How to Migrate from AddThis to ShareThis
AddThis announced that they are discontinuing their services, effective as of May 31, 2023.
If you were impacted by AddThis terminating their services, we understand how frustrating this news can be — but rest assured that this guide includes everything you need to make this transition quick and seamless.
Why ShareThis?
At ShareThis, we provide a suite of free website tools including Share Buttons, Follow Buttons, Social Feed, and Form Builder to help you achieve your marketing goals. One of our most popular tools, Share Buttons, helps publishers grow their website traffic by empowering site visitors to expand the reach of their content, products, images, and videos across 40+ social channels. Join over 3 million publishers around the world who trust ShareThis tools to boost their website’s visibility, performance, and traffic.
Our tools are easy to install, quick to customize, and always free to use. Learn more about our website tools here.
What Steps Do I Need to Take for the Migration?
Similar to AddThis, installing ShareThis tools is quick and easy. You will need to insert the ShareThis script code inside the <head> section of your website (unlike AddThis which was placed in the <body> section). If you are using our inline tools (e.g. Inline Share Buttons, Follow Buttons, Reaction Buttons, etc), a separate placement code will also need to be added to your website whereever you want the tools to display.
In this guide, you will learn how to install ShareThis tools via HTML through the ShareThis Platform. However, if you are using a website builder (CMS) or specific platform, check out our plugins and installation guides for instructions tailored to your platform.
In order for ShareThis tools to work on your HTML website, follow the steps below to add your unique ShareThis code to the <head> section of your website:
- Log in or Sign up to the ShareThis Platform.
- Select the ShareThis tool you would like to use and activate it by clicking the Enable tool button.
- Then, you can customize the buttons by selecting your social channels, size, and shape.
- Select the Activate code button in the top right corner. In the pop-up, click the Copy code button.
- Log in to your HTML website.
- Paste the unique ShareThis code that you copied from Step 4 into the <head> section of your website.
Note: Sometimes, it may take between 5 to 10 minutes for the Platform to activate your code, but you can also manually activate it by clicking on the Activate Code > Activate button within the verification banner on your ShareThis dashboard.
Adding Inline ShareThis Tools
Inline tools require an extra snippet of code to work on your site. If you would like to install our Inline Share Buttons, Follow Buttons, Reaction Buttons, or Social Feed tools on your website, you will need to add placement code wherever you want the tool to appear.
- In your ShareThis Platform, select the ShareThis tool you want to use and copy the placement code. Depending on the tool you are installing, the code should look similar to this:
<div class="sharethis-inline-share-buttons"></div> - Navigate to a page on your website (e.g., blog, product, etc) and paste the placement code that you copied from the ShareThis Platform, wherever you want the ShareThis tool to appear.
FAQs
AddThis is a social bookmarking service that provides tools and plugins for website owners to integrate into their sites. These tools include customizable share buttons, follow buttons, and related content widgets, with the aim of increasing the visibility and reach of website content by making it easy for visitors to share it with their networks. AddThis also offers analytics tools to track content sharing and audience engagement.
Similar to ShareThis, AddThis’ tools are free for anyone to install on their website. However, they will be terminating their services effective March 31, 2023.
AddThis’ Share Buttons makes it easy to share content on your website by connecting to many social networks, including Facebook, Twitter, Pinterest, and WhatsApp. Our sharing tools also enable one click sharing to over 45 of the most popular social channels. Don’t see a social network that you need? Let us know by reaching out to support@sharethis.com.
Yes, our sharing buttons have an optional feature called Smart Share Buttons. This feature detects your website visitor’s geolocation and automatically customizes the social channels based on the most popular sharing services in their region.
Yes! Normally, most social services use the Open Graph tags located on your site to build the shared preview. However, thanks to the data-attributes on our buttons, you can further customize the title, description, or image you want to share; you can even share a completely different URL than the page where the buttons are located. Check our guide for more information and exceptions.
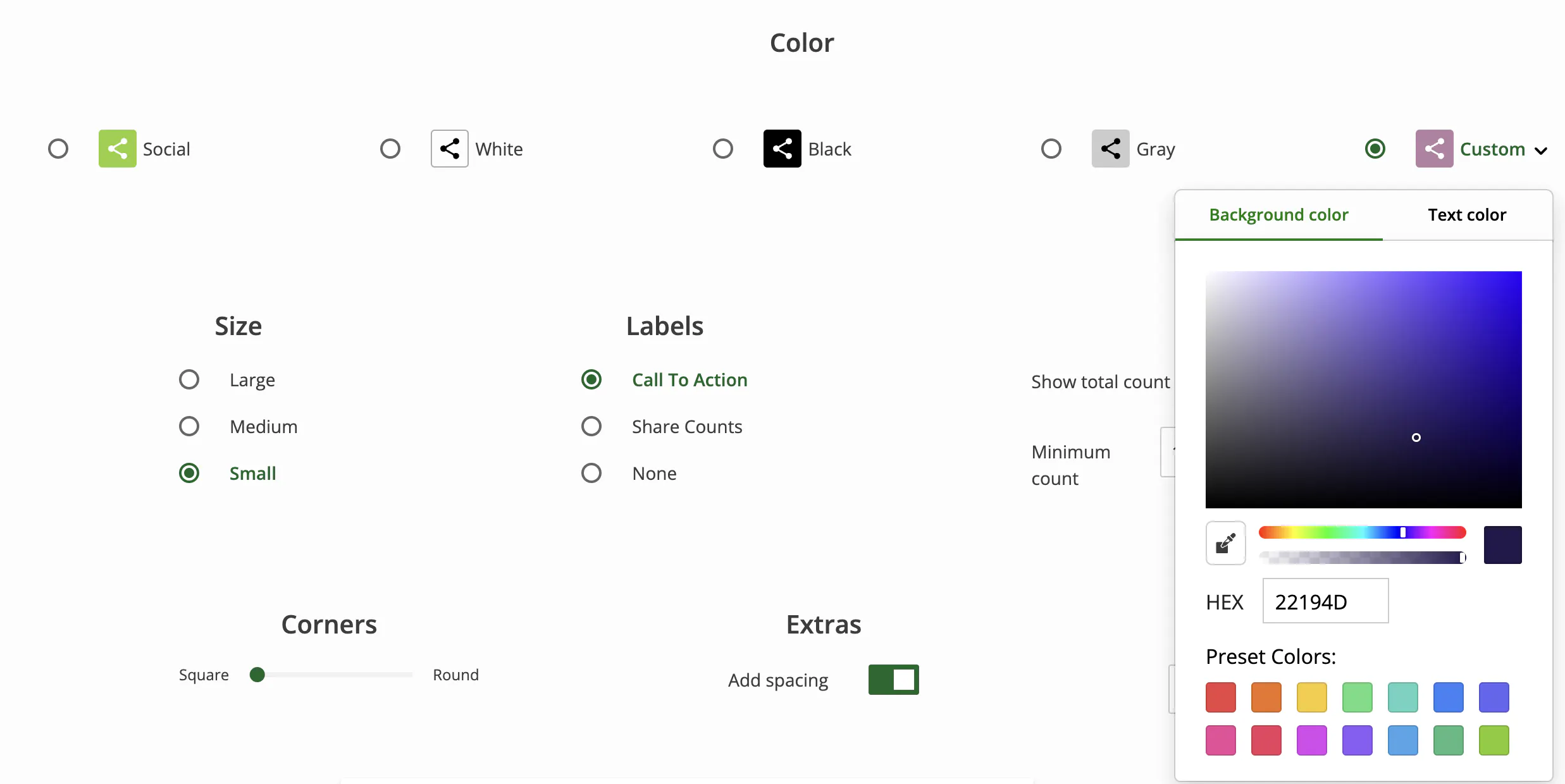
Yes, you can tailor the design including the alignment, size, and color to match your brand. Here’s a quick preview of some customization options we offer:

If you need help migrating to our tools or have questions, feel free to reach out to us by clicking on the ” ![]() Support” button on the right corner of this page. We also encourage you to check out our Support Center or Frequently Asked Questions for more helpful documentation and tips.
Support” button on the right corner of this page. We also encourage you to check out our Support Center or Frequently Asked Questions for more helpful documentation and tips.
