Stellen Sie sich vor: Sie surfen mit Ihrem Handy auf Ihren Lieblingsnachrichtenseiten, während Sie sich eine Tasse Kaffee holen. Während Sie auf der Seite nach unten scrollen, werden Sie plötzlich von einem mobilen Popup-Fenster getroffen, das Ihren Bildschirm einnimmt und Sie auffordert, einen Newsletter zu abonnieren. Es scheint keine Möglichkeit zu geben, aus dem Popup herauszuklicken, um zurück zum Lesen des Artikels zu gelangen.
Dies ist eine häufige Beschwerde von mobilen Internetnutzern, egal ob sie eine App verwenden oder im Web surfen. Mobil Popups können hervorragende Konverter für Marketer sein und Unternehmen, aber sie können auch ein Dorn im Auge der mobilen Nutzer sein. Zu lernen, wie man mobile Popups erstellt, die auffällig und nicht problematisch sind, ist der Schlüssel zu besseren Konversionen.
Es wird prognostiziert, dass über 295 Millionen mobile Internetnutzer allein in den Vereinigten Staaten im Jahr 2023. Mobiles Internet ist offensichtlich das Maß aller Dinge. Aber wir müssen auch bedenken, dass der typische mobile Internetnutzer das, was er tut, ohne störende Werbung und Popups tun möchte. Es gibt einen schmalen Grat zwischen einem hilfreichen, konvertierenden mobilen Popup und einem, das das Nutzererlebnis stört.
Wie man ein mobiles Popup erstellt: Tipps und Best Practices
Viele Vermarkter glauben, dass ihre mobilen Popups responsiv zu kodieren - automatisch das Gerät des Benutzers erkennen, um die beste Anpassung und das beste Format für Popups zu finden - wird verhindern, dass sie aufdringlich sind. Obwohl das helfen kann, ist es nicht so einfach.
Mobile Popups unterscheiden sich stark von Desktop-Popups, weil Sie viel weniger Platz zum Arbeiten haben. Außerdem sind Desktop-Bildschirme breiter als sie hoch sind, während mobile Bildschirme höher als breit sind. Was auf dem einen funktioniert, sieht auf dem anderen wahrscheinlich nicht einmal annähernd so aus oder funktioniert.
Mit den folgenden bewährten Verfahren und Tipps können Sie Mobile Popups erstellen, die konvertierenstatt Menschen abzuweisen:
Richten Sie Ihre Popups an den Google-Richtlinien aus
Vor ein paar Jahren hat Google einige Richtlinien für mobile Popups hinzugefügt innerhalb seiner Richtlinien. Grundsätzlich kann - und wird - Google Ihre Seiten abwerten, wenn es feststellt, dass Ihre Popups die Erfahrung eines mobilen Nutzers beeinträchtigen. Konkret heißt es dort:
"Seiten, deren Inhalt für einen Nutzer beim Übergang von den mobilen Suchergebnissen nicht leicht zugänglich ist, ranken möglicherweise nicht so hoch."
Wenn Sie also ein aufdringliches mobiles Popup haben, das erscheint, sobald ein Nutzer Ihre Landing Page von Google aus besucht, kann Google Ihre Website in seinen Suchergebnissen weniger wertschätzen. Google schätzt Popups, die Nutzer nicht daran hindern, den Content Ihrer Website zu sehen, oder die sofort nach dem Besuch auftauchen.
Design speziell für Mobile
Responsive Popups bringen Sie nur so weit. Sicher, sie helfen dabei, die Bildschirmgröße zu bestimmen und ein Popup entsprechend zu vergrößern, aber das bedeutet nicht, dass Ihr Popup auch so aussieht und sich so verhält, wie Sie es beabsichtigt haben. Speziell für mobile Geräte entwerfen ist der beste Weg, um zu gehen.
Das bedeutet, dass sie richtig dimensioniert und die Dateigrößen optimiert werden, damit sie schneller geladen werden. Für mobile Geräte ist JPEG oder WebP der beste Dateityp. Sie haben eine viel geringere Dateigröße als PNGs und sehen auf einer Webseite immer noch gut aus. Versuchen Sie, Ihr Popup nicht größer als 320 x 500 Pixel zu halten, damit es nicht den ganzen Bildschirm einnimmt.
Wenn Sie WordPress verwenden, können Sie eine Vorschau Ihrer mobilen Website über den Theme-Customizer anzeigen, um sicherzustellen, dass Ihr Popup perfekt aussieht.
Platz lassen, um Inhalt anzuzeigen
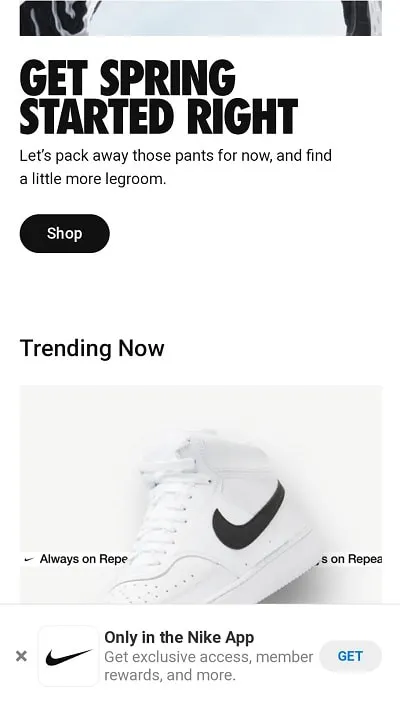
Ihre Website-Besucher sollten trotz der Anzeige eines Popups auf ihrem Bildschirm immer noch einen Teil Ihres Inhalts sehen können. Das macht es nicht so aufdringlich, während sie browsen. Sehen Sie sich das schlichte, kleine Popup von Nike am unteren Bildschirmrand an, das die Besucher beiläufig daran erinnert, die Nike-App herunterzuladen, um einzukaufen:
Screenshot bei Nike
Es stört nicht beim Stöbern, sondern dient als einfache Erinnerung daran, dass die App zum Nutzen des Käufers da ist.
Visuelle Elemente auf ein Minimum beschränken
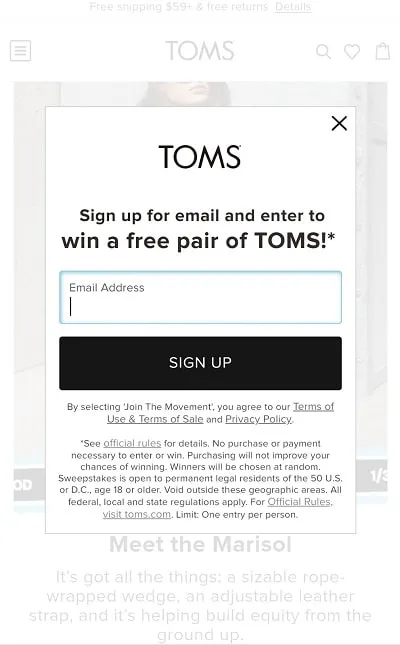
Während Desktop-Popups normalerweise ein Bild enthalten, um die Aufmerksamkeit einer Person zu erregen, arbeiten Sie auf einem mobilen Gerät mit einem viel kleineren Platz. Daher ist es in der Regel am besten, auf Bilder zu verzichten und stattdessen Ihre Worte zu verwenden. Toms macht das gut mit seiner minimalistischen E-Mail-Newsletter-Anmeldung:
Screenshot bei TOMS
Einfache Formulare verwenden
Sie möchten vielleicht mehr als nur eine E-Mail-Adresse von Ihrem Besucher, aber das ist wahrscheinlich alles, was Sie im Moment von ihm brauchen. Schließlich können Sie diese E-Mail-Adresse verwenden, um sie weiter zu vermarkten und die anderen Informationen zu erhalten, die Sie für die Pflege des Leads benötigen.
Mobile Benutzer wollen keine 20-Fragen-Umfrage ausfüllen, also Halten Sie Ihre Formulare einfach. Fragen Sie nach einem Namen, einer E-Mail-Adresse und allen Informationen, die Sie benötigen, um eine Beziehung aufzubauen. Aber je einfacher Sie Ihr mobiles Popup-Formular halten, desto einfacher wird es sein, diese Informationen zu erhalten.
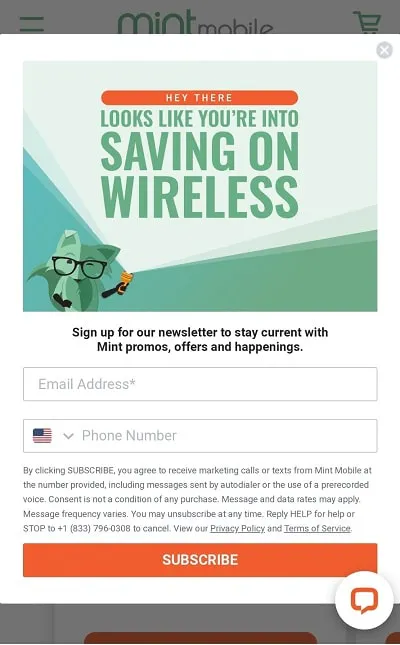
Screenshot bei Münzprägeanstalt
Mint Mobile verlangt von mobilen Nutzern nicht mehr als eine E-Mail-Adresse und optional eine Telefonnummer. Das Unternehmen bekommt das, was es braucht, um warme Leads mit potenziellen Kunden zu bilden, ohne dass diese einen Haufen Fragen beantworten müssen.
Entwerfen Sie einen klaren CTA
Nutzen Sie den minimalen Platz, der Ihnen auf Ihrem mobilen Popup zur Verfügung steht, sinnvoll mit einem klarer, verlockender Call-to-Action (CTA). Ihr CTA erklärt, was Sie möchten, dass die Leute tun, egal ob sie sich ein Erklärvideo ansehen, einen Artikel teilen, sich für Ihren Newsletter anmelden oder etwas kaufen.
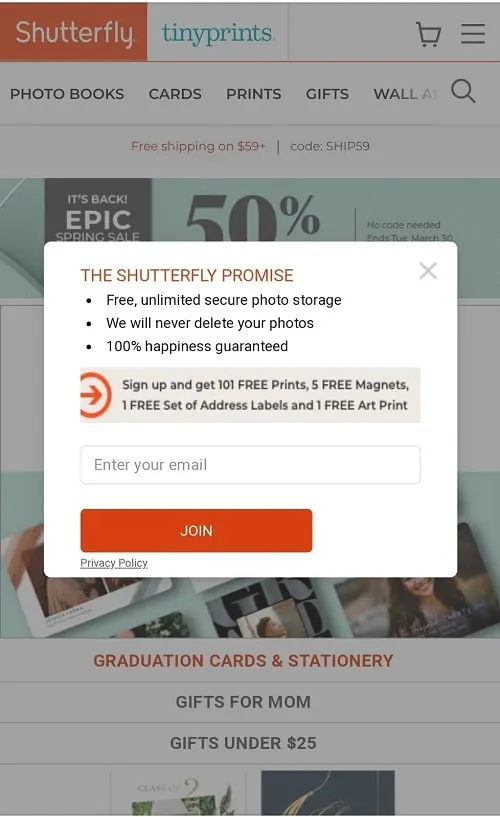
Screenshot bei Shutterfly
Dieses winzige Popup auf der mobilen Website von Shutterfly sagt viel aus und ist dabei direkt auf den Punkt. Die Nutzer wissen genau, was sie tun sollen: Melden Sie sich bei Shutterfly an und erhalten Sie Gratisartikel.
ShareThis hat sich mit POWR zusammengetan, um deren Popup-Builder den Publishern direkt auf der Plattform ShareThis zur Verfügung zu stellen, damit Sie ganz einfach leistungsstarke Popups erstellen können, um Ihr Publikum zu begeistern. Probieren Sie die POWR popup builder um mobile-taugliche Popups zu erstellen, die auf Ihrer Website großartig aussehen und Ihre Besucher glücklich machen werden!