先月、私たちはシェアボタンの全面的な見直しを行いました。私たちの目標は、ボタンの作成プロセスを簡素化し、カスタマイズの選択肢を増やすことでした。
角丸、角四角、丸、四角、長方形など、ウェブデザインの経験がない人でも、すぐにサイトに合った魅力的なデザインを作ることができます。
もっとカスタマイズしたいという人がいることも理解しています。例えば、シェアボタンをフクシア色の子猫が色とりどりの毛糸で遊んでいるようなデザインにしたいとおっしゃいますか?でも、そんなことは簡単にできますよ。私たちのコードにいくつかのCSSセレクタを適用すれば、すぐに実現できます。展示物A。
これを共有する
263シェアーズ





発売以来、私たちの新しいシェアボタンは、何千ものサイトで設定、インストールされています。その種類の多さには驚くばかりです。ここでは、新しいボタンが実際に使われているお気に入りの例をご紹介します。
1.ニナム・リゾート

この実装には派手さはありませんが、このプライベート・アイランド・リゾートの豪華さをエレガントに演出しています。Ninamu Resortは、ボタンの上に独自のコールトゥアクションを追加しましたが、その他のオプションは既成概念にとらわれないものとなっています。ラベルなしのミディアムサイズ、センター揃え、角を完全に丸くすることで、上品な円形のボタン形状を実現しています。 motuninamu.com
2.反乱軍マーケット

Ninamu Resortと同様に、REBELS MARKETのシェアボタンもすぐに使える設定で作られていますが、ひとつだけ例外があります。Rebels Marketは、ボタンのフォントにCSSのオーバーライドを1つ追加し、サイトの他の部分と一致させました。繊細でスタイリッシュな仕上がりになっています。 rebelsmarket.com
3.カウ カウ

CowCowは、その中にいくつかの追加カスタマイズを加えました。デフォルトの小さなボタンを、8px縮小しました。また、各チャンネルの通常状態を一貫したグレーにして、ページ上の他の情報に影響を与えないようにしました。
4.ネバダ州住宅局

Nevada Housing Divisionは、当社のスティッキーボタンを出発点として使用しました。いくつかのCSSを上書きするだけで、独自のビジュアルデザインに完璧にマッチした外観に仕上げることができました。 homeispossiblenv.com
5.NASA

ちょっとしたオタク心を許してください。NASAは、MARSに新しいシェアボタンを設置しました、というかブログに設置しました。シェアチャンネルから背景色を取り除き、トータルのシェア数を左から右に移動させることで、すっきりとした印象を与えています。 mars.nasa.gov
あなたにぴったりのシェアボタンをどのようにデザインしますか?今すぐセットを作成しましょう

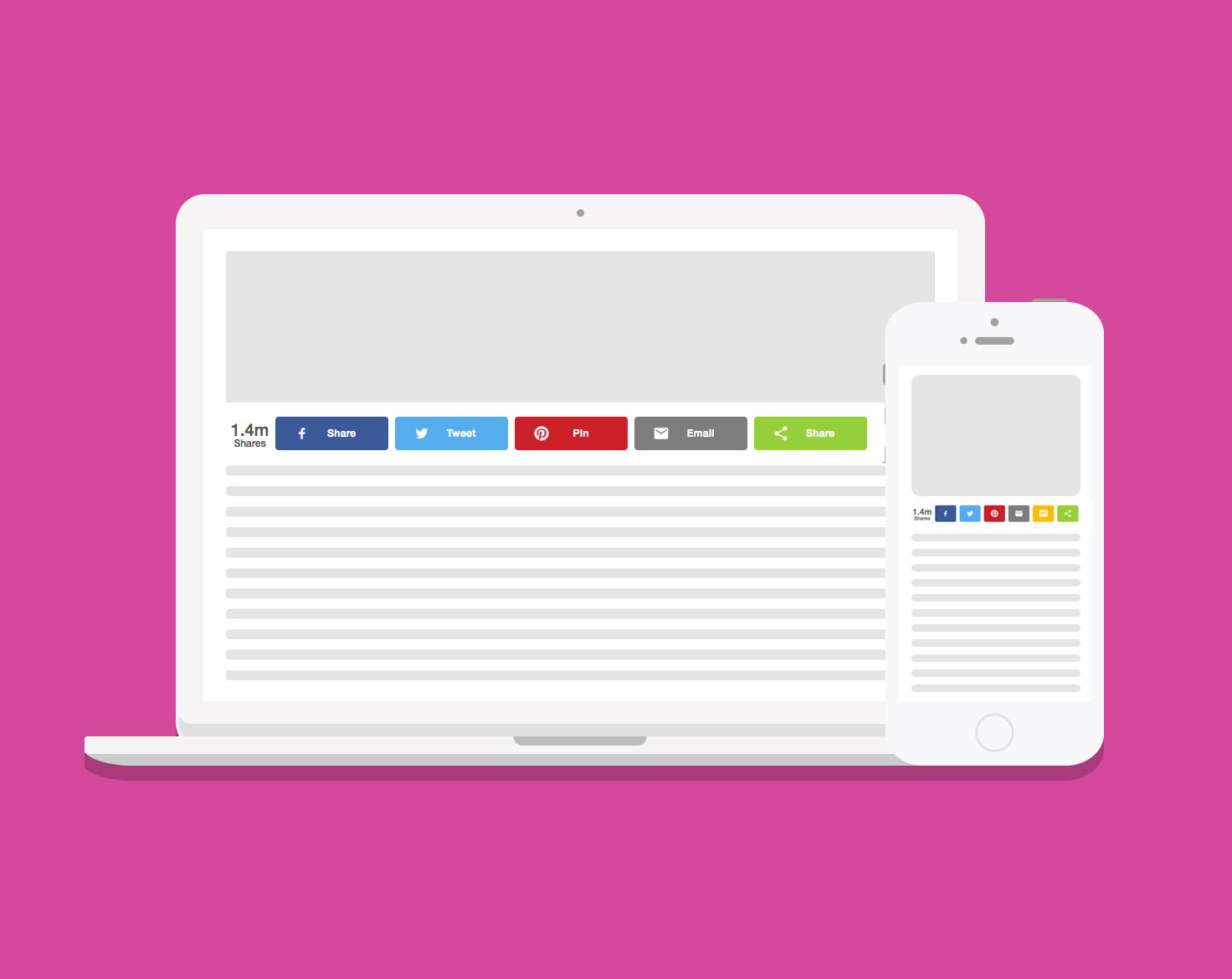
インライン シェアボタン
見出しの下など、ページ内の特定の場所にボタンを設置する場合は、inlineを使用します。

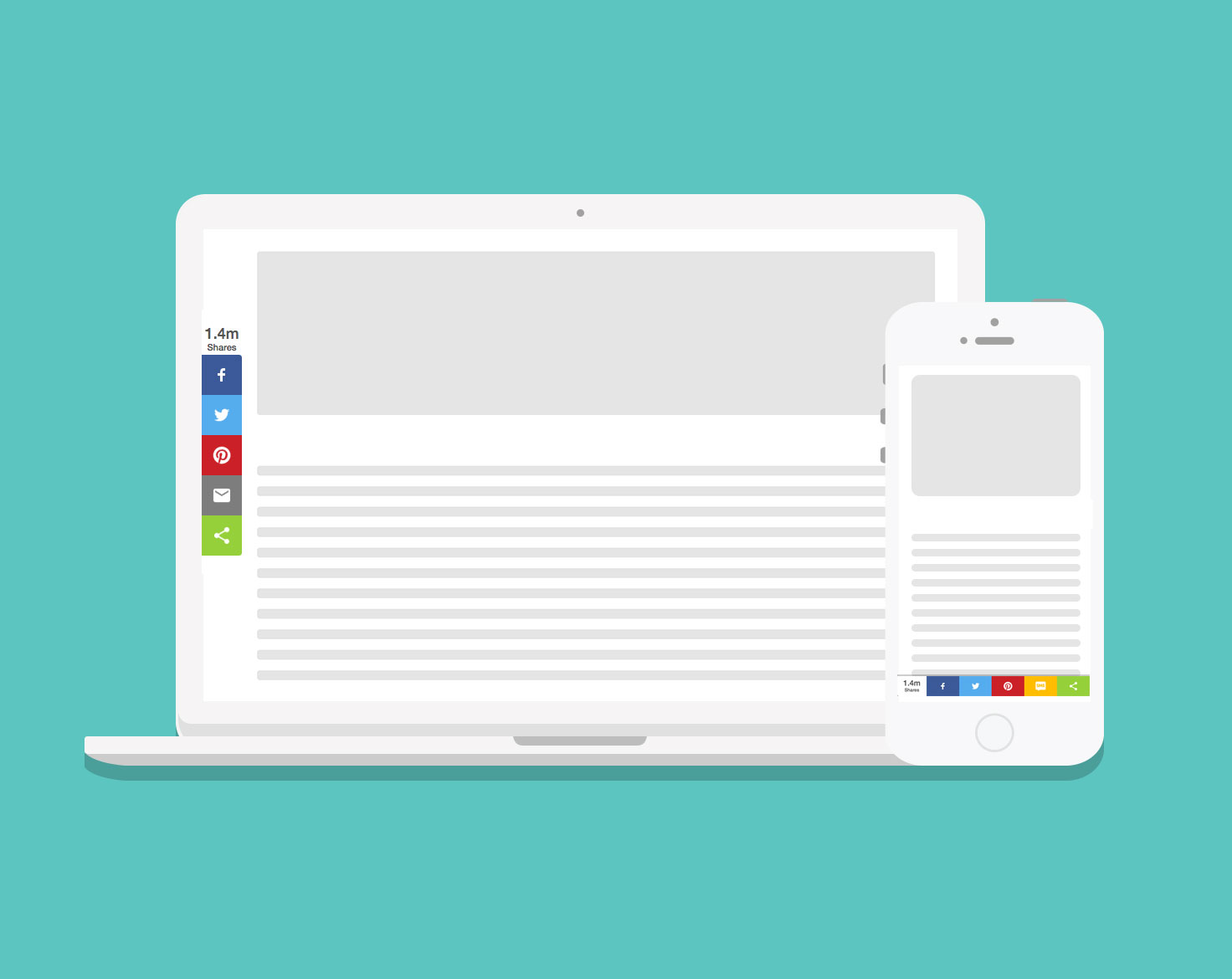
付箋付きシェアボタン
付箋ボタンは、デスクトップでは画面の横に、モバイルでは画面の下に固定されています。




