Imaginez : vous parcourez vos sites d'information préférés depuis votre téléphone en prenant une tasse de café. Alors que vous faites défiler la page, vous êtes soudain frappé par une fenêtre pop-up mobile qui occupe tout l'écran et vous invite à vous abonner à une newsletter. Il semble qu'il n'y ait aucun moyen d'en sortir pour revenir à la lecture de votre article.
C'est une plainte fréquente des utilisateurs de l'internet mobile, qu'ils utilisent une application ou qu'ils naviguent sur le web. Mobile les popups peuvent être d'excellents convertisseurs pour les spécialistes du marketing et les entreprises, mais elles peuvent aussi être des épines dans le pied des utilisateurs mobiles. Apprendre à créer des popups mobiles qui attirent l'œil et ne posent pas de problème est la clé de meilleures conversions.
Il est prévu que plus de 295 millions d'utilisateurs de l'internet mobile rien qu'aux États-Unis en 2023. Le mobile est manifestement au cœur de l'actualité. Mais il ne faut pas oublier que l'internaute mobile type veut faire ce qu'il fait sans que les publicités et les fenêtres pop-up interfèrent. La frontière est mince entre une popup mobile utile et convertible et une popup qui perturbe l'expérience de l'utilisateur.
Comment créer une fenêtre contextuelle mobile : Conseils et bonnes pratiques
De nombreux spécialistes du marketing pensent que coder leurs fenêtres pop-up mobiles pour qu'elles soient réactives - en détectant automatiquement l'appareil de l'utilisateur pour trouver le meilleur ajustement et format de popup - les empêchera d'être intrusives. Bien que cela puisse aider, ce n'est pas si simple.
Les fenêtres pop-up mobiles sont très différentes des fenêtres pop-up de bureau, car vous disposez de beaucoup moins d'espace pour travailler. De plus, les écrans de bureau sont plus larges que hauts, tandis que les écrans mobiles sont plus hauts que larges. Ce qui fonctionne sur l'un n'aura probablement pas la même apparence ou le même fonctionnement sur l'autre.
Le site bonnes pratiques et les conseils suivants peuvent vous permettre créer des popups mobiles qui convertissentplutôt que de refuser des gens :
Alignez vos popups sur les règles de Google
Il y a quelques années, Google ajout de quelques directives concernant les popups mobiles dans le cadre de ses règles. En gros, Google peut - et va - dévaloriser vos pages s'il constate que vos popups interfèrent avec l'expérience d'un utilisateur mobile. Plus précisément, l'article stipule ce qui suit
"Les pages dont le contenu n'est pas facilement accessible à un utilisateur lors de la transition depuis les résultats de la recherche mobile peuvent ne pas être aussi bien classées."
Par conséquent, si vous avez une popup mobile gênante qui s'affiche dès qu'un utilisateur visite votre page de renvoi depuis Google, ce dernier peut accorder moins de valeur à votre site dans ses résultats de recherche. Google apprécie les fenêtres pop-up qui n'empêchent pas les utilisateurs de voir le contenu de votre site ou qui s'affichent immédiatement après la visite.
Concevoir spécifiquement pour les mobiles
Les fenêtres pop-up réactives ne vous mèneront pas loin. Bien sûr, elles permettent de déterminer la taille de l'écran et de dimensionner la fenêtre contextuelle en conséquence, mais cela ne signifie pas que votre fenêtre contextuelle se présentera et se comportera comme vous l'aviez prévu. Concevoir spécifiquement pour les appareils mobiles est le meilleur moyen d'y parvenir.
Cela signifie qu'il faut les dimensionner correctement et optimiser la taille de leurs fichiers pour les aider à se charger plus rapidement. Pour les mobiles, le JPEG ou le WebP est le meilleur type de fichier. Ces fichiers sont beaucoup plus petits que les PNG, et ils ont toujours un bel aspect sur une page Web. Essayez de limiter la taille de votre fenêtre contextuelle à 320 pixels par 500 pixels pour éviter qu'elle n'occupe tout l'écran.
Si vous utilisez WordPress, vous pouvez prévisualiser votre site mobile via le personnalisateur de thème pour vous assurer que votre fenêtre contextuelle est parfaite.
Laissez de l'espace pour afficher le contenu
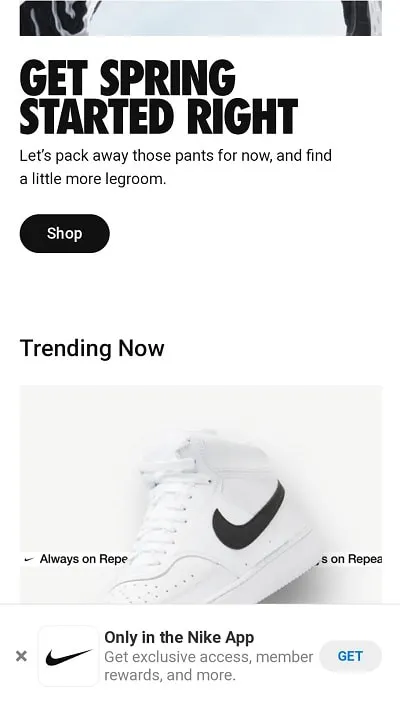
Les visiteurs de votre site Web doivent être en mesure de voir une partie de votre contenu malgré l'apparition d'une fenêtre contextuelle sur leur écran. Ainsi, elle n'est pas aussi intrusive pendant qu'ils naviguent. Regardez la petite fenêtre contextuelle simple de Nike en bas de l'écran, qui rappelle aux visiteurs de télécharger l'application Nike pour faire leurs achats :
Capture d'écran via Nike
Il ne gêne pas la navigation, mais rappelle simplement que l'application est là pour le bien de l'acheteur.
Réduisez les éléments visuels au minimum
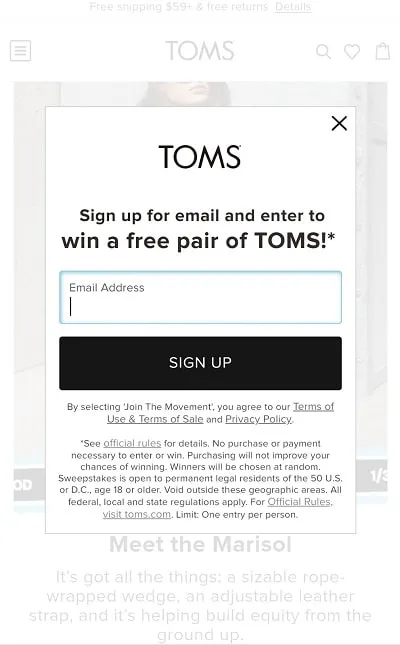
Alors que les fenêtres pop-up de bureau comportent généralement une image pour attirer l'attention de la personne, l'espace dont vous disposez sur un appareil mobile est beaucoup plus réduit. C'est pourquoi il est généralement préférable de ne pas utiliser d'images et d'utiliser des mots à la place. Toms le fait bien avec son inscription minimaliste à la newsletter :
Capture d'écran via TOMS
Utilisez des formulaires simples
Il se peut que vous vouliez plus qu'une simple adresse électronique de votre visiteur, mais c'est probablement tout ce dont vous avez besoin pour le moment. Après tout, vous pouvez utiliser cette adresse électronique pour continuer à lui faire du marketing et obtenir les autres informations dont vous pourriez avoir besoin pour entretenir la piste.
Les utilisateurs mobiles n'ont pas envie de remplir un questionnaire de 20 questions. gardez vos formulaires simples. Demandez un nom, une adresse e-mail et toutes les informations dont vous avez besoin pour commencer à construire cette relation. Mais plus votre formulaire popup mobile sera simple, plus il sera facile d'obtenir ces informations.
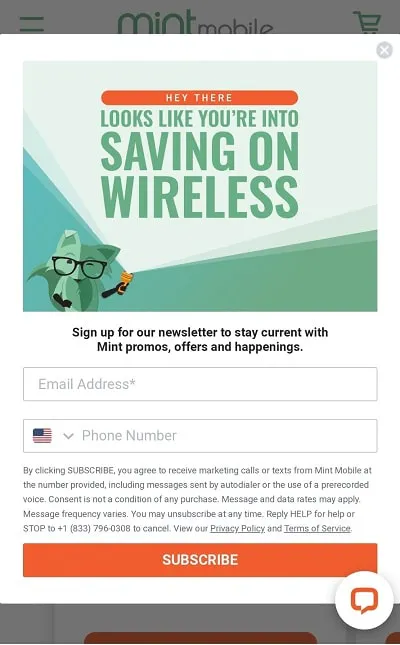
Capture d'écran via Menthe
Mint Mobile ne demande rien de plus qu'une adresse électronique et, éventuellement, un numéro de téléphone aux utilisateurs mobiles. La société obtient ce dont elle a besoin pour commencer à former des pistes chaudes avec des clients potentiels sans leur faire répondre à un tas de questions.
Rédigez un CTA clair
Utilisez judicieusement l'espace minimal dont vous disposez sur votre popup mobile avec une un appel à l'action clair et séduisant (CTA). Votre CTA explique ce que vous aimeriez que les gens fassent, qu'il s'agisse de regarder une vidéo explicative, de partager un article, de s'inscrire à votre newsletter ou d'acheter quelque chose.
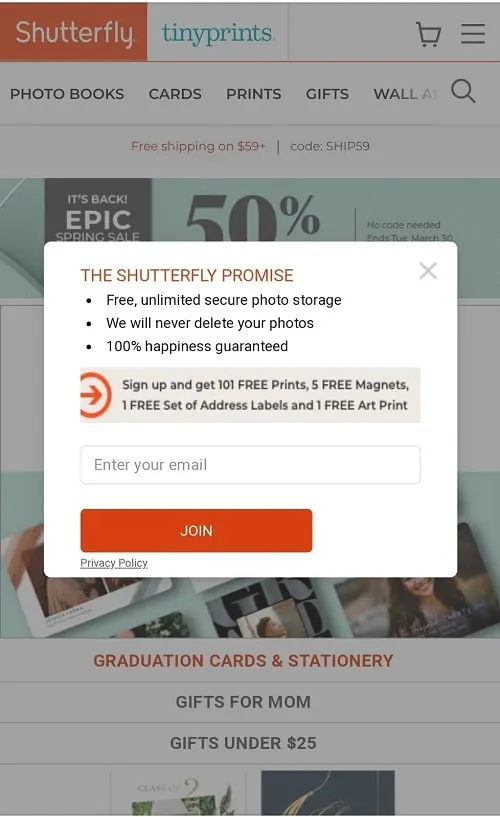
Capture d'écran via Shutterfly
Cette petite fenêtre contextuelle sur le site mobile de Shutterfly en dit long tout en allant droit au but. Les utilisateurs savent exactement ce qu'ils doivent faire : S'inscrire à Shutterfly et recevoir des cadeaux.
ShareThis s'est associé à POWR pour mettre son générateur de popups à la disposition des éditeurs directement à partir de la plateforme ShareThis . Vous pouvez ainsi créer facilement des popups puissants pour attirer votre public. Essayez le Constructeur de fenêtres pop-up POWR pour créer des fenêtres pop-up adaptées aux téléphones portables, qui seront superbes sur votre site et rendront vos visiteurs heureux !