Guide to Open Graph Tags
What are Open Graph Tags?
Facebook introduced Open Graph Tags in 2010. It promotes integration between Facebook and other websites by allowing them to become rich “graph” objects with the same functionality as other Facebook objects. Put simply, a degree of control is possible over how information travels from a third-party website to Facebook when a page is shared (or liked, etc.). In order to make this possible, information is sent via Open Graph meta tags in the part of the website’s code.
Open Graph Protocol, is the most common way that the properties are defined. Facebook crawls the content of a given URL to determine the properties to be included for sharing. You can explicitly define the properties by including og:tags in the head code of your page; otherwise, Facebook will infer the properties after it completes the page crawl on a given URL. ShareThis then uses those properties to assemble the share box for the service selected; it uses these properties for most services supported by ShareThis, including Twitter, LinkedIn and Pinterest, along with Facebook.
You can test your Open Graph Tags using Facebook’s debugger, to do this, check our support guide, here.
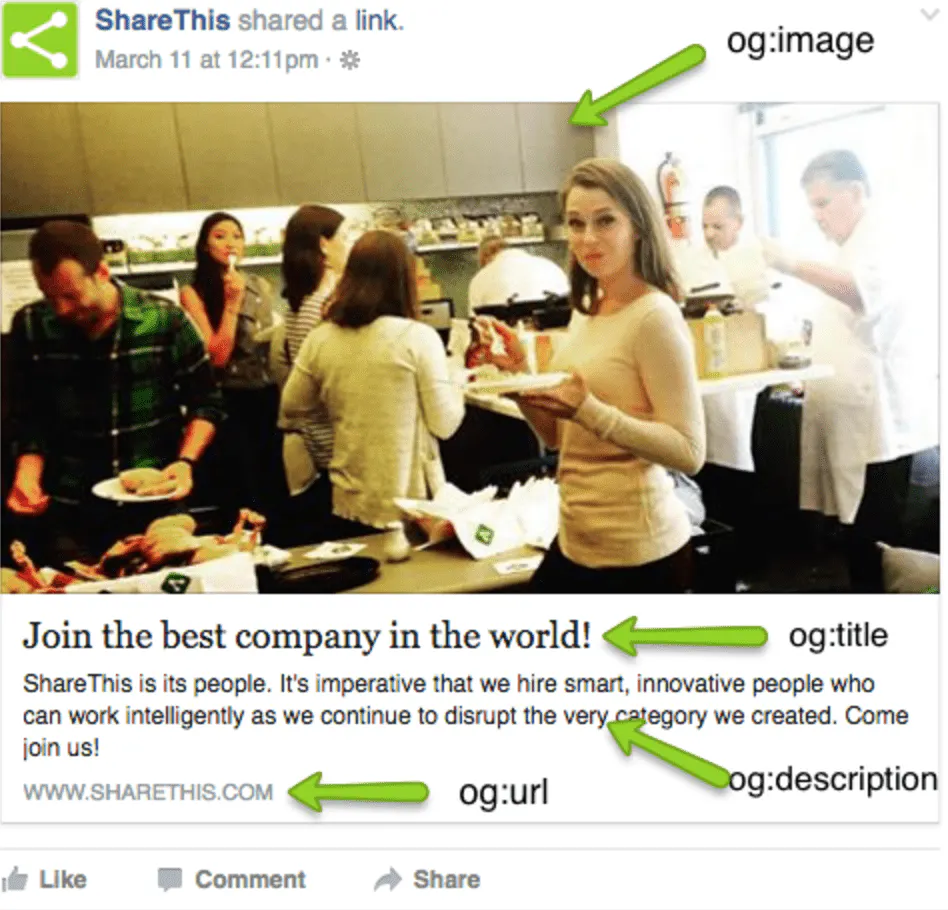
Here is an example of the meta properties and how it will relate on the front end of the sharing button:
<head> <meta property="og:title" content="Join the best company in the world!" /> <meta property="og:url" content="http://sharethis.com" /> <meta property="og:image" content="http://sharethis.com/images/logo.jpg" /> <meta property="og:description" content="ShareThis is its people. It's imperative that we hire smart,innovative people who can work intelligently as we continue to disrupt the very category we created. Come join us!" /> <meta property="og:site_name" content="ShareThis" /> </head>

WordPress Plugin
For those who have downloaded our ShareThis WordPress plugin, we have an alternative option that can make setting up open graph tags a breeze. We love using Yoast’s SEO plugin which makes it extremely easy to setup your sharing properties, they include a section within the post page that allows you to edit the properties on the go!
For more details on how to use their plugin, we recommend reading this article:
https://yoast.com/wordpress-seo/
Order of Precedence
It is important to remember the order of precedence by which the ShareThis code processes share properties. Generally, we recommend using one approach by which sharing properties are specified on your pages to prevent errors.
- Any dynamically specified JavaScript properties (i.e. highest precedence)
- Properties specified in tags (i.e. second precedence).
To learn more about using ShareThis data attributes, visit our support guide, here. - Open Graph Protocol tags (i.e. lowest precedence)
Notes
- Some social channels may have a 24-hour update period to refresh their data about your site, and using a debugger forces the crawler to scrape the content again so you don’t have to wait this time. For example, Twitter mentions their “web crawler re-indexes the meta information on your tag roughly every seven days.“
- Please be aware that if your site is in a local/test environment or if it’s password-protected, the Facebook Crawler (and other platforms) will not be able to access the pages, and therefore, some information such as title, description, and thumbnail image won’t be able to display or it can trigger an error when sharing.
About other Social Channels
- Twitter Cards are similar to the Open Graph tags, they help Twitter know how to create the “rich object” box you see when sharing a webpage by telling its crawler robot what information to put on it. In fact, they are so similar that you can use the Open Graph tags only and Twitter will use them as if they were Twitter cards.
However, there are some extra attributes such as twitter:creator that lets you choose to display the Twitter username as well. The same can be achieved using the inline data attribute data-username= “username”. But in any case, we recommend you to check out Twitter’s article on this so you can choose which method to use. You may head to the Twitter debugger, here. - As LinkedIn uses the Open Graph tags to build their preview too, you can use their debugger for the LinkedIn crawler to scrape your content immediately and to check how the preview of your page would look like on their platform. You may head to the LinkedIn debugger, here.
