我們很高興地宣佈,我們的共用按鈕將完全重新設計!現在,您可以快速創建和安裝一組經過移動優化且美觀的按鈕,而不會降低您的網站速度。
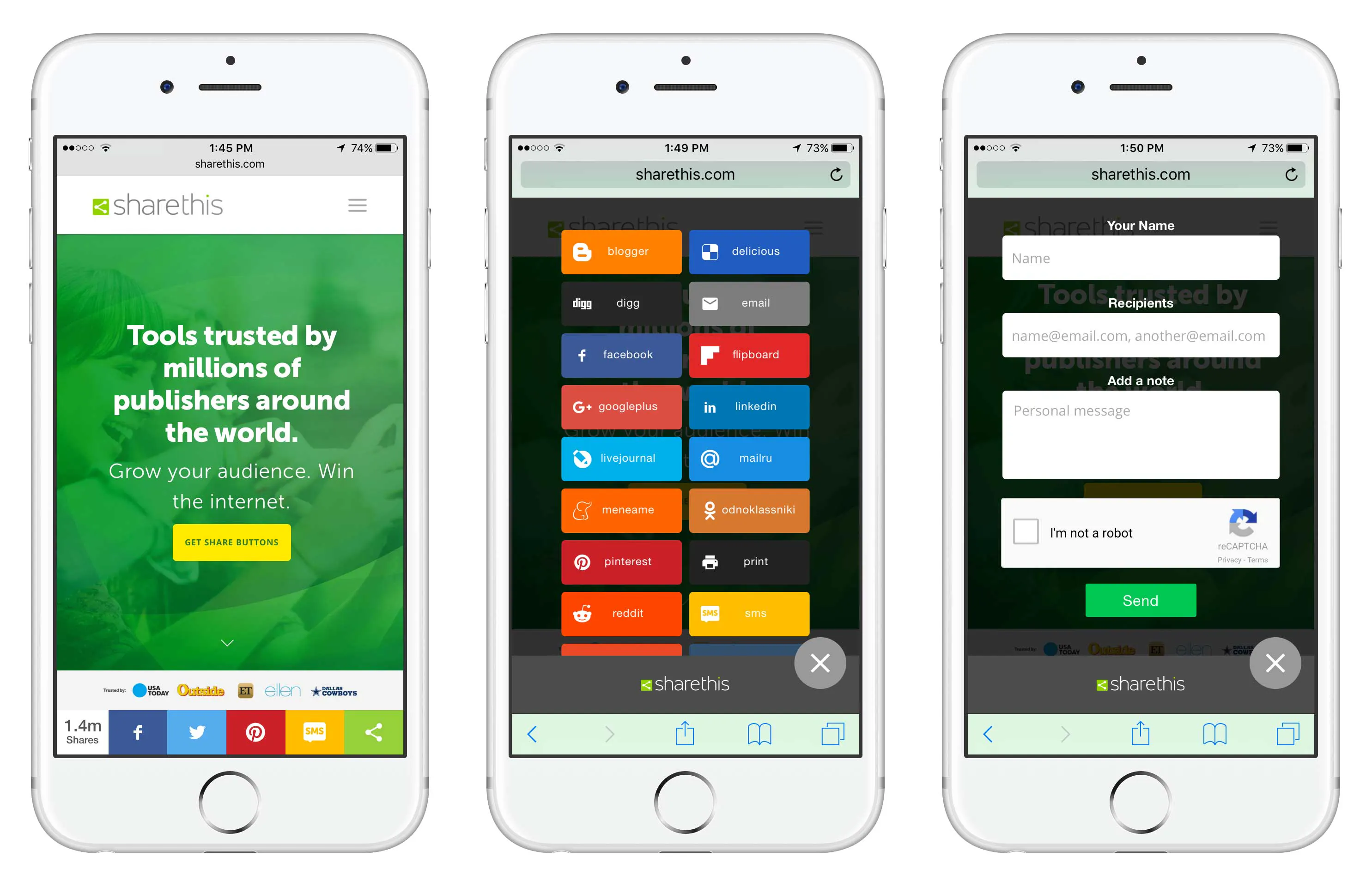
吸引移動閱讀器並不重要,這已不為人知。去年,我們網路超過70%的社會推薦來自行動電話。另有10%來自平板電腦。因此,除了創建在任何尺寸行動裝置上看起來都很棒按鈕外,我們的新按鈕還包括特定於行動裝置的共享管道,如 SMS 和 WhatsApp,以便從您的網站進行高速行動共用。

我們簡化了您在按鈕類型的選擇,並提高了可用的自定義級別,而不會使流程變得過於複雜。我們新的內聯和粘性按鈕提供直接的自定義選項,例如您希望包括的通道、順序和對齊方式以及大小、形狀和標籤。使用兩種類型的按鈕和配置選項,即使是非技術網站操作員也可以創建各種驚人的外觀,以匹配任何網站。如果您是進階使用者,則可以使用簡單的 CSS 超車進一步自訂按鈕的外觀。當然,如果你是超級1337,你可以設計和構建你的按鈕從頭開始,並供電他們與我們的計數服務。






快速的網站使快樂的訪客。 我們大大減少了共用按鈕對您的網站性能的影響。代碼從上到下重寫使我們的負載佔用空間減少了 75%。
最後但並非最不重要的,我們才剛剛開始!
立即開始驅動更多流量到您的網站,立即創建一組共用按鈕!

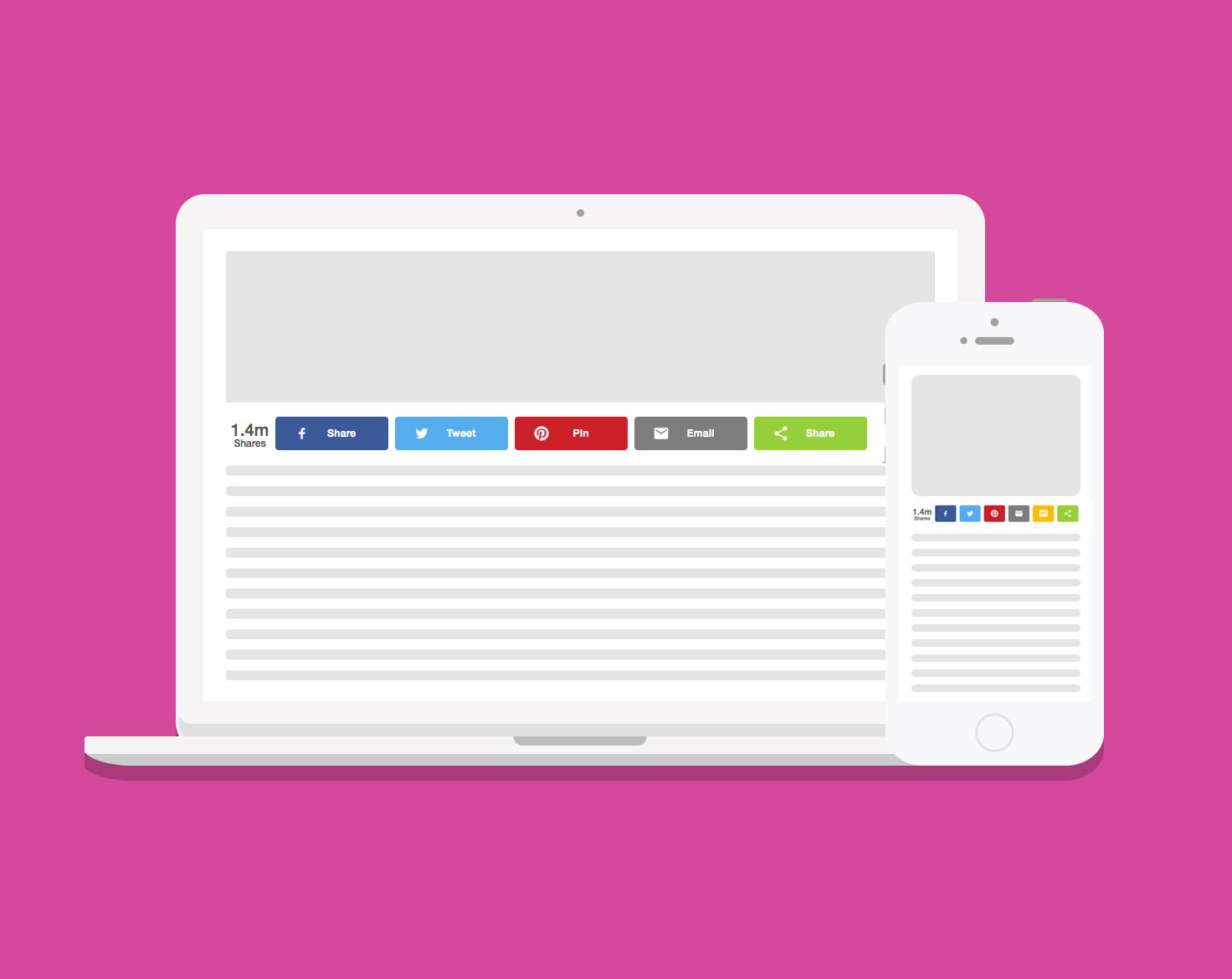
Inline share buttons
使用內聯將按鈕放置在頁面上的特定位置,例如標題下或文章末尾。Get Inline Buttons

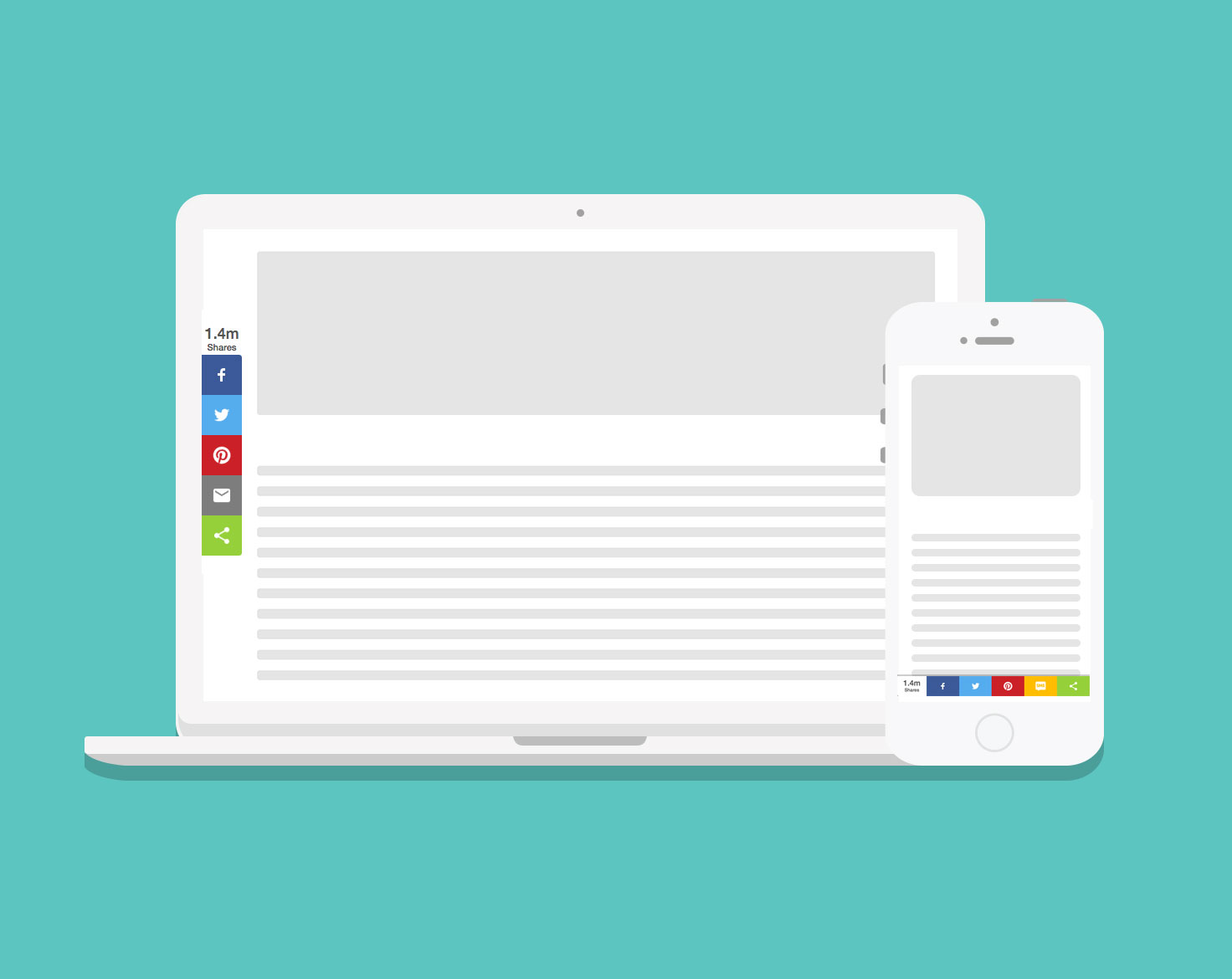
Sticky share buttons
Sticky buttons are fixed to the side of the screen on desktop, and the bottom of the screen on mobile.
已經使用我們的舊按鈕,並準備進行更改? 瞭解如何從舊按鈕遷移到內聯按鈕!