
I nostri 4 consigli preferiti per rendere tuo sito più facile la mobilità
Benvenuti nella serie Strategy for Mobile Optimization in cui condividiamo tutto su mobile! Questa è la seconda parte della serie.
Parte 1: 5 modi infallibili per vincere la gara per i lettori mobili
Quasi tutti i siti mobili hanno un qualche tipo di navigazione.
Nella maggior parte dei casi, viene creato ridimensionando un sito desktop e rendendolo reattivo. Ma solo perché la navigazione è integrata nel design reattivo, non significa che sia mobile e ottimizzata per il SEO mobile.
Ad esempio, i menu multilivello possono offrire un'esperienza utente positiva per gli utenti desktop, ma sono un'esagerazione per i siti mobili perché ingombrano lo schermo e confondono i visitatori.
Al suo interno, la navigazione mobile dovrebbe essere semplice, intuitiva e compatta - con un numero limitato di immobili disponibili, non dovrebbe occupare troppo spazio sullo schermo. Inoltre, dovrebbe permettere ai visitatori di trovare rapidamente ciò che vogliono senza problemi.
Con questo in mente, mettete in moto il vostro cervello e utilizzate questi 4 consigli per far innamorare i visitatori del vostro sito web mobile:
1. 2. Utilizzare le griglie delle schede
Perché gli utenti mobili oggi cercare rapidamente le informazioniGli editori dovrebbero mettere insieme un layout reattivo che soddisfi le aspettative degli utenti utilizzando le griglie delle carte.
Le griglie delle carte stanno allontanando la navigazione mobile da pareti di testo raggruppate, verso significativi estratti di informazioni aggregate in un'unica esperienza coerente.
Le carte possono includere descrizioni di testo, immagini, o entrambe per bilanciare l'estetica con una buona fruibilità per tuo sito.

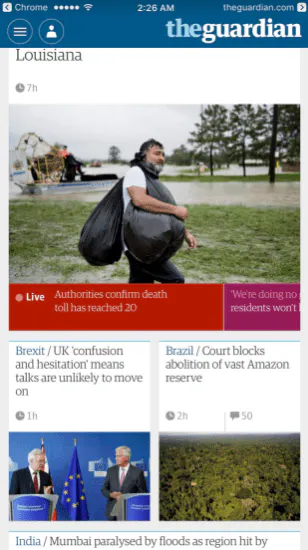
Per illustrare: Il Guardiano serve le ultime notizie per i suoi visitatori mobili usando un mazzo di carte. La stessa navigazione avrebbe potuto essere ottenuta con collegamenti testuali che occupano una magra porzione dello schermo, ma le griglie di carte offrono un livello di interazione completamente nuovo oltre la semplice navigazione. Quale modo migliore per visualizzare tutti i vostri migliori contenuti insieme su un sito web mobile-friendly se non con le forme esteticamente lucide?
2. 2. Rendere la Barra di Ricerca Prominente
Secondo uno studio di MoovWebLe barre di ricerca vengono visualizzate più spesso delle icone di ricerca sul cellulare, con il 56% dei siti mobili con una barra di ricerca esposta. Inoltre, la barra di ricerca riceve il 75% di rubinetti in più quando è esposta rispetto a quando è collassata.
Dovreste rendere più comoda la ricerca tuo sito per i visitatori mobili posizionando una barra di ricerca in un luogo facilmente accessibile. Preferibilmente, si desidera avere la barra di ricerca in cima al menu di navigazione in modo che se i visitatori vengono a tuo sito cercare informazioni specifiche, possono trovarle rapidamente.

Mashable riceve molto traffico attraverso la condivisione sociale. Una parte significativa di tale traffico è costituita da visitatori mobili che vengono sul sito in cerca di informazioni specifiche. Per garantire che siano in grado di trovare facilmente il contenuto, Mashable offre una funzione di ricerca in alto a destra dello schermo. La funzione di ricerca di Mashable è facile da individuare - fate in modo che anche la vostra lo sia!
3. 3. Includi i pulsanti di condivisione per i Mobile-Friendly
Questo può sembrare abbastanza ovvio, dopo tutto, 65% dei media digitali è consumato sul cellulare, e molta condivisione sociale avviene sul piccolo schermo anche. Per fare Condividi su Facebook, WhatsApp sharee altri social media condividono senza sforzo per i lettori, considerare l'aggiunta di pulsanti di condivisione al vostro sito web mobile-friendly - è un modo infallibile per coinvolgere i visitatori! E per far sì che più lettori seguano i nostri profili sui social media, installate il Pulsante Segui su Facebook o il Pulsante Facebook Messenger segui il pulsante.
Non richiede molto sforzo - i pulsanti di condivisione (e i pulsanti di seguito) come i nostri sono facili da installare, altamente personalizzabili e, soprattutto, mobili.

Ricordate: il vostro obiettivo è una navigazione fluida e intuitiva per migliorare l'esperienza dei visitatori. Con il nostro pulsanti di condivisione sociale è possibile personalizzarli in modo da renderli perfetti per tutti i dispositivi mobili.
Basta selezionare il canale sociale, scegliere un allineamento, scegliere la dimensione del pulsante e inserire una chiamata ad azione. Inoltre, è possibile richiedere un'anteprima mobile per vedere se i pulsanti si integrano bene con la navigazione - una piccola modifica dovrebbe consentire di raggiungere l'armonia.
4. 4. Rendere la navigazione touch-Intuitiva
Sapevi che il dito medio richiede circa 44 pixel per un rubinetto preciso?
Sul cellulare, al posto della freccia a punta del desktop, i visitatori useranno le loro dita più grandi e un po' più goffe per navigare sullo schermo. Pertanto, la navigazione dovrebbe guidare il loro tocco rendendo facile individuare gli elementi - rendere evidenti i collegamenti e i pulsanti, e includere un sacco di spazio bianco.
Può anche essere una buona idea incorporare un feedback tattile nella navigazione mobile. Il feedback potrebbe essere un cambio di font, una barra di avanzamento, un lampeggio di colore o un altro sottile segnale. Questo feedback può aiutare gli utenti a sentirsi sicuri di aver scelto l'elemento corretto.

Prendete il sito web mobile di BBC News, per esempio. Quando un visitatore tocca un elemento nella barra di navigazione, viene sottolineato. Questo aiuta i visitatori a sapere quale opzione hanno selezionato e dà loro la sicurezza di scegliere la voce giusta. Vedrete anche un sacco di spazio bianco e di elementi che invitano il visitatore a toccare. Nel complesso, nell'ambiente minimizzato di uno schermo mobile, la navigazione fa un ottimo lavoro nell'aiutare le persone a trovare le risposte giuste.
Poiché i dispositivi mobili costituiscono una quantità sempre maggiore del traffico web totale, è fondamentale per gli editori assicurarsi che i loro siti non siano solo mobile-friendly, ma anche mobile-intuitivi.
Con alcune modifiche e funzionalità di ricerca potenziate, sarete in grado di attirare, coinvolgere e soddisfare la parte della vostra base di utenti che interagisce con i vostri contenuti in movimento - il tutto massimizzando l'esposizione del vostro marchio tramite i pulsanti di condivisione.