
Unsere 4 Lieblingstipps, um Ihre Website mobiler zu machen.
Willkommen bei der Serie Strategy for Mobile Optimization, in der wir alle auf dem Handy teilen! Dies ist Teil 2 der Serie.
Teil 1: 5 todsichere Wege, um das Rennen um die mobilen Leser zu gewinnen.
Fast jede mobile Website hat eine Art von Navigation.
In den meisten Fällen wird es erstellt, indem man eine Desktop-Site verkleinert und sie reagieren lässt. Aber nur weil Ihre Navigation in das ansprechende Design integriert ist, bedeutet das nicht, dass sie mobilfreundlich und für mobile SEO optimiert ist.
Beispielsweise können mehrstufige Menüs eine positive Benutzererfahrung für Desktop-Benutzer bieten, aber sie sind ein Übermaß für mobile Websites, weil sie Ihren Bildschirm überladen und Ihre Besucher verwirren.
Im Kern sollte die mobile Navigation einfach, intuitiv und kompakt sein - bei begrenzten verfügbaren Immobilien sollte sie nicht zu viel Platz auf dem Bildschirm einnehmen. Außerdem sollte es den Besuchern ermöglichen, schnell und unkompliziert zu finden, was sie suchen.
In diesem Sinne, bringen Sie Ihr Gehirn in Schwung und verwenden Sie diese 4 Tipps, damit sich Besucher in Ihre mobile Website verlieben:
1. Kartenraster verwenden
Weil mobile Nutzer heute Informationen schnell suchensollten Verlage ein reaktionsschnelles Layout zusammenstellen, das den Erwartungen der Benutzer entspricht, indem sie Kartenraster verwenden.
Kartengitter treiben die mobile Navigation von den Wänden des zusammengefaßten Textes weg zu sinnvollen Auszügen aus Informationen, die zu einem kohärenten Erlebnis zusammengefasst sind.
Karten können Textbeschreibungen, Bilder oder beides enthalten, um die Ästhetik mit einer guten Benutzerfreundlichkeit für Ihre Website auszugleichen.

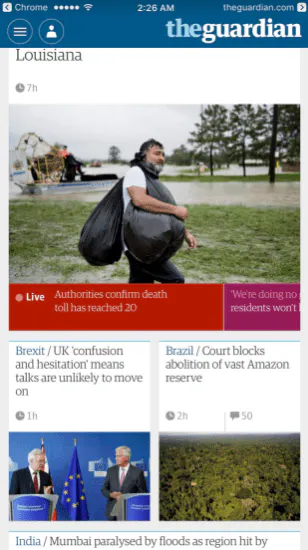
Zur Veranschaulichung: The Guardian serviert die neuesten Nachrichten zu folgenden Themen seine mobilen Besucher mit Hilfe eines Kartenspiels. Die gleiche Navigation hätte auch mit Textlinks erreicht werden können, die einen mageren Teil des Bildschirms einnehmen, aber Kartenraster bieten eine völlig neue Ebene der Interaktion über die reine Navigation hinaus. Gibt es eine bessere Möglichkeit, alle Ihre besten Inhalte auf einer mobilen Website zusammenzustellen, als mit ästhetisch polierten Formen?
2. Die Suchleiste hervorheben
Nach eine Studie von MoovWebwerden Suchleisten häufiger angezeigt als Suchsymbole auf dem Handy, wobei 56 Prozent der mobilen Websites eine exponierte Suchleiste aufweisen. Außerdem erhält die Suchleiste 75 Prozent mehr Taps, wenn sie freigelegt als zusammengeklappt ist.
Sie sollten es mobilen Besuchern leicht machen, Ihre Website zu durchsuchen, indem Sie eine Suchleiste an einem leicht zugänglichen Ort platzieren. Vorzugsweise möchten Sie die Suchleiste oben im Navigationsmenü haben, damit Besucher, die auf Ihre Website kommen und nach bestimmten Informationen suchen, diese schnell finden können.

Mashable erhält viel Traffic über Social Sharing. Ein wesentlicher Teil dieses Verkehrs besteht aus mobile Besucher die auf die Website kommen und nach spezifischen Informationen suchen. Damit sie die Inhalte leicht finden können, bietet Mashable oben rechts auf dem Bildschirm eine Suchfunktion. Die Suchfunktion von Mashable ist leicht zu erkennen - stellen Sie sicher, dass Sie es auch sind!
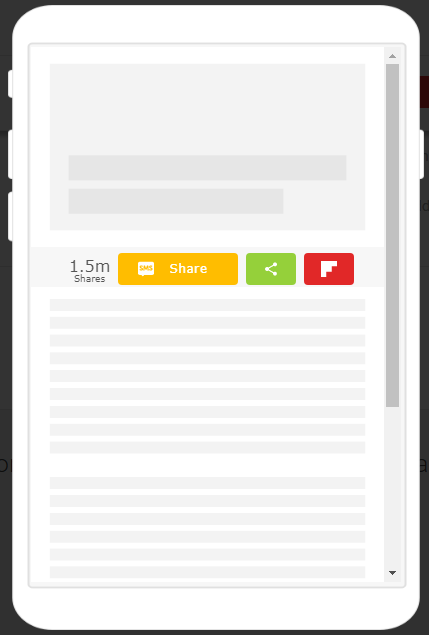
3. Mobilfreundlich einbinden Share Buttons
Das mag ziemlich offensichtlich erscheinen, schließlich, 65 Prozent der digitalen Medien wird auf dem Handy konsumiert, und eine Menge sozialer Austausch. geschieht auf dem kleinen Bildschirm auch. Zu machen Facebook-Freigabe, WhatsApp-Aktieund andere soziale Medien teilen mühelos für die Leser, erwägen Sie das Hinzufügen von Teilen Buttons auf Ihre mobile Website - es ist eine narrensichere Möglichkeit, Besucher zu binden! Und um mehr Leser dazu zu bringen, unseren Social Media-Profilen zu folgen, installieren Sie den Facebook Folgen Button oder die Facebook-Messenger folgen button.
Es erfordert nicht viel Aufwand - Share Buttons(und Folgeschaltflächen) wie unsere sind einfach zu installieren, hochgradig anpassbar und vor allem mobilfreundlich.

Denken Sie daran: Sie streben eine reibungslose, intuitive Navigation an, um das Erlebnis der Besucher zu verbessern. Mit unserem sozial Share Buttons können Sie sie so anpassen, dass sie auf allen mobilen Geräten nahtlos aussehen.
Wählen Sie einfach Ihren sozialen Kanal aus, wählen Sie eine Ausrichtung, wählen Sie die buttonGröße und fügen Sie einen Aktionsaufruf ein. Außerdem können Sie eine mobile Vorschau anfordern, um zu sehen, ob die Schaltflächen gut in Ihre Navigation integriert sind - mit ein wenig Feinjustierung sollten Sie Harmonie erreichen.
4. Navigation Touch-Intuitiv machen
Wusstest du, dass der durchschnittliche Finger Folgendes erfordert ca. 44 Pixel für einen präzisen Gewindebohrer?
Auf dem Handy werden die Besucher anstelle des spitzen Desktop-Pfeils mit ihren größeren, etwas ungeschickten Fingern durch den Bildschirm navigieren. Daher sollte Ihre Navigation den Touch leiten, indem sie es einfach macht, Elemente zu erkennen - machen Sie Ihre Links und Schaltflächen offensichtlich und beinhalten Sie viel Leerraum.
Es kann auch eine gute Idee sein, Touch-Feedback in Ihre mobile Navigation zu integrieren. Das Feedback kann eine Schriftartänderung, ein Fortschrittsbalken, ein Farbblinken oder ein anderer subtiler Cue sein. Dieses Feedback kann den Benutzern helfen, sich sicher zu sein, dass sie den richtigen Artikel ausgewählt haben.

Nehmen Sie die mobile Website von BBC News, zum Beispiel. Wenn ein Besucher auf ein Element in der Navigationsleiste klickt, wird es unterstrichen. Dies hilft den Besuchern zu wissen, welche Option sie gewählt haben, und gibt ihnen die Sicherheit, den richtigen Artikel auszuwählen. Sie werden auch viel Weißraum und Elemente sehen, die die Berührung der Besucher einladen. Insgesamt leistet die Navigation in der minimierten Umgebung eines mobilen Bildschirms eine hervorragende Arbeit, um den Menschen zu helfen, die richtigen Antworten zu finden.
Da mobile Geräte einen immer größeren Anteil am gesamten Webverkehr ausmachen, ist es für Publisher von entscheidender Bedeutung, sicherzustellen, dass ihre Websites nicht nur mobilfreundlich, sondern auch mobil-intuitiv sind.
Mit einigen Optimierungen und erweiterten Suchfunktionen können Sie den Teil Ihrer Benutzerbasis, der mit Ihren Inhalten unterwegs interagiert, einbeziehen und befriedigen - und das bei maximaler Präsenz Ihrer Marke über Share Buttons.