Wie migriere ich von AddThis zu ShareThis
AddThis angekündigt dass sie ihre Dienste mit Wirkung zum 31. Mai 2023 einstellen werden.
Wenn Sie von der Einstellung der AddThis-Dienste betroffen waren, verstehen wir, wie frustrierend diese Nachricht sein kann - aber seien Sie versichert, dass dieser Leitfaden alles enthält, was Sie brauchen, um den Übergang schnell und reibungslos zu gestalten.
Warum ShareThis?
Auf ShareThis bieten wir eine Reihe kostenloser Website-Tools wie Share Buttons, Follow Buttons, Social Feed und Form Builder an, die Ihnen helfen, Ihre Marketingziele zu erreichen. Eines unserer beliebtesten Tools, Share Buttons, hilft Publishern, ihre Website-Besucherzahlen zu erhöhen, indem sie Website-Besuchern die Möglichkeit geben, die Reichweite ihrer Inhalte, Produkte, Bilder und Videos über mehr als 40 soziale Kanäle zu erweitern. Schließen Sie sich den über 3 Millionen Publishern auf der ganzen Welt an, die auf die Tools von ShareThis vertrauen, um die Sichtbarkeit, die Leistung und den Traffic ihrer Website zu steigern.
Unsere Tools sind einfach zu installieren, schnell anzupassen und immer kostenlos zu nutzen. Erfahren Sie mehr über unser Website-Tools hier.
Welche Schritte muss ich für die Migration unternehmen?
Similar to AddThis, installing ShareThis tools is quick and easy. You will need to insert the ShareThis script code inside the <head> section of your website (unlike AddThis which was placed in the <body> section). If you are using our inline tools (e.g. Inline Share Buttons, Follow Buttons, Reaction Buttons, etc), a separate placement code will also need to be added to your website whereever you want the tools to display.
In diesem Leitfaden erfahren Sie, wie Sie die Tools von ShareThis über HTML mit Hilfe der ShareThis Plattform. Wenn Sie jedoch einen Website-Builder (CMS) oder eine bestimmte Plattform verwenden, sollten Sie sich unsere Plugins und Installationsanleitungen für Anweisungen, die auf Ihre Plattform zugeschnitten sind.
In order for ShareThis tools to work on your HTML website, follow the steps below to add your unique ShareThis code to the <head> section of your website:
- Einloggen oder Anmelden auf der Plattform ShareThis .
- Wählen Sie das ShareThis Werkzeug aus, das Sie verwenden möchten, und aktivieren Sie es, indem Sie auf die Schaltfläche Werkzeug aktivieren button klicken.
- Anschließend können Sie die Schaltflächen anpassen, indem Sie Ihre sozialen Kanäle, die Größe und die Form auswählen.
- Wählen Sie in der oberen rechten Ecke die Option Code aktivieren button . Klicken Sie im Pop-up-Fenster auf den Code kopieren button.
- Melden Sie sich auf Ihrer HTML-Website an.
- Paste the unique ShareThis code that you copied from Step 4 into the <head> section of your website.
Hinweis: Manchmal kann es zwischen 5 und 10 Minuten dauern, bis die Plattform Ihren Code aktiviert. Sie können ihn aber auch manuell aktivieren, indem Sie im Verifizierungsbanner auf Ihrem ShareThis Dashboard auf Code aktivieren > Aktivieren button klicken.
Hinzufügen von Inline ShareThis Tools
Inline-Tools benötigen ein zusätzliches Codeschnipsel, um auf Ihrer Website zu funktionieren. Wenn Sie unsere Inline-Share-Buttons, Follow-Buttons, Reaction-Buttons oder Social-Feed-Tools auf Ihrer Website installieren möchten, müssen Sie den Platzierungscode dort hinzufügen, wo das Tool erscheinen soll.
- Wählen Sie in Ihrer ShareThis Plattform das ShareThis Tool, das Sie verwenden möchten, und kopieren Sie den Platzierungscode. Je nach dem, welches Tool Sie installieren, sollte der Code ähnlich wie dieser aussehen:
- Rufen Sie eine Seite auf Ihrer Website auf (z. B. einen Blog, ein Produkt usw.) und fügen Sie den Platzierungscode, den Sie von der Plattform ShareThis kopiert haben, an der Stelle ein, an der das Tool ShareThis erscheinen soll.
Häufige Fragen
AddThis ist ein Social-Bookmarking-Dienst, der Website-Besitzern Tools und Plugins zur Integration in ihre Websites bietet. Zu diesen Tools gehören anpassbare Share-Buttons, Follow-Buttons und Widgets für verwandte Inhalte. Ziel ist es, die Sichtbarkeit und Reichweite von Website-Inhalten zu erhöhen, indem es den Besuchern leicht gemacht wird, sie mit ihren Netzwerken zu teilen. AddThis bietet auch Analysetools, um das Teilen von Inhalten und das Engagement des Publikums zu verfolgen.
Ähnlich wie ShareThis können die Tools von AddThis von jedermann kostenlos auf der eigenen Website installiert werden. Allerdings werden sie ihre Dienste zum 31. März 2023 einstellen.
Die Share Buttons von AddThis machen es einfach, Inhalte auf Ihrer Website zu teilen, indem sie eine Verbindung zu vielen sozialen Netzwerken herstellen, darunter Facebook, Twitter, Pinterest und WhatsApp. Unsere Sharing-Tools ermöglichen auch das Teilen mit einem Klick in über 45 der beliebtesten sozialen Kanäle. Sehen Sie ein soziales Netzwerk, das Sie benötigen, nicht? Lassen Sie es uns wissen, indem Sie sich an support@sharethis.com wenden.
Ja, unsere Sharing-Buttons haben eine optionale Funktion namens Smart Share Buttons. Diese Funktion erkennt den geografischen Standort Ihrer Website-Besucher und passt die sozialen Kanäle automatisch an, basierend auf den beliebtesten Sharing-Diensten in ihrer Region.
Ja! Normalerweise verwenden die meisten Sozialdienste die Open Graph-Tags die sich auf Ihrer Website befinden, um die gemeinsame Vorschau zu erstellen. Dank der Datenattribute auf unseren Schaltflächen können Sie jedoch den Titel, die Beschreibung oder das Bild, das Sie teilen möchten, weiter anpassen; Sie können sogar eine völlig andere URL als die Seite teilen, auf der sich die Schaltflächen befinden. Siehe unseren Leitfaden für weitere Informationen und Ausnahmen.
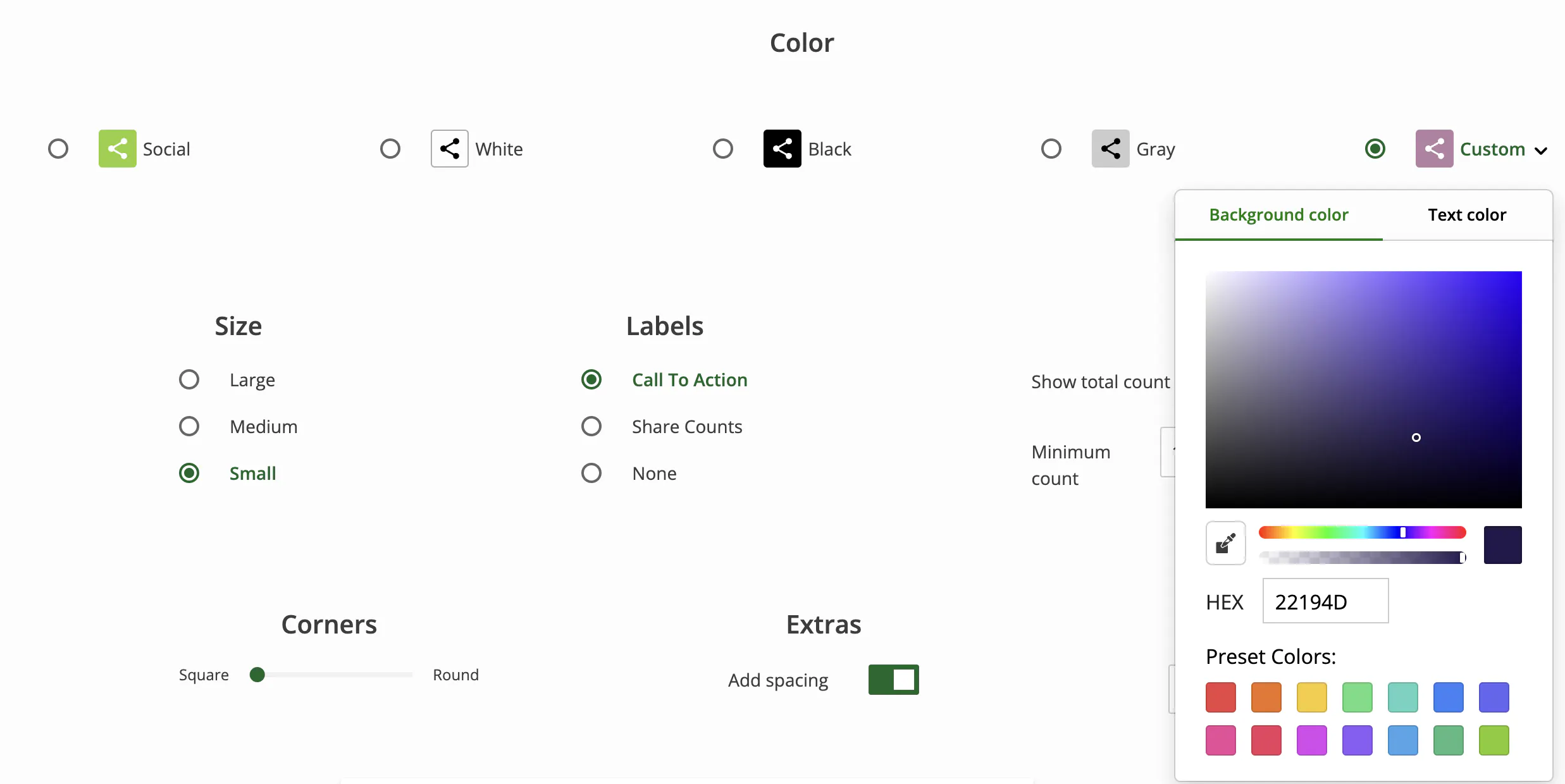
Ja, Sie können das Design, einschließlich Ausrichtung, Größe und Farbe, an Ihre Marke anpassen. Hier finden Sie eine kurze Vorschau einiger Anpassungsoptionen, die wir anbieten:

Wenn Sie Hilfe bei der Umstellung auf unsere Tools benötigen oder Fragen haben, können Sie sich gerne an uns wenden, indem Sie auf die Schaltfläche " ![]() Support" button in der rechten Ecke dieser Seite. Wir empfehlen Ihnen auch einen Blick auf unsere Support-Center oder Häufige Fragen für weitere hilfreiche Dokumentation und Tipps.
Support" button in der rechten Ecke dieser Seite. Wir empfehlen Ihnen auch einen Blick auf unsere Support-Center oder Häufige Fragen für weitere hilfreiche Dokumentation und Tipps.
