We’re pleased to announce the complete redesign of our share buttons! Now you can quickly create and install a set of buttons that are mobile optimized and beautiful, without slowing down your site.
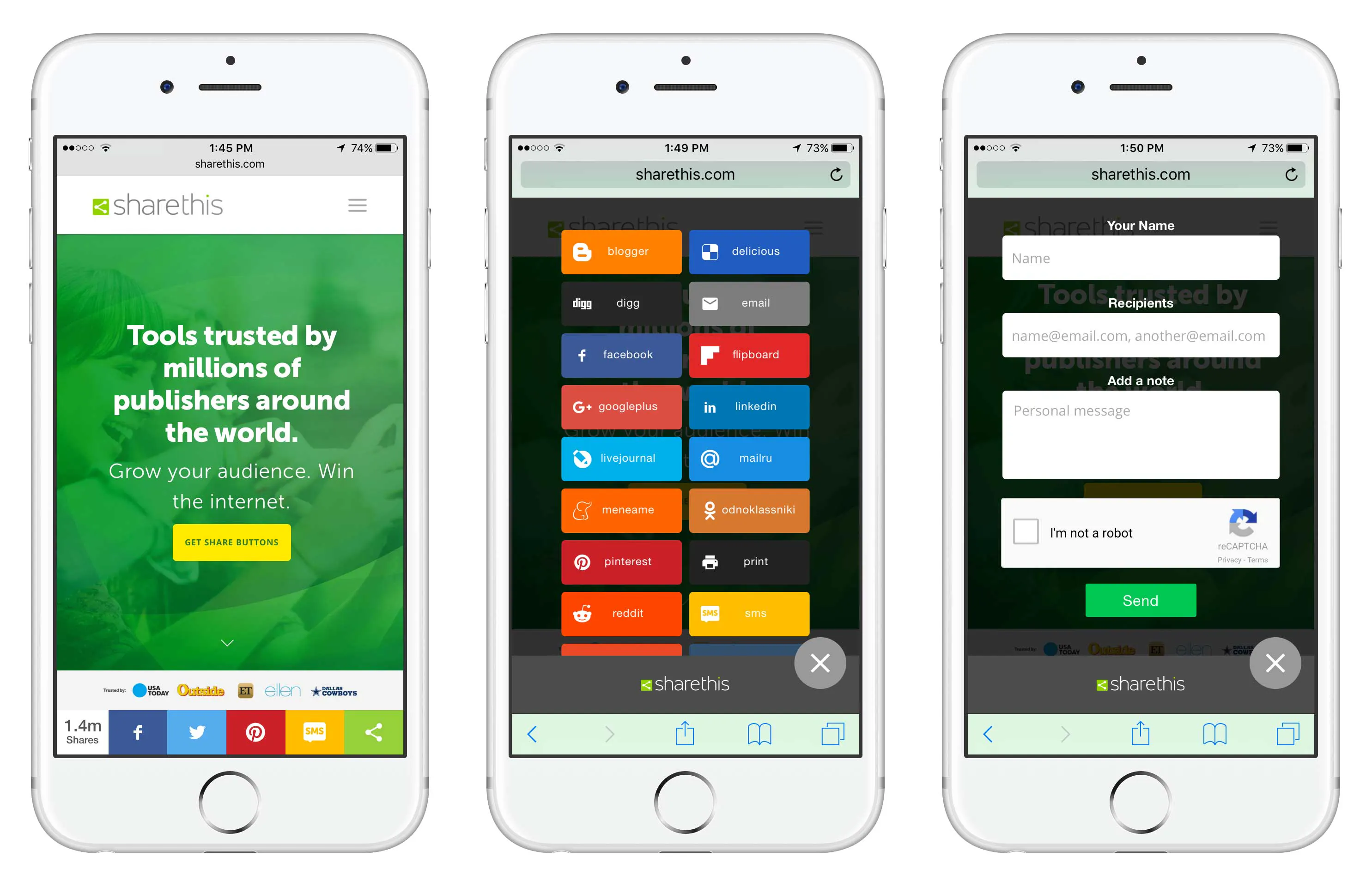
It’s no secret that engaging your mobile readers matters. Last year over 70% of social referrals in our network came from a mobile phone. Another 10% came from tablets. So in addition to creating buttons that look great on any size mobile device, our new buttons include mobile-specific sharing channels such as SMS and WhatsApp to turbo charge mobile sharing from your site.

We’ve simplified your choice in button types, and increased the level of customization available without over complicating the process. Our new inline and sticky buttons offer straightforward customization options such as the channels you’d like to include, their order and alignment, as well as size, shape and labels. Using the two types of buttons and the configuration options, even non-technical site operators can create a stunning variety of looks to match any site. If you’re an advanced user, you can further customize the look of your buttons using simple CSS over-rides. Of course, if you’re super 1337 you can design and build your buttons from scratch and power them with our count services.






Fast sites make for happy visitors. We’ve dramatically reduced the impact our share buttons have on the performance of your site. Top to bottom rewrites of our code has reduced our load footprint by 75%.
Last but certainly not least, we are just getting started!
Start driving more traffic to your site today, create a set of share buttons now!

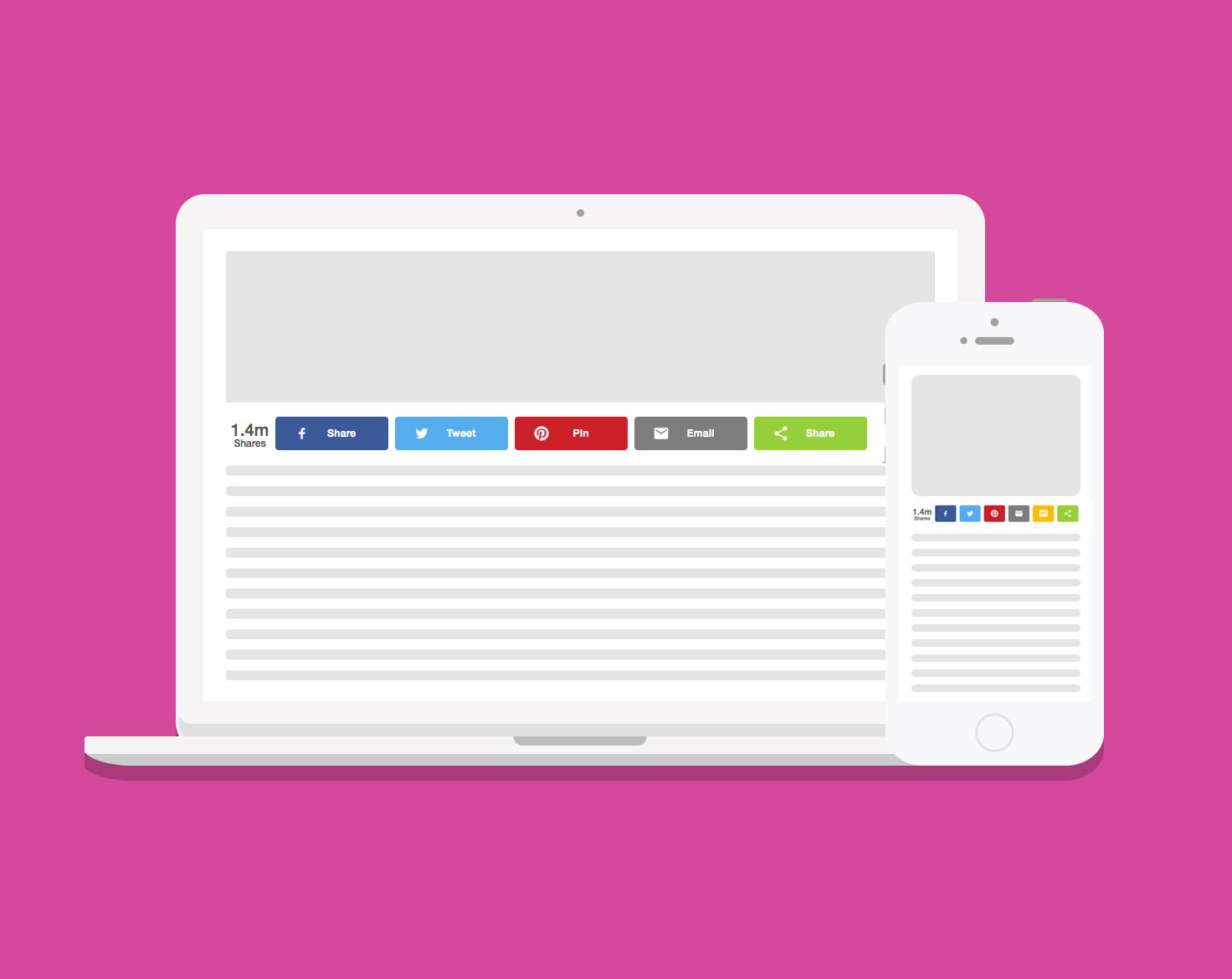
Inline share buttons
Use inline to place buttons at a specific location on a page, such as under headlines or at the end of an article.Get Inline Buttons

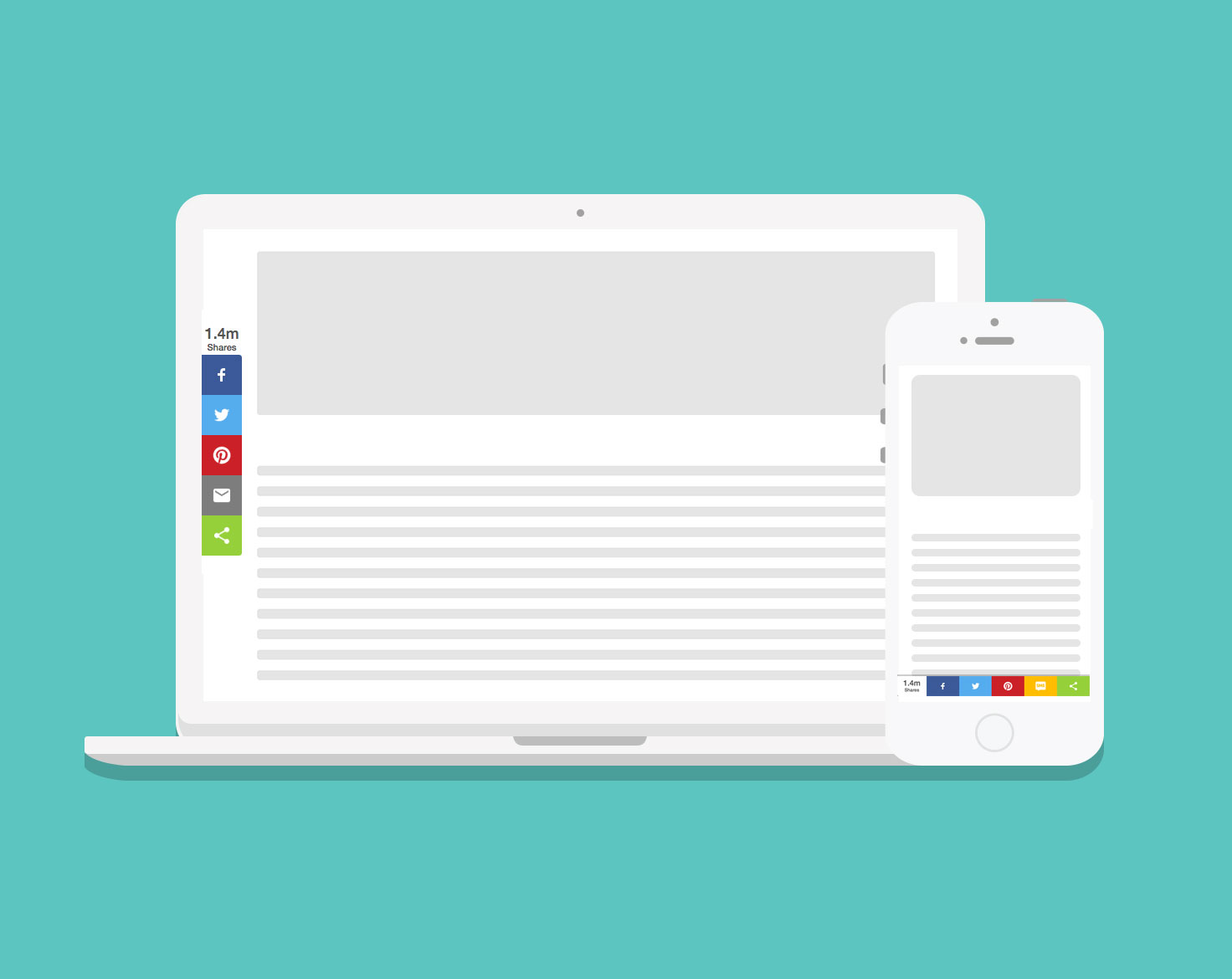
Sticky share buttons
Sticky buttons are fixed to the side of the screen on desktop, and the bottom of the screen on mobile.
Already using our old buttons and ready to make a change? Learn how to migrate from Legacy Buttons to Inline Buttons!