
As nossas 4 dicas favoritas para tornar o seu site mais móvel e amigável
Bem-vindo à série Strategy for Mobile Optimization, na qual partilhamos tudo em mobile! Esta é a parte 2 da série.
Parte 1: 5 formas seguras de ganhar a corrida para os leitores móveis
Quase todos os sites móveis têm algum tipo de navegação.
Na maioria dos casos, ele é criado através do redimensionamento de um site desktop e tornando-o responsivo. Mas só porque a sua navegação está integrada no design responsivo, não significa que seja amigável e otimizado para SEO móvel.
Por exemplo, os menus multi-níveis podem proporcionar uma experiência positiva para os usuários de desktop, mas são um exagero para sites móveis, pois vão desorganizar sua tela e confundir seus visitantes.
Em sua essência, a navegação móvel deve ser simples, intuitiva e compacta -- com poucos imóveis disponíveis, ela não deve ocupar muito da tela. Além disso, deve permitir que os visitantes encontrem rapidamente o que querem, sem complicações.
Com isto em mente, coloque seu cérebro em marcha e use estas 4 dicas para fazer com que os visitantes se apaixonem pelo seu site móvel:
1. Usar Grelhas de Cartão
Porque os utilizadores móveis de hoje procurar informação rapidamenteOs editores devem montar um layout responsivo que atenda às expectativas dos usuários através da utilização de grades de cartões.
As grelhas de cartões estão a afastar a navegação móvel das paredes de texto agrupadas, em direcção a excertos significativos de informação agregada numa experiência coerente.
Os cartões podem incluir descrições de texto, imagens, ou ambos para equilibrar a estética com uma boa usabilidade para o seu site.

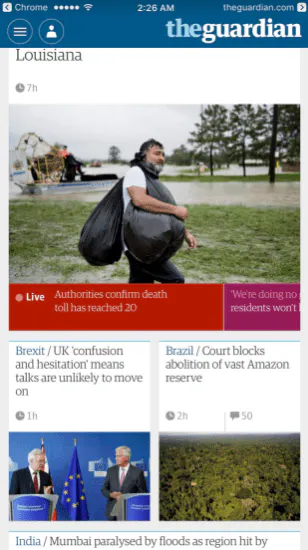
Para ilustrar: O Guardião serve as últimas notícias para seus visitantes móveis usando um baralho de cartas. A mesma navegação poderia ter sido alcançada com links textuais ocupando uma porção magra do ecrã, mas as grelhas de cartas oferecem um nível totalmente novo de interacção para além da simples navegação. Que melhor maneira de exibir todos os seus melhores conteúdos juntos em um site móvel amigável do que com formas esteticamente polidas?
2. Tornar a barra de pesquisa proeminente
De acordo com um estudo da MoovWebAs barras de pesquisa são exibidas com mais frequência do que os ícones de pesquisa no telemóvel, com 56% dos sites móveis apresentando uma barra de pesquisa exposta. Além disso, a barra de pesquisa recebe 75% mais torneiras quando está exposta do que quando colapsada.
Você deve tornar conveniente para os visitantes móveis pesquisar o seu site, colocando uma barra de pesquisa em um local de fácil acesso. De preferência, você quer ter a barra de busca no topo do menu de navegação para que, se os visitantes vierem ao seu site em busca de informações específicas, eles possam encontrá-la rapidamente.

O Mashable recebe muito tráfego através da partilha social. Uma parte significativa desse tráfego é composta por visitantes móveis que vêm ao site em busca de informações específicas. Para garantir que eles sejam capazes de encontrar facilmente o conteúdo, Mashable oferece uma função de busca no canto superior direito da tela. A função de pesquisa do Mashable é fácil de localizar - certifique-se de que a sua também o é!
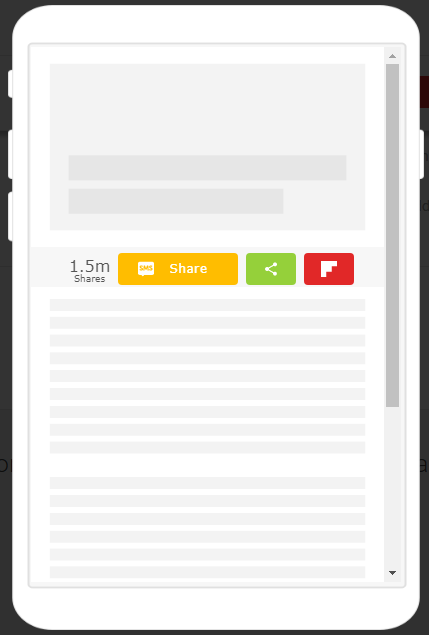
3. Incluir Botões de Partilha Amigável com o Telemóvel
Isto pode parecer bastante óbvio; afinal de contas, 65 por cento dos meios digitais é consumido no celular, e muita partilha social acontece no pequeno ecrã também. Para fazer ação no Facebook, O que é que aApp partilhae outras mídias sociais compartilham sem esforço para os leitores, considere acrescentar botões de compartilhar para o seu site amigo do telemóvel - é uma forma infalível de envolver os visitantes! E para conseguir que mais leitores sigam nossos perfis nas mídias sociais, instale o botão de seguir para Facebook ou o Botão de acompanhamento do Facebook Messenger.
Não requer muito esforço - compartilhar botões (e seguir botões) como os nossos são fáceis de instalar, altamente personalizáveis e, o mais importante, amigáveis ao celular.

Lembre-se: o seu objectivo é uma navegação suave e intuitiva para melhorar a experiência dos visitantes. Com o nosso botões de ações sociais você pode personalizá-los para parecerem perfeitos em todos os dispositivos móveis.
Basta seleccionar o seu canal social, escolher um alinhamento, escolher o tamanho do botão e inserir uma chamada para a acção. Além disso, você pode solicitar uma pré-visualização móvel para ver se os botões se integram bem com sua navegação - um pouco de ajuste deve permitir que você alcance a harmonia.
4. Faça a navegação Touch-Intuitive
Você sabia que o dedo médio requer cerca de 44 pixels para um toque preciso?
No celular, ao invés da seta pontiaguda da área de trabalho, os visitantes estarão usando seus dedos maiores e um pouco mais desajeitados para navegar na tela. Portanto, a sua navegação deve guiar o seu toque, facilitando a detecção de elementos - torne os seus links e botões óbvios, e inclua bastante espaço em branco.
Também pode ser uma boa ideia incorporar feedback táctil na sua navegação amigável ao telemóvel. O feedback pode ser uma mudança de fonte, uma barra de progresso, um piscar de cor ou outra táctica subtil. Este feedback pode ajudar os utilizadores a sentirem-se confiantes de que escolheram o item correcto.

Pegue o site móvel da BBC News, por exemplo. Quando um visitante bate em um item na barra de navegação, ele é sublinhado. Isto ajuda os visitantes a saber qual a opção que seleccionaram e dá-lhes confiança para seleccionar o item certo. Você também verá muito espaço em branco e elementos que convidam o toque dos visitantes. Em geral, no ambiente minimizado de um ecrã móvel, a navegação faz um excelente trabalho ao ajudar as pessoas a encontrar as respostas certas.
Como os dispositivos móveis constituem uma quantidade crescente do tráfego total na Web, é fundamental para os editores certificarem-se de que os seus sites não são apenas amigos dos telemóveis, mas também intuitivos.
Com alguns ajustes e uma funcionalidade de pesquisa melhorada, será capaz de atrair, envolver e satisfazer a parte da sua base de utilizadores que interage com o seu conteúdo em movimento - tudo isto enquanto maximiza a exposição da sua marca através de botões de partilha.