trucos HTML (PDF)

Este Hoja de trucos HTML del sitio de la Universidad de Stanford es una lista sencilla de etiquetas importantes que se utilizan con frecuencia en el desarrollo web. Es un PDF de dos páginas y tiene secciones para formularios, tablas, listas, texto y elementos gráficos. También encontrará información adicional sobre los atributos en algunas de las secciones que se pueden utilizar para dar formato boletines de noticias por correo electrónico.
30. Test King - HTML5 Cheat Sheet

Test King ha proporcionado esta hoja de trucos de HTML5 como infografía, y contiene una tonelada de información útil. Hay varias secciones con material de referencia sobre etiquetas importantes, atributos globales y de eventos, y compatibilidad con los navegadores. Tiene un buen formato y es muy fácil de leer, lo que la convierte en una buena hoja de trucos que se puede guardar para consultarla más tarde.
31. Lista de comprobación para desarrolladores web

Lla Lista de control para desarrolladores web va más allá del HTML e incluye una larga lista de actividades importantes que deben realizarse al crear un sitio web. La lista de comprobación es interactiva, y al hacer clic en cualquier elemento aparecen enlaces con detalles adicionales. Hay secciones que cubren temas como el rendimiento, la seguridad, el SEO y la calidad del código, incluido el HTML.
32. WebsiteSetup - Hoja de trucos de HTML5 Canvas

Tsu hoja de trucos, de Website Setupse centra en los elementos del lienzo y en el código utilizado para modificar el contenido visual dentro de una página web. Se incluyen etiquetas para realizar modificaciones como el contexto 2D, la transformación, el dibujo de imágenes y muchas otras. La hoja de trucos se presenta en un formato largo de estilo infográfico que puede descargarse como PDF.
33. Workflower - Vocabulario HTML

Esta página de vocabulario HTML en el sitio web de Workflower es muy útil para los nuevos desarrolladores web que buscan entender cómo leer el código HTML y comprender las distintas sintaxis que se utilizan. La página se ha actualizado para las especificaciones de HTML5, y basta con hacer clic en cualquier elemento de la barra lateral derecha para ver dónde existe dentro del código.
34. WPKube - La hoja de trucos definitiva de HTML 5

Esta hoja de trucos HTML de WPKube ha sido actualizado para HTML5 e incluye una lista alfabética de etiquetas comunes. Encontrarás una descripción incluida con cada etiqueta junto con un gráfico que indica la disponibilidad de la etiqueta en HTML4 y HTML5. Al final de la hoja de trucos hay una tabla de compatibilidad de HTML5 con los navegadores de escritorio más comunes. La hoja puede verse como una infografía que puede descargarse como archivo JPG o PDF.
Hojas de Trampa del CSS
35. Cheatography - Los 30 selectores CSS que debes memorizar Cheat Sheet

Esta hoja de trucos CSS está alojada en el sitio web Cheatography e incluye una lista de 30 selectores CSS que se utilizan habitualmente en el desarrollo web. Es un resumen visual de la información de un artículo escrito por Jeffrey Way, y puedes descargar un PDF bien formateado de la lista al final de la página. Es una referencia CSS muy útil para recordar qué selectores utilizar.
37. Codecademy - Cheatsheets/Aprende CSS

Codecademy ofrece una completa hoja de trucos de CSS. Al igual que su hoja de trucos de HTML, está organizada en categorías lógicas, que en este caso incluyen Sintaxis y selectores, Reglas visuales, El modelo de caja, Visualización y posicionamiento, Colores y Tipografía, para facilitar la navegación. Esta hoja de trucos está repleta de consejos útiles y orientaciones sobre cómo utilizar varios elementos CSS y los errores que hay que evitar. También es imprimible si quieres una copia impresa para consultarla mientras trabajas en tu código CSS.
38. CSS-Tricks - Una guía completa de Grid

El sitio web CSS-Tricks ha creado esta útil guía de CSS llamada A Complete Guide to Grid. Está actualizada por los escritores del equipo e incluye una introducción al diseño de cuadrícula CSS, funciones básicas y soporte de navegadores, terminología y una tabla de contenidos para las propiedades de la cuadrícula. La página está bien diseñada y utiliza cuadros de colores, imágenes y enlaces para resaltar la información y proporcionar un contexto adicional para cada descripción.
39. Leslie Franke - Hoja de trucos CSS

Esta hoja de trucos CSS de Leslie Franke incluye información básica sobre CSS en una sola página web. Puedes ver todas las etiquetas y descripciones en tu navegador con poco desplazamiento, lo que la convierte en una hoja de trucos fácil de consultar mientras estás en línea. En la parte superior de la página se ofrece una descripción de la sintaxis básica de CSS junto con las etiquetas utilizadas para dar formato a diversos elementos.
40. GoSquared - Hojas de ayuda de CSS2 y CSS3

Estos dos útiles hojas de GoSquared son una gran referencia para ver las diferencias entre CSS2 y CSS3. El contenido de la hoja de ayuda de CSS2 se basa en la hoja de trucos de Leslie Franke mencionada anteriormente en este post y puede descargarse aquí como PDF. También hay una hoja separada de CSS3 más abajo en la página que tiene información única para la sintaxis utilizada cuando se formatea en CSS3.
41. Hostinger - Hoja de trucos CSS

Esta hoja de trucos CSS de Hostinger Tutorials se ha actualizado recientemente con los últimos detalles sobre el desarrollo web con CSS3. En la segunda página de la guía hay una práctica tabla de contenidos para que puedas buscar fácilmente el contenido que necesitas consultar. Su hoja de trucos se puede descargar en formato PDF y contiene 13 páginas de información útil.
42. Hoja de trucos HTML - Hoja de trucos CSS

Esta página web Hoja de trucos CSS del sitio web HTML Cheat Sheet está pensada para marcarla y acceder a ella desde el navegador. Se trata de una página interactiva que te permite previsualizar muchas características CSS, como la sombra de caja, el gradiente y un generador de botones. Con más de 15 secciones diferentes, puedes probar una variedad de ideas de diseño CSS en tiempo real cuando quieras.
42. Land of Web - Hoja de trucos de las propiedades de CSS ShortHand

Encontrará esto Hoja de trucos sobre las propiedades de la taquigrafía CSS en el sitio web de Land of Web donde puede descargarse como archivo zip. Es más antigua que muchas de las otras hojas de trucos de esta lista, pero es una de las pocas que se centra en compartir la codificación utilizada para la taquigrafía CSS. Las propiedades abreviadas son muy útiles para formatear varios elementos a la vez, y esta hoja puede ayudarte a entender rápidamente varios casos de uso.
43. Hacer un sitio web Hub - La mega hoja de trucos CSS3

Este CSS3 Mega Cheat Sheet de Make a Website Hub es una extensa lista de las últimas opciones de formato disponibles con CSS3. Se incluyen detalles para elementos como fondos, cajas, fuentes y texto. La infografía incrustada en el post es fácilmente imprimible, y si buscas en los comentarios debajo del post también puedes encontrar una versión en PDF que se puede descargar.
44. Adam Marsden - Hoja de trucos CSS

Adam Marsden mantiene esta hoja de trucos de CSS en su sitio web. A la izquierda de la página, puedes seleccionar entre varias categorías como selectores, propiedades de cajas, estilo de listas y posición. La elección de una categoría te llevará al código asociado a esas funciones y si seleccionas cualquier elemento individual puedes seguir un enlace a una página externa con información adicional.
45. Mozilla - Primeros pasos de CSS

La Red de Desarrolladores de Mozilla ofrece un amplio material de aprendizaje para el desarrollo web, incluyendo el uso de CSS, HTML y JavaScript. Esta página de primeros pasos de CSS es una gran referencia para iniciarse en el uso de CSS, y puede repasar rápidamente la sintaxis, la estructura y las aplicaciones comunes del código. También puedes acceder a guías adicionales a través de la función de búsqueda o de los enlaces proporcionados.
46. Onblast - Hoja de trucos CSS definitiva (PDF)

Este Hoja de trucos CSS definitiva del blog Onblast se ha actualizado completamente para CSS3 y está disponible para su descarga en formato PDF. Es una extensa guía de 18 páginas que cubre una amplia variedad de funciones dentro de CSS3, incluyendo fondos, contenido generado y cajas de línea. Cada página tiene un buen formato y puede imprimirse fácilmente para utilizarla como referencia visual mientras se codifica.
47. Pxleyes - La hoja de trucos CSS más práctica

Esta hoja de trucos de CSS en el sitio web de Pxleyes adopta un enfoque muy práctico y enumera sólo las propiedades más útiles que se utilizan en el desarrollo web cotidiano. Las secciones de la hoja incluyen selectores, bordes y listas, posicionamiento, texto y fuentes, y el modelo de caja. Puede descargarse como archivo PDF en orientación horizontal o vertical.
48. Toptal - Hoja de trucos CSS rápida y práctica

Toptal ha creado esta hoja de trucos de CSS para ayudar a los desarrolladores y diseñadores a recordar las diversas propiedades CSS y los valores correspondientes que están disponibles. Se ofrecen varios ejemplos específicos de sintaxis CSS, como background, font-weight y border-width. La hoja puede verse como una imagen en el sitio web o puede descargarse como PDF a través del enlace proporcionado.
49. WebsiteSetup - Hoja de trucos CSS completa

Nick Shaferhoff, redactor jefe de WebsiteSetup, ha creado una completa hoja de trucos de CSS3 que está disponible como guía de 29 páginas. La hoja de trucos está organizada en diferentes apartados que incluyen temas como los colores, la colocación de la cuadrícula, los fondos y los textos. Puede descargar la hoja como archivo PDF o como una serie de imágenes de estilo infográfico.
50. Eddie Welker - Hoja de trucos de taquigrafía CSS (PDF)

Esta hoja de trucos de CSS fue creada por el programador web Eddie Welker y está disponible en su sitio web. Tiene un diseño muy sencillo y fácil de leer que cubre temas de CSS como el margen, el borde, el estilo de lista y el fondo. Puedes descargar la guía en formato PDF, y tiene unas cuantas notas útiles en su interior que proporcionan algunos consejos para optimizar tu código.
Hay mucho que aprender en cuanto a HTML y CSS, así que ¿por qué no hacer simple la incrustación de los botones para compartir en los medios sociales? Nuestro botones para compartir en las redes sociales son fáciles de instalar en pocos minutos - no se requiere una codificación compleja - y permiten a los visitantes de su sitio web compartir su contenido en todas sus plataformas favoritas de medios sociales con un solo clic!




