Ci sono oltre 1,9 miliardi di siti web online oggi, e il numero continua a crescere a ritmo serrato. Insieme alla crescita di internet, il modo in cui sono progettati i siti web continua ad evolversi, anche se molte delle tecnologie sottostanti sono rimaste invariate. Due pilastri fondamentali dello sviluppo web che esistono da molti anni sono il linguaggio Hypertext Markup Language (HTML) e i Cascading Style Sheets (CSS). Che siate progettazione di un sito web o un spremere pagina o anche la messa a punto di un post sul tuo preferito piattaforma di bloggingI fogli di trucco HTML (e le loro controparti, i fogli di trucco CSS) saranno i vostri migliori amici.
In termini semplici, l'HTML fornisce l'elemento contenuti e struttura per il design di un sito web, mentre i CSS possono essere utilizzati per personalizzare lo stile visivo al fine di rendere l'esperienza di navigazione coinvolgente e più efficiente. Per tenere il passo con le moderne esigenze di design, le specifiche HTML e CSS vengono aggiornate ogni pochi anni. Un esempio è l'HTML5 che ha visto un'ampia adozione (più dell'88% di tutti i siti web a partire da luglio 2021) ma non si prevede di avere il supporto completo fino al 2022.
Può essere difficile anche per gli sviluppatori web più esperti memorizzare ogni elemento e ricordare gli standard più recenti. I cheat sheet sono diventati un modo molto popolare per gli sviluppatori di gestire queste informazioni. Per aiutarvi nel vostro lavoro di web design, abbiamo setacciato il web per trovare i 50 migliori cheat sheets HTML e CSS. I cheat sheet sottostanti sono classificati come fogli HTML o CSS e sono elencati in ordine alfabetico per nome per una facile consultazione.
Cheat Sheets HTML e CSS
Foglietti illustrativi HTML
1. Blog Biz Boss - Copia & Incolla HTML Cheat Sheet

Questo HTML cheat sheet da Blog Biz Boss è presentato in un formato blog post, rendendo molto facile copiare, incollare e modificare il codice di cui avete bisogno. Insieme ad ogni pezzo di codice c'è un breve paragrafo che spiega cosa fa, e troverete anche alcuni suggerimenti su come usarlo nel vostro design. C'è l'HTML fornito per tabelle, testo formattato, paragrafi e molti altri oggetti.
2. Bluehost - HTML & CSS Cheat Sheet (Infografica)

Bluehost fornisce questa comoda infografica sul loro sito web con alcune informazioni per principianti per la codifica HTML e CSS di base. La guida inizia descrivendo le definizioni e gli usi di base di HTML, CSS, snippet, tag e collegamenti ipertestuali. Da lì, la grafica include esempi del codice specifico che può essere utilizzato per creare determinate caratteristiche all'interno di un sito web.
3. Risultato del calcolo - Tavola periodica degli elementi HTML5

Questo tavola periodica degli elementi HTML5 dà al lettore un bel layout visivo di tutti gli elementi validi che fanno parte dell'attuale specifica HTML5. Gli elementi sono raggruppati e codificati a colori in base al tipo di contenuto che possono contenere, come testo, contenuto di flusso e contenuto di fraseggio. Potete passare il cursore su qualsiasi elemento per vedere una descrizione dettagliata che include casi d'uso e attributi correlati.
4. Posso usare

Il "Posso usare" il sito web aiuta gli sviluppatori web a capire se le varie tecnologie web sono compatibili con i più diffusi browser desktop e mobili. Tutti i dati forniti sul sito sono liberi di essere utilizzati sotto Creative Commons, e il database presenta un gran numero di browser. Per utilizzare lo strumento, è sufficiente digitare il nome di un HTML, CSS, o altra tecnologia web nel prompt principale.
5. Cheatografia - HTML Character Entities Cheat Sheet

Il cheat sheet delle entità dei caratteri HTML è stato creato da Dave Child ed è ospitato sul sito Sito web di Cheatography, una fonte popolare per foglietti illustrativi di sviluppo web. Questo cheat sheet contiene una semplice lista di entità di carattere HTML basate sullo standard HTML4, che sono molto utili per visualizzare vari caratteri attraverso la codifica. È possibile visualizzare la lista sul sito web o scaricarla in formato PDF utilizzando un link nella parte superiore della pagina.
6. Cheat Sheets - HTML Cheat Sheet

Questo foglio informativo fa un bel lavoro di riassumere molti tag di codifica HTML comuni in una singola pagina. Ci sono tabelle per elementi fondamentali come moduli, markup di testo, tabelle e oggetti. È condiviso sul sito web cheat-sheets.org come un file immagine, rendendo facile per voi stampare o memorizzare il file per un riferimento successivo. È una risorsa utile per ogni programmatore che ha bisogno di una rapida occhiata alle basi.
7. Codecademy - Cheatsheets/Learn HTML

Il cheat sheet HTML di Codecademy è una guida facile da navigare e da capire per tutto ciò che riguarda l'HTML. È organizzata in sezioni che includono Elementi e Struttura, Tabelle, Forme, e HTML Semantico, rendendoti facile trovare il codice di cui hai bisogno per codificare qualsiasi cosa in HTML. Include anche una spiegazione di ogni tag e come usarlo (e quando non usarlo). Questo cheat sheet è anche stampabile se preferisci una copia cartacea a cui fare riferimento mentre stai codificando.
8. Digitale - HTML Cheat Sheet

Questo HTML cheat sheet dal sito web di Digital è un ottimo riferimento dall'alto verso il basso per tutti i principali elementi HTML inclusi nello standard HTML5. Il foglio inizia con una descrizione degli elementi HTML di base, con altre 10 sezioni che coprono categorie come l'incorporazione del contenuto e i metadati. Ogni tag include una descrizione, gli attributi associati e un esempio di codifica che dimostra il suo utilizzo.
9. Dive Into HTML5 - HTML5 Peeks, Pokes e Pointers

Il Pagina HTML5 Peeks, Pokes e Pointers è stato creato come un riferimento rapido sia per gli elementi nuovi che per quelli fondamentali usati nella programmazione HTML5. Questo cheat sheet è interattivo, e puoi cliccare su ogni singolo elemento per visualizzare una pagina di riferimento con ulteriori spiegazioni ed esempi di codifica. Puoi anche copiare rapidamente e facilmente qualsiasi elemento o testo per usarlo nella tua programmazione web.
10. Freelancer - HTML Cheat Sheet: Una semplice guida all'HTML

Questo articolo da Freelancer include una lunga lista di tag usati frequentemente di cui avrete probabilmente bisogno come sviluppatori web che lavorano con l'HTML. Dato che sono inclusi così tanti tag, non è formattato per la stampa ed è meglio usarlo come una risorsa che puoi visitare quando necessario (quindi aggiungilo ai tuoi segnalibri). Sono incluse brevi descrizioni di ogni elemento per aiutare a guidare il tuo apprendimento mentre espandi il tuo vocabolario di codifica HTML nel tempo.
11. GitHub - HTML5 Security Cheatsheet

Per mantenere i siti web sicuri, i programmatori e gli sviluppatori web devono mantenere una chiara comprensione delle ultime vulnerabilità. Questo foglietto illustrativo sulla sicurezza HTML5 contiene vettori di attacco cross-site scripting (XSS) relativi a HTML5 che possono essere utilizzati per i test di vulnerabilità. Questa pagina di riferimento su Github è regolarmente aggiornata, e ci sono anche collegamenti a molte risorse aggiuntive.
12. Fatti di hosting - HTML Cheat Sheet (per principianti)

Il sito di recensioni di web hosting Hosting Facts ha creato un pratico cheat sheet HTML che è utile per gli sviluppatori web principianti o per chiunque abbia bisogno di un rapido aggiornamento sugli ultimi elementi. Il cheat sheet può essere scaricato come file PDF a più pagine o come immagine PNG formattata. È probabile che troverai alcune idee tra questa vasta lista di elementi che coprono una serie di importanti categorie di design.
13. Hostinger - HTML Cheat Sheet

Questa base HTML cheat sheet da Hostinger Tutorials è presentato come una pagina singola di facile lettura. La metà delle informazioni su questo foglio copre la formattazione delle tabelle insieme ad un esempio dettagliato dell'uso di questi elementi. Offrono anche alcune diverse opzioni di download per il cheat sheet, tra cui un PDF a colori, un PDF in bianco e nero e un file immagine JPG.
14. CheatSheet HTML

Questo utile Cheat Sheet HTML include una tonnellata di informazioni per gli sviluppatori web in una singola pagina web. Progettato per i programmatori che già sanno come usare i linguaggi HTML e CSS, include strumenti per gli sviluppatori, generatori di markup ed esempi di codice utili insieme ad alcune caselle in fondo alla pagina dove puoi testare il tuo codice HTML in tempo reale.
15. Codici colore HTML

Questi le tabelle dei colori sono state progettate da Dixon & Moe per aiutare gli sviluppatori web a scegliere una combinazione di colori appropriata per il loro sito web o app. Puoi scegliere tra tre tabelle di colori per il flat design, il material design e il web-safe design. Cliccando su una qualsiasi delle tabelle verranno visualizzati i dettagli di ogni colore incluso nella tavolozza, e le tabelle possono essere scaricate come file PNG o SVG.
16. HTML5 Doctor - Indice degli elementi HTML5

Questo indice degli elementi HTML5 è un cheat sheet per visualizzare gli elementi nuovi o ridefiniti che sono stati inclusi con il rilascio di HTML5. È un grande riferimento per gli sviluppatori che hanno familiarità con il linguaggio HTML ma che stanno cercando di capire i cambiamenti in quest'ultima versione. Gli elementi sono organizzati in ordine alfabetico per nome, e ogni voce include una breve descrizione con suggerimenti di programmazione.
17. Posso costruire un blog - The Ultimate HTML Cheat Sheet

Dana a I Can Build a Blog ha creato questo pratico cheat sheet per sviluppatori web principianti. Troverete elementi per la formattazione del testo, link, immagini, sfondi e liste. C'è anche una categoria inclusa per i caratteri HTML speciali che possono essere utili in alcuni casi. Poiché questa guida è presentata come una pagina web, puoi facilmente copiare e incollare qualsiasi informazione di cui hai bisogno.
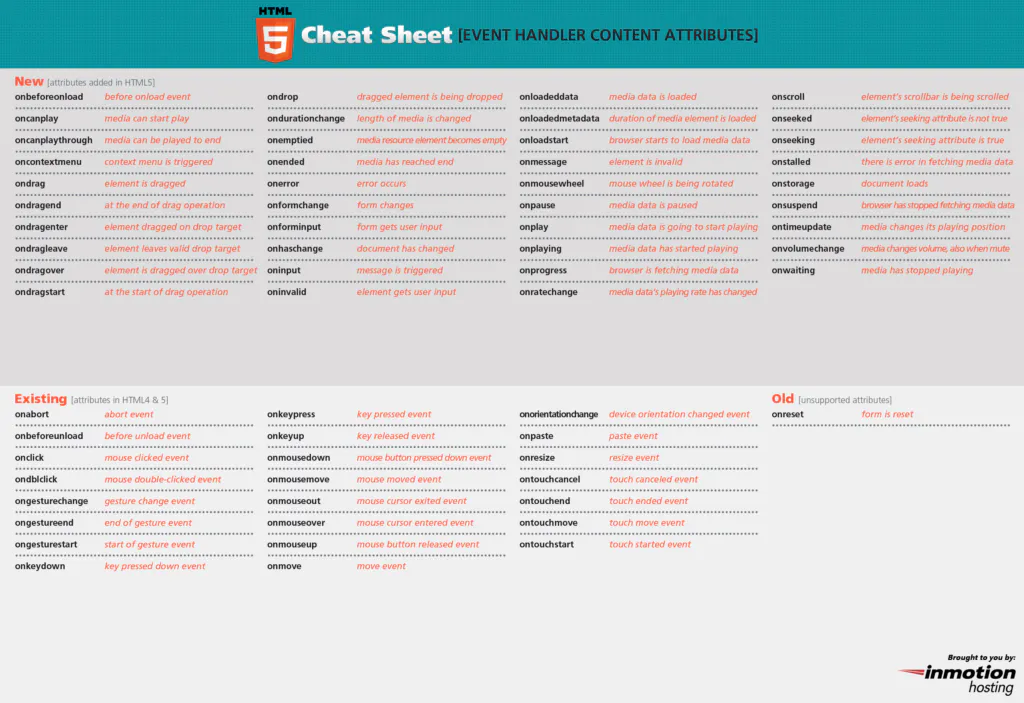
18. InMotion Hosting - HTML5 Event Handler Cheat Sheet

InMotion Hosting ha creato questo cheat sheet con informazioni per gli attributi di contenuto del gestore di eventi HTML. È presentato come una singola pagina facile da leggere, e gli attributi sono organizzati come recentemente aggiunti all'HTML5, esistenti in HTML4 e HTML5, e una vecchia lista di attributi non supportati. Gli sviluppatori web che hanno recentemente iniziato ad usare HTML5 apprezzeranno il chiaro riassunto dei recenti cambiamenti.
19. Hosting InMotion - Foglio illustrativo dei tag HTML

Questo è un altro grande foglio informativo di InMotion Hosting che include una lista di tag HTML5. I tag sono categorizzati come nuovi, esistenti e vecchi (non supportati) in base al loro ultimo stato nella specifica HTML5. Se stai cercando un semplice riferimento di 1 pagina di tag HTML che possono essere utilizzati con HTML5, questa è una grande scelta.
20. Life Your Way - HTML Cheat Sheet for Bloggers

Questo cheat sheet HTML sul blog Life Your Way fornisce un quadro di base per l'utilizzo di tag, elementi e attributi HTML. È un grande riferimento introduttivo per alcuni dei tag fondamentali, come sezioni e testo, che sono usati per costruire un sito web. Può essere scaricato come PDF per una facile condivisione e stampa.
21. Jens Oliver Meiert - Indice degli elementi HTML

Questo indice degli elementi HTML dal blog di Jens Oliver Meiert è una risorsa eccellente per confrontare le versioni legacy dell'HTML. Potete sfogliare una lista alfabetica di elementi sulla pagina e vedere rapidamente con quali versioni di HTML sono compatibili. È continuamente aggiornato con nuove informazioni ed è una grande pagina da mettere tra i preferiti per riferimenti futuri.
22. Moon-Selena - Cheat Sheet di base per la codifica HTML

Questo foglio di istruzioni di base per la codifica HTML è stato creato da un utente di DeviantArt, moon-selena. Un esempio di codifica HTML finito è incluso al centro del foglio, e i tag di base, gli attributi del corpo, i tag di testo, i link e gli elementi di formattazione sono tutti inclusi come riferimento. È un foglio di riferimento più vecchio rispetto a molti degli altri esempi, ma è utile per chiunque supporti un lavoro basato sugli standard HTML4.
23. Netingo - Foglio di trucco del codice HTML

Il cheat sheet del codice HTML di Netlingo non solo fornisce informazioni sui tag insieme agli attributi, ma anche commenti sulla compatibilità del browser per ogni tag. Nella prima sezione, troverai anche un commento che identifica se qualche tag può essere usato come tag di chiusura. Le altre due sezioni di tag più in basso nella pagina descrivono il codice alfa o numerico che può essere usato per visualizzare simboli comuni.
24. On Blast Blog - HTML5 Cheat Sheet (PDF)

Questo cheat sheet HTML5 dal blog On Blast è un riferimento molto dettagliato con 19 pagine di informazioni. Ogni pagina della guida copre un diverso gruppo di tag per varie funzioni come oggetti carattere, liste e struttura del documento. In alcune delle sezioni, troverete anche esempi con codice di riferimento che mostrano come i tag e gli elementi possono essere utilizzati.
25. Quackit - HTML Cheat Sheet

Questo cheat sheet HTML fa parte di una grande offerta di riferimento e tutorial HTML sul sito web di Quackit. Hanno incluso tutti gli attuali elementi HTML5 in questa lista e forniscono una descrizione, gli attributi correlati e l'interfaccia DOM per ognuno. Puoi anche vedere rapidamente se qualcuno degli elementi è nuovo con HTML5 guardando nella colonna di destra.
26. Sellfy - HTML5 Visual Cheat Sheet

Questo cheat sheet HTML visivo dal blog Sellfy è una tabella di riferimento molto densa che include molte informazioni. I tag sono elencati in ordine alfabetico e sono codificati a colori in base alla versione di HTML che li supporta. Inclusi con alcuni dei tag ci sono gli attributi associati che sono anch'essi codificati a colori in base alla versione HTML supportata. I tag che supportano gli attributi globali standard sono contrassegnati da una "g".
27. Skillcrush - HTML Tag Cheat Sheet (PDF)

Questa pagina singola Foglio riassuntivo dei tag HTML da Skillcrush ha informazioni molto basilari per aiutarvi ad iniziare. Può essere molto utile per i principianti, dato che include alcune descrizioni di supporto degli attributi, degli elementi a blocchi rispetto a quelli in linea, e dei tag regolari rispetto a quelli che si chiudono da soli. I tag su questo foglio includono elementi comuni usati per la strutturazione, i titoli, il contenuto e le tabelle.
28. Smashing Magazine - HTML Cheat Sheet (PDF)

Questo cheat sheet, da Smashing Magazineè stato creato per aiutare gli sviluppatori web a navigare nei cambiamenti tra le specifiche HTML4 e HTML5. Poiché le ultime specifiche sono ancora in fase di adozione in tutto il settore, c'è ancora bisogno di considerare le versioni legacy dell'HTML mentre si trovano i modi per passare alle nuove capacità dell'HTML5. Puoi scaricare il foglio in formato PDF e memorizzarlo sul tuo computer o stamparlo per riferimenti frequenti.
29. Stanford - HTML Cheat Sheet (PDF)

Questo HTML Cheatsheet dal sito dell'Università di Stanford è una lista senza fronzoli di tag importanti che sono usati frequentemente nello sviluppo web. È un PDF di due pagine e ha sezioni per moduli, tabelle, elenchi, testo ed elementi grafici. Troverete anche alcune informazioni aggiuntive sugli attributi in alcune delle sezioni che possono essere utilizzati nella formattazione newsletter via e-mail.
30. Test King - HTML5 Cheat Sheet

Test King ha fornito questo cheat sheet di HTML5 come infografica, e contiene una tonnellata di informazioni utili. Ci sono diverse sezioni con materiale di riferimento su tag importanti, attributi globali ed eventi, e compatibilità del browser. È ben formattato e molto facile da leggere, il che lo rende un bel foglio di istruzioni da salvare per riferimenti successivi.
31. Lista di controllo dello sviluppatore web

Il Lista di controllo per sviluppatori web va oltre l'HTML e include una lunga lista di attività importanti che devono avere luogo quando si imposta un sito web. La lista di controllo è interattiva, e cliccando su qualsiasi elemento si apriranno dei link con ulteriori dettagli. Ci sono sezioni che coprono argomenti come la performance, la sicurezza, il SEO e la qualità del codice, incluso l'HTML.
32. WebsiteSetup - HTML5 Canvas Cheat Sheet

Til suo cheat sheet, da Website SetupSi concentra sugli elementi del canvas e sul codice utilizzato per modificare il contenuto visivo all'interno di una pagina web. Ci sono tag inclusi per eseguire modifiche come il contesto 2D, la trasformazione, il disegno di immagini e molti altri. Il cheat sheet è presentato come un lungo formato in stile infografico che può essere scaricato come PDF.
33. Workflower - Vocabolario HTML

Questa pagina di vocabolario HTML sul sito web di Workflower è molto utile per i nuovi sviluppatori web che stanno cercando di capire come leggere il codice HTML e comprendere le varie sintassi che vengono utilizzate. La pagina è stata aggiornata per le specifiche HTML5, e si può semplicemente cliccare su qualsiasi elemento nella barra laterale destra per vedere dove esiste all'interno del codice.
34. WPKube - L'ultimo foglio di istruzioni HTML 5

Questo cheat sheet HTML da WPKube è stato aggiornato per HTML5 e include una lista alfabetica di tag comuni. Troverai una descrizione inclusa con ogni tag insieme ad una tabella che indica la disponibilità del tag in HTML4 e HTML5. Alla fine del cheat sheet c'è una tabella di compatibilità per HTML5 con i comuni browser desktop. Il foglio è visualizzabile come un'infografica che può essere scaricata come file JPG o PDF.
Cheat Sheets CSS
35. Cheatografia - I 30 selettori CSS da memorizzare

Questo cheat sheet CSS è ospitato sul sito Cheatography e include una lista di 30 selettori CSS che sono comunemente usati nello sviluppo web. È un riassunto visivo delle informazioni di un articolo scritto da Jeffrey Way, e puoi scaricare un PDF ben formattato della lista in fondo alla pagina. È un utile riferimento CSS per ricordare quali selettori usare.
37. Codecademy - Cheatsheets/Learn CSS

Codecademy offre un cheat sheet completo sui CSS. Come il suo cheat sheet HTML, è organizzato in categorie logiche, che in questo caso includono Sintassi e Selettori, Regole Visive, Il Modello Box, Visualizzazione e Posizionamento, Colori, e Tipografia, per una facile navigazione. Questo cheat sheet è ricco di consigli e indicazioni utili su come usare vari elementi CSS e sugli errori da evitare. È anche stampabile se vuoi una copia stampata a cui fare riferimento mentre lavori al tuo codice CSS.
38. CSS-Tricks - Una guida completa alla griglia

Il sito web CSS-Tricks ha creato questa utile guida CSS chiamato A Complete Guide to Grid. È tenuta aggiornata dagli scrittori dello staff e include un'introduzione al CSS Grid Layout, le funzioni di base e il supporto del browser, la terminologia e un indice delle proprietà della griglia. La pagina è ben progettata e utilizza caselle colorate, immagini e link per evidenziare le informazioni e fornire un contesto aggiuntivo per ogni descrizione.
39. Leslie Franke - Foglio informativo CSS

Questo cheat sheet CSS di Leslie Franke include informazioni di base per i CSS su una singola pagina web. Puoi vedere tutti i tag e le descrizioni nel tuo browser con poco scorrimento, il che lo rende un facile foglio di riferimento mentre sei online. Una descrizione della sintassi CSS di base è fornita all'inizio della pagina insieme ai tag usati per formattare vari elementi.
40. GoSquared - Fogli d'aiuto CSS2 e CSS3

Questi due utili schede da GoSquared sono un ottimo riferimento per vedere le differenze tra CSS2 e CSS3. Il contenuto del foglio di aiuto CSS2 è basato sul cheat sheet di Leslie Franke elencato prima in questo post e può essere scaricato qui come PDF. C'è anche un foglio CSS3 separato più in basso nella pagina che ha informazioni uniche per la sintassi usata quando si formatta in CSS3.
41. Hostinger - Foglio informativo CSS

Questo cheat sheet CSS da Hostinger Tutorials è stato recentemente aggiornato con gli ultimi dettagli sullo sviluppo web CSS3. C'è una comoda tabella dei contenuti fornita nella seconda pagina della guida in modo da poter facilmente cercare il contenuto a cui avete bisogno di fare riferimento. Il loro cheat sheet può essere scaricato in formato PDF e contiene 13 pagine di informazioni utili.
42. Cheatsheet HTML - Cheat Sheet CSS

Questo sito Foglio riassuntivo CSS dal sito web HTML Cheat Sheet è pensato per essere inserito nei segnalibri e accessibile dal tuo browser. È una pagina interattiva che ti permette di vedere in anteprima molte caratteristiche CSS tra cui box shadow, gradiente e un generatore di pulsanti. Con oltre 15 diverse sezioni puoi testare una varietà di diverse idee di design CSS in tempo reale quando vuoi.
42. Terra del Web - foglio di istruzioni per le proprietà CSS ShortHand

Troverete questo CSS Shorthand Property Cheat Sheet sul sito web Land of Web dove può essere scaricato come file zip. È più vecchio di molti altri cheat sheets su questa lista, ma è uno dei pochi che si concentra sulla condivisione della codifica usata per la stenografia CSS. Le proprietà di stenografia sono molto utili per formattare diversi elementi in una sola volta, e questo foglio può aiutarvi a capire rapidamente vari casi d'uso.
43. Fare un sito web Hub - Il Mega CSS3 Cheat Sheet

Questo CSS3 Mega Cheat Sheet da Make a Website Hub è una lista completa delle ultime opzioni di formattazione disponibili con CSS3. I dettagli per elementi come sfondi, box, font e testo sono tutti inclusi. L'infografica incorporata nel post è facilmente stampabile, e se guardi nei commenti sotto il post puoi anche trovare una versione PDF che può essere scaricata.
44. Adam Marsden - Foglio informativo CSS

Adam Marsden mantiene questo cheat sheet CSS sul suo sito web. Sulla sinistra della pagina, potete scegliere tra varie categorie come selettori, proprietà dei box, stile delle liste e posizione. Scegliendo una categoria si accede al codice associato a quelle funzioni e se si seleziona un singolo elemento si può seguire un link ad una pagina esterna con informazioni aggiuntive.
45. Mozilla - Primi passi con i CSS

Il Mozilla Developer Network fornisce ampio materiale di apprendimento per lo sviluppo web, compreso l'uso di CSS, HTML e JavaScript. Questa pagina CSS dei primi passi è un ottimo riferimento per iniziare con i CSS, e si può rapidamente rivedere la sintassi comune, la struttura e le applicazioni del codice. Puoi anche accedere ad altre guide attraverso la funzione di ricerca o i link forniti.
46. Onblast - Ultimate CSS Cheat Sheet (PDF)

Questo Ultimate CSS Cheat Sheet dal blog Onblast è stato completamente aggiornato per i CSS3 ed è disponibile per il download in formato PDF. Si tratta di un'ampia guida di 18 pagine che copre un'ampia varietà di funzioni all'interno dei CSS3, inclusi gli sfondi, il contenuto generato e i box di linea. Ogni pagina è ben formattata e può essere facilmente stampata per essere usata come riferimento visivo mentre si codifica.
47. Pxleyes - Il più pratico cheat sheet CSS

Questo cheat sheet CSS sul sito web di Pxleyes ha un approccio molto pratico ed elenca solo le proprietà più utili che sono usate nello sviluppo web quotidiano. Le sezioni del foglio includono i selettori, i bordi e le liste, il posizionamento, il testo e i font, e il modello a scatola. Può essere scaricato come file PDF con orientamento orizzontale o verticale.
48. Toptal - Foglio d'istruzioni CSS rapido e pratico

Toptal ha creato questo cheat sheet CSS per aiutare gli sviluppatori e i designer a ricordare le varie proprietà CSS e i valori corrispondenti che sono disponibili. Un certo numero di esempi specifici di sintassi CSS sono dati tra cui background, font-weight, e border-width. Il foglio può essere visualizzato come immagine sul sito web o può essere scaricato come PDF attraverso il link fornito.
49. WebsiteSetup - Foglio di istruzioni CSS completo

Nick Shaferhoff, il caporedattore di WebsiteSetup, ha creato un completo foglio di istruzioni CSS3 che è disponibile come una guida di 29 pagine. Il cheat sheet è organizzato in diversi paragrafi che includono argomenti come colori, posizionamento della griglia, sfondi e testi. È possibile scaricare il foglio come file PDF o come una serie di immagini in stile infografico.
50. Eddie Welker - Stenografia CSS (PDF)

Questo foglio di abbreviazione CSS è stato creato dal programmatore web Eddie Welker ed è disponibile sul suo sito web. Ha un design molto semplice e facile da leggere che copre argomenti CSS tra cui margine, bordo, list-style e sfondo. È possibile scaricare la guida in formato PDF, e ha alcune note utili all'interno che forniscono alcuni suggerimenti su come ottimizzare il vostro codice.
C'è abbastanza da imparare quando si tratta di HTML e CSS, quindi perché non rendere semplice l'incorporazione dei pulsanti di condivisione dei social media? Il nostro pulsanti di condivisione dei social media sono facili da installare in pochi minuti - non è necessaria una codifica complessa - e permettono ai tuo sito web visitatori di condividere i vostri contenuti su tutte le loro piattaforme di social media preferite con un solo clic!




