Il mese scorso abbiamo lanciato una revisione completa dei nostri pulsanti delle azioni. Il nostro obiettivo era quello di semplificare il processo di creazione dei pulsanti e di offrire alle persone maggiori possibilità di personalizzazione.
Utilizzando le nostre opzioni "out-of-the-box", le persone con poca o nessuna esperienza di web design possono creare un'incredibile varietà di look da abbinare al loro sito - angoli arrotondati, angoli quadrati, cerchi, quadrati e rettangoli - solo per citarne alcuni.
Ci rendiamo conto che c'è gente là fuori che ha bisogno di una maggiore personalizzazione. Dite che i vostri bottoni da condividere devono assomigliare a gattini fucsia che giocano con gomitoli di filo colorati? Sono felice di dirvi che potete farlo, e non è così difficile. Applicate alcuni selettori CSS al nostro codice e siete sulla buona strada. Reperto A:
Condividi questo
263Condivisioni





Dal lancio, i nostri nuovi pulsanti di condivisione sono stati configurati e installati su migliaia di siti. La varietà di implementazioni è a dir poco stupefacente. Ecco i nostri esempi preferiti dei nuovi pulsanti in azione.
1. Ninamu Resort

Non c'è nulla di stravagante in questa realizzazione, ma conferisce un tocco di eleganza alla natura lussuosa di questo resort privato dell'isola. Ninamu Resort ha aggiunto il proprio richiamo all'azione sopra i pulsanti, ma le altre opzioni sono fuori dagli schemi. Le dimensioni medie senza etichette, l'allineamento centrale e gli angoli completamente arrotondati creano la classica forma circolare dei bottoni. motuninamu.com
2. 2. Mercato dei ribelli

Simili a quelli di Ninamu Resort, i pulsanti delle azioni di Rebels Market sono stati costruiti utilizzando configurazioni "out-of-the-box" - con una sola eccezione. Rebels Market ha aggiunto un singolo override CSS ai font dei pulsanti, abbinandoli al resto del suo sito. Il risultato è sottile ed elegante. rebelsmarket.com
3. Mucca Mucca

CowCow ha aggiunto alcune personalizzazioni aggiuntive nel suo mix. Ha preso i piccoli pulsanti di default e li ha ridotti di 8px. Ha anche reso lo stato normale di ogni canale un grigio uniforme e coerente, per non oscurare il resto delle informazioni sulle sue pagine.
4. Divisione abitativa del Nevada

La divisione abitativa del Nevada ha usato i nostri pulsanti appiccicosi come punto di partenza. Con pochi CSS, è stata in grado di creare un look che si abbina perfettamente con il suo design visivo unico. homeispossiblenv.com
5. 5. NASA

Scusatemi mentre faccio il nerd per un secondo. La NASA ha messo i suoi nuovi pulsanti di condivisione su MARS - o almeno il suo blog su di esso. Ha creato un look pulito eliminando i colori di sfondo dai canali di condivisione e spostando il conteggio totale delle condivisioni da sinistra a destra. mars.nasa.gov
Come progetterai i tuoi pulsanti di condivisione perfetti? Crea un set oggi stesso!

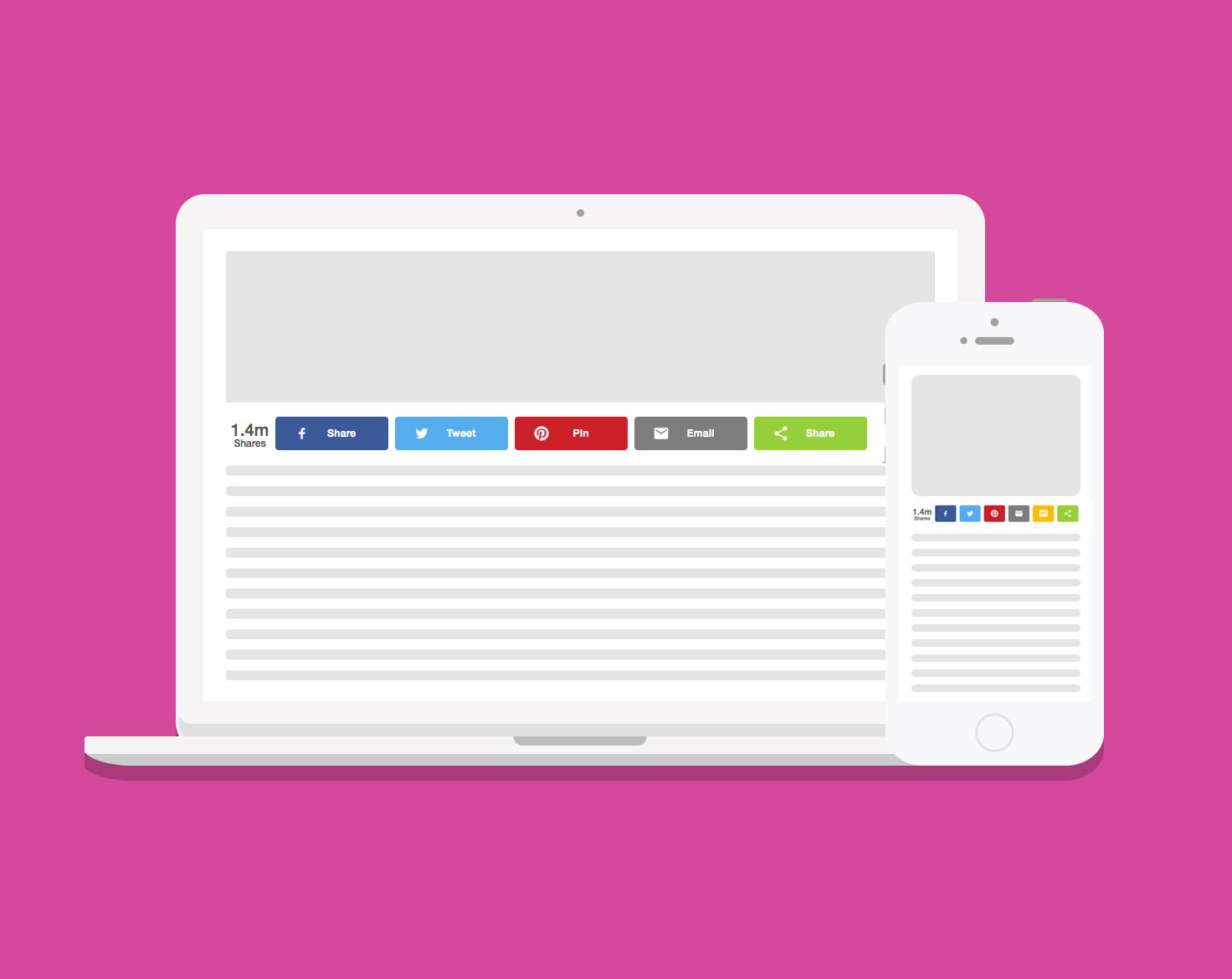
Pulsanti Condividi allineati
Utilizzare inline per posizionare i pulsanti in un punto specifico di una pagina, ad esempio sotto i titoli.

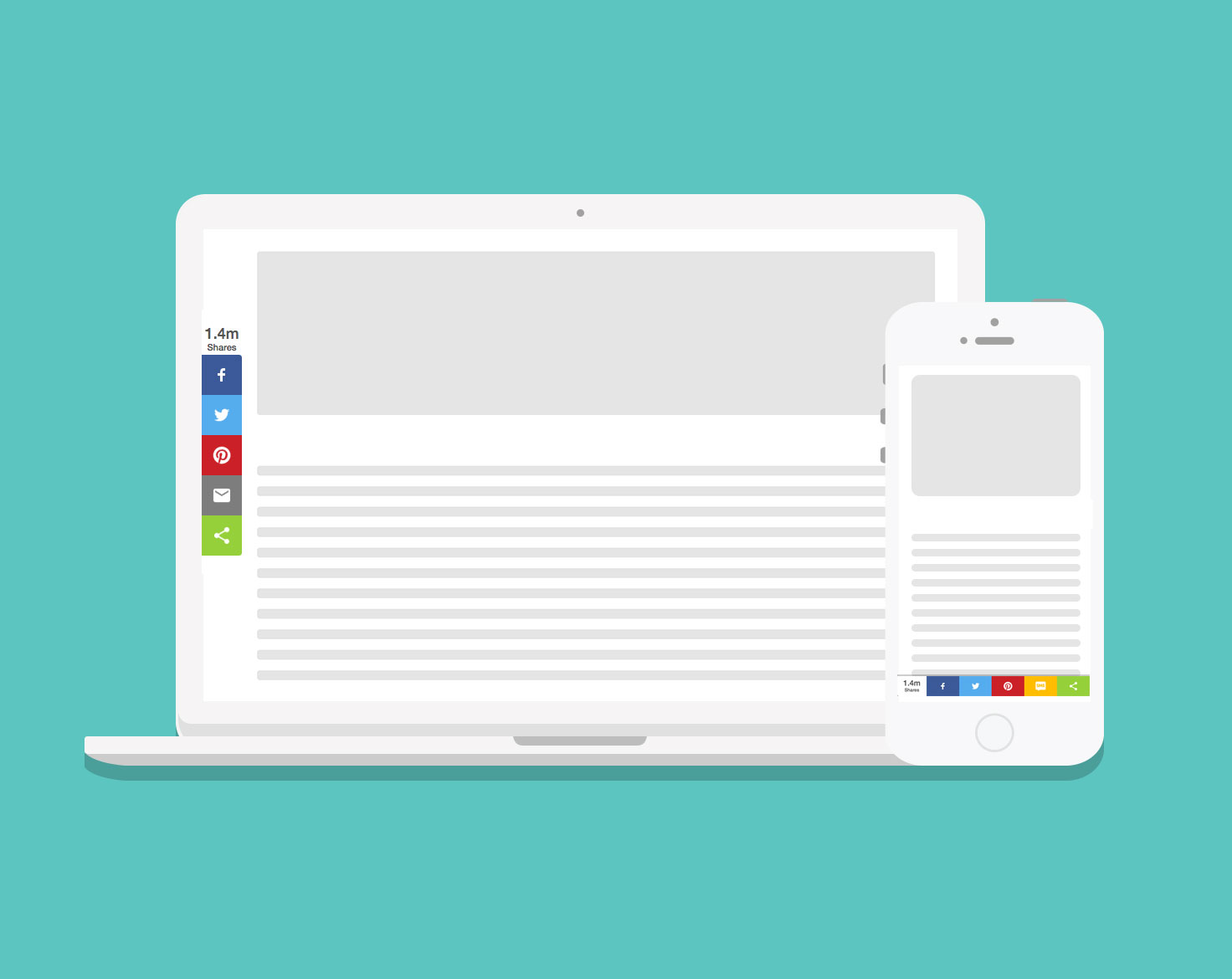
Pulsanti di condivisione appiccicosi
I pulsanti appiccicosi sono fissati al lato dello schermo sul desktop, e la parte inferiore dello schermo sul cellulare.




