Probablemente ya has aprendido que compartir botones puede hacer maravillas para su sitio de tráfico y SEOy puede que incluso haya empezado a incorporarlas en el diseño de su sitio, pero ¿cómo sabe exactamente dónde ponerlas? ¿Deben ser redondeadas o cuadradas? ¿Grandes o pequeños?
Las respuestas a estas preguntas son, por supuesto, únicas en su sitio, pero queríamos darle algunos consejos y mostrar algunos de nuestros ejemplos favoritos. Nos encantan estos sitios porque se están aprovechando de todo ShareThis botones share tienen que ofrecer, y hacerlos trabajar para las necesidades de su sitio en maneras poderosas, creativas, y a veces sorprendentes.
Entonces, ¿qué debe hacer exactamente con esos botones share?
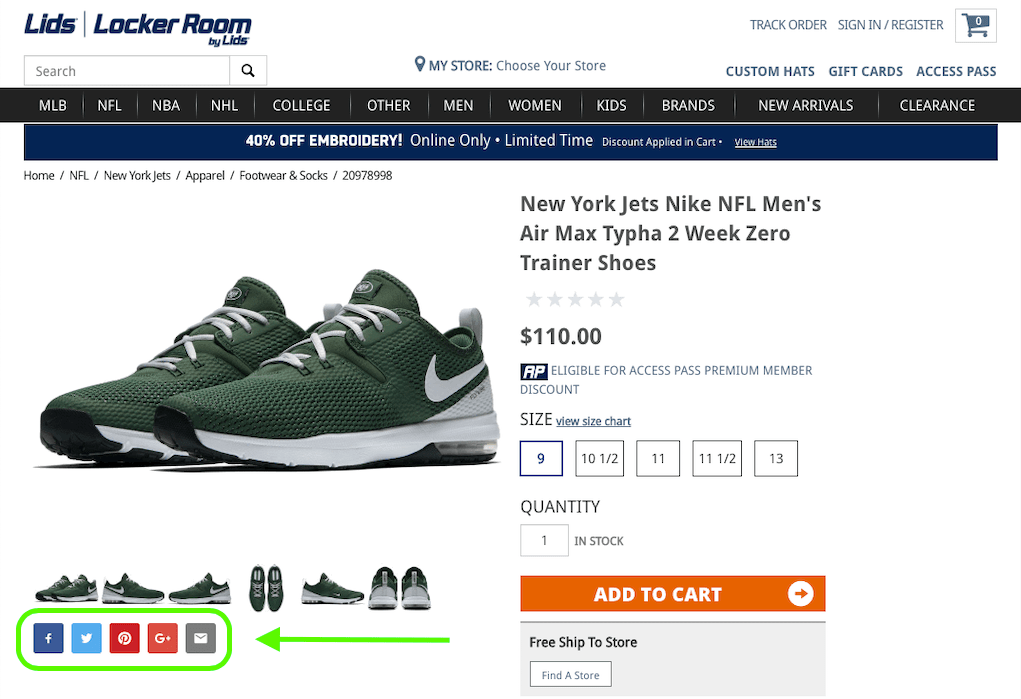
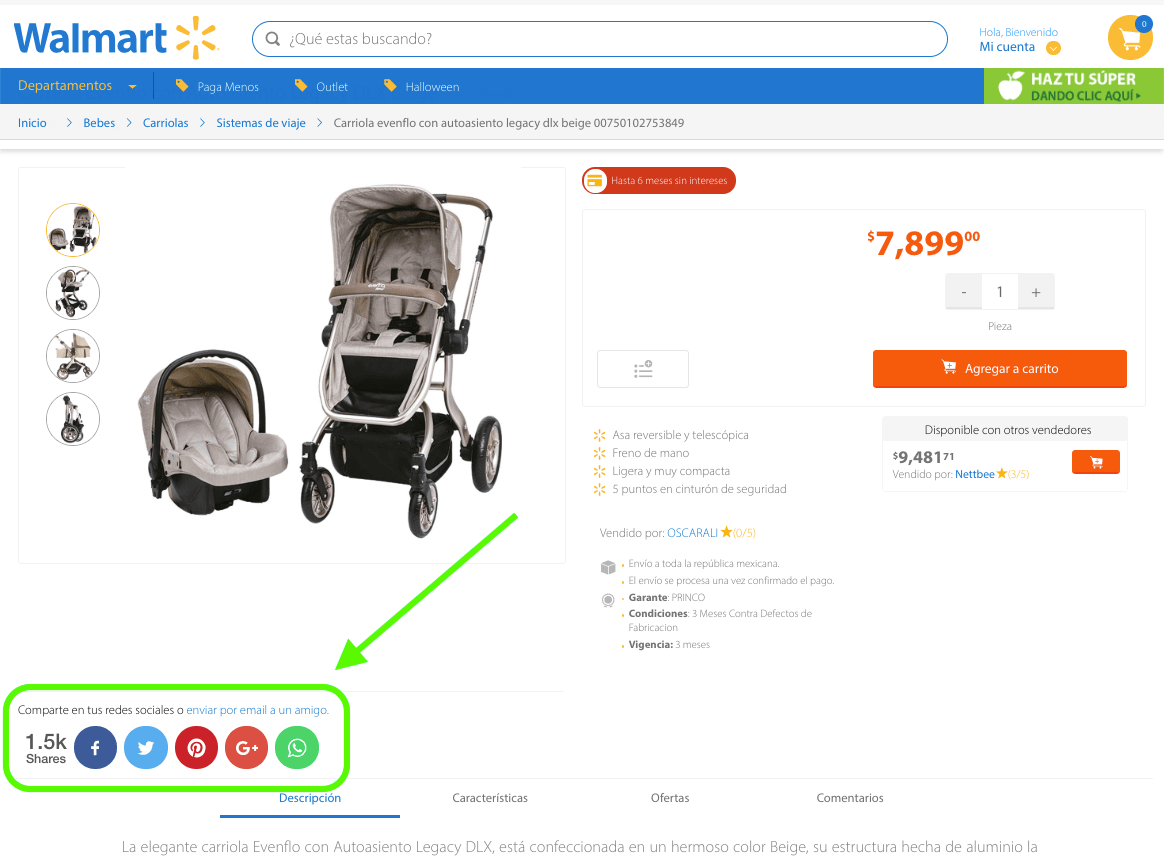
1. Pon los botones share junto a lo que estás vendiendo.
Si está construyendo una tienda en línea, desea que los visitantes no sólo realicen compras, sino que también compartan sus productos con sus redes para ayudar a difundir la palabra y construir una sólida base de clientes.


Para ambos Tapas y Walmart MéxicoLla Botones de compartir Embebidos Siéntese directamente debajo de la imagen del producto, aprovechando los instintos visuales inmediatos de un cliente. Tenga en cuenta que Walmart ha elegido incluir el conteo de ' share ', lo que ayuda a dar la impresión de que se trata de un elemento caliente que ya está haciendo olas a través de compartir canales.
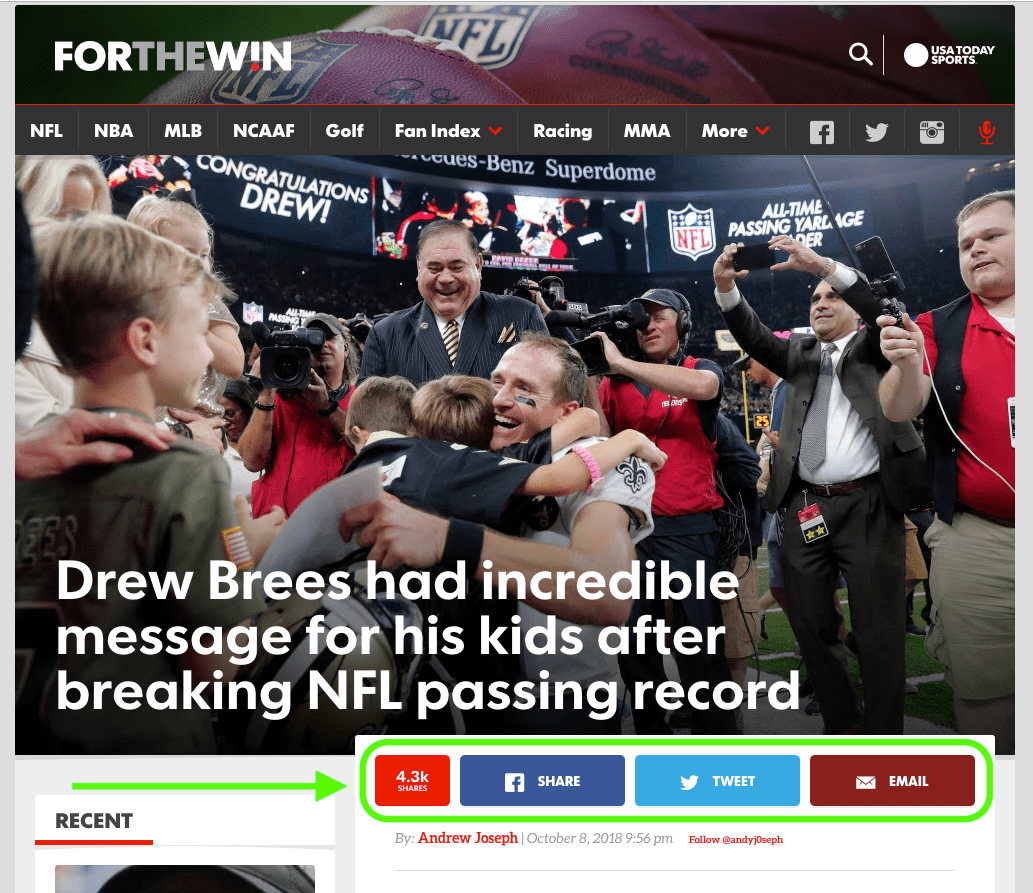
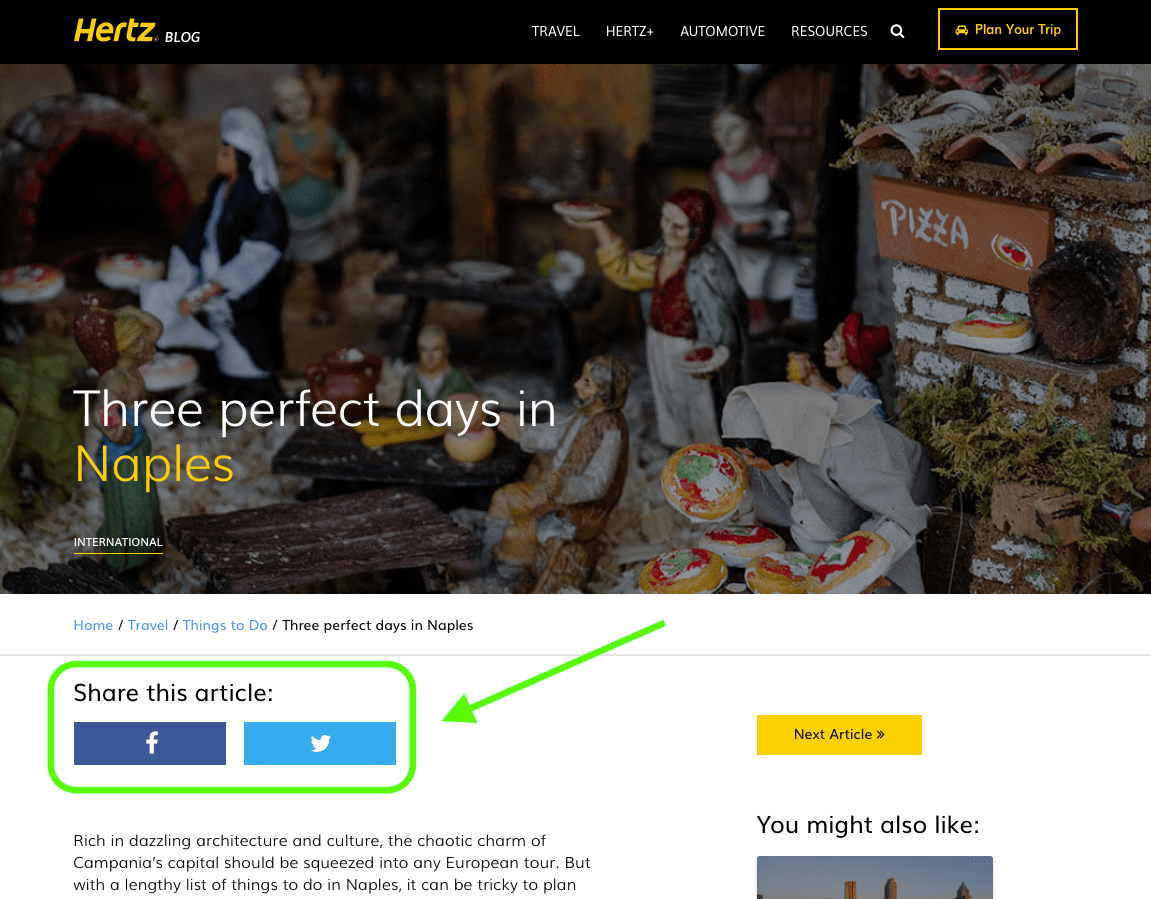
2. Ponga los botones share justo en la parte superior de su artículo.
A veces un titular es suficiente para que un lector comparta un contenido. Los sitios de editoriales tienden a colocar botones de compartir debajo del encabezado, pero antes del contenido del artículo (también conocido como 'encima del pliegue').


Para garantizar la máxima capacidad de participación, USA Today Sports y Hertz han incrustado Botones de comaprtir Embebidos al principio de cada artículo. También han añadido llamadas explícitas a la acción para que los lectores sepan que las herramientas para "compartir este artículo" (o "Tweet" o "correo electrónico") están a su alcance.
3. Agregue los botones share a la parte inferior de su artículo, también.
Estos son, quizás, los botones share más intuitivos: Si un lector está interesado lo suficiente como para llegar hasta el final de su artículo, es más probable que quiera compartirlo. Incluso si ya ha puesto los botones Share por encima del pliegue, es posible que desee considerar la posibilidad de agregar botones de recurso compartido al final de su artículo.
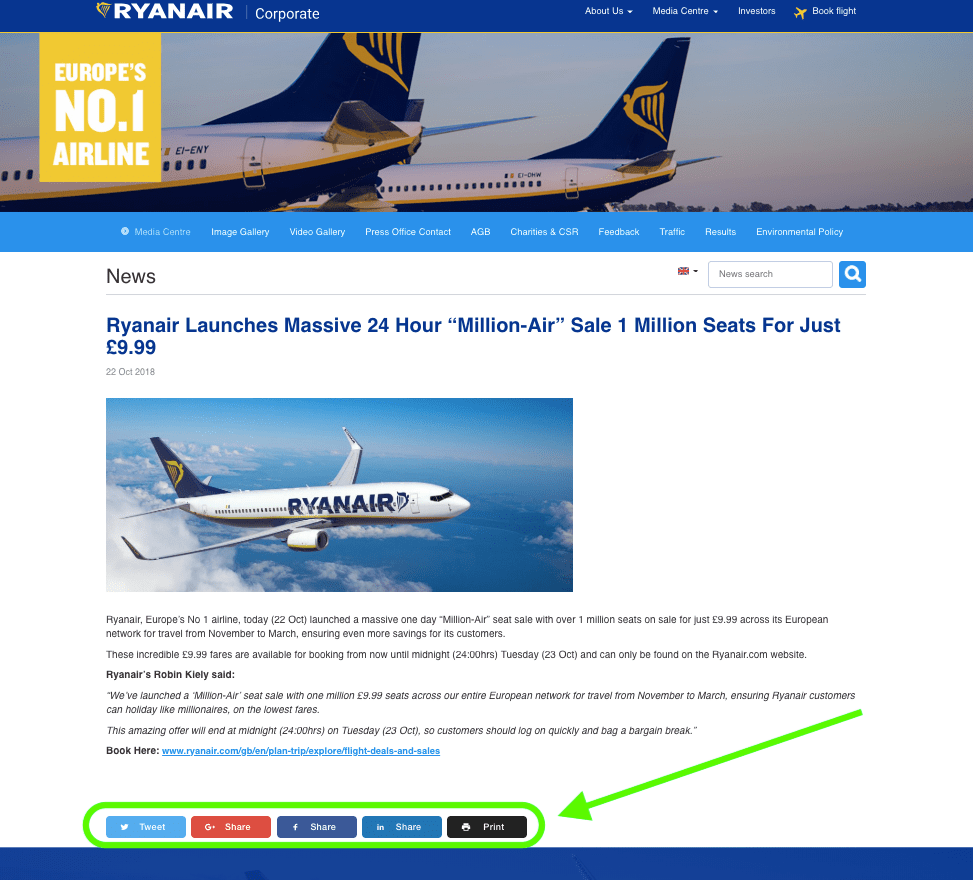
Poner botones en la parte inferior de un artículo funciona especialmente bien con avisos cortos (breves comunicados de prensa, bytes de noticias rápidas, etc.) donde el usuario puede ver el encabezado, la imagen, el contenido y los botones de compartir todos a la vez, como en El anuncio de la venta de RyanAir en millones de dólares.

4. Mantenga los botones share atados al costado de la página.
Si usted es un propietario de sitio inteligente, usted sabe que a sus visitantes les gusta hacer clic y desplazarse de una esquina de su sitio a otro.
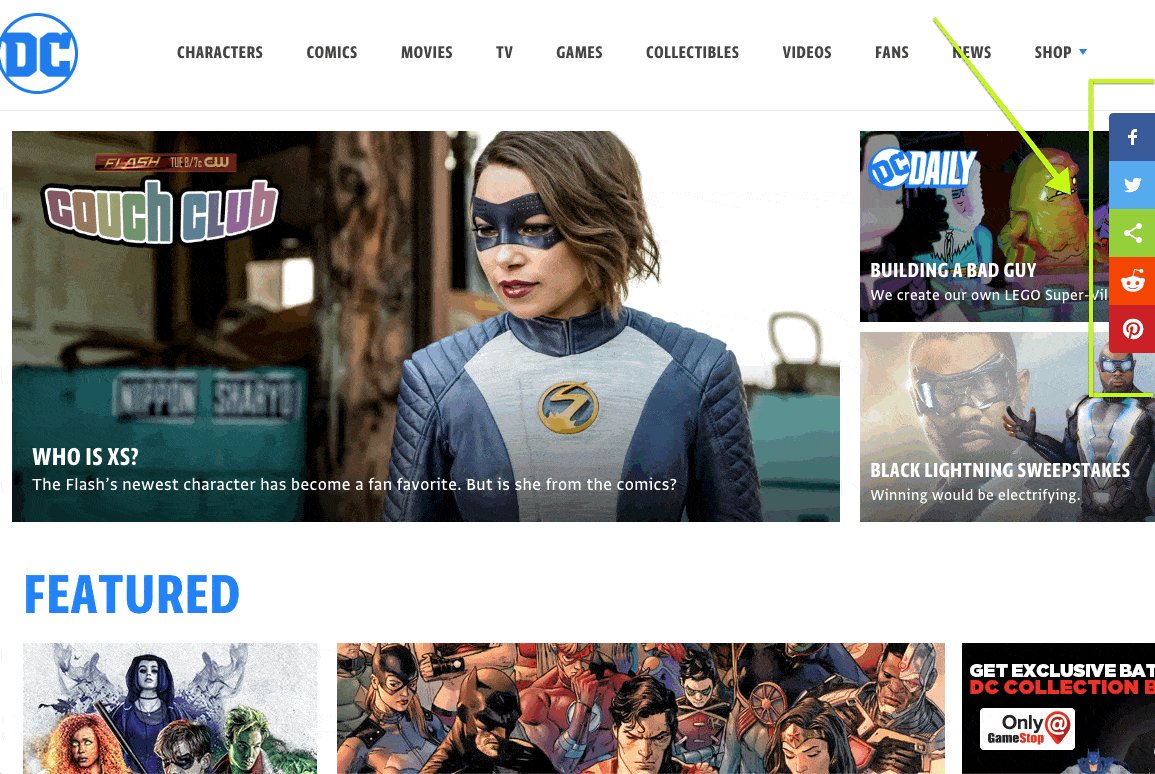
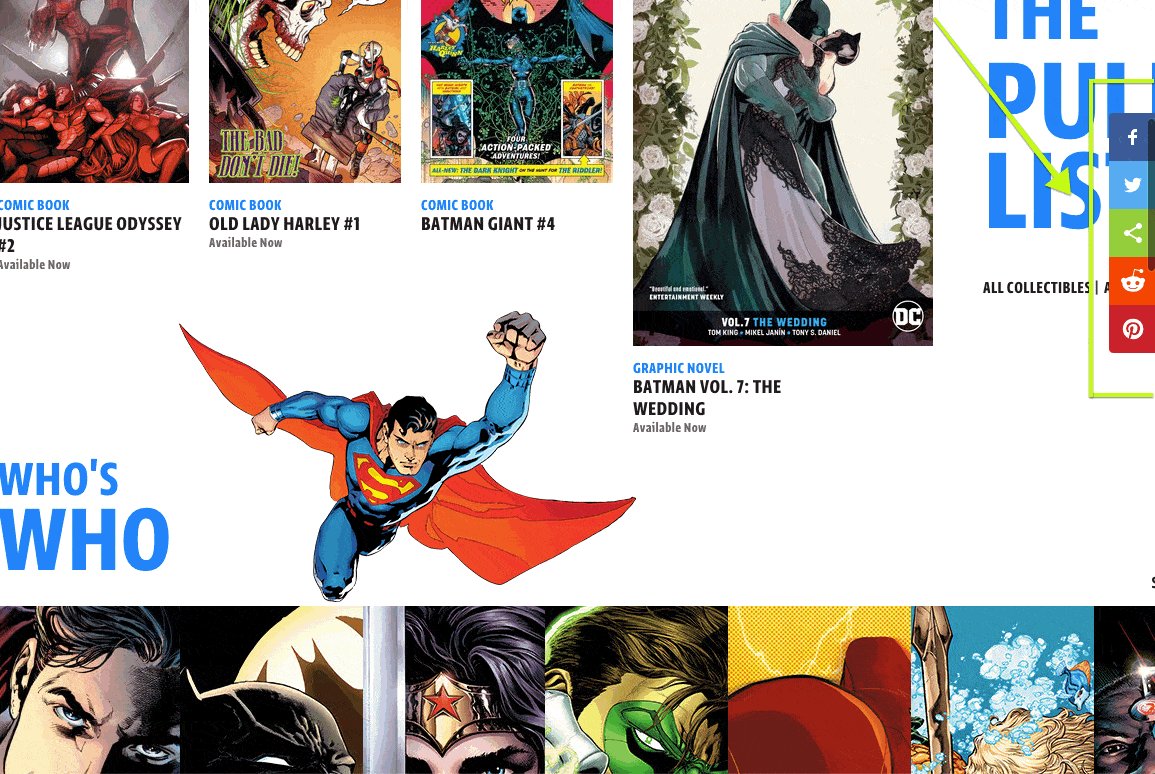
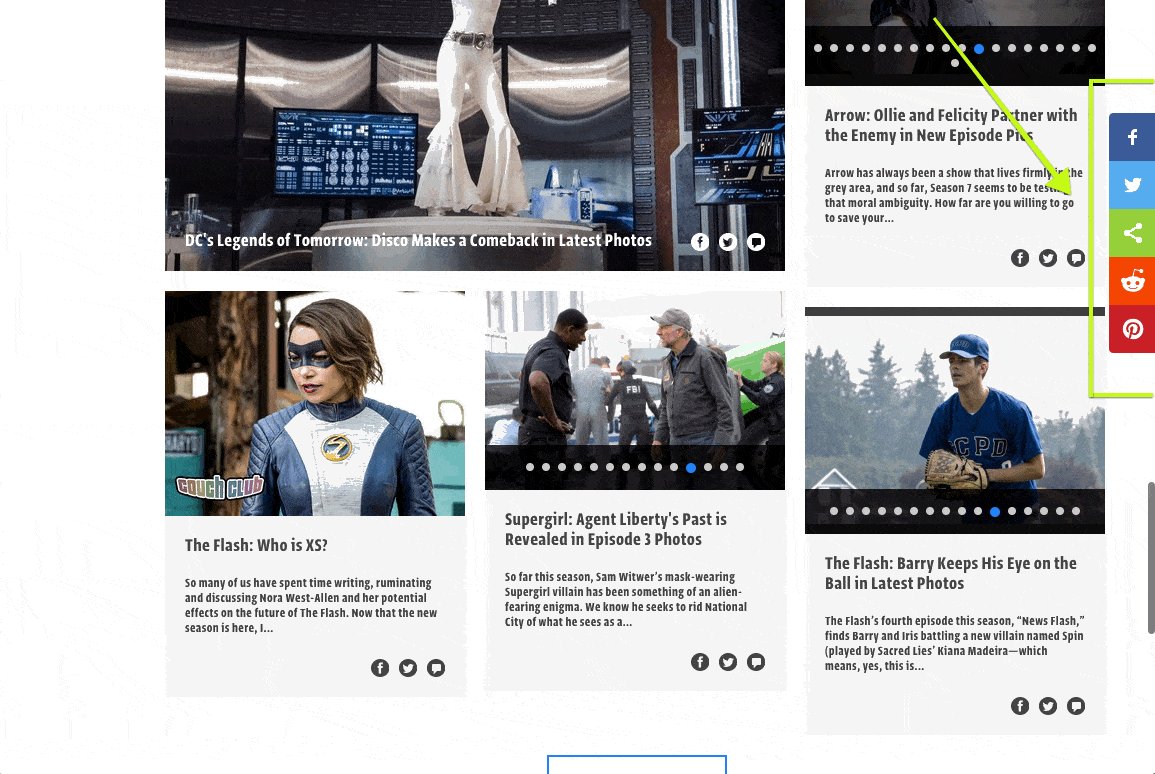
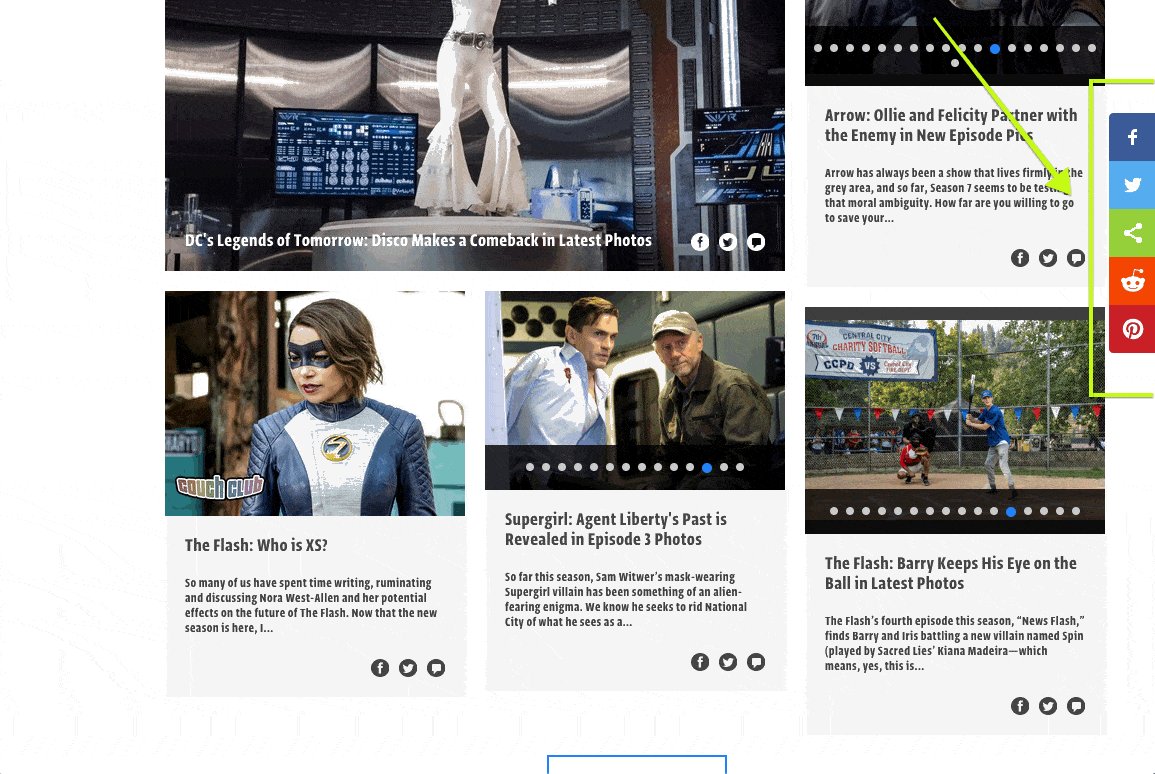
Seguro, estratégicamente colocado Botones de comaprtir Embebidos trabajo grande para artículos y productos, pero la visibilidad consistente de Botones de comaprtir Pegadizos puede funcionar muy bien en una página de inicioComo DC comics , o cualquier tipo de página con una amplia gama de contenido en un solo lugar, como Artículos de ET, que fluctúan entre texto, imágenes, mensajes de medios sociales y enlaces.


5. Personalice los botones Share para mezclarlos con su sitio.
La experiencia del usuario racionalizada y una estética uniforme se han convertido en la expectativa para los usuarios en línea, por lo que no es de extrañar que los propietarios del sitio han encontrado formas de incorporar botones share en diseño web sin fisuras.

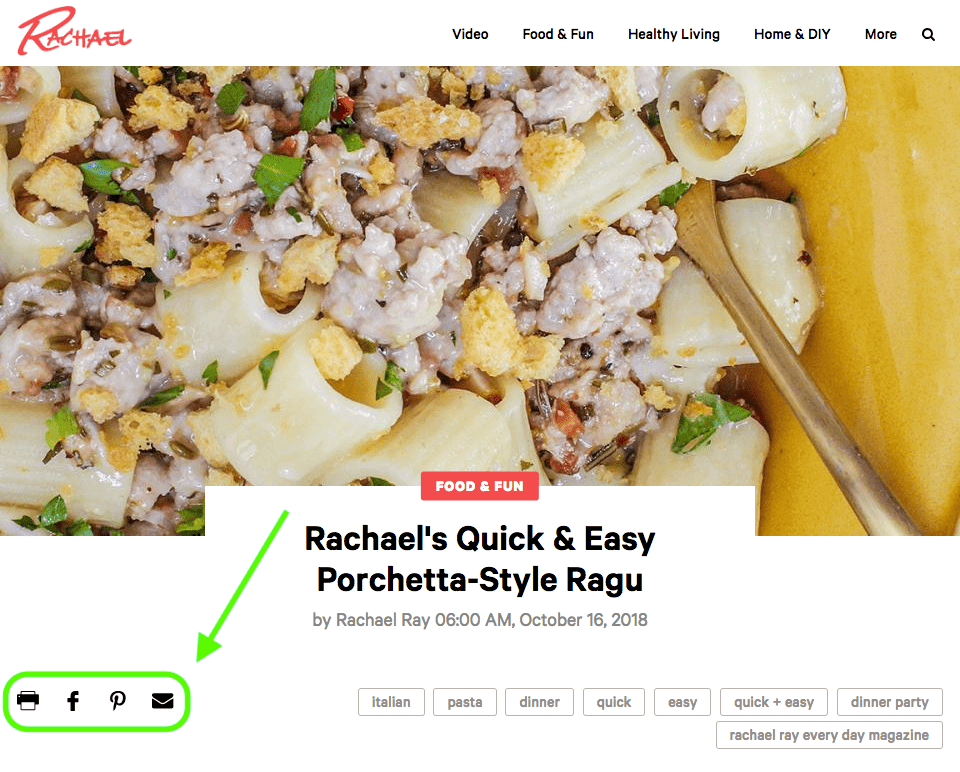
Para sitios que son altamente visuales, como Rachael Ray recetas que ponen las imágenes de alimentos en alta resolución al frente y al centro, el contenido visual debe ser el foco. Aquí pueden ver los botones de compartir en blanco y negro personalizados, que aseguran que los colores y las imágenes realmente salgan a la luz.
Consejo adicional: elija los botones de compartir que tengan sentido para su contenido; por ejemplo, los lectores de recetas podrían querer imprimirlas y probarlas antes de compartirlas en los medios sociales.
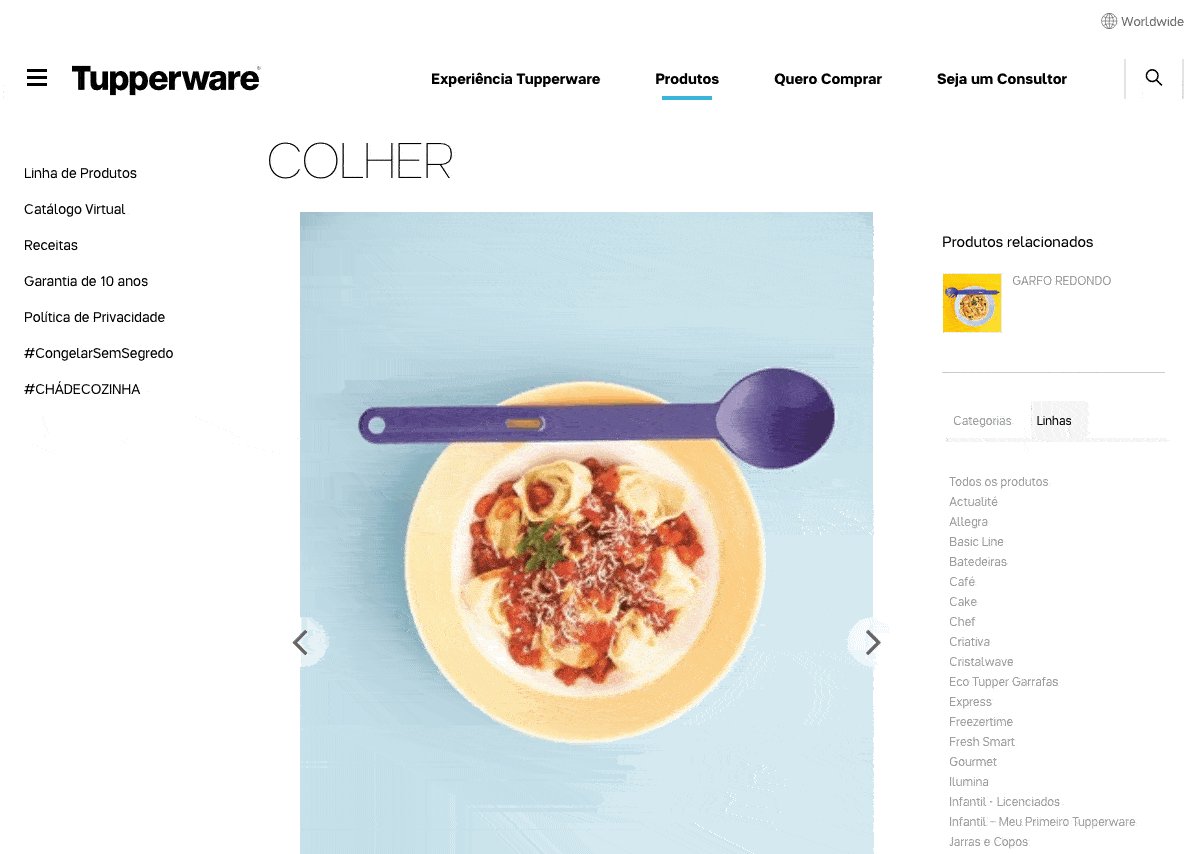
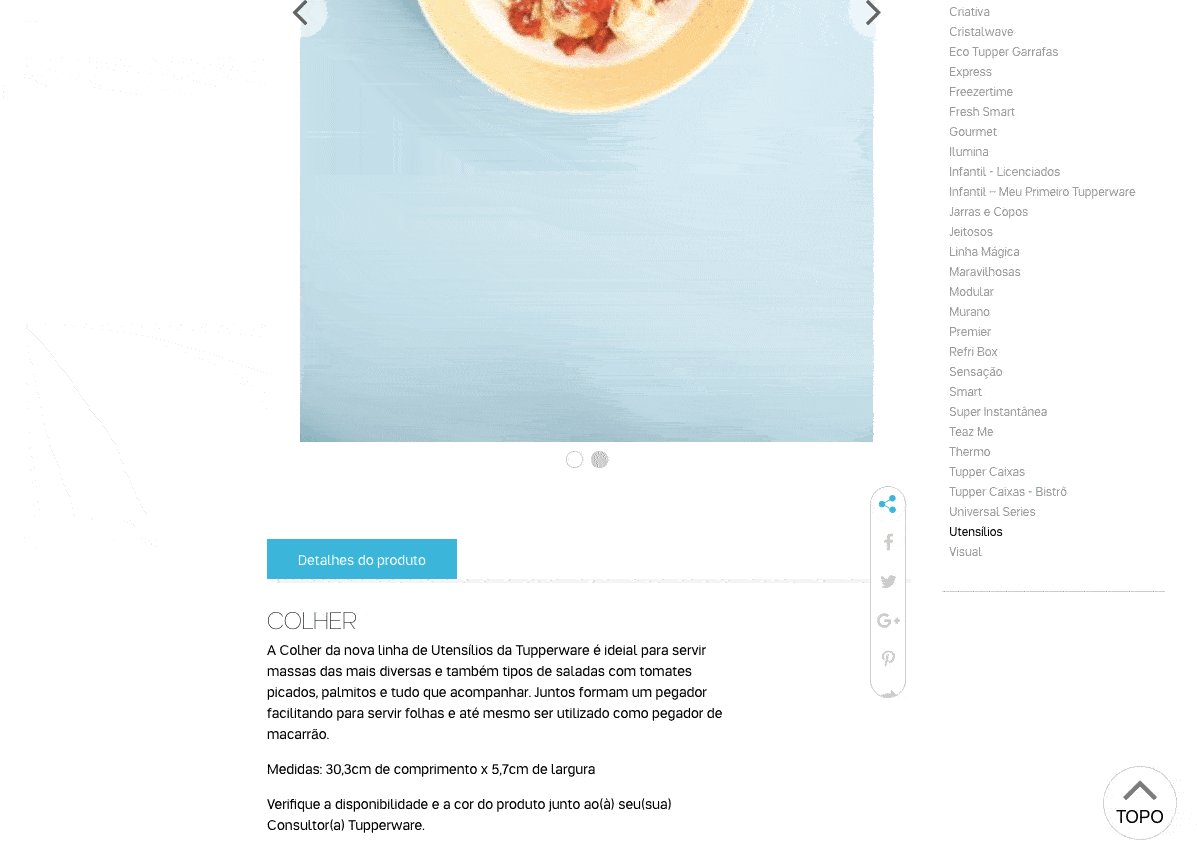
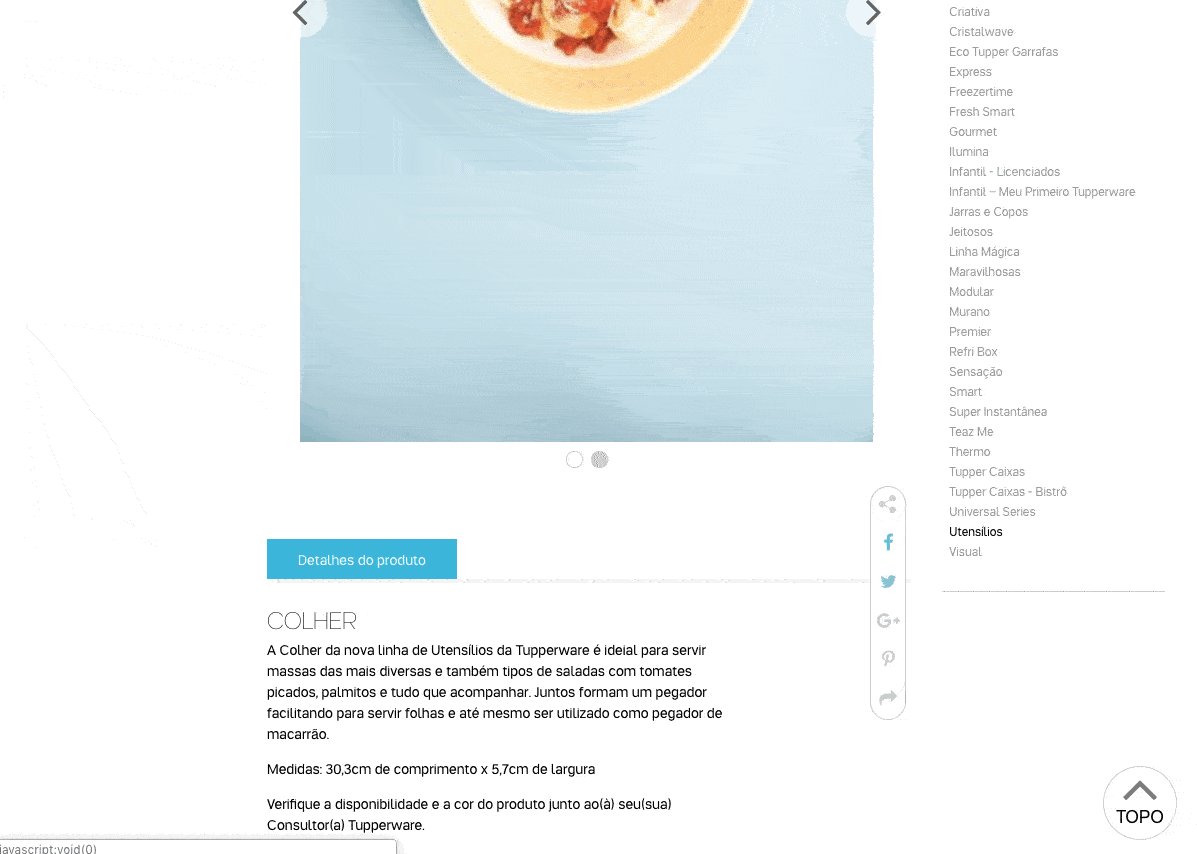
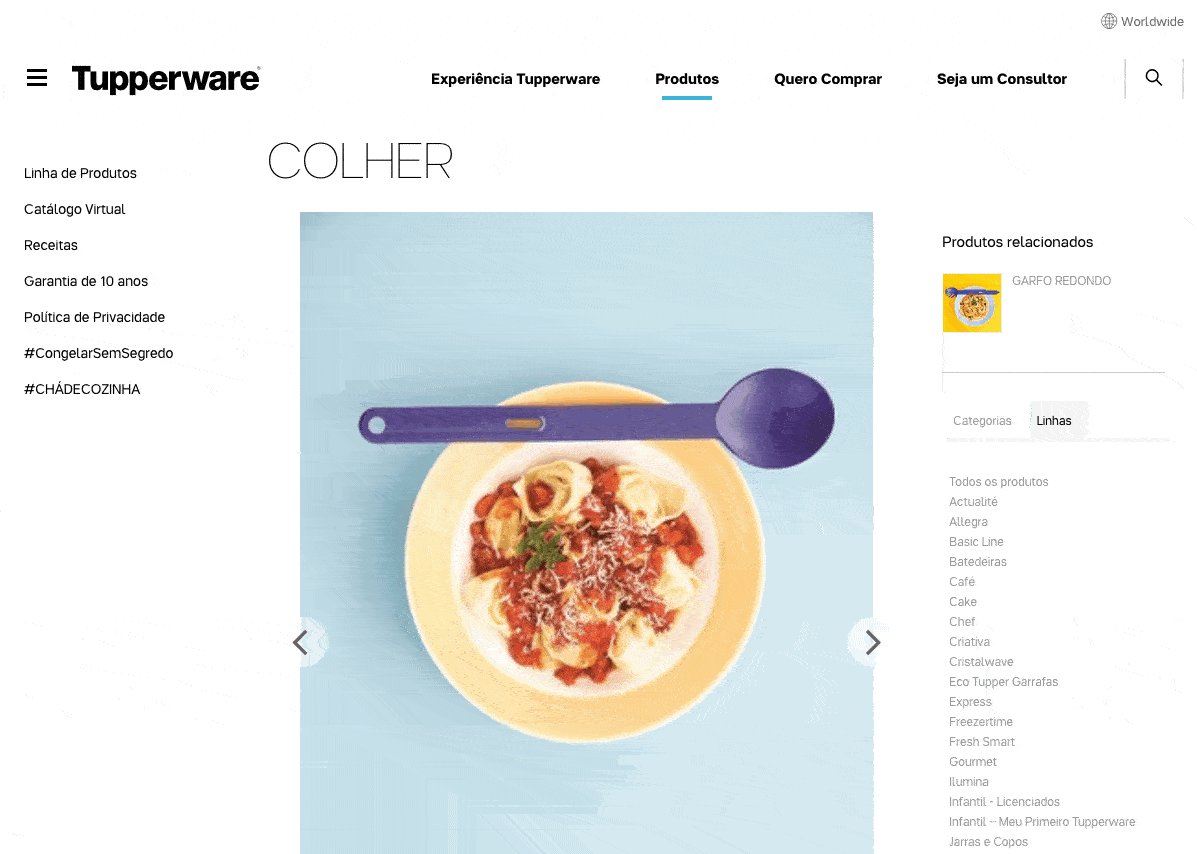
Yendo un paso más allá, Tupperware los botones share están completamente diseñados para coincidir con el minimalismo limpio del sitio. Al desplazarse, el usuario sólo ve el icono de compartir estándar, pero si se inclinan a compartir, pueden pasar el cursor sobre el icono para descubrir aún más opciones de compartir a su disposición.

Tanto si desea animar a sus usuarios a compartir listados de productos, artículos de noticias o entradas de blog, los botones de compartir son la forma más sencilla de hacer que su sitio crezca de forma orgánica. Y cuando se trata de dónde y cómo, las posibilidades son infinitas, así que haga clic a continuación para empezar con los botones de compartir y deje que su imaginación deambular!




