想像してみてください。あなたはコーヒーを飲みながら、携帯電話でお気に入りのニュースサイトを見ています。ページをスクロールしていると、突然、画面いっぱいにモバイル用のポップアップが現れ、ニュースレターの購読を勧められます。このポップアップをクリックしても、記事の閲覧に戻る方法はありません。
これは、アプリを使用している場合でも、ウェブを閲覧している場合でも、モバイルインターネットユーザーに共通する不満です。モバイル ポップアップはマーケティング担当者にとって優れた変換手段となります。 と企業の間で話題になっていますが、モバイルユーザーにとってはとげのような存在でもあります。人目を引き、問題を起こさないモバイルポップアップの作成方法を学ぶことが、より良いコンバージョンへの鍵となります。
と予測されています。 2億9500万人以上のモバイルインターネットユーザー は、2023年には米国だけで1,000億ドルを超えると言われています。モバイルが重要なのは明らかです。しかし、一般的なモバイルインターネットユーザーは、広告やポップアップに邪魔されることなく、自分のしたいことをしたいと思っていることも忘れてはなりません。有益でコンバージョン率の高いモバイルポップアップと、ユーザーエクスペリエンスを損なうポップアップは紙一重です。
モバイル用ポップアップの作成方法。ヒントとベスト・プラクティス
と考えているマーケッターは多い。 モバイルポップアップのレスポンシブ化 - は、ユーザーのデバイスを自動的に検出し、最適なポップアップのサイズとフォーマットを見つけることで、ポップアップが邪魔にならないようにしています。しかし、そう簡単にはいきません。
モバイルのポップアップは、デスクトップのポップアップとは大きく異なり、使用できるスペースが非常に少なくなります。さらに、デスクトップの画面は縦幅よりも横幅が大きく、モバイルの画面は横幅よりも縦幅が大きいです。また、デスクトップの画面は縦長ですが、モバイルの画面は横長なので、デスクトップでうまくいっても、モバイルでは同じようにはいかないでしょう。
以下のベスト・プラクティスとヒントで、あなたは コンバージョンにつながるモバイルポップアップの作成人を拒むのではなく
ポップアップをGoogleポリシーに合わせる
数年前、Googleは モバイル用ポップアップのガイドラインを追加 のポリシーに基づいています。基本的にGoogleは、ポップアップがモバイルユーザーのエクスペリエンスを阻害していると判断した場合、ページの評価を下げることができ、またそうするでしょう。具体的には、以下のように書かれています。
"モバイル検索結果からの遷移時に、ユーザーがコンテンツに容易にアクセスできないページは、上位に表示されない可能性があります。"
そのため、ユーザーがGoogleからランディングページにアクセスした時点で目障りなモバイルポップアップが表示されると、Googleは検索結果であなたのサイトの価値を下げてしまう可能性があります。Googleは、ユーザーがサイトのコンテンツを見るのを妨げたり、訪問時にすぐにポップアップが表示されたりしないポップアップを高く評価しています。
モバイルに特化したデザイン
レスポンシブなポップアップは、そこまでしかできません。確かに、画面サイズを判断し、それに合わせてポップアップのサイズを調整してくれますが、それだけでは意図した通りにポップアップが表示され、動作してくれるとは限りません。 モバイルデバイスに特化したデザイン が一番いいと思います。
つまり、適切なサイズにして、ファイルサイズを最適化することで、より速く読み込めるようにするのです。モバイルでは、JPEGまたはWebPが最適なファイル形式です。PNGに比べてファイルサイズがはるかに小さく、ウェブページでの見栄えも抜群です。ポップアップが画面全体を占めることのないように、320ピクセル×500ピクセル以下のサイズにしましょう。
WordPressを使用している場合は、テーマカスタマイザーでモバイルサイトをプレビューして、ポップアップが完璧に見えることを確認できます。
コンテンツを見るためのスペースを確保する
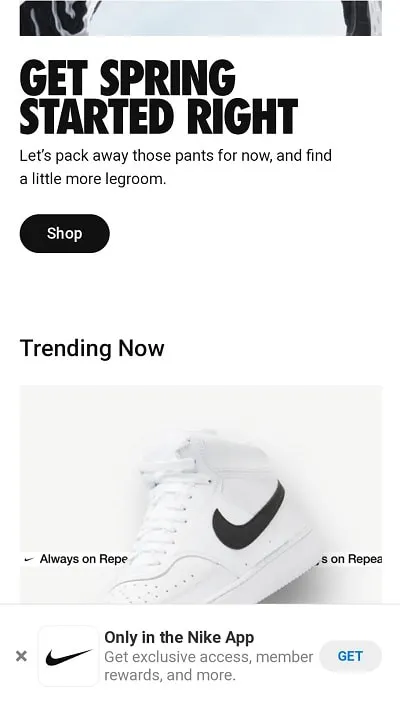
ウェブサイトの訪問者は、画面にポップアップが表示されていても、コンテンツの一部を見ることができるはずです。そうすることで、ウェブサイトを閲覧する際に邪魔になりません。Nikeのシンプルで小さなポップアップは、画面の下に表示されており、Nikeアプリをダウンロードして買い物をするようにさりげなく促しています。
スクリーンショット via ナイキ
閲覧の邪魔にならず、お客様のためのアプリであることをさりげなくアピールしています。
ビジュアルは最小限に
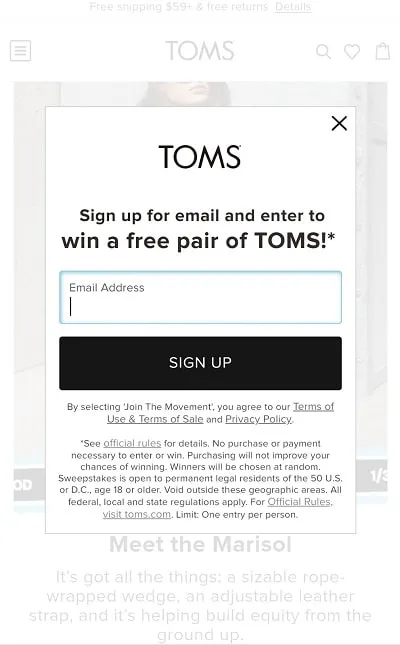
デスクトップのポップアップでは、人の注意を引くために画像が表示されるのが一般的ですが、モバイルデバイスでははるかに小さなスペースで作業をしています。そのため、通常は画像を使わず、言葉で表現するのがベストです。Tomsでは、ミニマルなメールマガジンの登録方法を採用しています。
スクリーンショット via TOMS
シンプルなフォームの使用
訪問者から得られる情報はメールアドレスだけではありませんが、今はそれだけで十分でしょう。しかし、今はそれだけで十分なのです。そのメールアドレスを使って、引き続きマーケティングを行い、リードを育てるために必要な情報を得ることができます。
モバイルユーザーは20問のアンケートに答えたくないので フォームはシンプルに.名前やメールアドレスなど、お客様との関係を築くために必要な情報を入力してもらいます。しかし、モバイルポップアップフォームをシンプルにすればするほど、その情報を得るのが簡単になります。
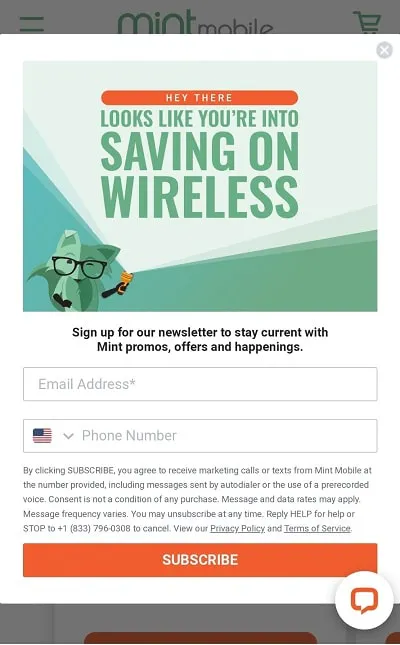
スクリーンショット via ミント
Mint Mobileでは、携帯電話のユーザーからメールアドレスと電話番号(オプション)以外の情報を求めません。Mint Mobileは、ユーザーに多くの質問に答えさせることなく、潜在的な顧客との温かいつながりを形成するために必要な情報を得ることができます。
明確なCTAを作る
を使って、モバイルポップアップの最小限のスペースを賢く使いましょう。 明確で魅力的なコールトゥアクション CTA)と呼ばれています。CTAは、説明ビデオを見る、記事をシェアする、ニュースレターに登録する、何かを購入するなど、人々に何をしてもらいたいかを説明します。
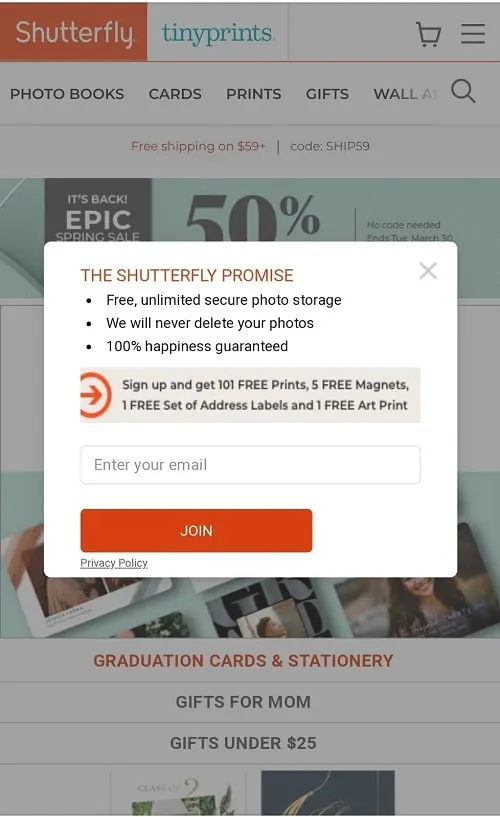
スクリーンショット via Shutterfly
Shutterflyのモバイルサイトに掲載されているこの小さなポップアップは、多くのことを端的に伝えています。ユーザーは何をすべきかを正確に理解しています。Shutterflyに登録して、無料の商品を手に入れよう。
ShareThis は、POWR社と提携し、同社のポップアップビルダーをパブリッシャーがShareThis プラットフォームから直接利用できるようにしました。これにより、視聴者を惹きつけるパワフルなポップアップを簡単に作成することができます。をお試しください。 POWR ポップアップビルダー を使って、あなたのサイトで見栄えがして、訪問者を満足させる、モバイルに適したポップアップを作りましょう。