Imagínate: estás navegando por tus sitios de noticias favoritos desde tu teléfono mientras te tomas una taza de café. Mientras se desplaza por la página, de repente aparece una ventana emergente para móviles que ocupa la pantalla y le pide que se suscriba a un boletín informativo. Parece que no hay forma de hacer clic para volver a leer el artículo.
Esta es una queja común de los usuarios de Internet móvil, tanto si utilizan una aplicación como si navegan por la web. Móviles Las ventanas emergentes pueden ser excelentes convertidores para los vendedores y empresas, pero también pueden ser espinas en el costado de los usuarios móviles. Aprender a crear ventanas emergentes para móviles que sean llamativas y no problemáticas es la clave para mejorar las conversiones.
Se prevé que haya más de 295 millones de usuarios de Internet móvil sólo en Estados Unidos en 2023. Es evidente que el móvil es el centro de atención. Pero también debemos recordar que el usuario típico de Internet móvil quiere hacer lo que está haciendo sin que los anuncios y las ventanas emergentes interfieran. Hay una delgada línea entre una ventana emergente útil y que convierte en móvil y una que interfiere en la experiencia del usuario.
Cómo crear una ventana emergente móvil: Consejos y buenas prácticas
Muchos vendedores creen que codificar sus ventanas emergentes para móviles para que sean responsivas - detectar automáticamente el dispositivo del usuario para encontrar el mejor ajuste y formato de las ventanas emergentes- evitará que sean intrusivas. Aunque eso puede ayudar, no es tan sencillo.
Las ventanas emergentes para móviles son muy diferentes a las de los ordenadores de sobremesa porque tienes mucho menos espacio para trabajar. Además, las pantallas de los ordenadores de sobremesa son más anchas que altas, mientras que las pantallas de los móviles son más altas que anchas. Lo que funciona en una de ellas probablemente no se vea ni funcione de forma parecida en la otra.
Las siguientes buenas prácticas y consejos pueden hacer que crear popups para móviles que conviertanEn lugar de rechazar a la gente:
Alinee sus ventanas emergentes con las políticas de Google
Hace unos años, Google se han añadido algunas directrices sobre las ventanas emergentes para móviles dentro de sus políticas. Básicamente, Google puede -y lo hará- devaluar tus páginas si encuentra que tus ventanas emergentes interfieren con la experiencia de un usuario móvil. En concreto, dice:
"Las páginas en las que el contenido no es fácilmente accesible para un usuario en la transición desde los resultados de búsqueda móvil pueden no clasificarse tan alto".
Por lo tanto, si tiene una ventana emergente intrusiva para móviles que aparece una vez que el usuario visita su página de destino desde Google, Google puede dar menos valor a su sitio en sus resultados de búsqueda. Google aprecia las ventanas emergentes que no impiden a los usuarios ver el contenido de su sitio o que aparecen inmediatamente después de la visita.
Diseño específico para móviles
Las ventanas emergentes con capacidad de respuesta no son suficientes. Por supuesto, ayudarán a determinar el tamaño de la pantalla y a dimensionar una ventana emergente en consecuencia, pero eso no significa que su ventana emergente se vea y se comporte como usted desea. Diseñar específicamente para dispositivos móviles es la mejor manera de hacerlo.
Eso significa dimensionarlas adecuadamente y optimizar el tamaño de sus archivos para que se carguen más rápido. Para los móviles, JPEG o WebP es el mejor tipo de archivo. Su tamaño es mucho menor que el de los PNG, y aún así se ven muy bien en una página web. Intenta que tu ventana emergente no supere los 320 por 500 píxeles para evitar que ocupe toda la pantalla.
Si utilizas WordPress, puedes previsualizar tu sitio móvil a través del personalizador de temas para asegurarte de que tu ventana emergente tiene un aspecto perfecto.
Dejar espacio para ver el contenido
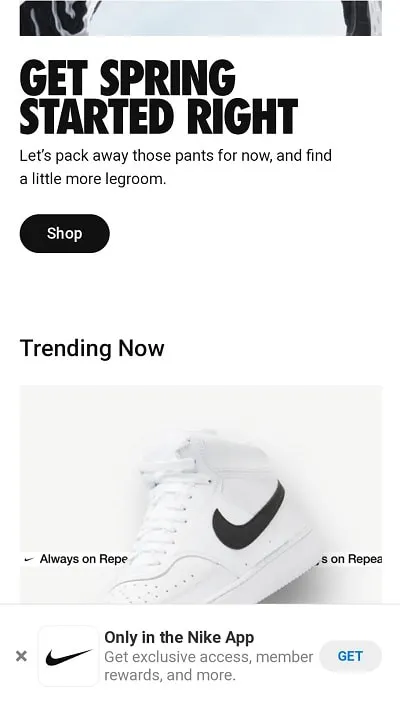
Los visitantes de su sitio web deberían poder ver parte de su contenido a pesar de tener una ventana emergente en su pantalla. Esto hace que no sea tan intrusivo mientras navegan. Mira la pequeña y sencilla ventana emergente de Nike en la parte inferior de la pantalla, que recuerda casualmente a los visitantes que deben descargar la aplicación de Nike para comprar:
Captura de pantalla vía Nike
No se interpone en la navegación, pero sirve como un simple recordatorio de que la aplicación está ahí para el beneficio del comprador.
Mantenga los elementos visuales al mínimo
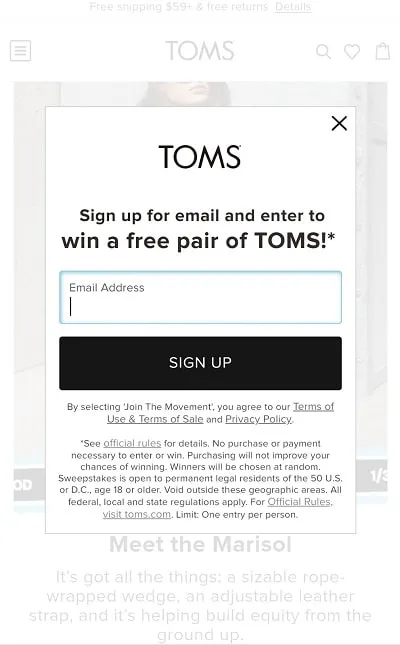
Mientras que las ventanas emergentes de los ordenadores de sobremesa suelen incluir una imagen para captar la atención de los usuarios, en los dispositivos móviles el espacio es mucho más reducido. Por lo tanto, suele ser mejor descartar las imágenes y utilizar las palabras en su lugar. Toms lo hace muy bien con su minimalista suscripción al boletín de noticias por correo electrónico:
Captura de pantalla vía TOMS
Utilice formularios sencillos
Es posible que quiera algo más que una dirección de correo electrónico de su visitante, pero probablemente eso es todo lo que necesita de él en este momento. Después de todo, puedes utilizar esa dirección de correo electrónico para seguir comercializando con ellos y obtener el resto de la información que puedas necesitar para alimentar al cliente potencial.
Los usuarios de móviles no quieren rellenar una encuesta de 20 preguntas, así que simplifique sus formularios. Pide un nombre, una dirección de correo electrónico y cualquier información que necesites para empezar a construir esa relación. Pero cuanto más sencillo sea tu formulario emergente para móviles, más fácil será obtener esa información.
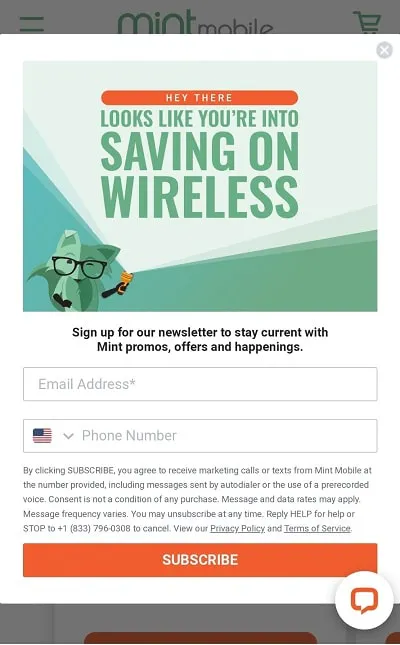
Captura de pantalla vía Mint
Mint Mobile no pide más que una dirección de correo electrónico y, opcionalmente, un número de teléfono a los usuarios de móviles. La empresa obtiene lo que necesita para empezar a formar pistas cálidas con clientes potenciales sin hacerles responder a un montón de preguntas.
Crear un CTA claro
Utiliza el mínimo espacio que tienes en tu ventana emergente móvil de forma inteligente con un una llamada a la acción clara y atractiva (CTA). Tu CTA explica lo que te gustaría que la gente hiciera, ya sea ver un vídeo explicativo, compartir un artículo, suscribirse a tu boletín o comprar algo.
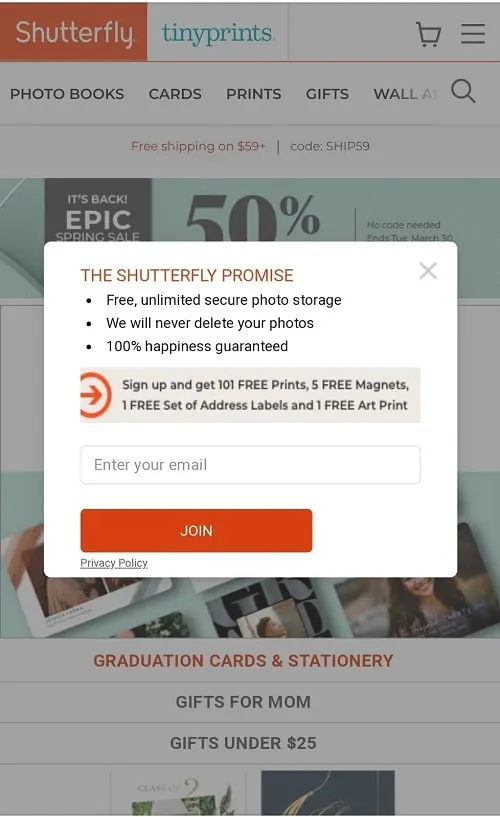
Captura de pantalla vía Shutterfly
Esta pequeña ventana emergente en el sitio móvil de Shutterfly dice mucho sin dejar de ser directa. Los usuarios saben exactamente lo que deben hacer: Registrarse en Shutterfly y conseguir cosas gratis.
ShareThis se ha asociado con POWR para poner su creador de ventanas emergentes a disposición de los editores directamente desde la plataforma ShareThis, para que puedas crear fácilmente potentes ventanas emergentes para atraer a tu audiencia. Prueba el Constructor de ventanas emergentes POWR para crear ventanas emergentes aptas para móviles que se verán muy bien en su sitio y harán felices a sus visitantes.