你可能已經學會了 共用按鈕可以做奇蹟您的網站流量和SEO,也許你甚至已經開始將它們合併到網站的佈局中,但是您如何知道它們的確切放置位置?它們是圓角還是方形?大還是小?
當然,這些問題的答案是您的網站獨有的,但我們希望提供一些提示,並展示一些我們最喜歡的例子。我們喜歡這些網站,因為他們正在利用一切 ShareThis 共用按鈕 必須提供,並讓他們以強大,創造性,有時令人驚訝的方式滿足他們的網站的需求。
那麼,您究竟應該如何處理這些共用按鈕呢?
1. 將股票按鈕放在您銷售的內容旁邊。
如果您正在構建在線商店,您不僅希望訪問者進行購物,還希望與網路共用您的產品,以幫助傳播資訊並建立強大的客戶群。


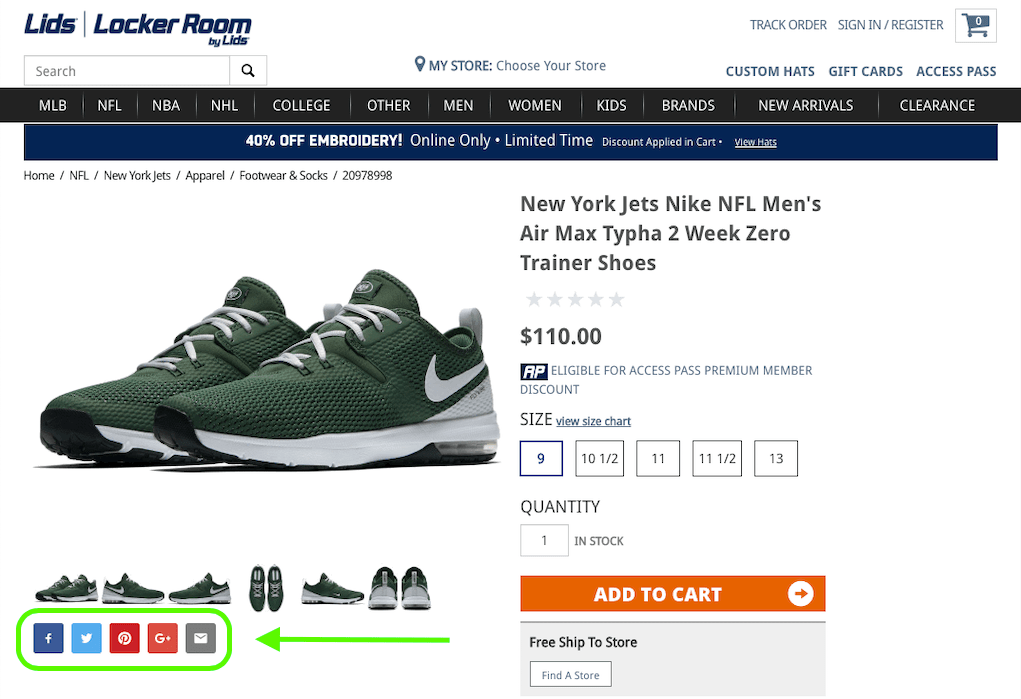
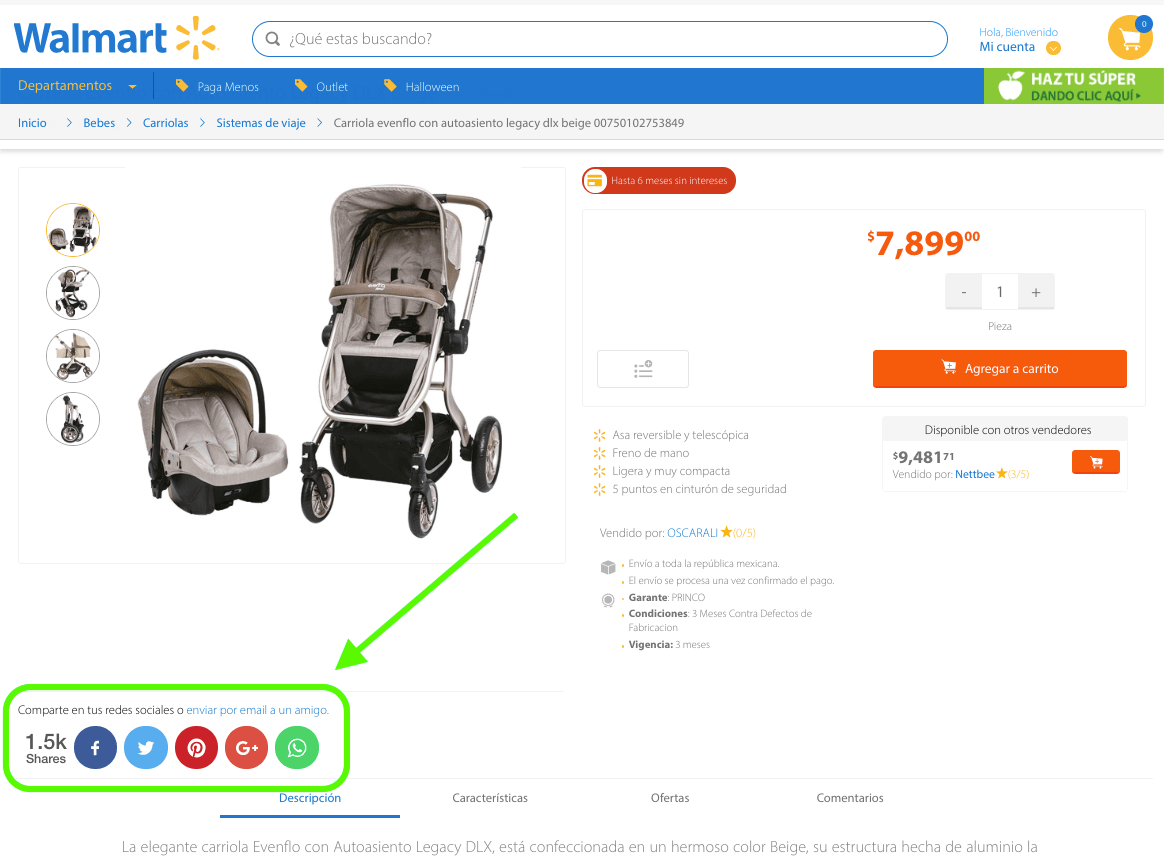
對於兩者 蓋 和 沃爾瑪墨西哥, 平行橫躺於頁面的分享按鈕 直接坐在產品影像的下方,利用客戶直接的視覺本能。請注意,沃爾瑪已選擇包括"共用"計數,這有助於給人一種印象,即這是一個熱點項目,已經在共用管道中掀起了波瀾。
2. 將共用按鈕放在文章頂部。
有時,標題足以讓讀者分享一段內容。發行者網站傾向於將共用按鈕放在標題下方,但在文章內容之前(也稱為"摺疊上方")。


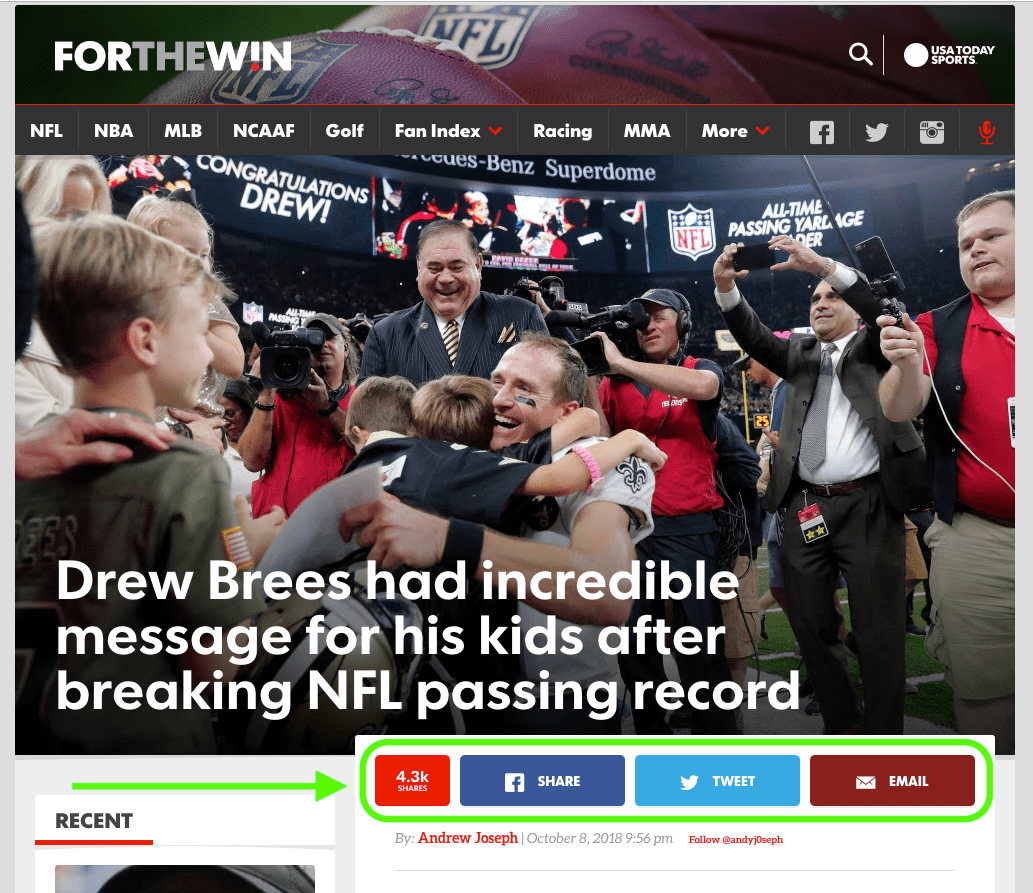
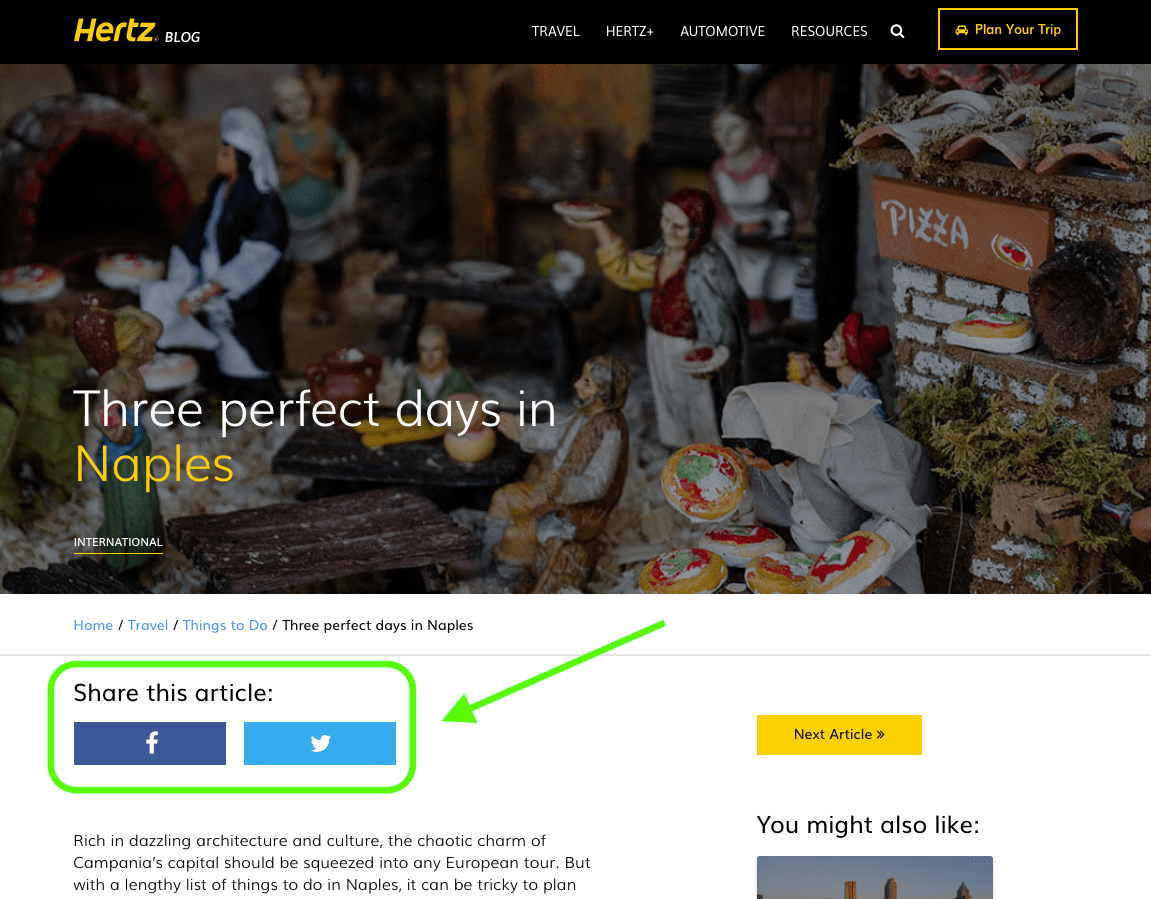
為確保最大可共用性, 今日美國體育 和 赫茲 嵌入 平行橫躺於頁面的分享按鈕 在每篇文章的開頭。他們還添加了明確的行動號召,以便讀者知道"共用本文"(或"tweet"或"電子郵件")的工具觸手可及。
3. 也將共用按鈕添加到文章底部。
這些可能是最直觀的共用按鈕:如果讀者對文章的結尾感興趣到足以使其一直指向結尾,他們更可能想要分享它。即使您已經將共用按鈕放在摺疊上方,您可能還要考慮在文章的末尾添加共用按鈕。
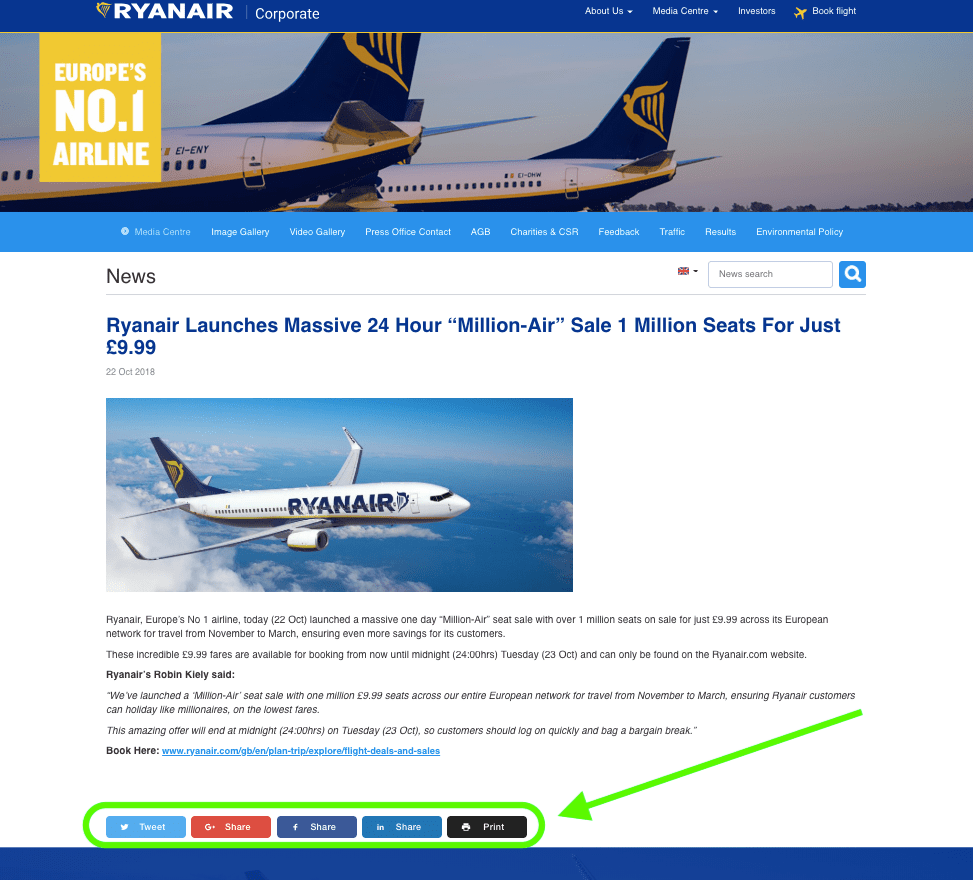
在文章底部放置按鈕特別適用於簡短通知(簡短的新聞稿、快速新聞位元組等),使用者可以一次查看標題、圖像、內容和共用按鈕,如 里安航空百萬航空銷售公告.

4. 將共用按鈕保持連線到頁面的一側。
如果您是精明的網站擁有者,您知道訪問者喜歡按一下網站一個角落並滾動到另一個角落。
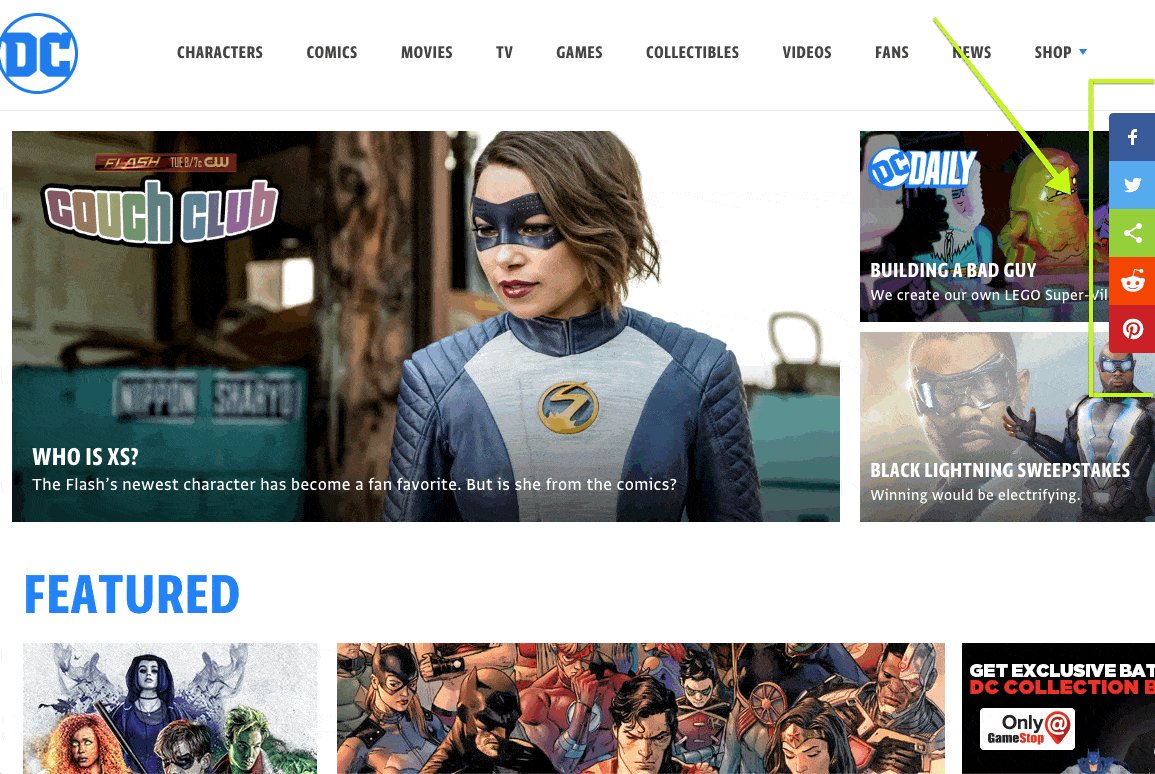
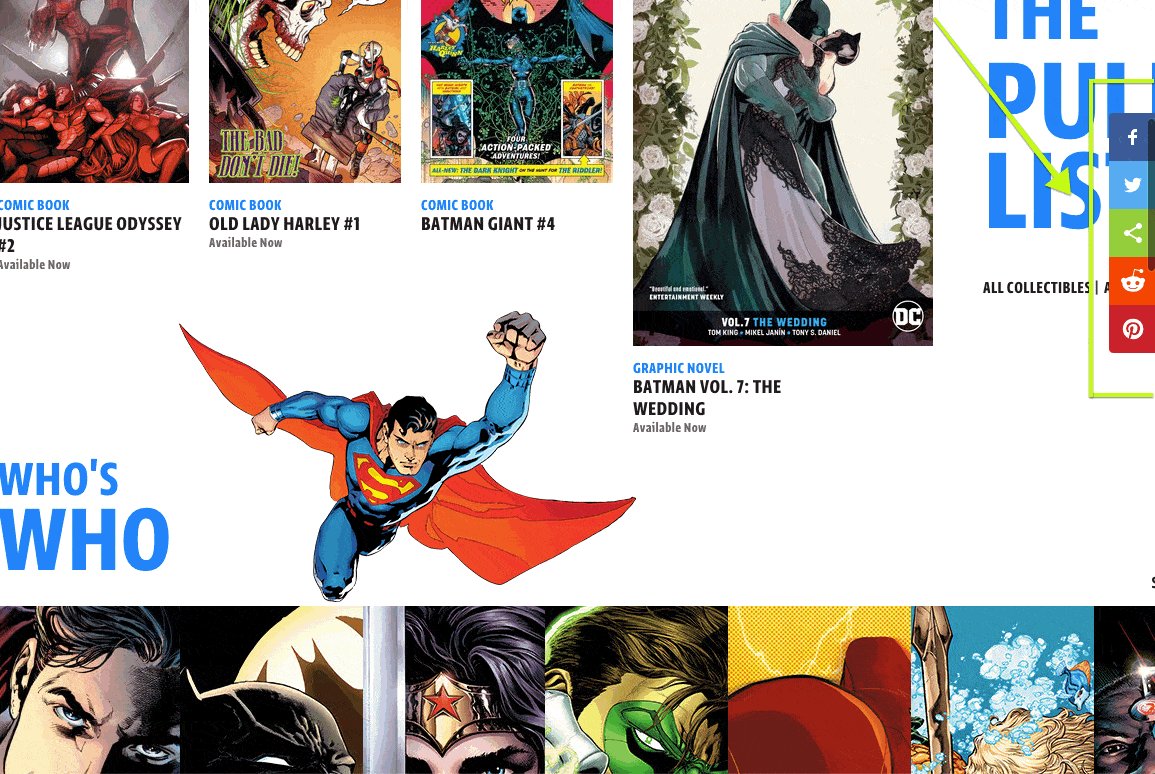
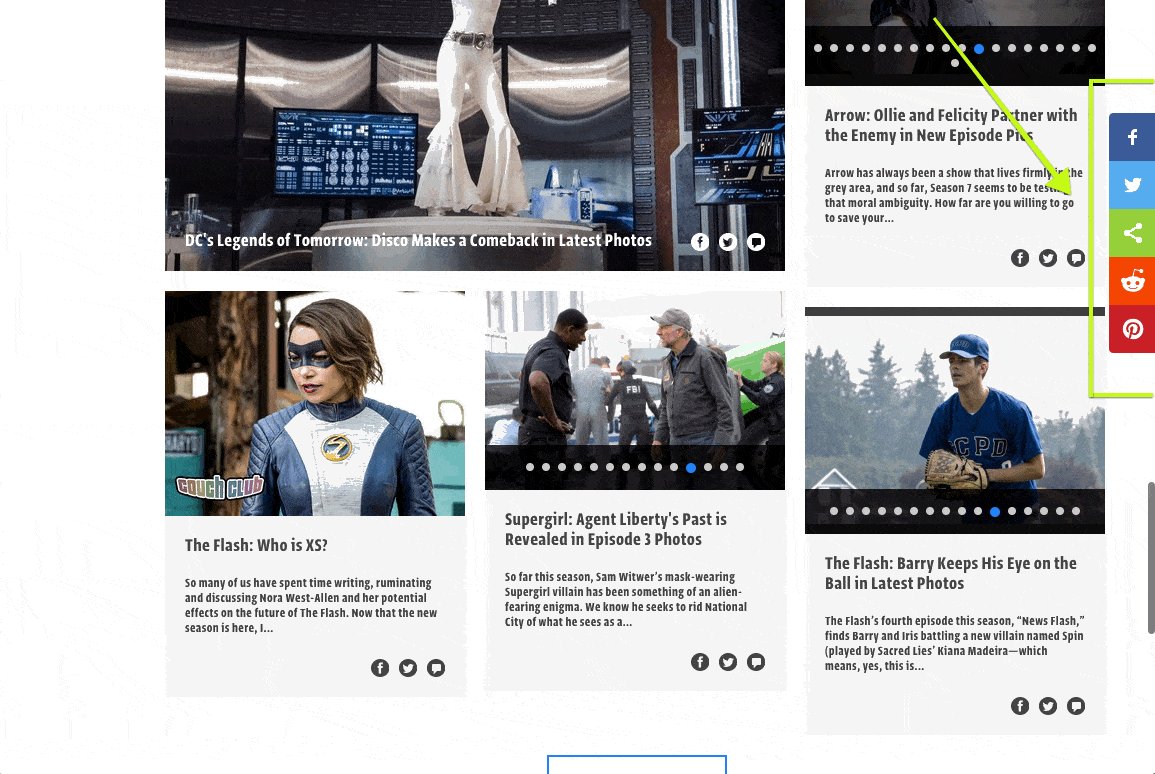
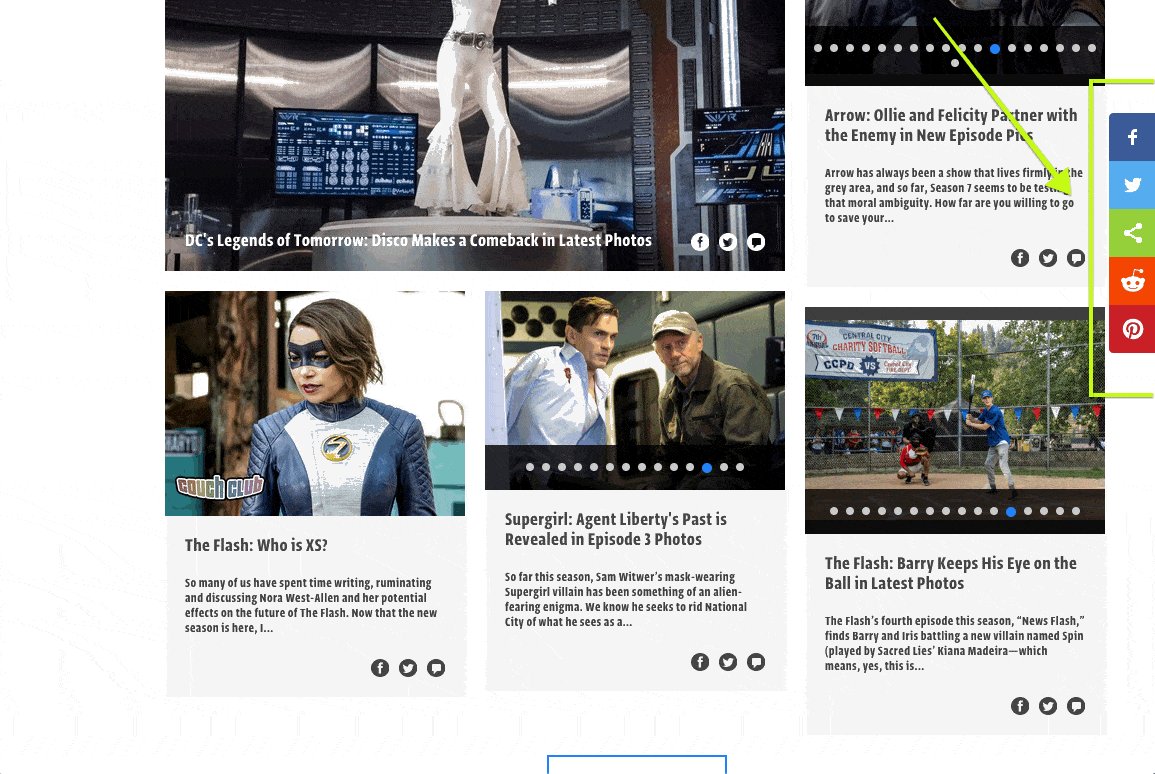
當然, 戰略性地放置 平行橫躺於頁面的分享按鈕 非常適合文章和產品,但一致的可見性 測欄固定式的分享按鈕 可以在首頁上工作喜歡 DC 漫畫 做,或任何類型的頁面與廣泛的內容陣列在一個地方,如 ET 的文章,在文本、圖像、社交媒體帖子和鏈接之間波動。


5. 自定義共用按鈕以與您的網站融合。
簡化的使用者體驗和統一的美感已成為線上使用者的期望,因此網站擁有者找到方法,實現 將分享按鈕整合到無縫的 Web 設計中.

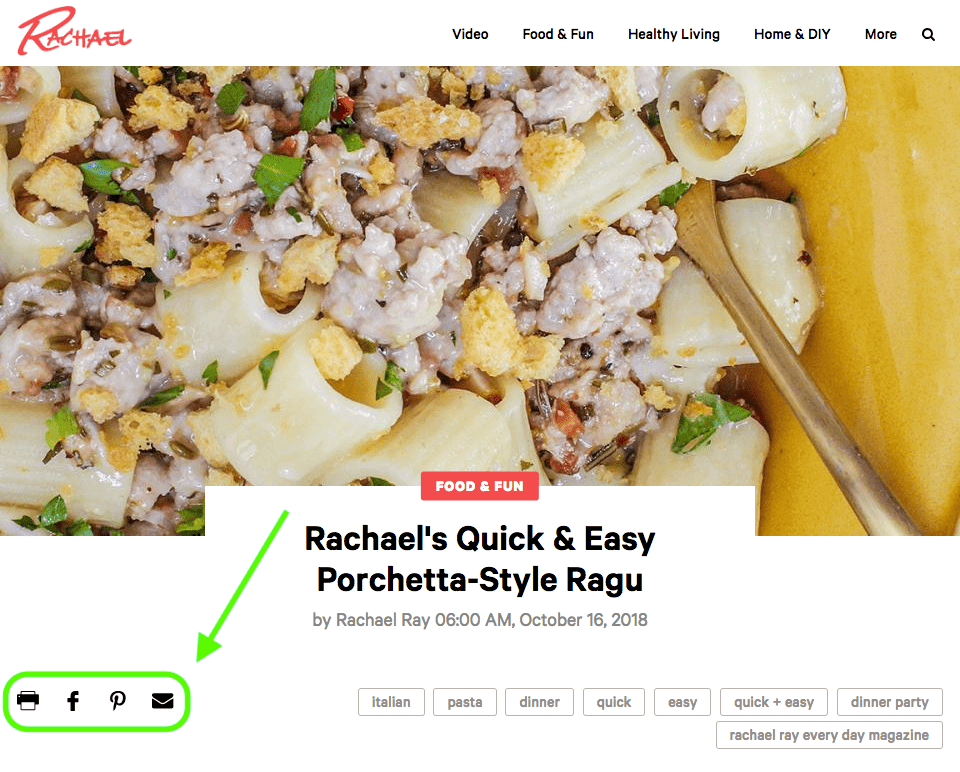
對於高度視覺化的網站,例如 拉切爾·雷食譜 把高音食品圖像放在前面和中心,視覺內容應該是焦點。在這裡你可以看到定製的黑白共用按鈕,這確保了顏色和圖像真正流行。
此處提供獎勵提示:選擇對內容有意義的共用按鈕,例如,配方讀者可能希望在社交媒體上共用之前列印並試用。
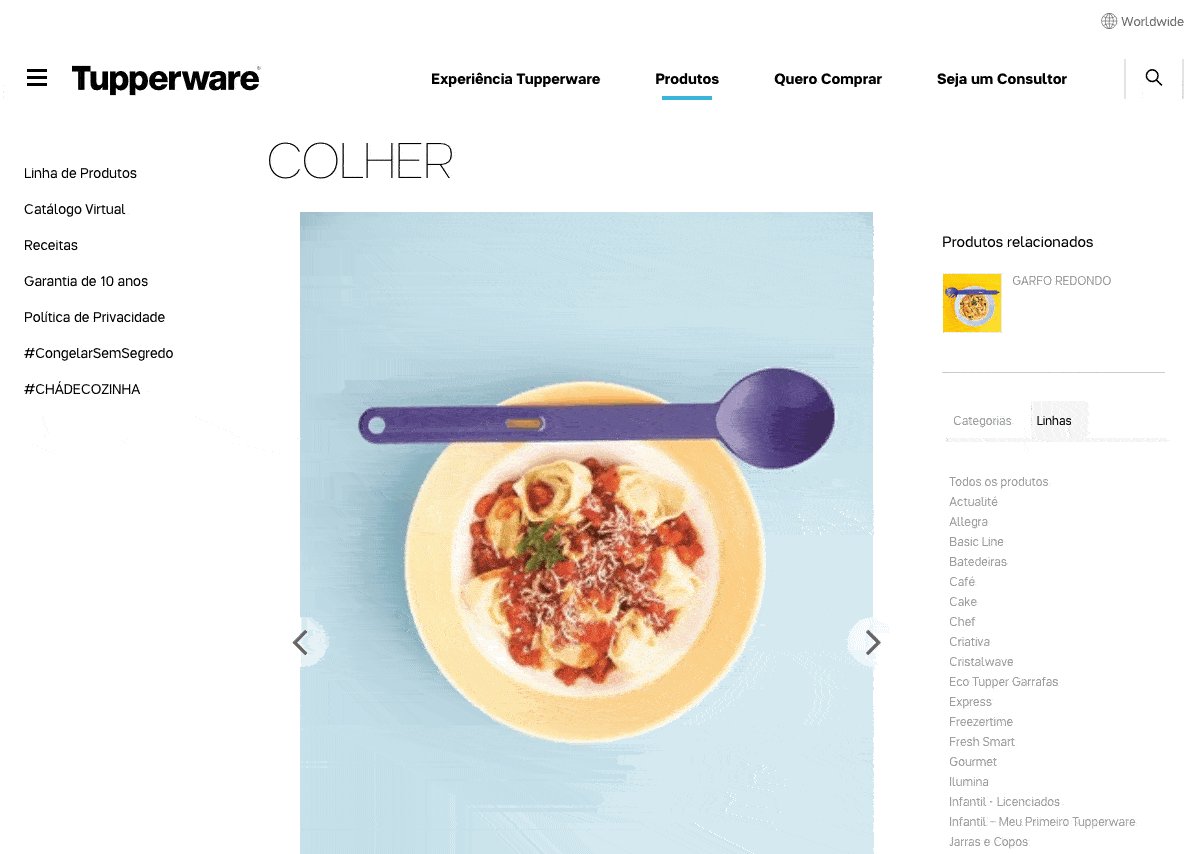
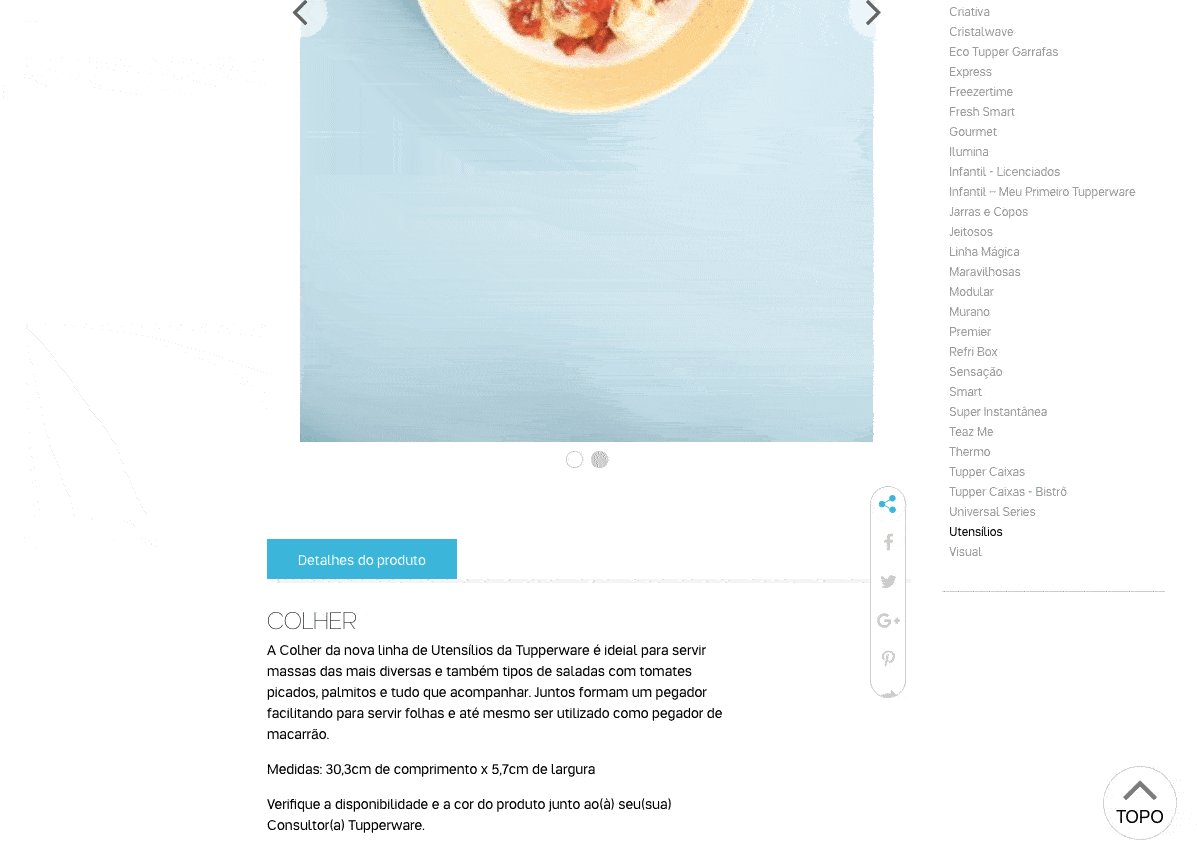
更進一步 百 惠 共用按鈕完全設計為與網站的乾淨極簡性相匹配。滾動時,使用者只能看到標準共用圖示,但如果他們傾向於共用,他們可以將滑鼠懸停在圖示上,以發現更多可供他們處置的共用選項。

無論您是要鼓勵使用者共享產品清單、新聞文章,還是 部落格 帖子,共用按鈕是讓您的網站有機增長的最簡單方式。當涉及到在哪裡以及如何,可能性是無窮無盡的,所以點擊下面開始與共用按鈕,讓你的想像力漫遊!




