Le mois dernier, nous avons lancé une refonte complète de nos boutons share. Notre objectif était de simplifier le processus de création de bouton et de donner aux gens des options de personnalisation plus.
En utilisant nos options out-of-the-Box, les gens avec peu ou pas d'expérience de conception Web peut créer une étonnante gamme de Looks pour correspondre à leur site-coins arrondis, coins carrés, cercles, carrés, et des rectangles-pour n'en nommer que quelques-uns.
Nous comprenons qu'il ya des gens là-bas qui ont besoin de plus de personnalisation. Vous dites que vos boutons partagent besoin de ressembler à des chatons fuchsia jouer avec des boules de couleur de fil? Je suis heureux de vous dire que vous pouvez le faire, et ce n'est pas si difficile. Appliquez quelques sélecteurs CSS à notre code, et vous êtes sur votre chemin. Pièce A:
Partagez cette
263Shares





Depuis le lancement, nos nouveaux boutons share ont été configurés et installés sur des milliers de sites. La variété des implémentations n'est rien de moins qu'étonnante. Voici nos exemples préférés des nouveaux boutons en action.
1. Ninamu Resort

Cette mise en œuvre n'a rien d'extraordinaire, mais elle confère une touche élégante à la nature luxueuse de cette station balnéaire privée. Ninamu Resort a ajouté son propre appel à l'action au-dessus des boutons, mais le reste des options sont hors de la boîte. La taille moyenne sans étiquettes, l'alignement central et les angles arrondis créent la forme de bouton circulaire chic. motuninamu.com
2. marché des reBelles

Semblable à Ninamu Resort, les boutons de partage du marché reBelles ont été construits en utilisant des configurations out-of-the-Box-à une exception près. Le marché des reBelles a ajouté une seule substitution CSS aux polices de boutons, correspondant au reste de son site. Le résultat est subtil et élégant. rebelsmarket.com
3. Vache vache

CowCow a ajouté quelques personnalisations supplémentaires dans son Mix. Il a pris les petits boutons par défaut et les a rétréci vers le bas par 8px. Il a également fait l'état normal de chaque canal un gris uniforme homogène-de ne pas éclipser le reste de l'information sur ses pages.
4. Division du logement du Nevada

La Division du logement du Nevada a utilisé nos boutons collants comme point de départ. Avec seulement quelques remplacements CSS, il a été en mesure de créer un look qui correspond parfaitement à sa conception visuelle unique. homeispossiblenv.com
5. LA NASA

ParDonnez-moi pendant que je nerd dehors une seconde ici. La NASA a mis ses nouveaux boutons de partage sur MARS-ou du moins son blog à ce sujet. Il a créé un regard propre en supprimant les couleurs d'arrière-plan des canaux de partage et en déplaçant le nombre total de partage de la gauche vers la droite. mars.NASA.gov
Comment allez-vous concevoir vos boutons de partage parfait? Créer un ensemble aujourd'hui!

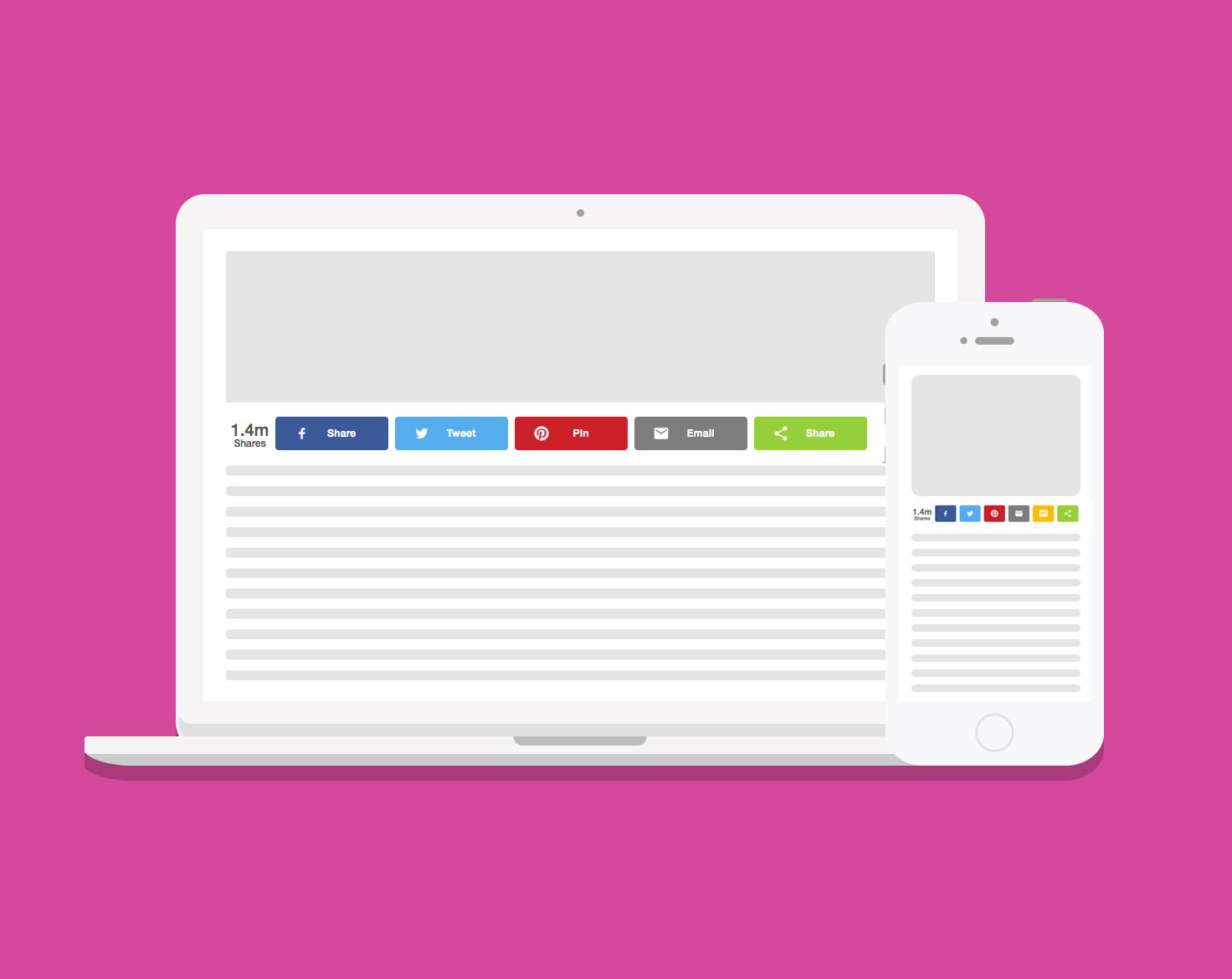
Boutons de partage horizontaux
Choisissez la disposition horizontale pour placer les boutons à un endroit spécifique sur la page, par exemple sous les titres.
Obtenir des Boutons Horizontaux

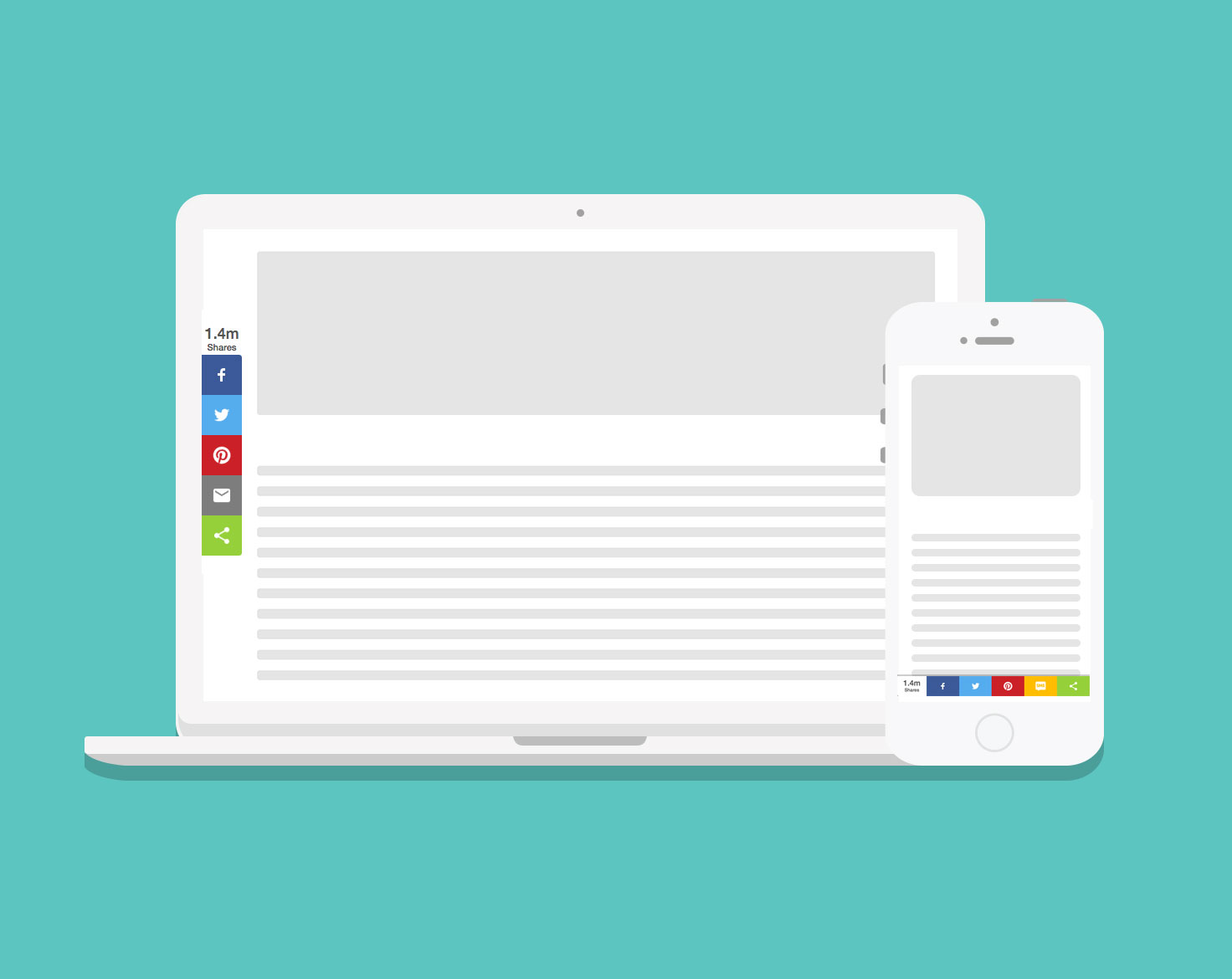
Boutons de partage flottants
Les boutons flottants sont attachés au côté de l'écran sur l'ordinateur, et en bas de l'écran sur le mobile.




