オープングラフタグの使い方
オープングラフタグとは何ですか?
フェイスブックが導入 オープングラフタグ を2010年に発表しました。Facebookと他のWebサイトの統合を促進し、他のFacebookオブジェクトと同じ機能を持つリッチな「グラフ」オブジェクトになることを可能にするものである。簡単に言えば、ページを共有(あるいは「いいね!」)した際に、第三者のウェブサイトからFacebookへの情報の流れ方をある程度コントロールすることが可能になる。これを可能にするために、ウェブサイトのコードの部分にあるOpen Graphメタタグを介して情報が送信される。
プロパティが定義される最も一般的な方法は、Open Graph Protocolです。Facebook は、指定された URL のコンテンツをクロールして、共有のために含めるべきプロパティを決定します。ページのヘッドコードに og:tags を含めることで、プロパティを明示的に定義することができます。そうでない場合は、Facebook が特定の URL のページクロールを完了した後にプロパティを推測します。ShareThis は、これらのプロパティを使用して、選択したサービスの共有ボックスを組み立てます。ShareThis がサポートするほとんどのサービス(Twitter 、LinkedIn 、Pinterest を含む)と Facebook には、これらのプロパティが使用されています。
Facebookのデバッガーを使って、Open Graphタグをテストすることができますので、サポートガイドをご覧ください。 詳細はこちら。.
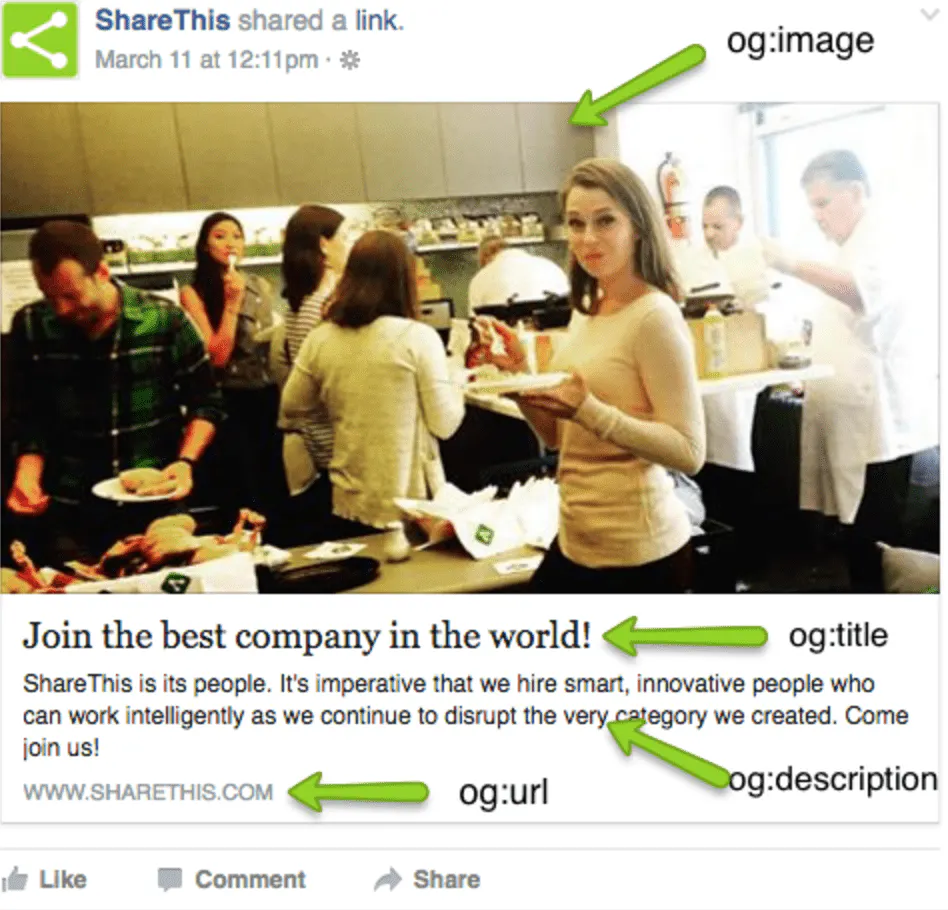
ここでは、メタプロパティの例と、共有ボタンのフロントエンドでの関連性を示します。
<head> <meta プロパティ="og:title" content="Join the best company in the world!" /> <meta プロパティ="og:url" content="http://sharethis.com" /> <meta プロパティ="og:image" content="http://sharethis.com/images/logo.jpg" /> <meta プロパティ="og:description" content="ShareThis はその人材です。自分たちが生み出したカテゴリーを破壊し続けるためには、知的で革新的な仕事ができる人材を採用することが不可欠です。私たちと一緒に働きませんか?" /> <meta プロパティ="OG:サイト名" content="ShareThis" /> </head>

WordPressプラグイン
ダウンロードされた方は ShareThis WordPressプラグインしかし、オープングラフタグの設定を簡単に行うことができる別のオプションがあります。共有プロパティの設定が非常に簡単なYoastのSEOプラグインを愛用しています。このプラグインには、投稿ページ内にプロパティを編集できるセクションが含まれています。
彼らのプラグインの使用方法については、こちらの記事を読むことをお勧めします。
https://yoast.com/wordpress-seo/
前後の順序
ShareThis コードがプロパティの共有を処理する際の優先順位を覚えておくことが重要です。一般的には、エラーを防ぐために、ページ上で共有プロパティを指定する方法を1つにすることをお勧めします。
- 動的に指定されるJavaScriptのプロパティ(すなわち最優先事項)
- タグで指定されたプロパティ(つまり、2 番目の優先順位)。
ShareThis データ属性の使用方法について詳しくは、サポートガイドをご覧ください。 詳細はこちら。. - Open Graph Protocolタグ(=優先順位が最も低いもの)
備考
- 一部のソーシャルチャンネルでは、24時間 更新期間 を使用してサイトに関するデータを更新し、デバッガを使用してクローラーにコンテンツを再度スクレイピングさせるので、今回は待つ必要がありません。例えばTwitter ことばがき は、「ウェブクローラーは、あなたのタグのメタ情報をおよそ7日ごとに再インデックス化します。"
- ローカル/テスト環境にある場合、またはパスワードで保護されている場合は、ご注意ください。 フェイスブッククローラー (など)がアクセスできないため、タイトル、説明文、サムネイル画像などの一部の情報が表示されなかったり、共有時にエラーが発生したりすることがあります。
その他のソーシャルチャンネルについて
- Twitter カードはOpen Graphタグと似ており、Twitter 、ウェブページを共有する際に表示される「リッチオブジェクト」ボックスを作成する方法を、そのクローラーロボットにどの情報を載せるべきかを伝えるのに役立ちます。実際、非常によく似ているため、Open Graphタグのみを使用しても、Twitter がTwitter カードのように使用します。
しかし、twitter:creatorのような追加属性があり、Twitter のユーザー名も表示するかどうかを選択することができます。インラインデータ属性のdata-username= "username "を使っても同じことが可能です。しかし、いずれにせよ、我々はあなたがチェックアウトすることをお勧めします。 Twitter小論 をクリックすると、どの方法を使うか選択できます。Twitter デバッガに向かうことができます。 をご覧ください。 - LinkedIn はオープングラフタグを使ってプレビューを構築しているので、LinkedIn クローラー用のデバッガーを使ってコンテンツをすぐにスクレイピングし、あなたのページのプレビューが彼らのプラットフォームでどのように見えるかをチェックすることができます。LinkedIn デバッガーにアクセスすることができます。 詳細はこちら。.
