
Nuestros 4 consejos favoritos para hacer su sitio más móvil-amistoso
Bienvenido a la serie de estrategia para la optimización móvil en la que compartimos todo en Mobile! Esta es la parte 2 de la serie.
Parte 1: 5 segura maneras de ganar la carrera para los lectores móviles
Casi todos los sitios móviles tienen algún tipo de navegación.
En la mayoría de los casos, se crea escalando un sitio de escritorio y haciéndolo receptivo. Pero sólo porque su navegación está integrada en el diseño de respuesta no significa que es móvil-amigable y optimizado para SEO móvil.
Por ejemplo, los menús de varios niveles pueden ofrecer una experiencia de usuario positiva para los usuarios de escritorio, pero son una exageración para los sitios móviles porque estorbarán la pantalla y confundirán a sus visitantes.
En su núcleo, la navegación móvil debe ser simple, intuitiva y compacta — con propiedades limitadas disponibles, no debería ocupar demasiado de la pantalla. Además, debe permitir a los visitantes encontrar rápidamente lo que quieren sin problemas.
Con esto en mente, poner su cerebro en marcha y utilizar estos 4 consejos para que los visitantes se enamoren de su sitio web móvil:
Rejillas de la tarjeta 1. Use
Porque los usuarios móviles de hoy buscar información rápidamente, los editores deben reunir un diseño de respuesta que satisfaga las expectativas del usuario mediante la utilización de rejillas de tarjetas.
Las rejillas de tarjeta están conduciendo la navegación móvil lejos de las paredes de texto agrupadas, hacia extractos significativos de información agregada en una experiencia coherente.
Las tarjetas pueden incluir descripciones de texto, imágenes, o ambas para equilibrar la estética con una buena usabilidad para su sitio.

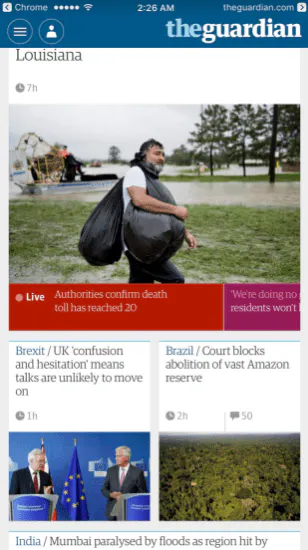
Para ilustrar: The Guardian sirve las últimas noticias para sus visitantes móviles usando una baraja de cartas. La misma navegación podría haber sido alcanzada con enlaces textuales que ocupan una porción escasa de la pantalla, pero las rejillas de las tarjetas ofrecen un nivel completamente nuevo de interacción más allá de la navegación justa. ¿Qué mejor manera de Mostrar todos sus mejores bits de contenido juntos en un sitio web amigable con el móvil que con formas estéticamente pulidas?
2. hacer la barra de búsqueda prominente
Según un estudio de MoovWeb, las barras de búsqueda se muestran más a menudo que los iconos de búsqueda en el móvil, con un 56 por ciento de sitios móviles con una barra de búsqueda expuesta. Además, la barra de búsqueda obtiene un 75 por ciento más de golpecitos cuando está expuesto que colapsado.
Usted debe hacer que sea conveniente para los visitantes móviles para buscar en su sitio mediante la colocación de una barra de búsqueda en una ubicación de fácil acceso. Preferiblemente, usted desea tener la barra de búsqueda en la parte superior del menú de navegación así que si los visitantes vienen a su sitio en busca de información específica, ellos pueden encontrarlo rápidamente.

Mashable recibe mucho tráfico a través del reparto social. UNA parte significativa de ese tráfico se compone de visitantes móviles que vienen al sitio buscando información específica. Para asegurarse de que son capaces de encontrar fácilmente el contenido, Mashable ofrece una función de búsqueda en la parte superior derecha de la pantalla. La función de búsqueda de Mashable es fácil de detectar, ¡ asegúrate de que la tuya también!
Botones de la parte móvil-amistosos 3. include
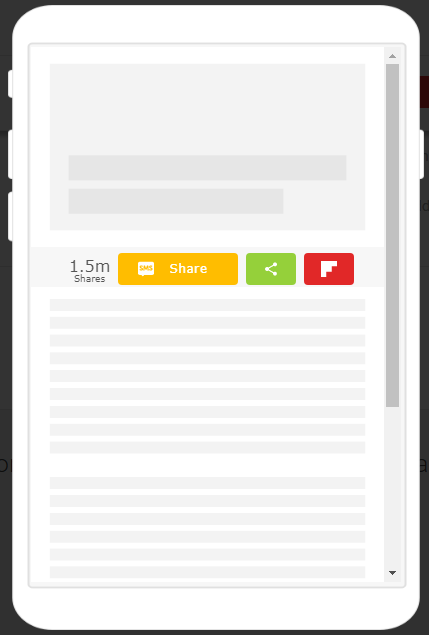
Esto puede parecer bastante obvio; Después de todo 65 por ciento de los medios digitales se consume en el móvil, y un montón de compartir social sucede en la pantalla pequeña también. Para hacer Compartir en Facebook, WhatsApp share, y otros medios sociales compartir sin esfuerzo para los lectores, considerar la adición de botones compartir a su sitio web para dispositivos móviles: ¡ es una manera infalible de atraer a los visitantes! Y para conseguir que más lectores sigan nuestros perfiles de redes sociales, instale el Botón de Seguir por Facebook o el Botón de seguimiento de Facebook Messenger.
No requiere mucho esfuerzo: compartir botones (y Botones de seguir ) como los nuestros son fáciles de instalar, altamente personalizables, y lo más importante, móvil-amistoso.

Recuerda: estás apuntando a una navegación suave e intuitiva para mejorar la experiencia de los visitantes. Con nuestros botones de compartir social puede adaptarlos para que se vean perfectamente en todos los dispositivos móviles.
Simplemente seleccione su canal social, escoja una alineación, elija el tamaño del botón e inserte una llamada a la acción. Además, usted puede solicitar una vista previa móvil para ver si los botones se integran bien con su navegación-un poco de Tweaking debe permitir que usted consiga la armonía.
4. Haga la navegación tacto-intuitiva
¿Sabías que el dedo promedio requiere cerca de 44 pixeles ¿para un golpecito exacto?
En el móvil, en lugar de la flecha de escritorio puntiagudo, los visitantes utilizarán sus dedos más grandes, algo más torpes para navegar por la pantalla. Por lo tanto, su navegación debe guiar su toque haciendo que sea fácil detectar elementos: haga que sus enlaces y botones sean obvios e incluya mucho espacio en blanco.
También puede ser una buena idea incorporar retroalimentación táctil en su navegación móvil amigable. La retroalimentación podría ser un cambio de fuente, una barra de progreso, un parpadeo de color u otra señal sutil. Esta retroalimentación puede ayudar a los usuarios a sentirse seguros de haber elegido el artículo correcto.

Tomar el sitio web móvil de noticias de la BBC, por ejemplo. Cuando un visitante toca un elemento de la barra de navegación, está subrayado. Esto ayuda a los visitantes a saber qué opción han seleccionado, y les da la confianza de seleccionar el elemento adecuado. También verás un montón de espacio en blanco y elementos que invitan al contacto de los visitantes. En general, en el entorno minimizado de una pantalla móvil, la navegación hace un gran trabajo en ayudar a la gente a encontrar las respuestas correctas.
A medida que los dispositivos móviles conforman una cantidad cada vez mayor de tráfico web total, es fundamental que los editores se aseguren de que sus sitios no sólo sean amistosos con el móvil, sino que sean intuitivos para móviles.
Con algunos ajustes y una funcionalidad de búsqueda mejorada, podrás dibujar, enganchar y satisfacer la parte de tu base de usuarios que interactúa con tu contenido on-the-go-All mientras maximizas la exposición de tu marca a través de los botones share.