El mes pasado lanzamos una revisión completa de nuestros botones share. Nuestro objetivo era simplificar el proceso de creación de botones y dar a la gente más opciones de personalización.
Utilizando nuestras opciones de fuera de la caja, las personas con poca o ninguna experiencia de diseño web puede crear un impresionante conjunto de apariencias para que coincida con su sitio-esquinas redondeadas, esquinas cuadradas, círculos, cuadrados y rectángulos-sólo para nombrar algunos.
Entendemos que hay gente por ahí que necesita más personalización. ¿usted dice que sus botones de la parte necesitan parecer los gatitos fucsia que juegan con las bolas coloreadas del hilado? Estoy feliz de decirle que usted puede hacer eso, y no es tan difícil. Aplica unos cuantos selectores CSS a nuestro código, y ya estás en camino. Exposición A:
Compartir este
263Casas





Desde el lanzamiento, nuestros nuevos botones share han sido configurados e instalados en miles de sitios. La variedad de implementaciones no es nada menos que asombrosa. Aquí están nuestros ejemplos favoritos de los nuevos botones en acción.
1. Ninamu Resort

No hay nada lujoso en esta implementación, pero le da un toque elegante a la naturaleza lujosa de este Resort privado de la isla. Ninamu Resort agregó su propia llamada a la acción por encima de los botones, pero el resto de las opciones están fuera de la caja. Tamaño medio sin etiquetas, alineación de centro y esquinas completamente redondeadas crear la forma de botón circular con clase. motuninamu.com
2. mercado de los rebeldes

Similar a Ninamu Resort, los botones share del mercado rebelde fueron construidos usando configuraciones fuera de la caja, con una excepción. El mercado de rebeldes agregó un solo reemplazo de CSS a las fuentes de botones, coincidiendo con el resto de su sitio. El resultado es sutil y elegante. rebelsmarket.com
3. vaca vaca

CowCow ha añadido algunas personalizaciones adicionales en su mezcla. Tomó los botones por defecto pequeños y los contrajo abajo por 8px. También hizo que el estado normal de cada canal fuera un uniforme gris homogéneo-para no opacar el resto de la información en sus páginas.
4. División de vivienda de Nevada

La división de viviendas de Nevada usó nuestros botones pegajosos como punto de partida. Con sólo unas pocas anulaciones de CSS, fue capaz de crear un look que coincida perfectamente con su diseño visual único. homeispossiblenv.com
5. NASA

Perdóneme mientras me nerd fuera por un segundo aquí. La NASA puso sus nuevos botones share en Marte – o al menos su blog al respecto. Se creó un aspecto limpio quitando los colores de fondo de los canales de recurso compartido y moviendo el conteo total de acciones de izquierda a derecha. Mars.NASA.gov
¿Cómo diseñará sus botones de reparto perfectos? ¡ crea un set hoy mismo!

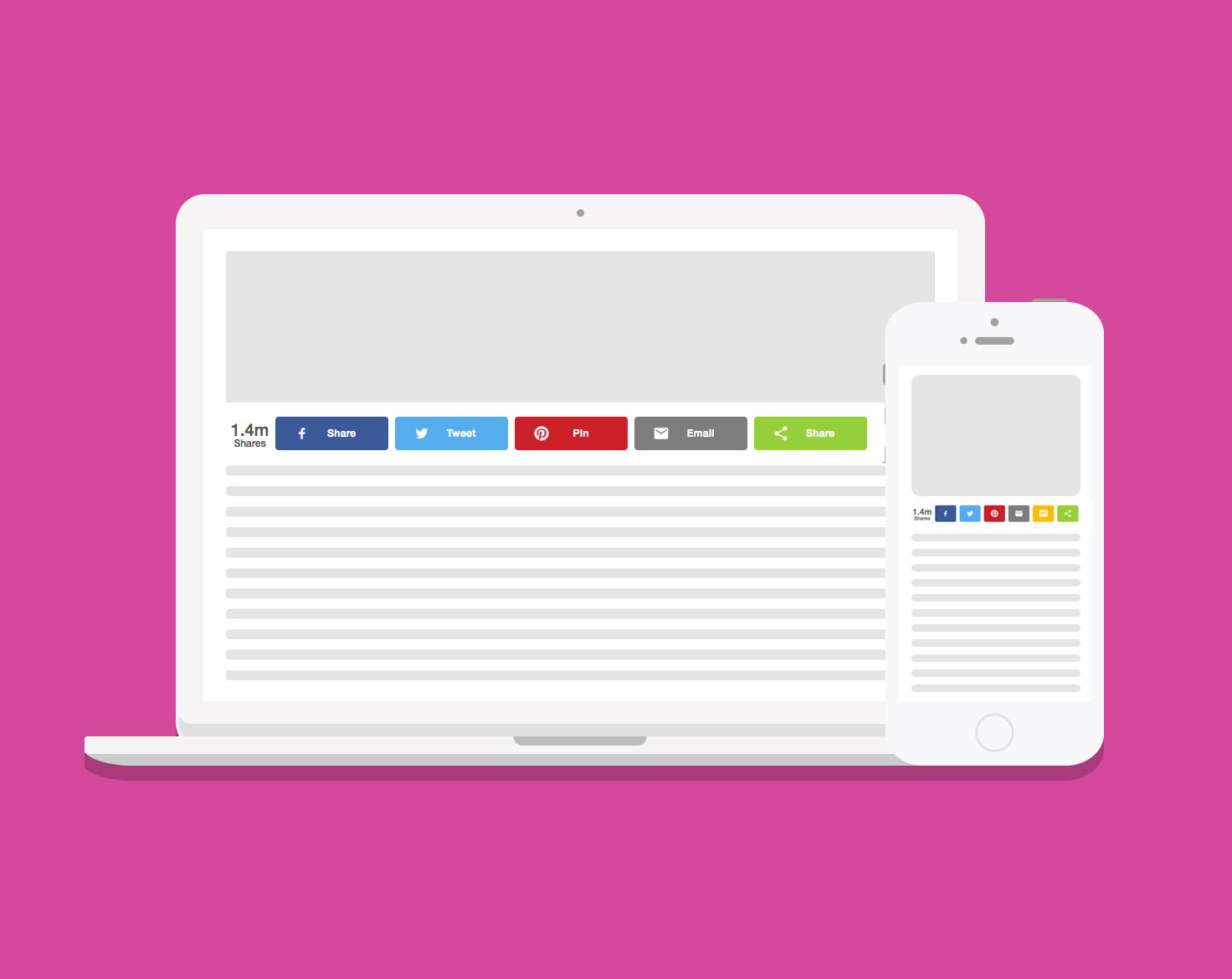
Botones de Compartir Embebidos
Utiliza la opción Inline para colocar botones en una ubicación específica en una página, por ejemplo, debajo de los títulos.

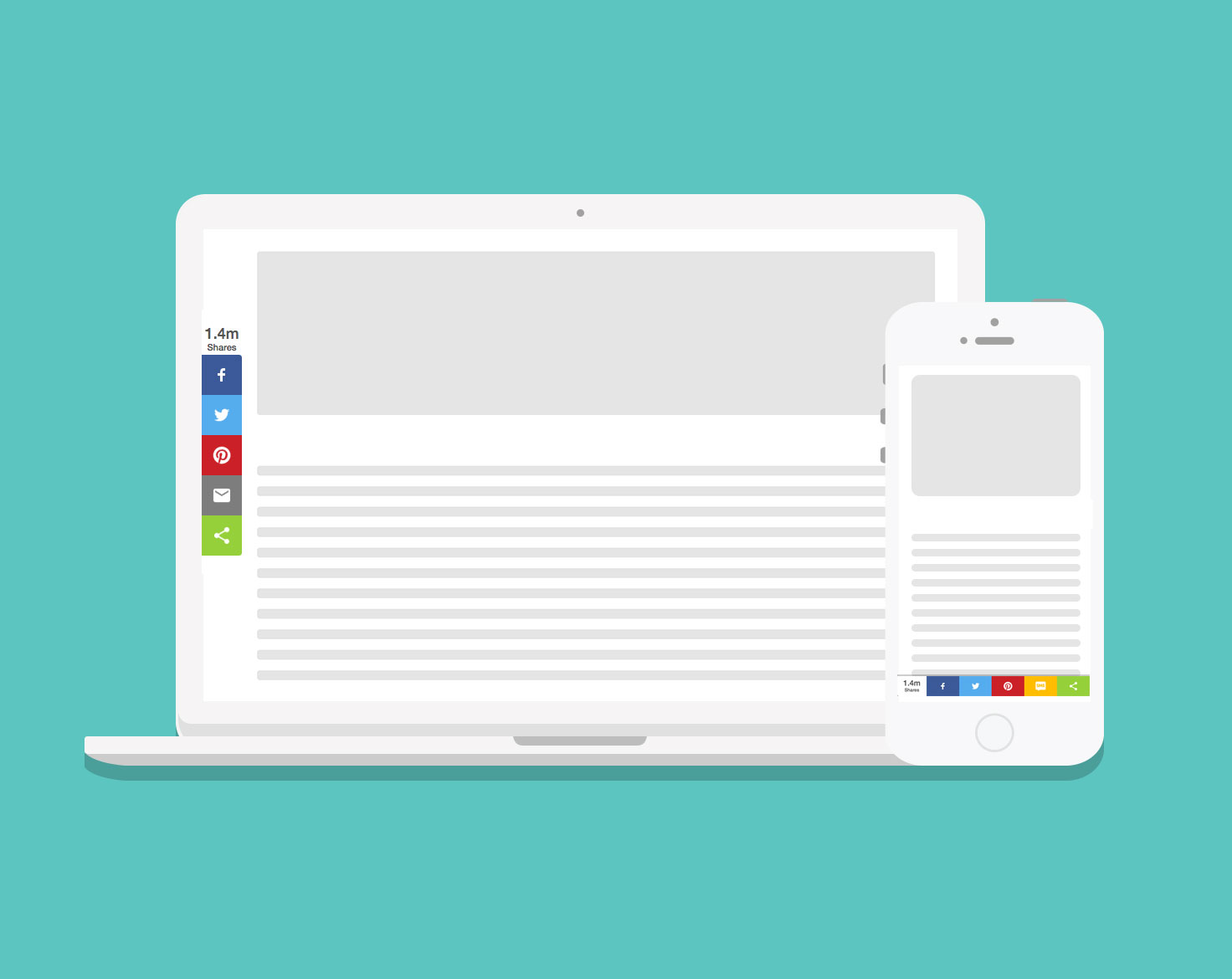
Botones de Compartir Pegadizos
Los botones Sticky se fijan en el lateral de la pantalla en la versión escritorio y en la parte inferior de la pantalla en la versión móvil.




