シェアボタン
無料の共有ツールと実用的なオーディエンスインサイトで、サイトのトラフィックを増やします。
無料で使える」「簡単インストール」「すぐにカスタマイズできる」。

世界の数百万人のコンテンツ クリエーターが信頼する無料ツール

簡単な3ステップであなたのサイトに追加
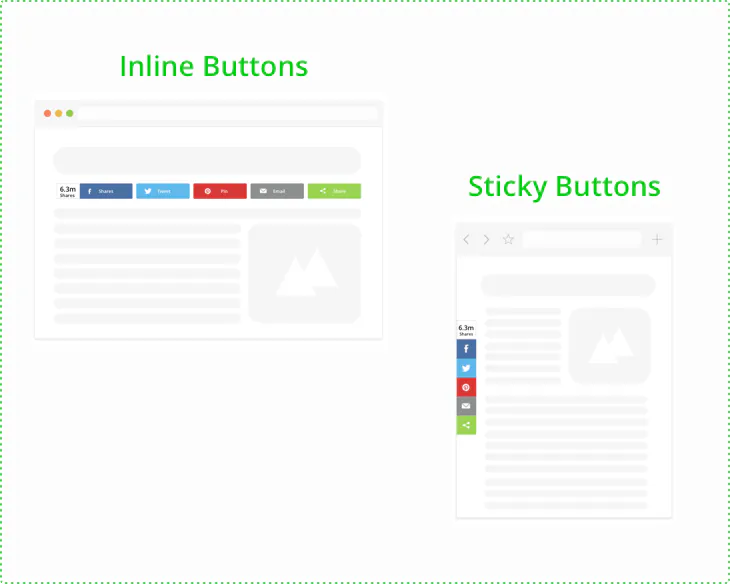
ボタンの種類を選択

デザインのカスタマイズ

自分のサイトにコード追加

人気ソーシャルメディアのシェアボタン
最も人気のある40のソーシャルチャンネルのシェアボタンを選択して設置可能
よくあるご質問
はい。2007年以来、オープンウェブ上でコンテンツを共有する、無料のシェアボタンをご提供しています。
HTMLサイトにShareThis シェアボタンをインストールするには、この 簡単なステップで設置できます。 設定ページ をクリックして、インラインボタンまたは付箋ボタンを選択してください。
次にお好みのシェアボタンを選択します。配置、ボタンのサイズ、CTA、シェア数を選択して、デザインをカスタマイズできます。ボタンのデザインが完成したら、「登録&コード取得」をクリックして、ボタンのコードを取得します。
詳細については、こちらのサポート記事をご覧ください。 HTMLサイトにシェアボタンを設置する方法。.
ShareThisの WordPressシェアボタン は、サイト上どの位置に、どのようにシェアボタンを表示するかを、より細かくコントロールすることができます。さらに、コードをコピー&ペーストする必要もなく、すべてがプラットフォームとプラグイン設定でコントロールされます。 プラグイン のダウンロードとインストールは5分もかからずにできます。 インストール方法の解説を見て、今すぐ試してみましょう。
Wixにシェアボタンをインストールするには、この 簡単なステップで設置できます。 設定ページ をクリックして、インラインボタンか付箋ボタンかを選択してください。
次にお好みのシェアボタンを選択します。配置、ボタンサイズ、CTA、シェア数を選んでデザインをカスタマイズすることができます。シェアボタンのデザインができたら、「登録&コード取得」をクリックして、シェアボタンのコードを取得します。「あなたのウェブサイトに "sharethis.js" を設置する」の下にあるコードをコピーします。その後、Wixアカウントにログインして、HTMLコードをテキストボックスに入力します。
詳細については、こちらのサポート記事をご覧ください。 Wixにシェアボタンを設置する方法.
シェアボタンをカスタマイズしたいと思いませんか。当社のシェアコードを使えば、最初からカスタムボタンを作ることができます。共有そのものとシェア数の記録はお任せください。
詳細については、こちらのサポート記事をご覧ください。 ShareThisのカスタムシェアボタンの作成方法。.