
Nos 4 conseils préférés pour rendre votre site plus mobile-friendly
Bienvenue à la stratégie pour la série d'optimisation mobile dans laquelle nous partageons tous sur mobile! C'est la partie 2 de la série.
Partie 1: 5 façons infaillibles de gagner la course pour les lecteurs mobiles
Presque tous les sites mobiles ont une sorte de navigation.
Dans la plupart des cas, il est créé par la mise à l'échelle d'un site de bureau et de le rendre réactif. Mais juste parce que votre navigation est intégrée dans la conception réactive ne signifie pas qu'il est mobile-friendly et optimisé pour le SEO mobile.
Par exemple, les menus multi-niveaux peuvent fournir une expérience utilisateur positive pour les utilisateurs de bureau, mais ils sont un excès pour les sites mobiles parce qu'ils vont encombrer votre écran et confondre vos visiteurs.
À son noyau, la navigation mobile devrait être simple, intuitive et compacte--avec les immobiliers limités disponibles, il ne devrait pas occuper trop de l'écran. En outre, il devrait permettre aux visiteurs de trouver rapidement ce qu'ils veulent sans tracas.
Avec cela à l'esprit, obtenez votre cerveau en vitesse et utiliser ces 4 conseils pour faire tomber les visiteurs en amour avec votre site mobile:
1. Utilisez les grilles de cartes
Parce que les utilisateurs mobiles aujourd'hui Rechercher rapidement des informations, les éditeurs doivent mettre en place une disposition réactive qui répond aux attentes des utilisateurs en utilisant des grilles de cartes.
Les grilles de cartes conduisent la navigation mobile loin des murs de texte regroupés, vers des extraits significatifs d'informations agrégées en une seule expérience cohérente.
Les cartes peuvent inclure des descriptions de texte, des images, ou les deux pour équilibrer l'esthétique avec une bonne convivialité pour votre site.

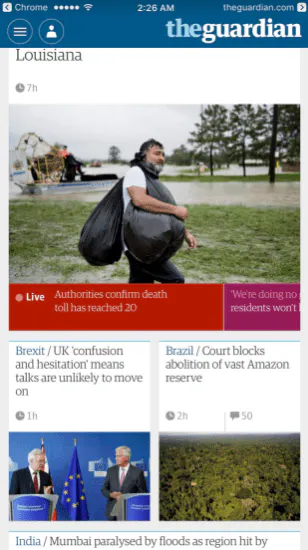
Pour illustrer: le Guardian sert les dernières nouvelles à ses visiteurs mobiles en utilisant un jeu de cartes. La même navigation aurait pu être réalisée avec des liens textuels prenant une partie maigre de l'écran, mais les grilles de cartes offrent un tout nouveau niveau d'interaction au-delà de la simple navigation. Quelle meilleure manière d'afficher tous vos meilleurs morceaux de contenu ensemble sur un site Web Mobile-Friendly qu'avec des formes esthétiquement-polies?
2. rendre la barre de recherche en avant
D'après une étude de MoovWeb, les barres de recherche sont affichées plus souvent que les icônes de recherche sur mobile, avec 56 pour cent des sites mobiles comportant une barre de recherche exposée. En outre, la barre de recherche obtient 75 pour cent plus de robinets quand il est exposé que s'est effondré.
Vous devriez le rendre commode pour que les visiteurs mobiles recherchent votre site en plaçant une barre de recherche dans un endroit facilement accessible. De préférence, vous voulez avoir la barre de recherche en haut du menu de navigation, donc si les visiteurs viennent sur votre site à la recherche d'informations spécifiques, ils peuvent rapidement le trouver.

Mashable reçoit beaucoup de trafic via le partage social. UNE partie importante de ce trafic est constituée de visiteurs mobiles qui viennent sur le site à la recherche d'informations spécifiques. Pour s'assurer qu'ils sont en mesure de trouver facilement le contenu, Mashable offre une fonction de recherche en haut à droite de l'écran. La fonction de recherche de Mashable est facile à repérer — Assurez-vous que la vôtre est trop!
3. inclure les boutons de partage Mobile-Friendly
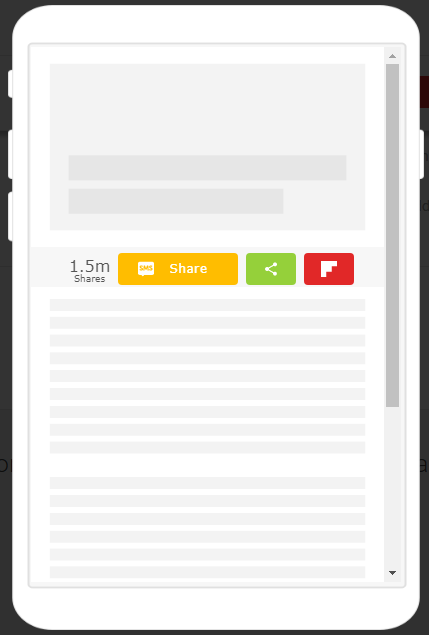
Cela peut sembler assez évident; Après tout 65 pour cent des médias numériques est consommé sur mobile, et beaucoup de partage social se passe sur le petit écran également. Pour faire Partages Facebook, WhatsApp shareet d'autres réseaux sociauxpartagent sans effort pour les lecteurs, envisagez d'ajouter boutons de partage à votre site Web mobile - c'est une façon infaillible d'attirer les visiteurs ! Et pour que plus de lecteurs puissent suivre nos réseaux sociauxprofils, installez la commande bouton de suivi de Facebook ou le Bouton de suivi de messager de Facebook.
Il ne nécessite pas beaucoup d'efforts-partager des boutons (et suivre les boutons) comme le nôtre sont faciles à installer, hautement personnalisable, et surtout, mobile-friendly.

Rappelez-vous: vous visez une navigation douce et intuitive pour améliorer l'expérience des visiteurs. Avec notre boutons de partage social vous pouvez les adapter à l'apparence transparente sur tous les appareils mobiles.
Il vous suffit de sélectionner votreréseaux sociaux, de choisir un alignement, de choisir la taille du bouton et d'insérer un appel à l'action. De plus, vous pouvez demander un aperçu mobile pour voir si les boutons s'intègrent bien à votre navigation - un peu d'ajustement devrait vous permettre d'atteindre l'harmonie.
4. make navigation tactile-intuitif
Saviez-vous que le doigt moyen exige environ 44 pixels pour un robinet précis?
Sur mobile, au lieu de la flèche pointue de bureau, les visiteurs utiliseront leurs doigts plus gros et un peu plus maladroits pour naviguer sur l'écran. Par conséquent, votre navigation doit guider leur contact en le rendant facile à repérer les éléments, rendre vos liens et boutons évidents, et d'inclure beaucoup d'espace blanc.
Il peut également être une bonne idée d'incorporer la rétroaction de contact dans votre navigation mobile-friendly. La rétroaction pourrait être un changement de police, une barre de progression, un clignotement de couleur, ou un autre repère subtil. Cette rétroaction peut aider des utilisateurs à se sentir confiants qu'ils ont choisi l'article correct.

Prendre le site Web mobile de BBC News, par exemple. Lorsqu'un visiteur tape sur un élément de la barre de navigation, il est souligné. Cela aide les visiteurs à savoir quelle option ils ont choisi, et leur donne la confiance de choisir le bon article. Vous verrez également beaucoup d'espace blanc et des éléments qui invitent le contact des visiteurs. Dans l'ensemble, dans l'environnement minimisé d'un écran mobile, la navigation fait un excellent travail en aidant les gens à trouver les bonnes réponses.
Comme les appareils mobiles constituent une quantité croissante de trafic Web total, il est essentiel pour les éditeurs de s'assurer que leurs sites ne sont pas seulement Mobile-Friendly, mais mobile-intuitif.
Avec quelques réglages et une fonctionnalité de recherche améliorée, vous serez en mesure d'attirer, d'engager et de satisfaire la partie de votre base d'utilisateurs qui interagit avec votre contenu sur-le-Go-tout en maximisant l'exposition de votre marque via des boutons de partage.