Guía de etiquetas Open Graph
¿Qué son las etiquetas Open Graph?
Facebook introdujo Abrir etiquetas gráficas en 2010. Promueve la integración entre Facebook y otros sitios web permitiendo que se conviertan en objetos "gráficos" ricos con la misma funcionalidad que otros objetos de Facebook. En pocas palabras, es posible controlar el modo en que la información viaja desde un sitio web de terceros a Facebook cuando se comparte una página (o se le da "me gusta", etc.). Para que esto sea posible, la información se envía a través de las metaetiquetas Open Graph en la parte del código del sitio web.
El protocolo Open Graph es la forma más común de definir las propiedades. Facebook rastrea el contenido de una URL dada para determinar las propiedades que se incluirán para compartir. Puede definir explícitamente las propiedades mediante la inclusión de las etiquetas og: en el código principal de la página; de lo contrario, Facebook deducirá las propiedades después de que complete el rastreo de página en una dirección URL dada. ShareThis luego utiliza esas propiedades para ensamblar el cuadro de recurso compartido para el servicio seleccionado; utiliza estas propiedades para la mayoría de los servicios soportados por ShareThis, incluyendo Twitter, LinkedIn y Pinterest, junto con Facebook.
Puedes probar tus etiquetas Open Graph utilizando el depurador de Facebook, para ello, consulta nuestra guía de soporte, aquí.
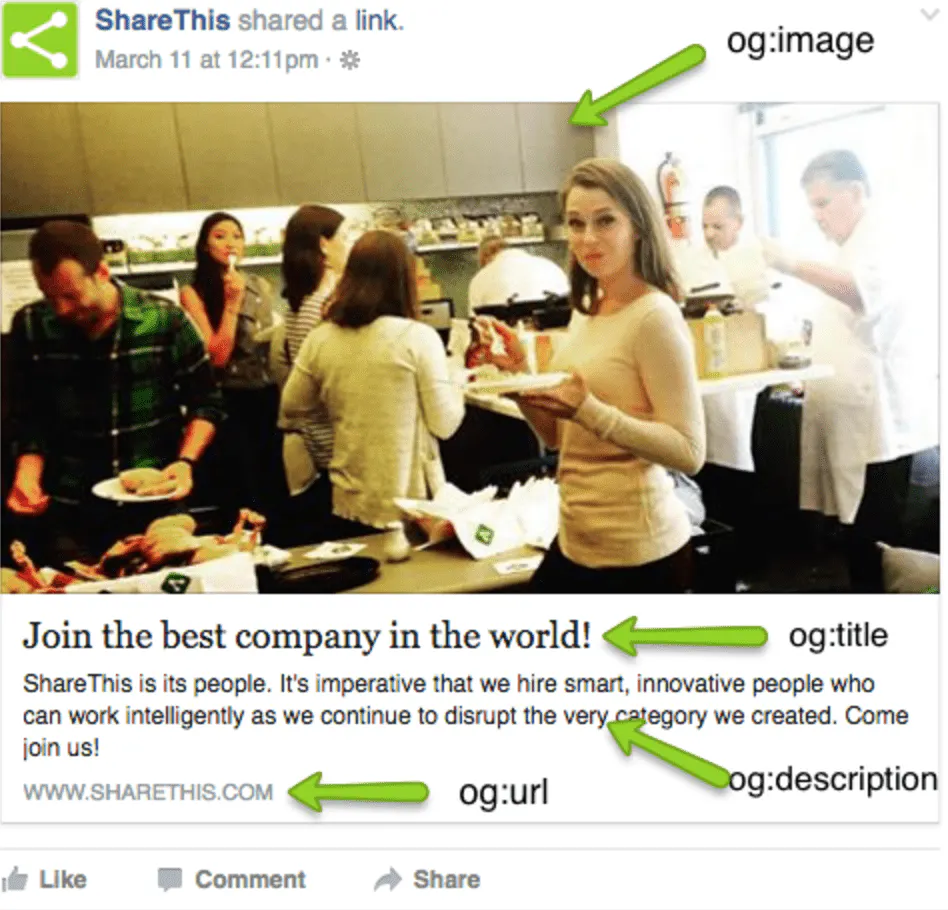
A continuación se muestra un ejemplo de las propiedades de meta y cómo se relacionará en el extremo frontal del botón compartir:
<head> <meta Property ="og: title" Content ="¡ Únete a la mejor compañía del mundo!" /> <meta Property ="og: URL" Content ="http://ShareThis.com" /> <meta Property ="og: Image" Content ="http://ShareThis.com/images/logo.jpg" /> <meta Property ="og: Descripción" Content ="ShareThis es su gente. Es imperativo que contratamos gente inteligente e innovadora que puede trabajar inteligentemente a medida que continuamos interrumpiendo la misma categoría que creamos. Ven y Únete a nosotros! /> <meta Property ="og: SITE_NAME" Content ="ShareThis0" /> </head>

Plugin de WordPress
Para aquellos que han descargado nuestro ShareThis WordPress Plugin, tenemos una opción alternativa que puede hacer que la creación de etiquetas gráficas abiertas sea una brisa. Nos encanta usar el plugin SEO de Yoast que hace que sea extremadamente fácil de configurar sus propiedades de compartir, que incluyen una sección dentro de la página de correo que le permite editar las propiedades en el ir!
Para más detalles sobre cómo usar su plugin, recomendamos leer este artículo:
https://yoast.com/wordpress-seo/
Orden de precedencia
Es importante recordar el orden de precedencia por el cual el código ShareThis procesa las propiedades del recurso compartido. Generalmente, se recomienda utilizar un enfoque mediante el cual se especifiquen las propiedades de uso compartido en las páginas para evitar errores.
- Cualquier propiedad JavaScript especificada dinámicamente (es decir, la de mayor precedencia)
- Las propiedades especificadas en las etiquetas (es decir, la segunda precedencia).
Para saber más sobre el uso de los atributos de datos de ShareThis, visite nuestra guía de apoyo, aquí. - Etiquetas del Protocolo Open Graph (es decir, de menor precedencia)
Notas
- Algunos canales sociales pueden tener un horario de 24 horas período de actualización para refrescar sus datos sobre tu sitio, y el uso de un depurador obliga al rastreador a raspar el contenido de nuevo para que no tengas que esperar esta vez. Por ejemplo, Twitter menciona su "rastreador web vuelve a indexar la meta información de su etiqueta aproximadamente cada siete días."
- Tenga en cuenta que si su sitio está en un entorno local/de prueba o si está protegido por contraseña, el rastreador de Facebook (y otras plataformas) no podrán acceder a las páginas y, por lo tanto, cierta información como el título, la descripción y la imagen en miniatura no podrán mostrarse o pueden provocar un error al compartir.
Sobre otros canales sociales
- Las Twitter Cards son similares a las etiquetas Open Graph, ayudan a Twitter a saber cómo crear la caja de "objetos enriquecidos" que se ve al compartir una página web, indicando a su robot rastreador qué información debe poner en ella. De hecho, son tan similares que puedes utilizar sólo las etiquetas Open Graph y Twitter las utilizará como si fueran Twitter Cards.
Sin embargo, hay algunos atributos adicionales como twitter:creator que le permite elegir mostrar también el nombre de usuario de Twitter. Lo mismo se puede conseguir utilizando el atributo de datos inline data-username= "nombre de usuario". Pero en cualquier caso, te recomendamos que consultes Artículo de Twitter sobre esto para que puedas elegir qué método utilizar. Puede dirigirse al depurador de Twitter, aquí. - Como LinkedIn también utiliza las etiquetas Open Graph para construir su vista previa, puedes utilizar su depurador para que el rastreador de LinkedIn raspe tu contenido inmediatamente y compruebe cómo se vería la vista previa de tu página en su plataforma. Puedes dirigirte al depurador de LinkedIn, aquí.
