
あなたのサイトをよりモバイルフレンドリーにするための4つのお気に入りのヒント
モバイル最適化のための戦略」シリーズへようこそ!今回は、モバイルに関する情報をお伝えします。 今回はシリーズのパート2です。
ほとんどのモバイルサイトには、何らかのナビゲーションが付いています。
多くの場合、デスクトップサイトを縮小してレスポンシブ化することで作成されます。しかし、ナビゲーションがレスポンシブデザインに組み込まれているからといって、それがモバイルフレンドリーであり、モバイルSEOに最適化されているとは限りません。
例えば、マルチレベルメニューは、デスクトップユーザーには好ましいユーザーエクスペリエンスを提供するかもしれませんが、モバイルサイトでは、画面を乱し、訪問者を混乱させるため、過剰な効果を発揮します。
モバイルナビゲーションの基本は、シンプルで直感的、かつコンパクトであることです。限られたスペースの中で、画面の多くを占めることがあってはなりません。また、訪問者が手間をかけずに目的のものをすぐに見つけられるようにする必要があります。
そのためには、頭をフル回転させて、訪問者にあなたのモバイルサイトを気に入ってもらうための4つのヒントを活用してください。
1.カードグリッドの使用
なぜなら、現在のモバイルユーザーは 情報を素早く探し出す出版社は、カードグリッドを使って、ユーザーの期待に応えるレスポンシブレイアウトを構築する必要があります。
カードグリッドは、モバイルナビゲーションにおいて、壁のようにまとめられたテキストではなく、意味のある情報の抜粋を1つのまとまった体験に集約することを推進しています。
カードには、テキストの説明、画像、またはその両方を含めることができ、サイトの美しさと使いやすさのバランスをとることができます。

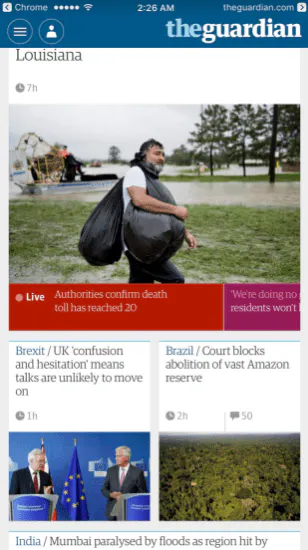
図解するとガーディアンは、最新のニュース記事を モバイルからの訪問者 は、トランプを使っています。同じようなナビゲーションは、画面のわずかな部分を占めるテキストリンクでも実現できたかもしれませんが、カードグリッドは、ナビゲーションだけでなく、まったく新しいレベルのインタラクションを提供します。モバイルフレンドリーなウェブサイト上で、最高のコンテンツをまとめて表示するには、美しく洗練された形状のカードが最適です。
2.検索バーを目立たせる
によると MoovWebによる調査モバイルでは、検索アイコンよりも検索バーが表示されることが多く、モバイルサイトの56%が検索バーを露出させています。また、検索バーが表示されている場合は、折りたたまれている場合よりも75%多くタップされています。
検索バーをアクセスしやすい場所に設置することで、モバイルユーザーが便利にサイトを検索できるようにする必要があります。検索バーは、ナビゲーションメニューの一番上に設置するのが望ましいです。そうすれば、特定の情報を求めてサイトを訪れたユーザーがすぐに見つけることができます。

Mashableには多くのトラフィックが集まる ソーシャルシェアリングで.そのトラフィックの大部分を占めるのが モバイルビジター Mashableは、特定の情報を求めてサイトを訪れた人たちを対象としています。Mashableでは、お客様が簡単にコンテンツを見つけられるように、画面右上に検索機能を設けています。Mashableの検索機能はわかりやすいので、あなたの検索機能も確認してみてください。
3.モバイルフレンドリーなシェアボタンの設置
これは当たり前のことだと思います。 デジタルメディアの65%が はモバイルで消費され、多くのソーシャルシェアが 小さなスクリーンでの出来事 のようになります。を作ることができます。 Facebookシェア, WhatsAppのシェアといったソーシャルメディアでのシェアを容易にするためには、次のような工夫が必要です。 シェアボタン をモバイルフレンドリーなウェブサイトに設置することで、訪問者の興味を引くことができます。また、より多くの読者にソーシャルメディアのプロフィールをフォローしてもらうために、以下のものをインストールしてください。 Facebookフォローボタン またはその Facebook Messengerのフォローボタン.
私たちのようなシェアボタン(およびフォローボタン)は、簡単に設置でき、高度にカスタマイズ可能で、最も重要なことには、モバイルフレンドリーです。

訪問者の体験を向上させるためには、スムーズで直感的なナビゲーションを目指すことが大切です。私たちは ソーシャルシェアボタン また、すべてのモバイルデバイスでシームレスに見えるように調整することができます。
ソーシャルチャンネルを選び、配置を選び、ボタンのサイズを選び、コールトゥアクションを挿入するだけです。さらに、モバイルプレビューをリクエストすると、ボタンがナビゲーションとうまく統合されているかどうかを確認することができます。
4.直感的に操作できるナビゲーション
平均的な指には、以下のようなものが必要です。 約44ピクセル 正確なタップのために?
モバイルでは、デスクトップのような先の尖った矢印ではなく、訪問者は大きくてやや不器用な指を使って画面を操作します。そのため、ナビゲーションでは、訪問者の指の動きに合わせて、要素を見つけやすくする必要があります。リンクやボタンをわかりやすくし、余白を十分にとるようにしましょう。
また、モバイルフレンドリーなナビゲーションにタッチフィードバックを組み込むのも良いアイデアです。フィードバックは、フォントの変更、プログレスバー、色の点滅、その他の微妙な合図などが考えられます。このフィードバックは、ユーザーが正しいアイテムを選択したと確信するのに役立ちます。

を取る。 モバイルサイト 例えば、BBC Newsのように。訪問者がナビゲーションバーの項目をタップすると、その項目に下線が引かれます。これにより、訪問者は自分がどのオプションを選択したのかを知ることができ、正しい項目を選択したという自信を持つことができます。また、たくさんのホワイトスペースや、訪問者のタッチを誘う要素も見られます。全体的に、モバイル画面という最小限の環境で、ナビゲーションは正しい答えを見つけるために素晴らしい仕事をしています。
ウェブトラフィック全体に占めるモバイルデバイスの割合が増加しているため、パブリッシャーにとっては、自社サイトがモバイルフレンドリーであるだけでなく、モバイルで直感的に操作できるようにすることが重要です。
いくつかの調整と検索機能の強化により、外出先でコンテンツに触れるユーザーを引き寄せ、魅了し、満足させることができます。