Leitfaden für Open Graph Tags
Was sind Open Graph Tags?
Facebook eingeführt Grafik-Tags öffnen im Jahr 2010. Es fördert die Integration zwischen Facebook und anderen Websites, indem es ihnen erlaubt, reichhaltige "Graph"-Objekte mit denselben Funktionen wie andere Facebook-Objekte zu werden. Vereinfacht ausgedrückt, ist ein gewisses Maß an Kontrolle darüber möglich, wie Informationen von einer Website eines Drittanbieters an Facebook übermittelt werden, wenn eine Seite geteilt (oder geliked usw.) wird. Um dies zu ermöglichen, werden die Informationen über Open Graph-Meta-Tags im Code der Website übermittelt.
Open Graph Protocol, ist die gängigste Art, wie die Eigenschaften definiert werden. Facebook durchsucht den Inhalt einer bestimmten URL, um die Eigenschaften zu bestimmen, die für die Freigabe enthalten sein sollen. Sie können die Eigenschaften explizit definieren, indem Sie og:tags in den Head-Code Ihrer Seite einfügen; andernfalls leitet Facebook die Eigenschaften ab, nachdem es das Crawlen der Seite für eine bestimmte URL abgeschlossen hat. ShareThis verwendet dann diese Eigenschaften, um das Freigabefeld für den ausgewählten Dienst zusammenzustellen; es verwendet diese Eigenschaften für die meisten von ShareThis unterstützten Dienste, einschließlich Twitter, LinkedIn und Pinterest, zusammen mit Facebook.
Sie können Ihre Open-Graph-Tags mit dem Debugger von Facebook testen, siehe dazu unseren Support-Leitfaden, hier.
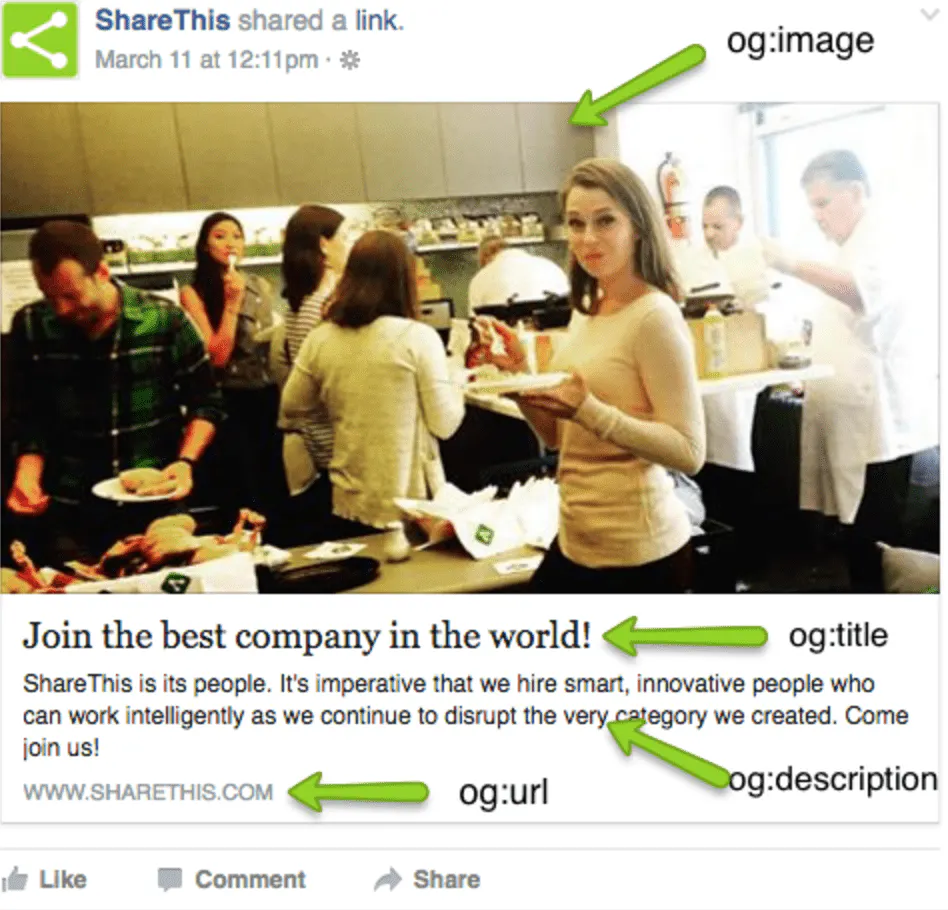
Hier ist ein Beispiel für die Meta-Eigenschaften und wie sie sich auf das Front-End des Sharings beziehen werdenbutton:
<head> <meta property=" og:title" content="Treten Sie der besten Firma der Welt bei!" /> <meta property=" og:url" content="http://sharethis.com" /> <meta property=" og:image" content="http://sharethis.com/images/logo.jpg" /> <meta property=" og:description" content="ShareThis sind die Menschen. Es ist unerlässlich, dass wir kluge, innovative Leute einstellen, die intelligent arbeiten können, während wir die Kategorie, die wir geschaffen haben, weiter disruptieren. Kommen Sie zu uns!" /> <meta property=" og:site_name" content="ShareThis" /> </head>

WordPress Plugin
Für diejenigen, die unsere Website heruntergeladen haben. ShareThis WordPress-Pluginhaben wir eine alternative Option, die das Einrichten von Open Graph Tags zum Kinderspiel macht. Wir lieben es, Yoasts SEO-Plugin zu verwenden, das es extrem einfach macht, Ihre Sharing-Eigenschaften einzurichten, sie beinhalten einen Abschnitt innerhalb der Post-Seite, der es Ihnen ermöglicht, die Eigenschaften unterwegs zu bearbeiten!
Für weitere Details zur Verwendung des Plugins empfehlen wir Ihnen, diesen Artikel zu lesen:
https://yoast.com/wordpress-seo/
Reihenfolge der Vorrangigkeit
Es ist wichtig, sich an die Rangfolge zu erinnern, in der der Code von ShareThis gemeinsame Eigenschaften verarbeitet. Im Allgemeinen wird empfohlen, einen Ansatz zu verwenden, mit dem Freigabeeigenschaften auf Ihren Seiten angegeben werden, um Fehler zu vermeiden.
- Alle dynamisch festgelegten JavaScript-Eigenschaften (d. h. mit höchster Priorität)
- In Tags angegebene Eigenschaften (d. h. zweite Priorität).
Wenn Sie mehr über die Verwendung von ShareThis Datenattributen erfahren möchten, besuchen Sie unseren Support-Leitfaden, hier. - Open-Graph-Protokoll-Tags (d. h. mit der niedrigsten Rangfolge)
Anmerkungen
- Einige soziale Kanäle haben möglicherweise eine 24-Stunden Aktualisierungszeitraum Die Verwendung eines Debuggers zwingt den Crawler, den Inhalt erneut zu scrapen, sodass Sie dieses Mal nicht warten müssen. Zum Beispiel, Twitter Erwähnt Ihr "Web-Crawler indiziert die Meta-Informationen zu Ihrem Tag etwa alle sieben Tage neu."
- Wenn sich Ihre Website in einer lokalen/Testumgebung befindet oder passwortgeschützt ist, beachten Sie bitte Folgendes, der Facebook-Crawler (und andere Plattformen) können nicht auf die Seiten zugreifen, so dass einige Informationen wie Titel, Beschreibung und Miniaturbild nicht angezeigt werden können oder bei der Freigabe ein Fehler auftreten kann.
Über andere soziale Kanäle
- Twitter Cards ähneln den Open Graph-Tags. Sie helfen Twitter dabei, die "Rich Object"-Box zu erstellen, die Sie sehen, wenn Sie eine Webseite teilen, indem sie dem Crawler-Roboter mitteilen, welche Informationen er dort einfügen soll. Sie sind sogar so ähnlich, dass Sie nur die Open-Graph-Tags verwenden können und Twitter sie so nutzt, als wären es Twitter Cards.
Es gibt jedoch einige zusätzliche Attribute wie twitter:creator, mit denen Sie auch den Twitter-Benutzernamen anzeigen können. Dasselbe kann mit dem Inline-Datenattribut data-username="username" erreicht werden. In jedem Fall empfehlen wir Ihnen, einen Blick auf Der Artikel von Twitter damit Sie wählen können, welche Methode Sie verwenden möchten. Sie können zum Twitter-Debugger gehen, hier. - Da LinkedIn die Open Graph-Tags auch für die Erstellung der Vorschau verwendet, können Sie den Debugger für den LinkedIn-Crawler verwenden, um Ihre Inhalte sofort zu scrapen und zu prüfen, wie die Vorschau Ihrer Seite auf der Plattform aussehen würde. Sie können den LinkedIn Debugger aufrufen, hier.
