Sie haben wahrscheinlich inzwischen gelernt, dass Share Buttons kann Wunder für Ihren Website-Verkehr und Ihre SEO bewirken.und vielleicht hast du sogar damit begonnen, sie in das Layout deiner Website zu integrieren - aber woher weißt du, wo du sie genau platzieren kannst? Sollen sie abgerundet oder quadratisch sein? Groß oder klein?
Die Antworten auf diese Fragen sind natürlich einzigartig auf Ihrer Website, aber wir wollten Ihnen ein paar Tipps geben und einige unserer Lieblingsbeispiele vorstellen. Wir lieben diese Seiten, weil sie alles ausnutzen. ShareThis share buttons zu bieten haben und sie dazu bringen, für die Bedürfnisse ihrer Website auf kraftvolle, kreative und manchmal überraschende Weise zu arbeiten.
Also, was genau solltest du mit diesen Share Buttonsmachen?
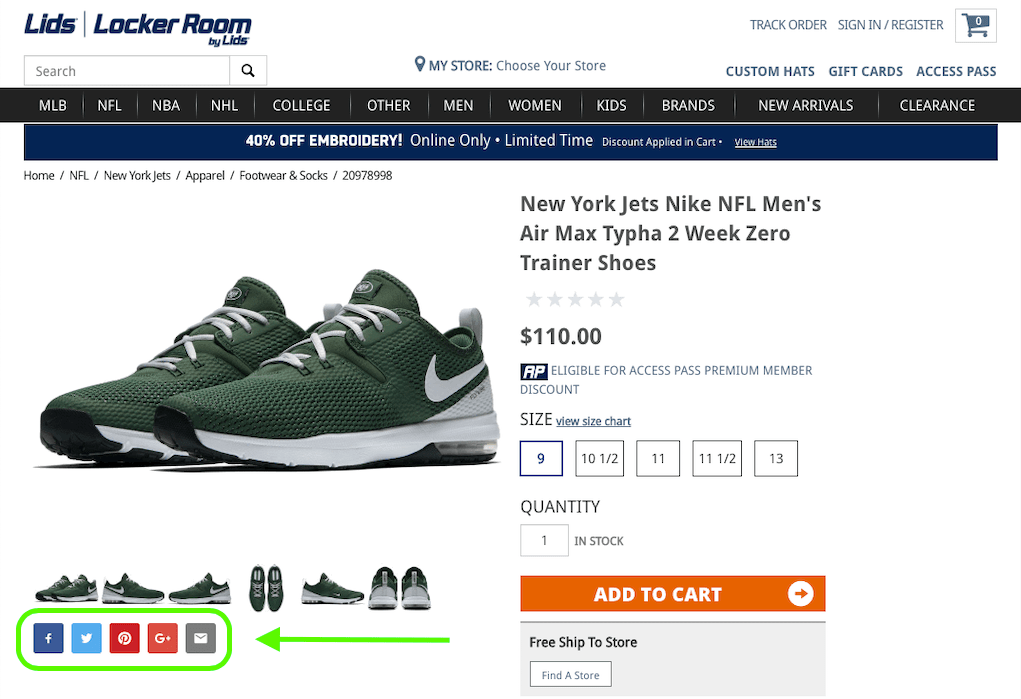
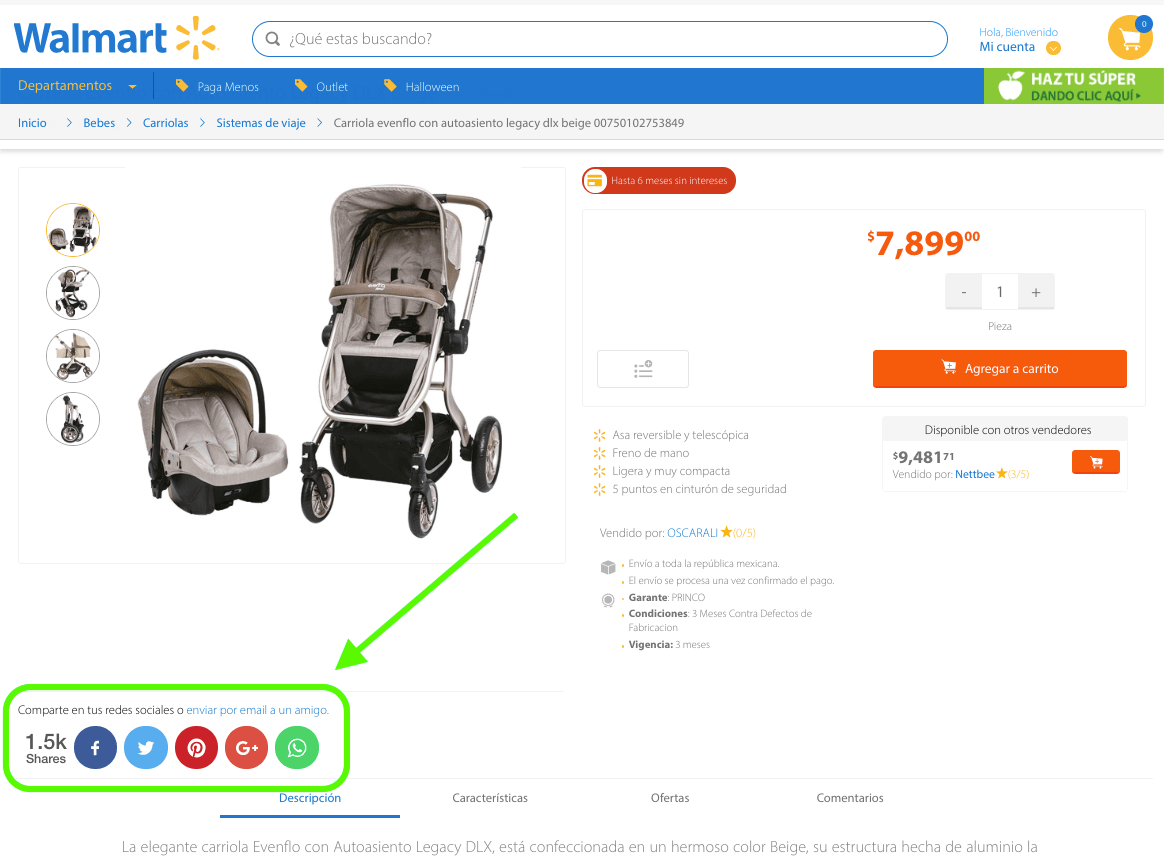
1. Setz dich Share Buttonsneben das, was du verkaufst.
Wenn Sie einen Online-Shop aufbauen, möchten Sie, dass Besucher nicht nur einkaufen, sondern auch Ihre Produkte mit ihren Netzwerken teilen, um die Bekanntheit zu erhöhen und eine stabile Kundenbasis aufzubauen.


Für beide Deckel und Walmart Mexiko, die Inline Teilen Buttons direkt unter dem Produktbild sitzenund erschließt die unmittelbaren visuellen Instinkte eines Kunden. Beachten Sie, dass Walmart sich dafür entschieden hat, die Anzahl der "Aktien" aufzunehmen, was den Eindruck erweckt, dass es sich um einen heißen Gegenstand handelt, der bereits über die Sharing-Kanäle hinweg für Furore sorgt.
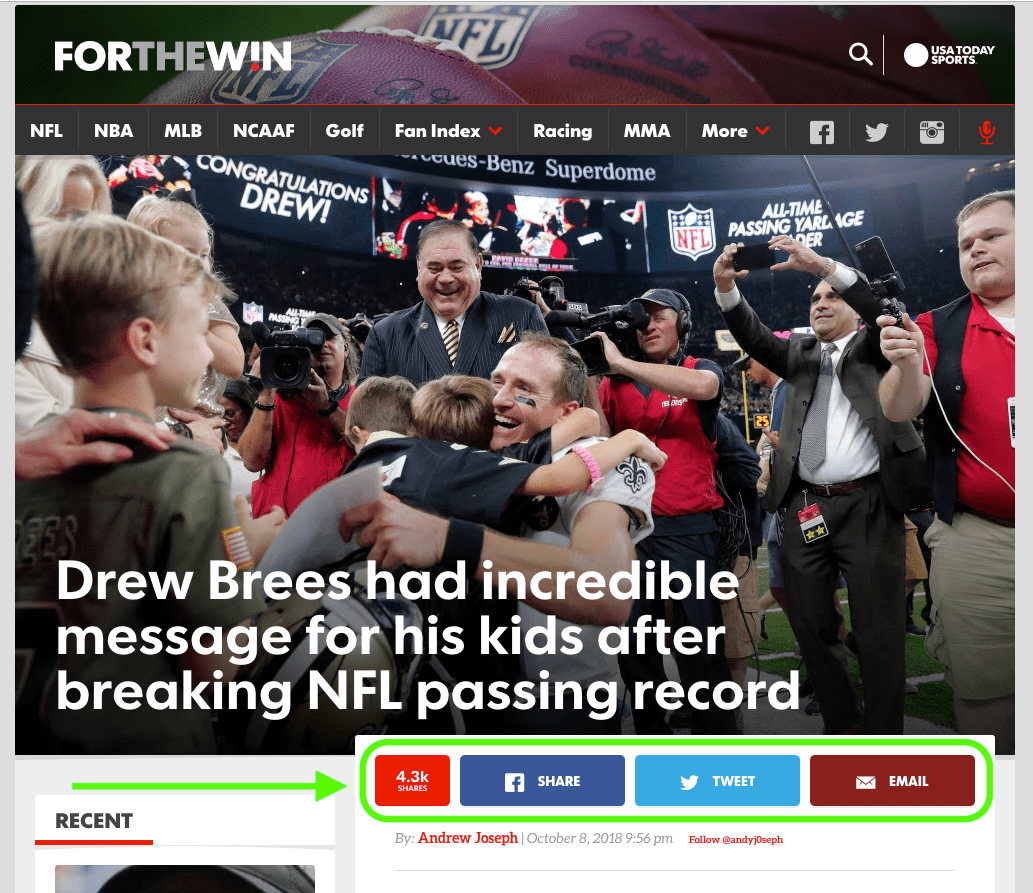
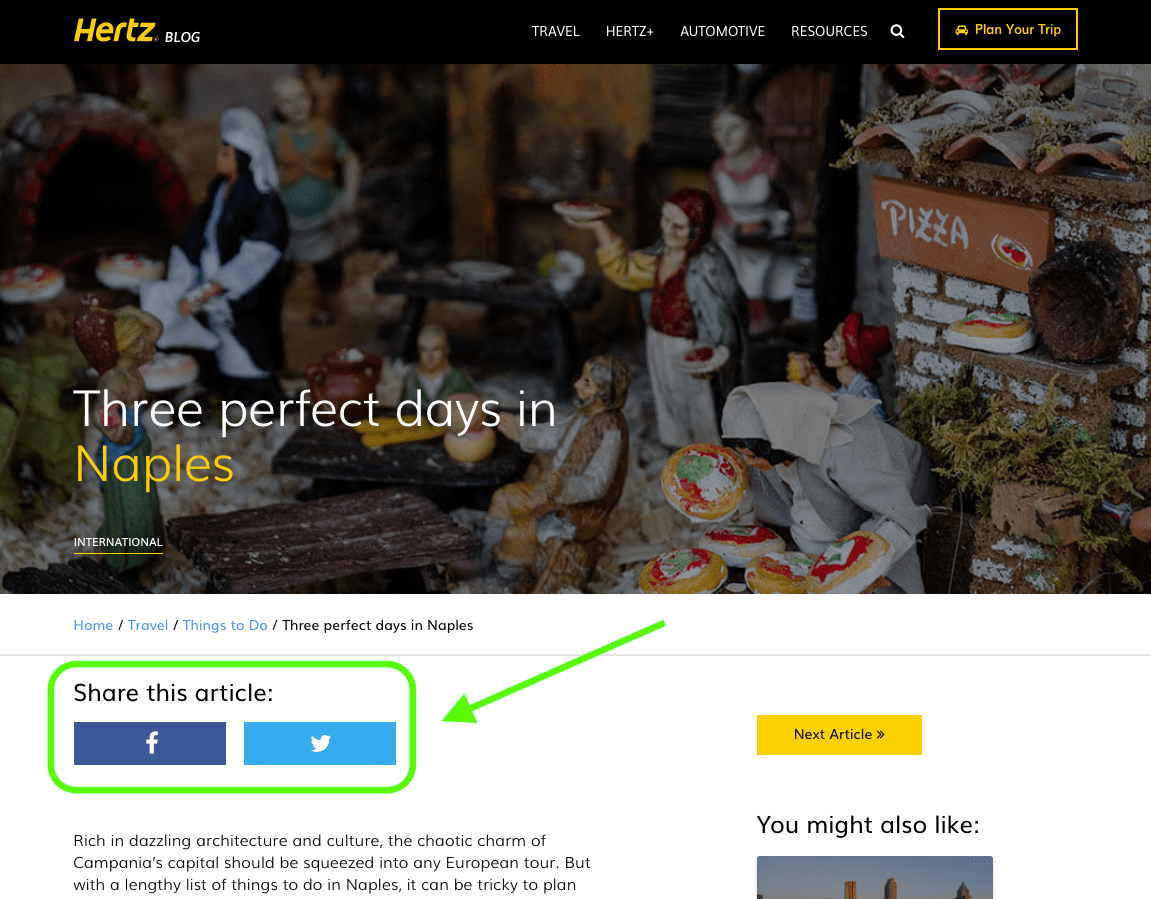
2. Setzen Sie Share Buttons direkt an den Anfang Ihres Artikels.
Manchmal ist ein Überschrift ist genug, um einen Leser dazu zu bringen, einen Inhalt zu teilen. Publisher-Websites neigen dazu, share buttons unter der Kopfzeile, aber vor dem Inhalt des Artikels (auch "über der Falte" genannt).


Um eine maximale Shareability zu gewährleisten, USA Today Sport und Hertz eingebettet haben Inline Share Buttons am Anfang jedes Artikels. Sie haben auch explizite Handlungsaufforderungen hinzugefügt, damit die Leser wissen, dass die Werkzeuge zum "Teilen dieses Artikels" (oder "Tweet" oder "E-Mail") direkt zur Verfügung stehen.
3. Füge auch Share Buttons am Ende deines Artikels hinzu.
Dies sind vielleicht die intuitivsten: Share ButtonsWenn ein Leser daran interessiert ist, es bis zum Ende Ihres Artikels zu schaffen, wird er es mit noch größerer Wahrscheinlichkeit teilen wollen. Selbst wenn Sie bereits Share Buttons über die Falte gelegt haben, können Sie erwägen, Share Buttons am Ende Ihres Artikels hinzuzufügen.
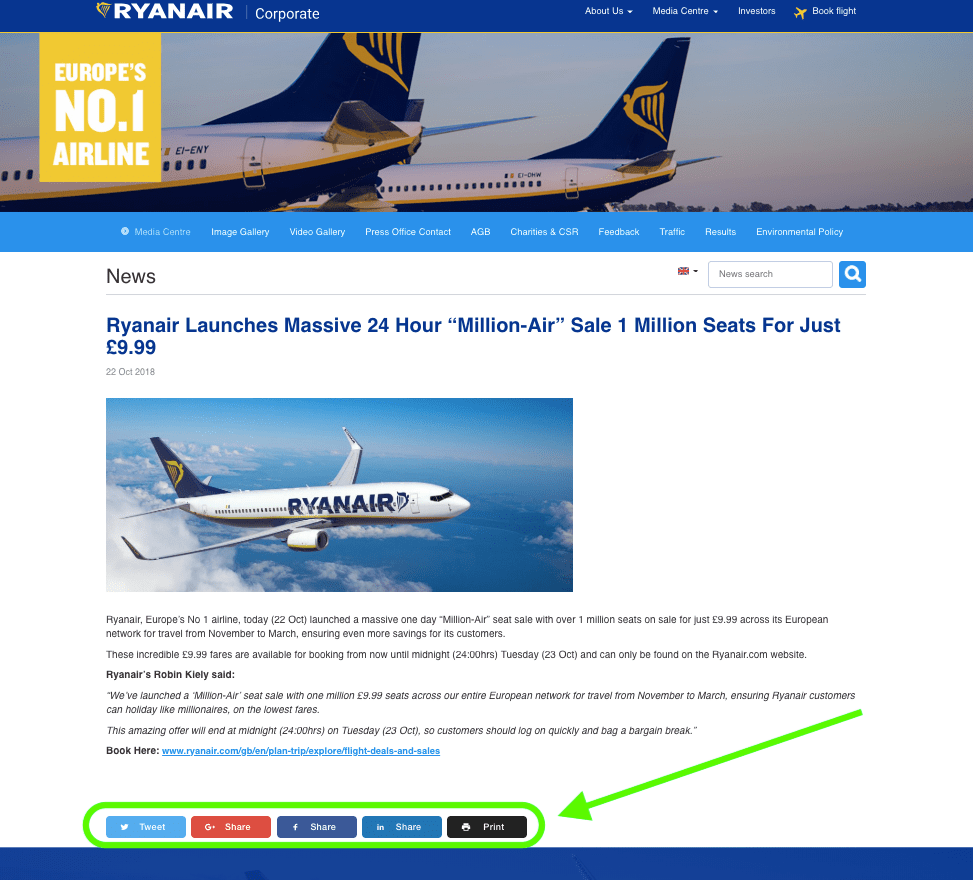
Das Anbringen von Schaltflächen am unteren Rand eines Artikels funktioniert besonders gut bei kurzen Mitteilungen (kurze Pressemitteilungen, Quick News-Bytes usw.), bei denen der Benutzer das Überschrift, Bild, den Inhalt und Share Buttonsalles auf einmal sehen kann, wie in RyanAir's Million-Air Verkaufsanzeige.

4. Halten Sie sich an die Seite der Seite Share Buttons gebunden.
Wenn Sie ein erfahrener Website-Besitzer sind, wissen Sie, dass Ihre Besucher gerne klicken und von einer Ecke Ihrer Website zur anderen scrollen.
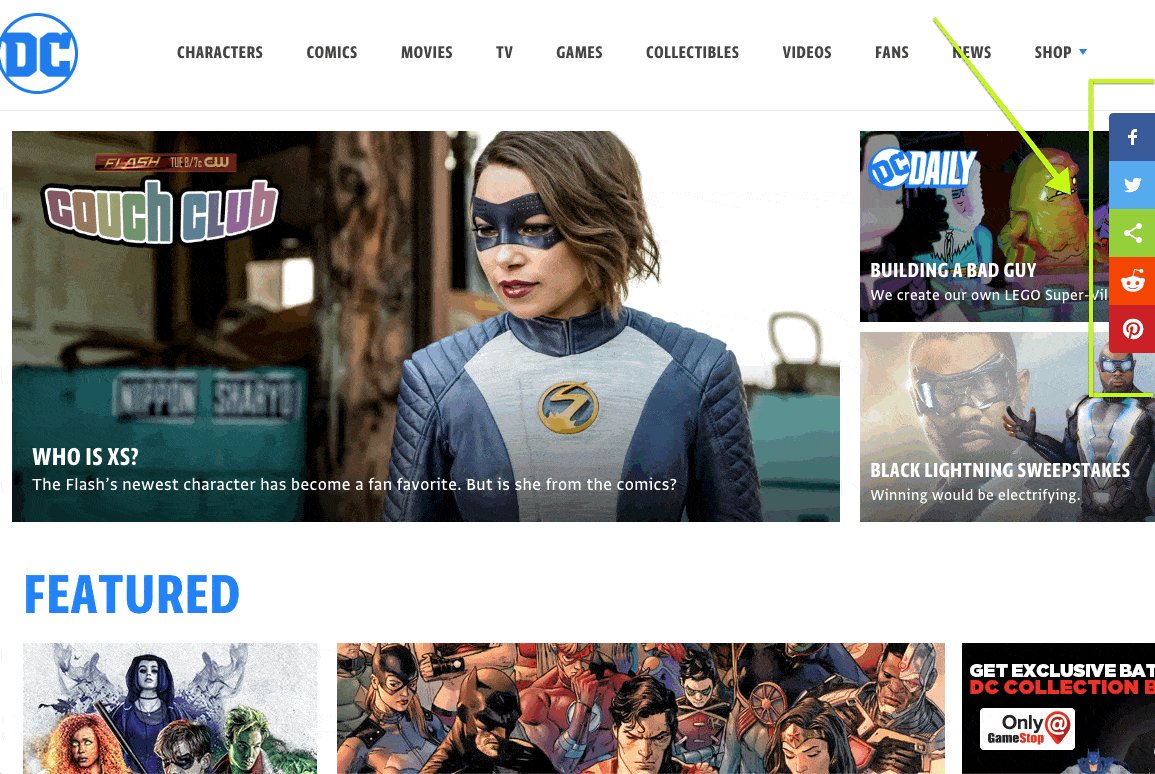
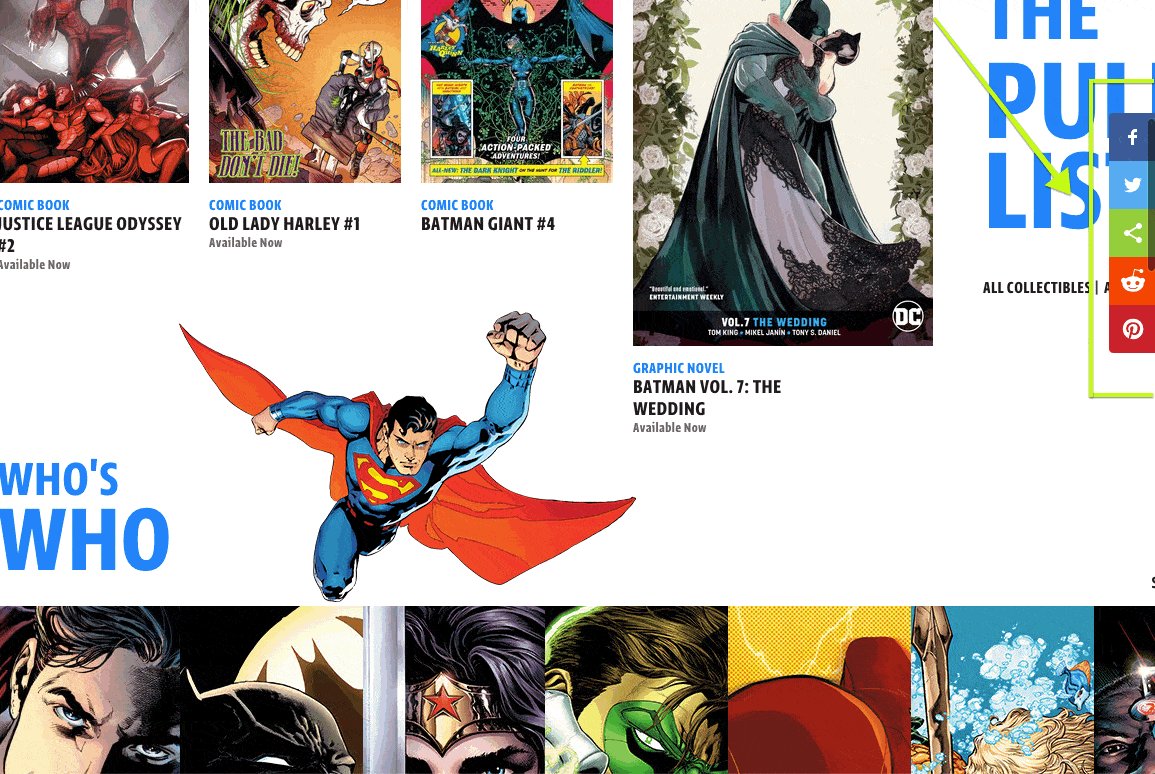
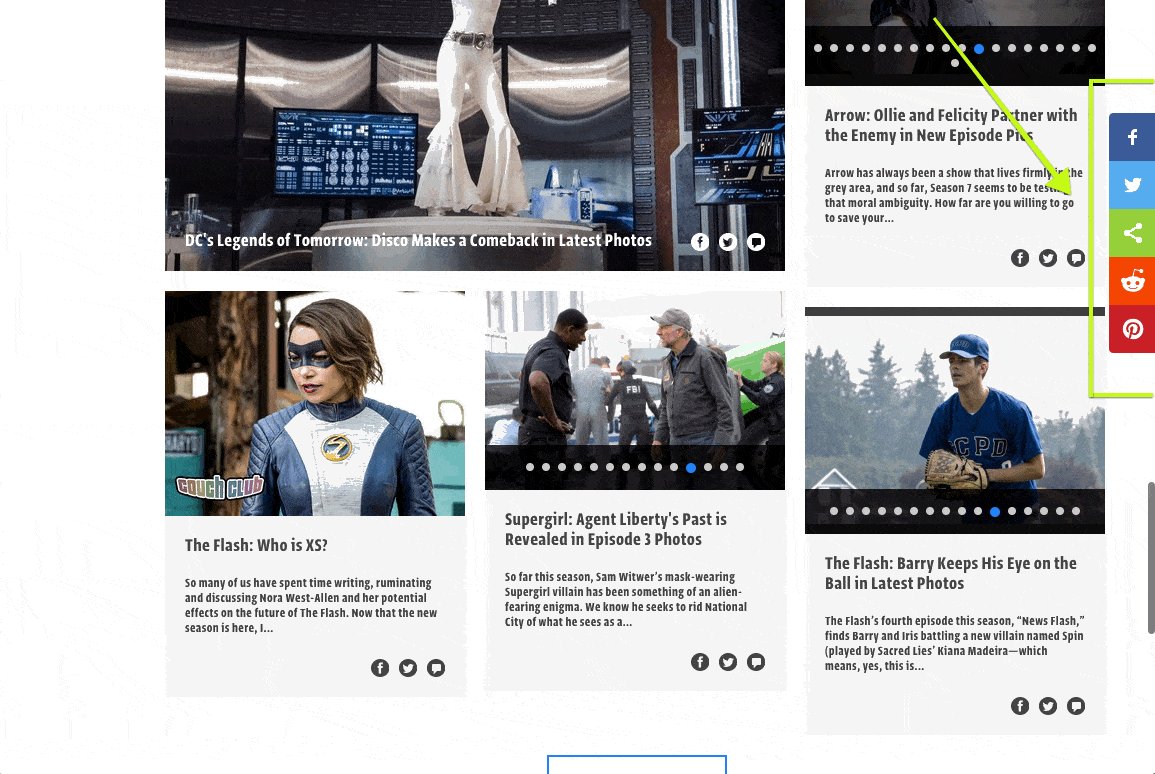
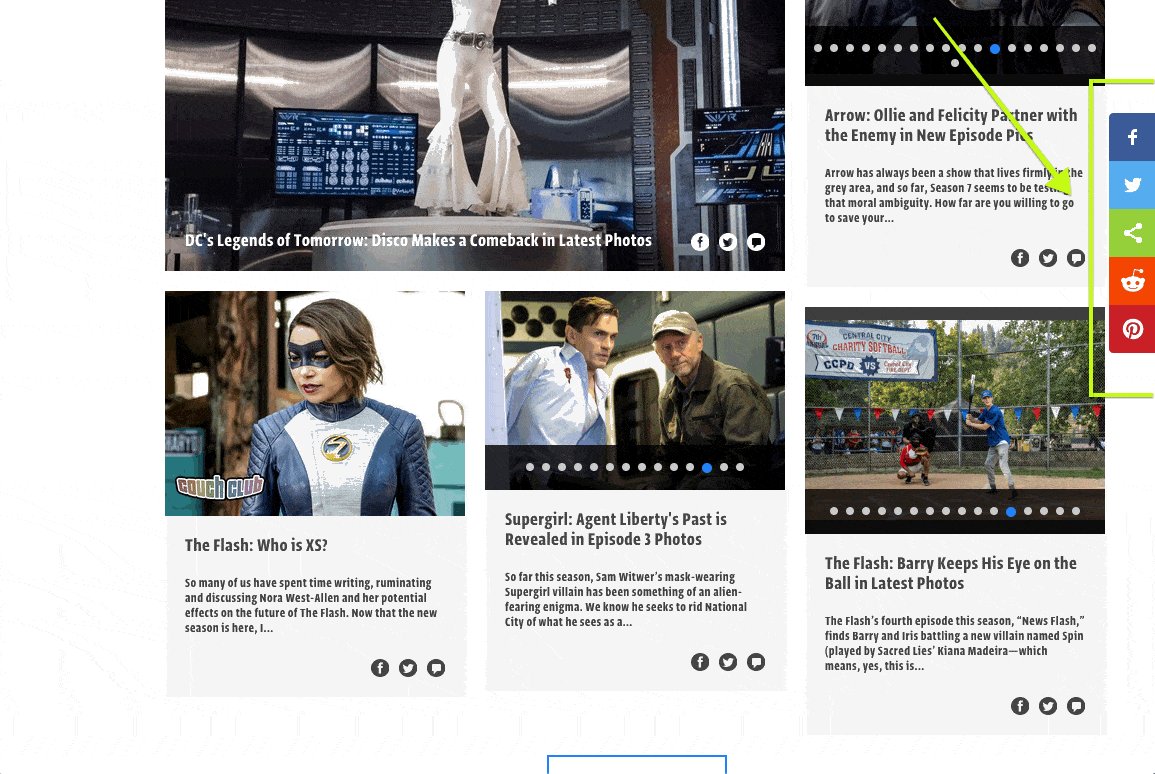
Sicher, strategisch günstig gelegen Inline Share Buttons funktionieren hervorragend für Artikel und Produkte, aber die konstante Sichtbarkeit von Sticky Teilen Buttons, kann auf einer Homepage gut funktionieren., wie z.B. DC Comics oder jede Art von Seite mit einer Vielzahl von Inhalten an einem Ort, wie z.B. Die Artikel von ETdie zwischen Text, Bildern, Social Media Beiträgen und Links schwanken.


5. Passen Sie Share Buttons an, um sich in Ihre Website einzufügen.
Eine optimierte Benutzerfreundlichkeit und eine einheitliche Ästhetik sind für Online-Nutzer zur Selbstverständlichkeit geworden, so dass es nicht verwunderlich ist, dass Seiteninhaber Wege gefunden haben, um Share Buttonsin nahtloses Webdesign integrieren.

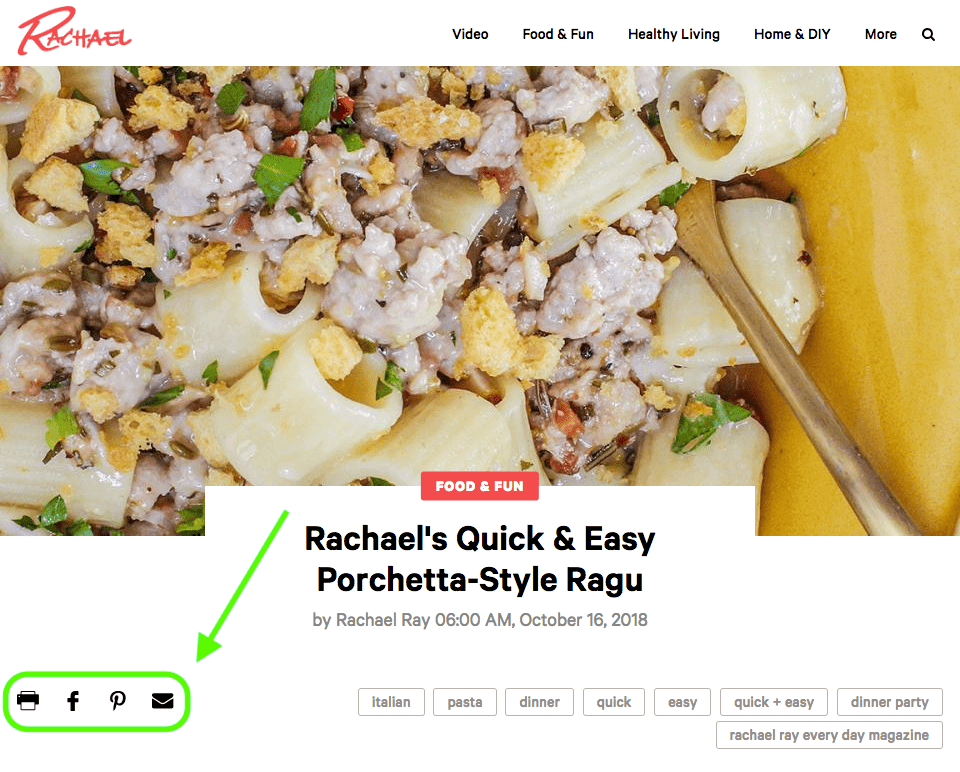
Für Websites, die sehr visuell sind, wie z.B. Rachael Ray Rezepte die hohe res Food-Bilder in den Mittelpunkt stellen, sollte der visuelle Inhalt im Mittelpunkt stehen. Hier sehen Sie die angepasste Schwarz- und Weiß, die dafür sorgen, dass die Farben und Bilder wirklich knallen.
Bonus-Tipp hier: Wählen Sie share buttons die für Ihre Inhalte sinnvoll sind – zum Beispiel können Rezeptleser sie drucken und ausprobieren, bevor sie sie in sozialen Medien teilen.
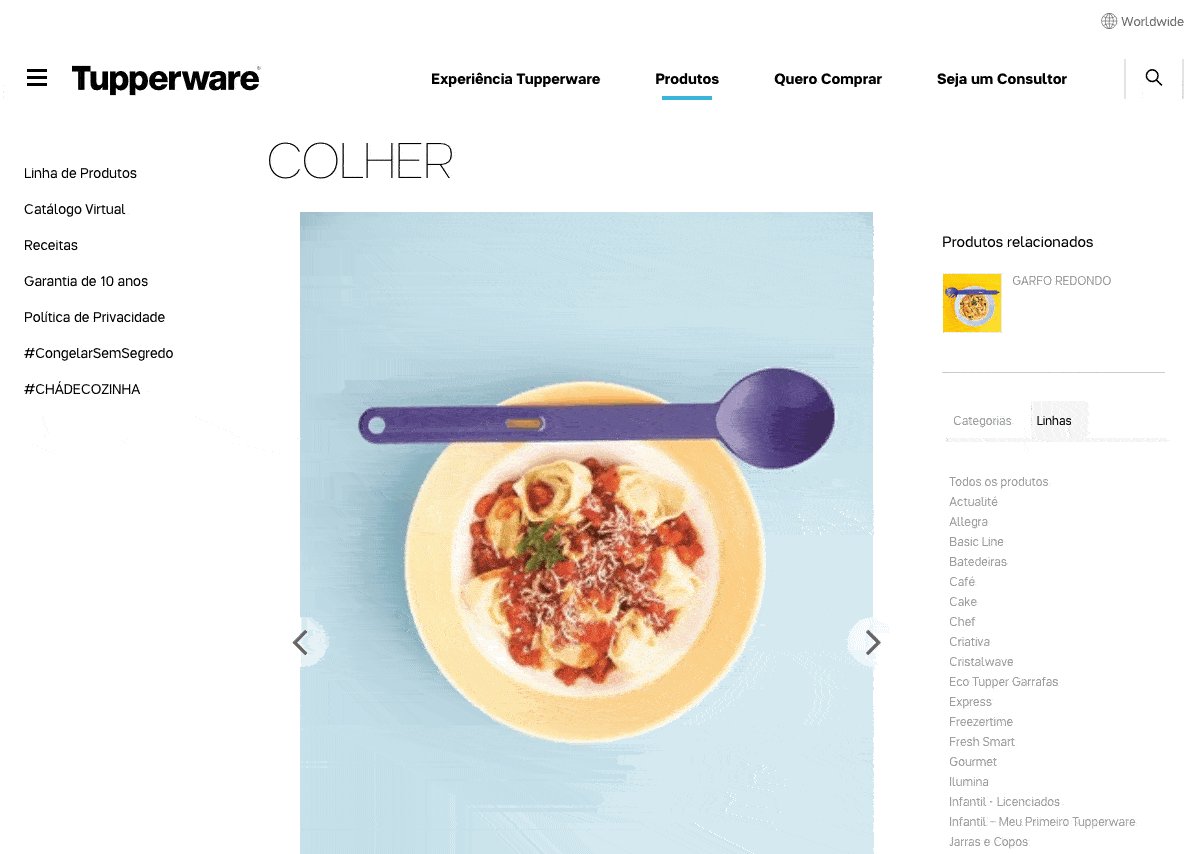
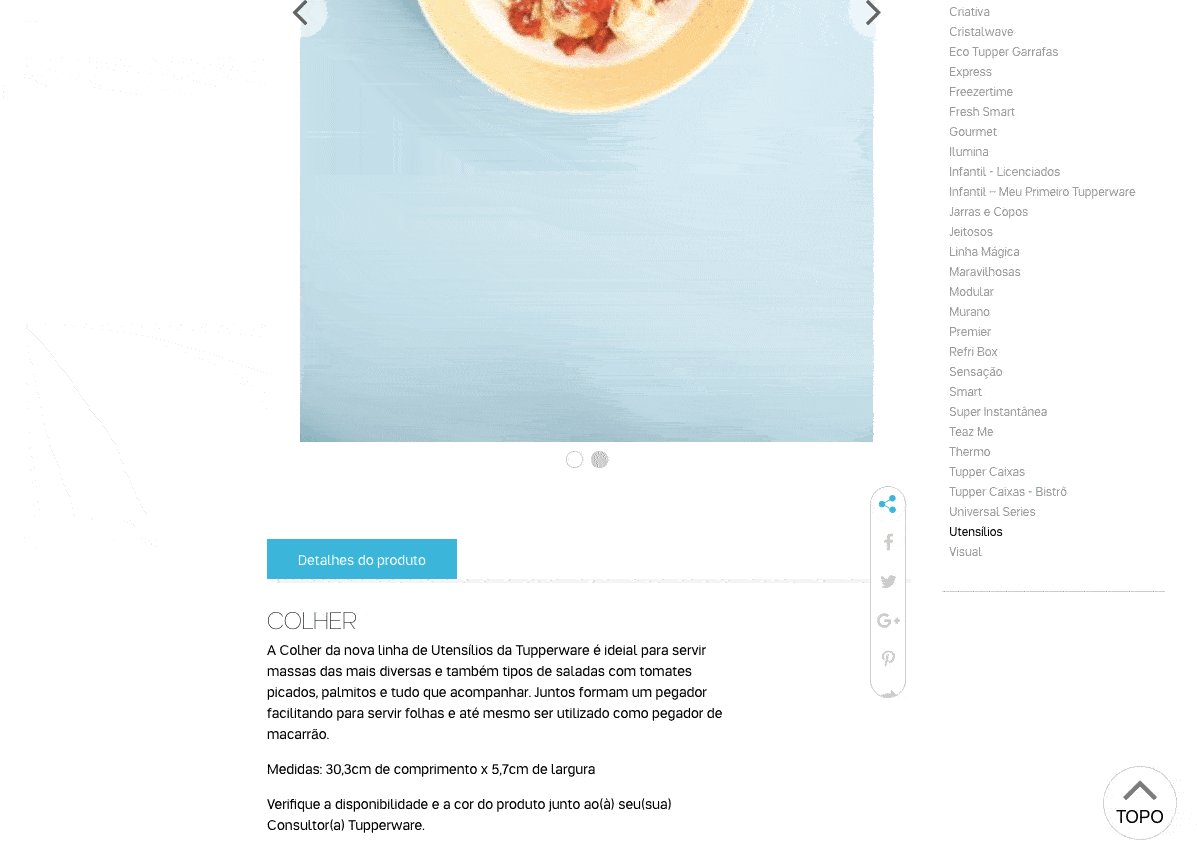
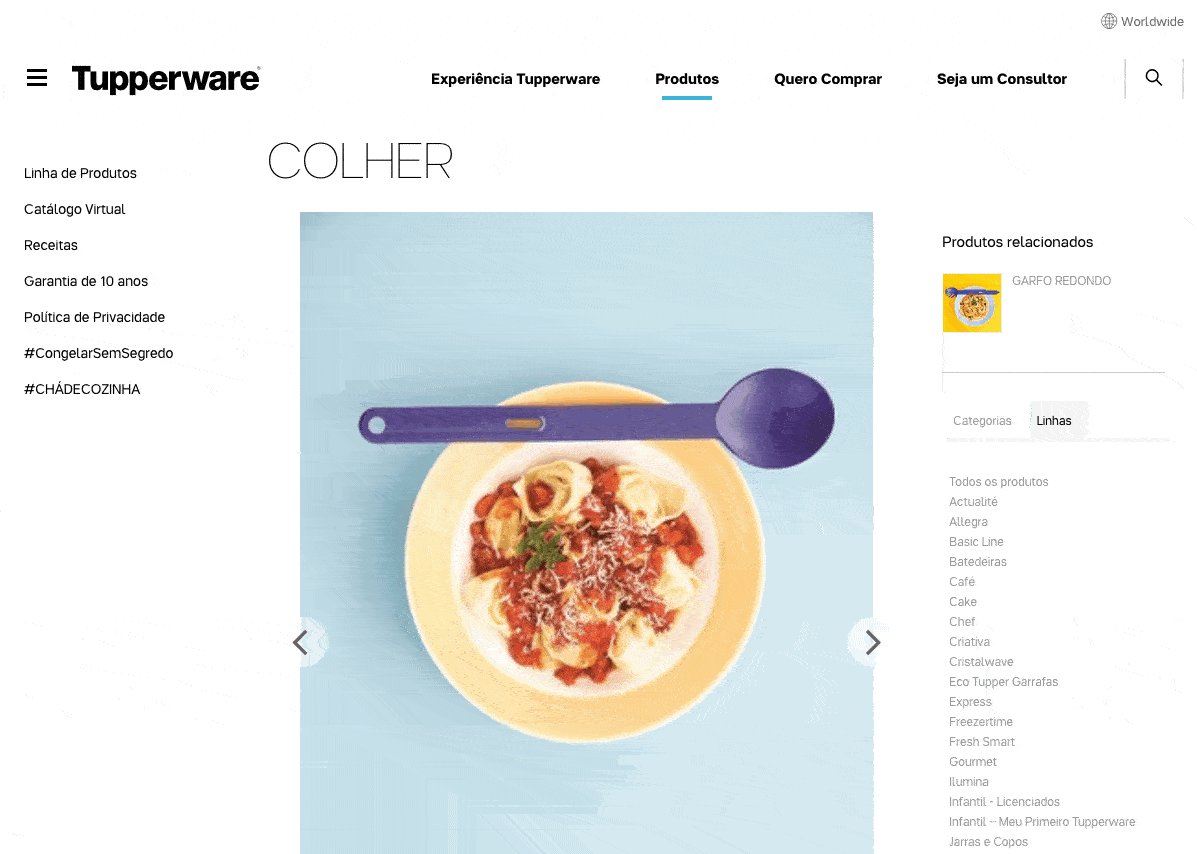
Einen Schritt weiter gehen, Tupperware Share Buttons sind so konzipiert, dass sie dem klaren Minimalismus der Website entsprechen. Beim Scrollen sieht der Benutzer nur das Standard-Freigabesymbol, aber wenn er zur Freigabe neigt, kann er mit der Maus über das Symbol fahren, um noch mehr Möglichkeiten der Freigabe zu entdecken.

Ob Sie Ihre Benutzer ermutigen möchten, Produktlisten, Nachrichtenartikel oder Blogbeiträge zu teilen, Share Buttonssind der einfachste Weg, Ihre Website organisch wachsen zu lassen. Und wenn es um das Wo und Wie geht, sind die Möglichkeiten endlos, also klicken Sie unten, um zu beginnen Share Buttonsund Ihrer Fantasie freien Lauf zu lassen!




