上個月,我們徹底檢查了股票按鈕。我們的目標是簡化按鈕創建過程,並給人們更多的自定義選項。
使用我們的開箱即用選項,很少或根本沒有 Web 設計經驗的人可以創建一個驚人的外觀陣列來匹配他們的網站 - 圓角、方形角、圓圈、正方形和矩形 - 僅舉幾例。
我們理解,有些人需要更多的定製。你說你的份額按鈕需要看起來像紫紅色小貓玩彩色的紗線球?我很高興地告訴你,你可以這樣做,這並不難。在我們的代碼中應用幾個 CSS 選擇器,您即去。附件 A:
分享此
263股份





自推出以來,我們的新共用按鈕已在數千個網站上進行了配置和安裝。各種實現是驚人的。以下是我們最喜歡的操作中新按鈕的示例。
1. 尼尼微度假村

這種實施沒有什麼花哨的,但它為這個私人島嶼度假村的奢華本質提供了優雅的觸感。Ninamu 度假村在按鈕上方添加了自己的行動號召,但其餘選項都開箱即用。中等大小,沒有標籤,中心對齊,完全圓角創建優雅的圓形按鈕形狀。 motuninamu.com
2. 叛軍市場

與 Ninamu 度假村類似,Rebels Market 的股票按鈕是使用開箱即用的配置構建的,但有一個例外。反叛市場在按鈕字體中添加了單個 CSS 覆蓋,將它們與其網站的其餘部分進行匹配。結果是微妙和時尚。 rebelsmarket.com
3. 牛

CowCow 在其組合中添加了一些額外的自定義項。它採取了預設的小按鈕,並縮小他們縮小了8px。它還使每個通道的正常狀態統一為灰色,不會掩蓋其頁面上的其他資訊。
4. 內華達州住房司

內華達州住房部門使用我們的粘性按鈕作為起點。只需幾個 CSS 覆蓋,它就能創建與其獨特的視覺設計完美匹配的外觀。 homeispossiblenv.com
5. 美國太空總署

原諒我,而我書在這裡一秒鐘。美國太空總署將將新的股票按鈕在火星 - 或至少其 部落格 關於它。它通過從共用通道中刪除背景顏色以及將總共用計數從左側移動到右側,從而創建乾淨的外觀。 mars.nasa.gov
您將如何設計您的完美共用按鈕?立即開始創建一套!

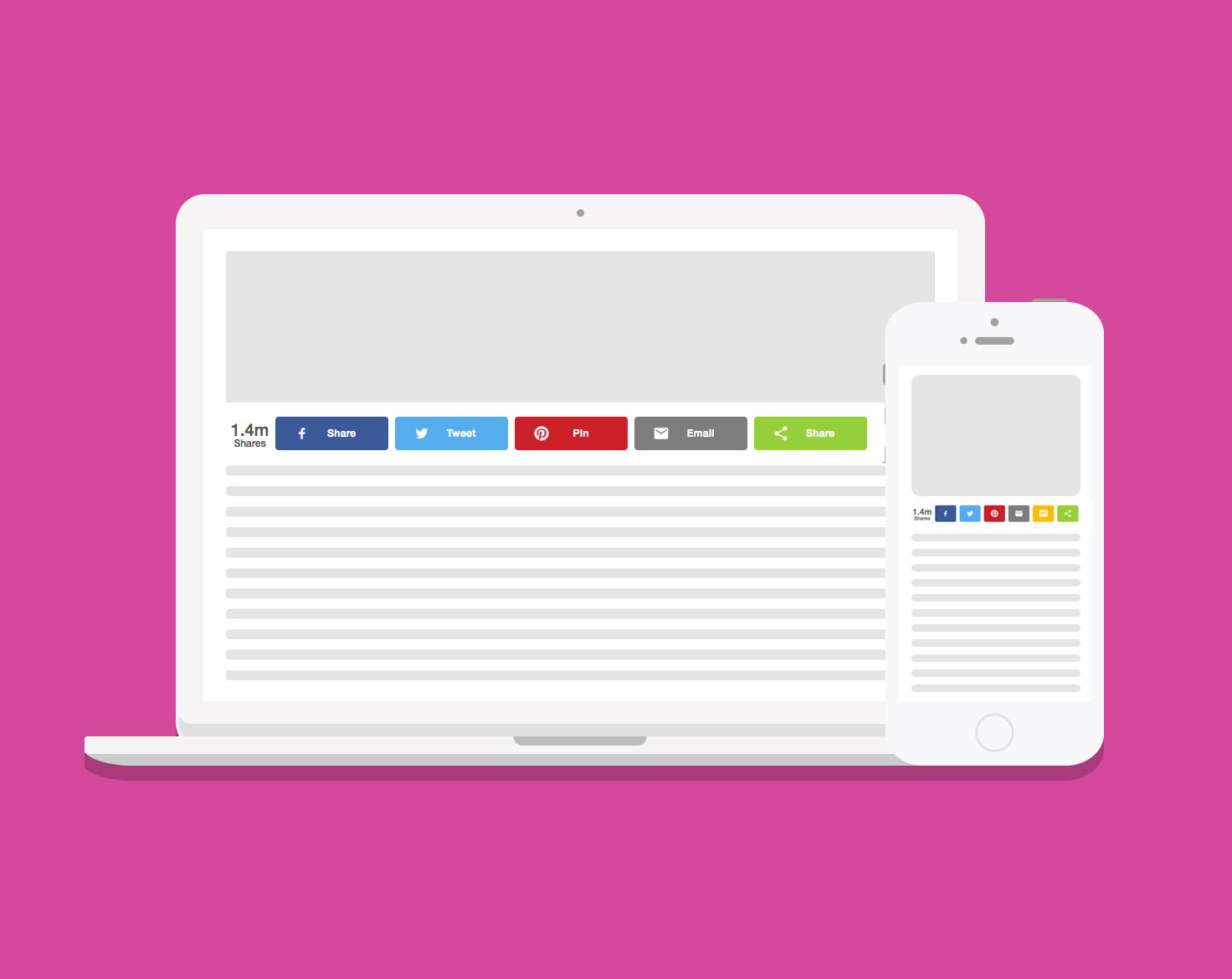
Inline share buttons
Use inline to place buttons at a specific location on a page, such as under headlines.

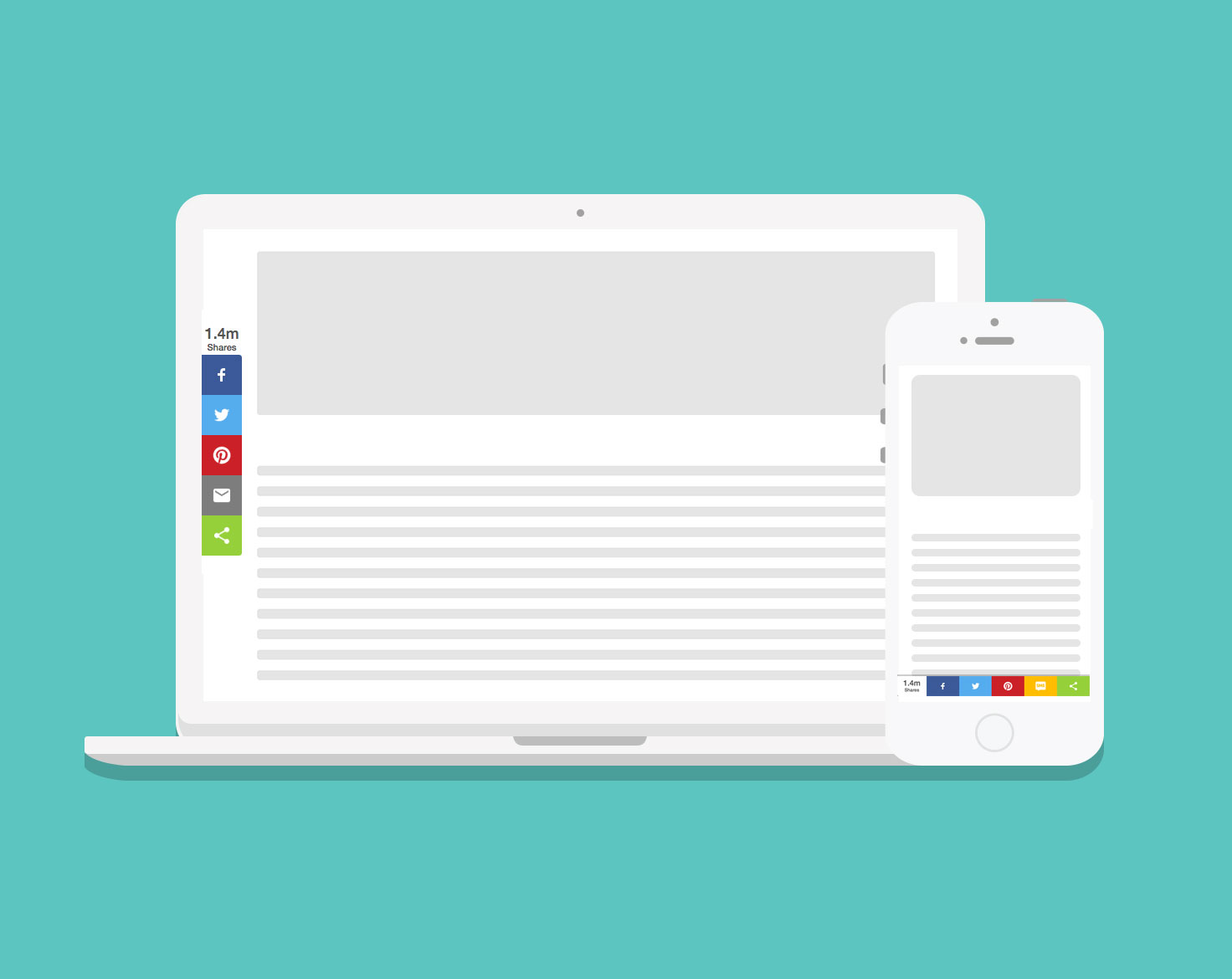
Sticky share buttons
Sticky buttons are fixed to the side of the screen on desktop, and the bottom of the screen on mobile.




