Letzten Monat haben wir eine vollständige Überarbeitung unserer Share Buttons. Unser Ziel war es, den buttonErstellungsprozess zu vereinfachen und den Menschen mehr Anpassungsmöglichkeiten zu geben.
Mit unseren Out-of-the-Box-Optionen können Menschen mit wenig oder gar keiner Webdesign-Erfahrung eine atemberaubende Auswahl an Looks kreieren, die zu ihrer Website passen - abgerundete Ecken, quadratische Ecken, Kreise, Quadrate und Rechtecke - um nur einige zu nennen.
Wir verstehen, dass es Leute da draußen gibt, die mehr Anpassung benötigen. Du sagst, dass du wie Fuchsienkätzchen aussehen Share Buttonsmusst, die mit bunten Garnkugeln spielen? Ich freue mich, dir sagen zu können, dass du das kannst, und es ist nicht so schwer. Wenden Sie ein paar CSS-Selektoren auf unseren Code an, und schon sind Sie auf dem Weg. Beweisstück A:
Teilen Sie dies
263Aktien





Seit dem Start wurden unsere neuen Share Buttons an Tausenden von Standorten konfiguriert und installiert. Die Vielfalt der Implementierungen ist einfach erstaunlich. Hier sind unsere Lieblingsbeispiele für die neuen Buttons in Aktion.
1. Ninamu Resort

Es gibt nichts Ausgefallenes an dieser Umsetzung, aber sie verleiht der luxuriösen Natur dieses privaten Inselresorts eine elegante Note. Das Ninamu Resort fügte seinen eigenen Aufruf zum Handeln oberhalb der Schaltflächen hinzu, aber die restlichen Optionen sind nicht mehr verfügbar. Mittelgroß, ohne Etiketten, mittig ausgerichtet und mit vollständig abgerundeten Ecken, ergibt die edle Kreisformbutton. motuninamu.com
2. Rebellenmarkt

Ähnlich wie das Ninamu Resort Share Buttonswurden auch die Rebels Market's mit einer Ausnahme in Out-of-the-Box-Konfigurationen gebaut. Rebels Market fügte den buttonSchriften eine einzige CSS-Überschreibung hinzu, die sie mit dem Rest seiner Website verbindet. Das Ergebnis ist subtil und stilvoll. rebelsmarket.com
3. Kuh Kuh Kuh

CowCow hat einige zusätzliche Anpassungen in seinen Mix aufgenommen. Es nahm die standardmäßigen kleinen Knöpfe und schrumpfte sie um 8px. Es machte auch den Normalzustand jedes Kanals zu einem einheitlichen Grau, um den Rest der Informationen auf seinen Seiten nicht zu überschatten.
4. Nevada Housing Division

Die Nevada Housing Division benutzte unsere Klebeknöpfe als Ausgangspunkt. Mit nur wenigen CSS-Overrides konnte ein Look kreiert werden, der perfekt zu seinem einzigartigen visuellen Design passt. homeispossiblenv.com
5. NASA

Entschuldigen Sie mich, während ich für eine Sekunde auf Streife gehe. Die NASA hat ihr neues Share Buttons auf MARS gestellt - oder zumindest ihren Blog darüber. Es erzeugte einen sauberen Look, indem es die Hintergrundfarben aus den Freigabekanälen entfernte und die gesamte Anzahl der Freigaben von links nach rechts bewegte. mars.nasa.gov
Wie werden Sie Ihr perfektes Share ButtonsDesign gestalten? Erstelle noch heute ein Set!

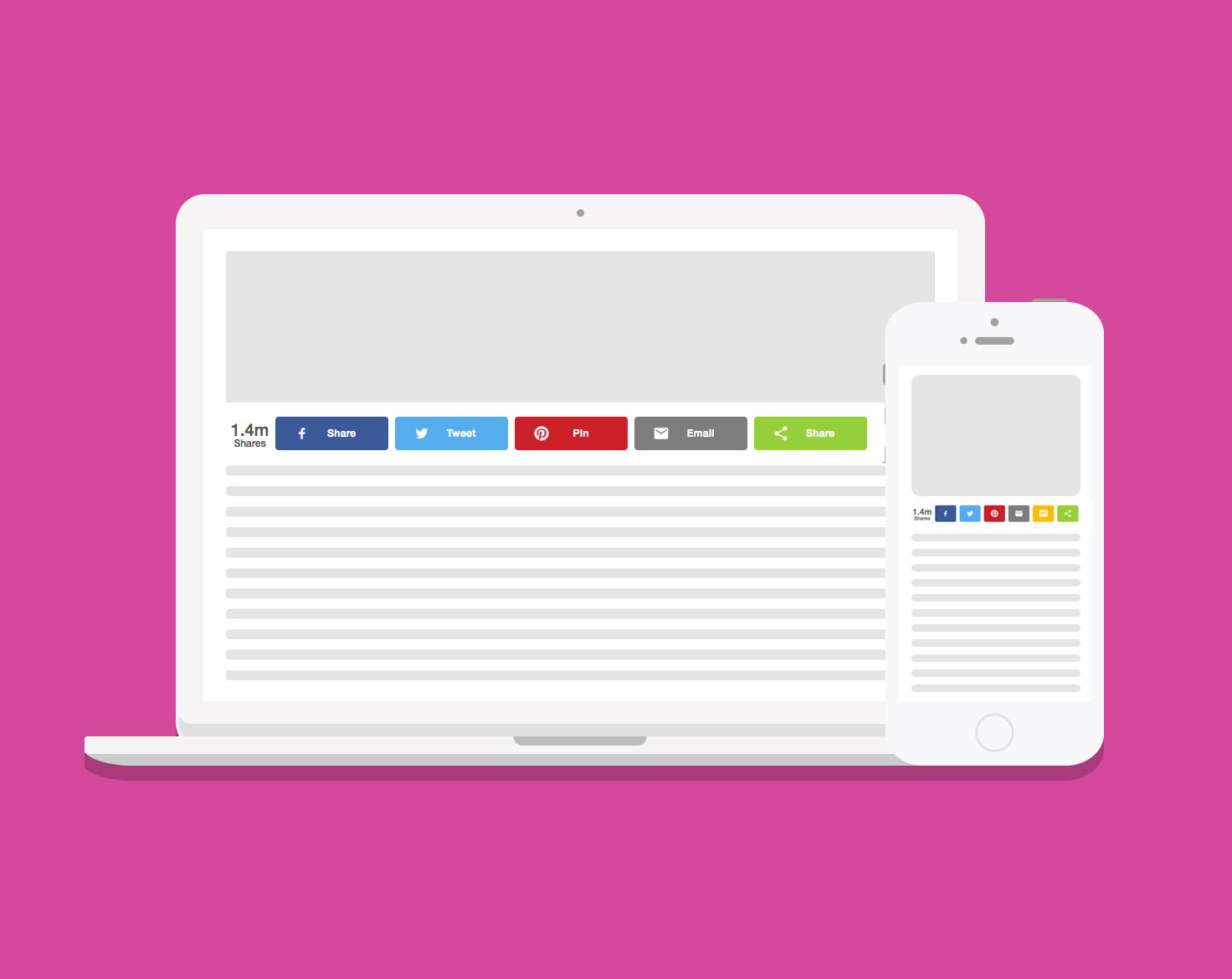
Inline Share Buttons
Verwenden Sie Inline, um Schaltflächen an einer bestimmten Stelle auf einer Seite zu platzieren, z.B. unter Überschriften.

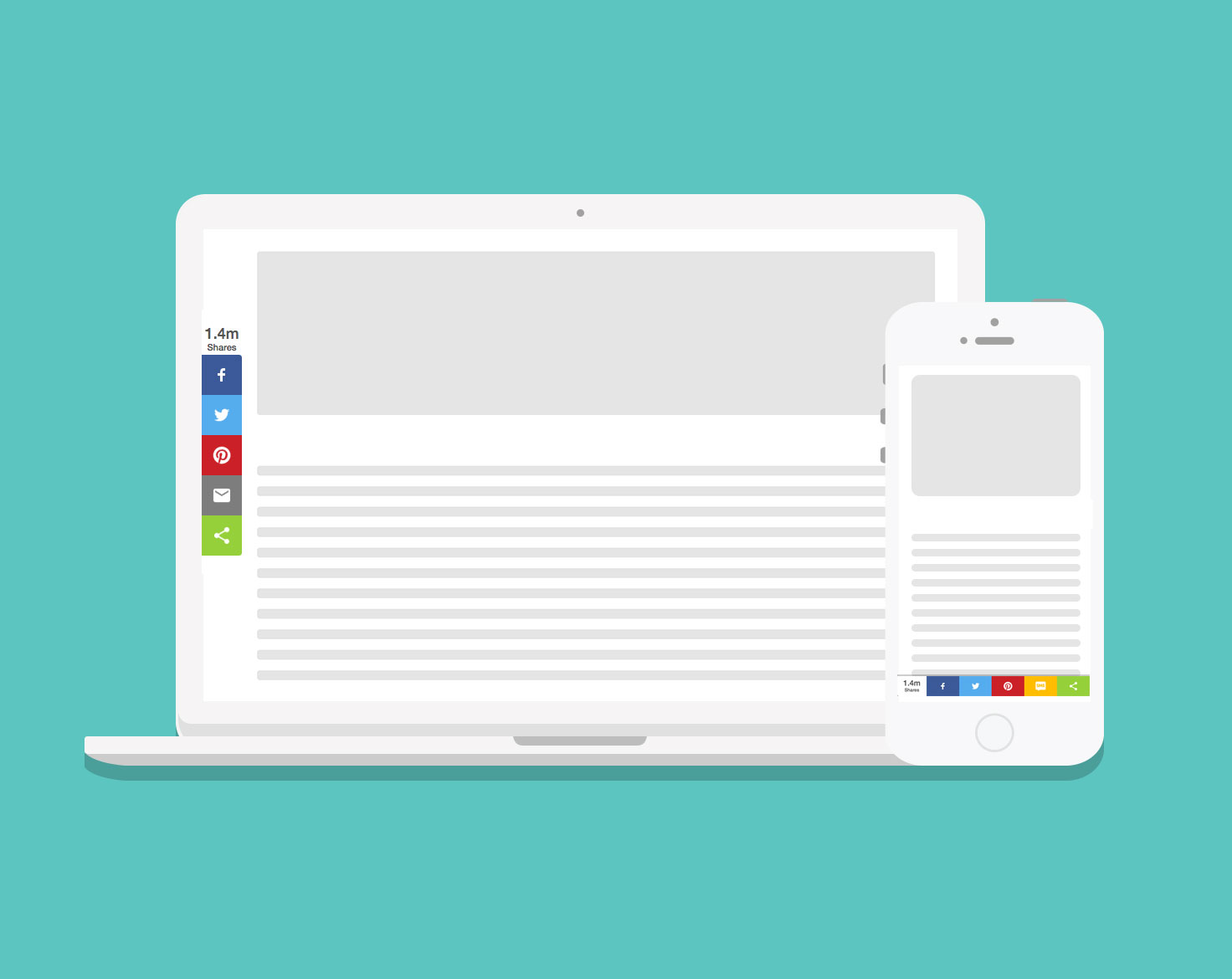
Klebrig Share Buttons
Klebebuttons sind an der Seite des Bildschirms auf dem Desktop und am unteren Rand des Bildschirms auf dem Handy angebracht.




