Guida ai tag Open Graph
Cosa sono i tag Open Graph?
Facebook ha introdotto Aprire i tag del grafico nel 2010. Promuove l'integrazione tra Facebook e altri siti web, consentendo loro di diventare ricchi oggetti "grafici" con le stesse funzionalità degli altri oggetti di Facebook. In parole povere, è possibile avere un certo controllo sul modo in cui le informazioni viaggiano da un sito web di terzi a Facebook quando una pagina viene condivisa (o piace, ecc.). Per rendere possibile questo, le informazioni vengono inviate tramite i meta tag Open Graph nella parte del codice del sito web.
Open Graph Protocol, è il modo più comune per definire le proprietà. Facebook esegue il crawl del contenuto di un determinato URL per determinare le proprietà da includere per la condivisione. È possibile definire esplicitamente le proprietà includendo og:tag nel codice di testa della pagina; altrimenti, Facebook dedurrà le proprietà dopo aver completato il crawl della pagina su un dato URL. ShareThis poi utilizza queste proprietà per assemblare il box di condivisione per il servizio selezionato; utilizza queste proprietà per la maggior parte dei servizi supportati da ShareThis, tra cui Twitter, LinkedIn e Pinterest, insieme a Facebook.
È possibile testare i tag Open Graph utilizzando il debugger di Facebook; per farlo, consultate la nostra guida di supporto, qui.
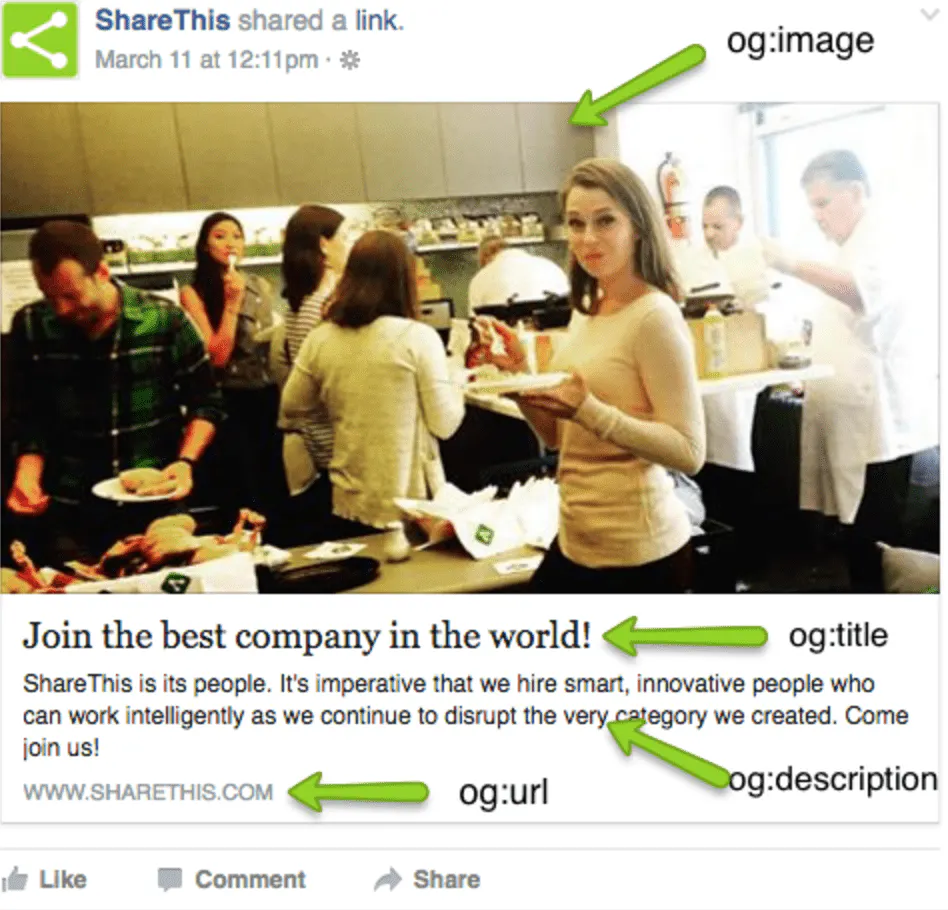
Ecco un esempio delle meta proprietà e di come si relazionerà sul lato anteriore del pulsante di condivisione:
<head> <meta proprietà="og:titolo" contenuto="Unisciti alla migliore compagnia del mondo!" /> <meta proprietà="og:url" contenuto="hsharethisttp:// .com" /> <meta proprietà="og:immagine" contenuto="hsharethisttp:// .com/images/logo.jpg". /> <meta proprietà="og:descrizione" contenuto="ShareThis è il suo popolo. È imperativo assumere persone intelligenti e innovative che possano lavorare in modo intelligente mentre continuiamo a disturbare la stessa categoria che abbiamo creato. Unisciti a noi! /> <meta proprietà="og:nome_sito" contenuto="ShareThis" /> </head>

Plugin WordPress
Per chi ha scaricato il nostro ShareThis Plugin WordPressabbiamo un'opzione alternativa che può rendere l'impostazione dei tag dei grafici aperti un gioco da ragazzi. Amiamo usare il plugin SEO di Yoast che rende estremamente semplice l'impostazione delle proprietà di condivisione, che include una sezione all'interno della pagina del post che permette di modificare le proprietà in movimento!
Per maggiori dettagli su come utilizzare il loro plugin, si consiglia di leggere questo articolo:
https://yoast.com/wordpress-seo/
Ordine di precedenza
È importante ricordare l'ordine di precedenza con cui i processi di ShareThis codice condividono le proprietà. In generale, si consiglia di utilizzare un unico approccio in base al quale le proprietà di condivisione sono specificate sulle vostre pagine per evitare errori.
- Qualsiasi proprietà JavaScript specificata dinamicamente (cioè la precedenza più alta)
- Proprietà specificate nei tag (cioè seconda precedenza).
Per saperne di più sull'uso degli attributi dei dati di ShareThis , visitate la nostra guida di supporto, qui. - Tag del protocollo Open Graph (cioè la precedenza più bassa)
Note
- Alcuni canali sociali possono avere un orario di 24 ore periodo di aggiornamento per aggiornare i propri dati su tuo sito, e l'utilizzo di un debugger costringe il crawler a eseguire nuovamente lo scraping del contenuto, in modo da non dover aspettare questa volta. Ad esempio, Twitter menzioni il loro "web crawler reindicizza le meta-informazioni sul vostro tag all'incirca ogni sette giorni"."
- Tenete presente che se tuo sito si trova in un ambiente locale/test o se è protetto da password, il crawler di Facebook (e altre piattaforme) non saranno in grado di accedere alle pagine e quindi alcune informazioni come il titolo, la descrizione e l'immagine in miniatura non potranno essere visualizzate o potranno generare un errore durante la condivisione.
Informazioni su altri canali sociali
- Le Twitter Card sono simili ai tag Open Graph, aiutano Twitter a creare il riquadro "rich object" che si vede quando si condivide una pagina web, indicando al suo robot crawler quali informazioni inserire. In effetti, sono così simili che si possono usare solo i tag Open Graph e Twitter li utilizzerà come se fossero Twitter Card.
Tuttavia, ci sono alcuni attributi extra, come twitter:creator, che consentono di scegliere di visualizzare anche il nome utente di Twitter. Lo stesso si può ottenere utilizzando l'attributo inline data-username="username". In ogni caso, si consiglia di dare un'occhiata a Articolo di Twitter in modo da poter scegliere quale metodo utilizzare. Potete andare al debugger di Twitter, qui. - Poiché LinkedIn utilizza i tag Open Graph anche per costruire la propria anteprima, è possibile utilizzare il debugger per il crawler di LinkedIn per eseguire immediatamente lo scraping dei vostri contenuti e verificare come apparirebbe l'anteprima della vostra pagina sulla loro piattaforma. Potete accedere al debugger di LinkedIn, qui.
