Immagina: stai navigando sui tuoi siti di notizie preferiti dal tuo telefono mentre prendi una tazza di caffè. Mentre scorri la pagina, sei improvvisamente colpito da un popup mobile che occupa il tuo schermo e ti chiede di iscriverti a una newsletter. Sembra che non ci sia modo di cliccare per tornare a leggere l'articolo.
Questa è una lamentela comune degli utenti di Internet mobile, sia che stiano usando un'app o navigando sul web. Mobile I popup possono essere eccellenti convertitori per i commercianti e aziende, ma possono anche essere spine nel fianco degli utenti mobili. Imparare a creare popup mobili che siano accattivanti e non problematici è la chiave per migliorare le conversioni.
Si prevede che ci siano oltre 295 milioni di utenti di internet mobile solo negli Stati Uniti nel 2023. Il mobile è ovviamente dove si trova. Ma dobbiamo anche ricordare che il tipico utente internet mobile vuole fare quello che sta facendo senza che annunci e popup interferiscano. C'è una linea sottile tra un popup mobile utile e di conversione e uno che incasina l'esperienza dell'utente.
Come creare un Popup mobile: Suggerimenti e migliori pratiche
Molti commercianti credono che codificare i loro popup mobili per essere reattivi - rilevando automaticamente il dispositivo dell'utente per trovare il miglior adattamento e formato di popup - impedirà loro di essere invadenti. Anche se questo può aiutare, non è così semplice.
I popup mobili sono molto diversi dai popup per desktop perché avete molto meno spazio con cui lavorare. Inoltre, gli schermi desktop sono più larghi che alti, mentre gli schermi mobili sono più alti che larghi. Ciò che funziona su uno probabilmente non sembrerà o funzionerà neanche lontanamente uguale sull'altro.
Le seguenti migliori pratiche e suggerimenti possono farvi ottenere creare popup mobili che convertonopiuttosto che allontanare le persone:
Allinea i tuoi popup alle politiche di Google
Qualche anno fa, Google aggiunto alcune linee guida sui popup per cellulari all'interno delle sue politiche. Fondamentalmente, Google può - e lo farà - svalutare le vostre pagine se trova che i vostri popup interferiscono con l'esperienza di un utente mobile. In particolare, afferma:
"Le pagine in cui il contenuto non è facilmente accessibile a un utente nel passaggio dai risultati di ricerca mobile potrebbero non essere classificate così in alto".
Pertanto, se avete un popup mobile invadente che appare una volta che un utente visita la vostra pagina di destinazione da Google, Google può dare a tuo sito meno valore nei suoi risultati di ricerca. Google apprezza i popup che non impediscono agli utenti di vedere il contenuto di tuo sitoo che appaiono immediatamente dopo la visita.
Progettare specificamente per il mobile
I popup responsivi ti porteranno solo fino ad un certo punto. Certo, ti aiuteranno a determinare le dimensioni dello schermo e a dimensionare un popup di conseguenza, ma questo non significa che il tuo popup avrà l'aspetto e il comportamento che volevi. Progettare specificamente per i dispositivi mobili è il modo migliore per andare.
Questo significa dimensionarli correttamente e ottimizzare le dimensioni dei loro file per aiutarli a caricarsi più velocemente. Per i dispositivi mobili, JPEG o WebP è il miglior tipo di file. Sono file di dimensioni molto più piccole dei PNG e hanno comunque un ottimo aspetto su una pagina web. Cerca di mantenere il tuo popup non più grande di 320 pixel per 500 pixel per evitare che occupi tutto lo schermo.
Se stai usando WordPress, puoi vedere l'anteprima del tuo sito mobile attraverso il customizer del tema per assicurarti che il tuo popup sia perfetto.
Lascia lo spazio per visualizzare il contenuto
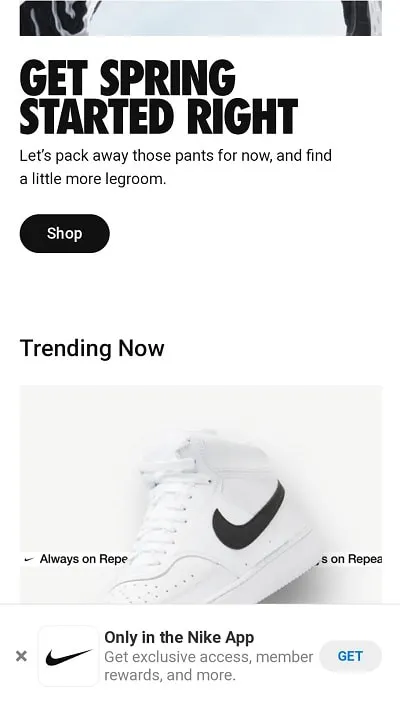
tuo sito web i visitatori dovrebbero essere ancora in grado di vedere alcuni dei tuoi contenuti nonostante la comparsa di un popup sul loro schermo. Questo lo rende non così invadente mentre navigano. Guarda il semplice, piccolo popup di Nike nella parte inferiore dello schermo, che ricorda casualmente ai visitatori di scaricare l'app Nike per fare acquisti:
Screenshot di Nike
Non intralcia la navigazione, ma serve come un semplice promemoria che l'app è lì per il beneficio dell'acquirente.
Mantenere le immagini al minimo
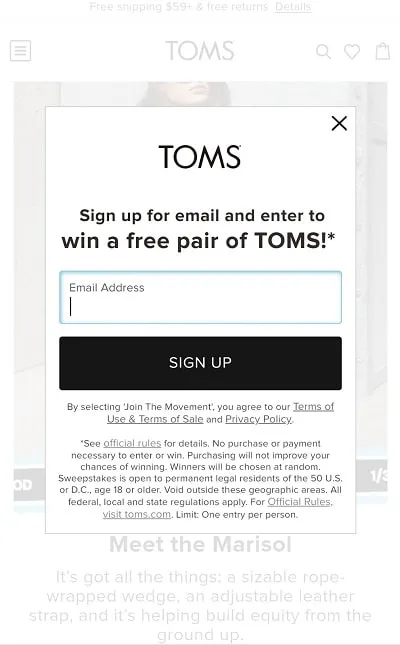
Mentre i popup desktop di solito presentano un'immagine per attirare l'attenzione di una persona, su un dispositivo mobile si lavora con uno spazio molto più piccolo. Pertanto, di solito è meglio eliminare le immagini e usare invece le parole. Toms lo fa bene con la sua iscrizione minimalista alla newsletter via email:
Screenshot di TOMS
Usare moduli semplici
Potreste volere più di un semplice indirizzo e-mail dal vostro visitatore, ma questo è probabilmente tutto ciò di cui avete bisogno da lui in questo momento. Dopotutto, puoi usare quell'indirizzo email per continuare a fare marketing con loro e ottenere le altre informazioni di cui potresti aver bisogno per coltivare il lead.
Gli utenti mobili non vogliono compilare un sondaggio di 20 domande, quindi mantieni i tuoi moduli semplici. Chiedi un nome, un indirizzo e-mail e qualsiasi informazione di cui hai bisogno per iniziare a costruire quella relazione. Ma più semplice è il tuo modulo popup mobile, più facile sarà ottenere quelle informazioni.
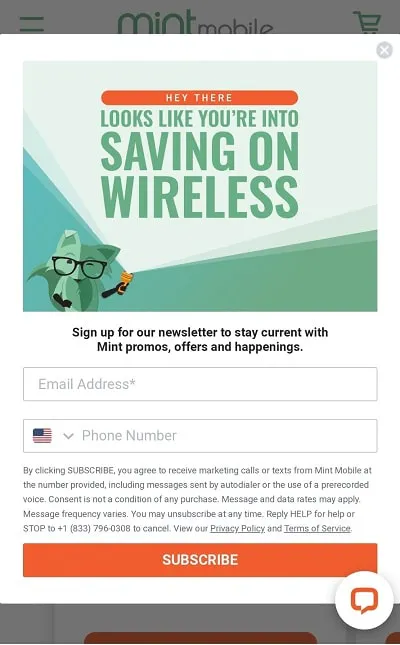
Screenshot di Menta
Mint Mobile non chiede altro che un indirizzo e-mail e, facoltativamente, un numero di telefono agli utenti mobili. L'azienda ottiene ciò di cui ha bisogno per iniziare a formare lead caldi con potenziali clienti senza farli rispondere a un mucchio di domande.
Creare un CTA chiaro
Usate saggiamente lo spazio minimo che avete sul vostro popup mobile con un chiamata all'azione chiara e allettante (CTA). La tua CTA spiega cosa vorresti che le persone facessero, che sia guardare un video esplicativo, condividere un articolo, iscriversi alla tua newsletter o comprare qualcosa.
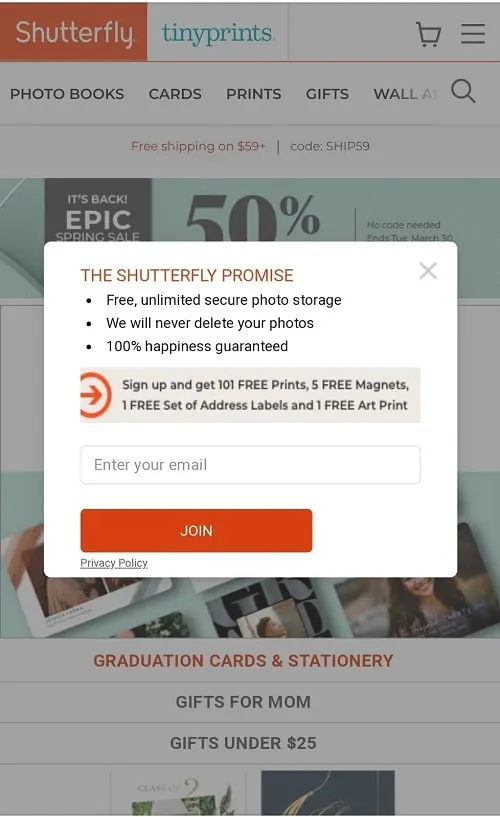
Screenshot di Shutterfly
Questo piccolo popup sul sito mobile di Shutterfly dice molto pur essendo diretto al punto. Gli utenti sanno esattamente cosa dovrebbero fare: Iscriversi a Shutterfly e ottenere roba gratis.
ShareThis ha collaborato con POWR per rendere il loro costruttore di popup disponibile agli editori direttamente dalla piattaforma ShareThis in modo da poter creare facilmente potenti popup per coinvolgere il tuo pubblico. Prova il Costruttore di popup POWR per creare popup degni di un cellulare che saranno perfetti su tuo sito e renderanno felici i tuoi visitatori!