Guia para Etiquetas Gráficas Abertas
O que são Etiquetas Gráficas Abertas?
Facebook introduzido Etiquetas Gráficas Abertas em 2010. Promove a integração entre o Facebook e outros sites, permitindo-lhes tornar-se objectos "gráficos" ricos com a mesma funcionalidade que outros objectos do Facebook. Em termos simples, é possível um grau de controlo sobre como a informação viaja de um site de terceiros para o Facebook quando uma página é partilhada (ou apreciada, etc.). A fim de tornar isto possível, a informação é enviada através de meta tags Open Graph na parte do código do site.
Open Graph Protocol, é a forma mais comum de definir as propriedades. O Facebook rastreia o conteúdo de uma determinada URL para determinar as propriedades a serem incluídas para compartilhamento. Você pode definir explicitamente as propriedades incluindo og:tags no código do cabeçalho da sua página; caso contrário, o Facebook irá inferir as propriedades após concluir o rastreamento da página em uma determinada URL. ShareThis então usa essas propriedades para montar a caixa de compartilhamento para o serviço selecionado; ele usa essas propriedades para a maioria dos serviços suportados pelo ShareThis, incluindo Twitter, LinkedIn e Pinterest, juntamente com o Facebook.
Pode testar as suas Tags Gráficas Abertas usando o depurador do Facebook, para o fazer, consulte o nosso guia de apoio, aqui.
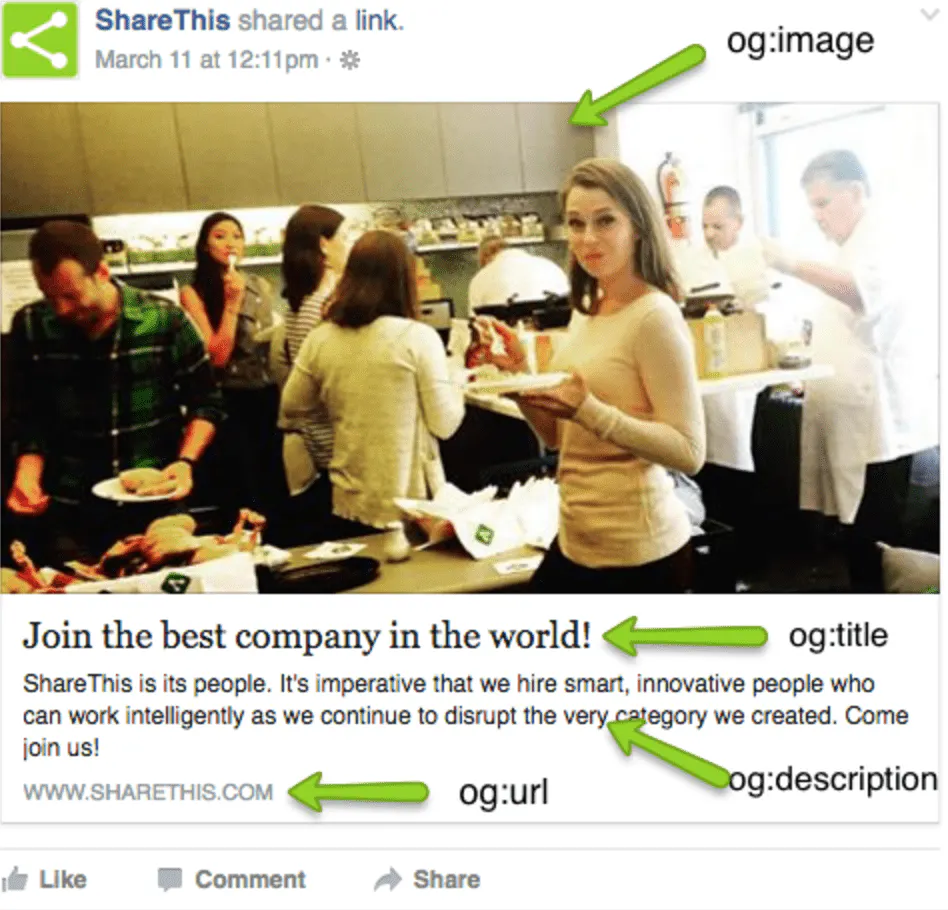
Aqui está um exemplo das meta propriedades e como elas se relacionarão na parte da frente do botão de compartilhamento:
<head> <meta property="og:título" conteúdo="Junte-se à melhor empresa do mundo!" /> <meta property="og:url" conteúdo="http://sharethis.com" /> <meta property="og:image" conteúdo="http://sharethis.com/images/logo.jpg" /> <meta property="og:descrição" conteúdo="ShareThis is its people". É imperativo que contratemos pessoas inteligentes e inovadoras que possam trabalhar de forma inteligente enquanto continuamos a perturbar a própria categoria que criámos. Venha juntar-se a nós!" /> <meta property="og:nome_do_site" conteúdo="Compartilhar Isto" /> </head>

Plugin do WordPress
Para aqueles que fizeram o download do nosso Compartilhe este plugin WordPresstemos uma opção alternativa que pode tornar mais fácil a configuração de tags gráficas abertas. Nós adoramos usar o plugin SEO do Yoast que torna extremamente fácil configurar suas propriedades de compartilhamento, eles incluem uma seção dentro da página do post que permite que você edite as propriedades em movimento!
Para mais detalhes sobre como usar seu plugin, recomendamos a leitura deste artigo:
https://yoast.com/wordpress-seo/
Ordem de Precedência
É importante lembrar a ordem de precedência pela qual o código ShareThis processa propriedades compartilhadas. Geralmente, recomendamos usar uma abordagem pela qual as propriedades de compartilhamento são especificadas em suas páginas para evitar erros.
- Qualquer propriedade JavaScript dinamicamente especificada (i.e. precedência máxima)
- Propriedades especificadas nas etiquetas (ou seja, segunda precedência).
Para saber mais sobre a utilização de ShareThis data attributes, visite o nosso guia de apoio, aqui. - Etiquetas de Protocolo Gráfico Aberto (ou seja, menor precedência)
Notas
- Alguns canais sociais podem ter um horário de 24 horas período de actualização para actualizar os seus dados sobre o seu site, e a utilização de um depurador obriga o rastejador a raspar novamente o conteúdo para que não tenha de esperar desta vez. Por exemplo, Twitter menciona o seu "web crawler" re-indexa a meta informação na sua etiqueta aproximadamente a cada sete dias. “
- Tenha em atenção que se o seu sítio se encontrar num ambiente local/de teste ou se estiver protegido por palavra-passe, o Rastejador do Facebook (e outras plataformas) não poderão aceder às páginas e, portanto, algumas informações como o título, descrição e imagem em miniatura não poderão ser exibidas ou poderão desencadear um erro na partilha.
Sobre outros Canais Sociais
- Os cartões do Twitter são semelhantes às etiquetas do Open Graph, ajudam o Twitter a saber como criar a caixa "objecto rico" que se vê quando se partilha uma página web, dizendo ao seu robô rastejador que informação colocar nela. De facto, são tão semelhantes que só se podem usar as etiquetas de Gráfico Aberto e o Twitter irá usá-las como se fossem cartões do Twitter.
No entanto, existem alguns atributos extra, tais como twitter:creator que lhe permite optar por exibir também o nome de utilizador do Twitter. O mesmo pode ser conseguido utilizando o atributo inline data attribute data-username= "username". Mas em qualquer caso, recomendamos-lhe que verifique Artigo do Twitter sobre isto para que possa escolher o método a utilizar. Pode ir para o depurador do Twitter, aqui. - Como o LinkedIn usa as etiquetas do Open Graph para construir a sua pré-visualização também, pode usar o seu depurador para o crawler do LinkedIn para raspar o seu conteúdo imediatamente e para verificar como seria a pré-visualização da sua página na sua plataforma. Pode ir para o depurador do LinkedIn, aqui.
