にAddThisから移行する方法。ShareThis
AddThisの発表 を、2023年5月31日をもってサービス終了することを発表しました。
AddThisのサービス終了によって影響を受けた方は、このニュースがどれほどイライラさせるか理解しています。しかし、このガイドには、この移行を迅速かつシームレスに行うために必要なすべてが含まれていますのでご安心ください。
なぜ、ShareThis?
ShareThis では、シェアボタン、フォローボタン、ソーシャルフィード、フォームビルダーなどの無料ウェブサイトツール群を提供し、マーケティング目標の達成を支援しています。最も人気のあるツールの1つである共有ボタンは、サイト訪問者が40以上のソーシャルチャネルでコンテンツ、製品、画像、動画のリーチを拡大できるようにすることで、出版社のウェブサイトトラフィックの増加を支援します。ウェブサイトの可視性、パフォーマンス、トラフィックを向上させるShareThis ツールを信頼する世界中の 300 万人以上のパブリッシャーに加わりましょう。
私たちのツールは、簡単にインストールでき、素早くカスタマイズでき、いつでも無料で使うことができます。詳細はこちら ウェブサイトツールはこちら.
マイグレーションにはどのような手順が必要ですか?
Similar to AddThis, installing ShareThis tools is quick and easy. You will need to insert the ShareThis script code inside the <head> section of your website (unlike AddThis which was placed in the <body> section). If you are using our inline tools (e.g. Inline Share Buttons, Follow Buttons, Reaction Buttons, etc), a separate placement code will also need to be added to your website whereever you want the tools to display.
このガイドでは、ShareThis ツールを HTML 経由でインストールする方法について説明します。 ShareThis プラットフォーム.ただし、ウェブサイトビルダー(CMS)や特定のプラットフォームを使用している場合は、以下をご確認ください。 プラグイン および インストールガイド をクリックすると、あなたのプラットフォームに合わせた説明が表示されます。
In order for ShareThis tools to work on your HTML website, follow the steps below to add your unique ShareThis code to the <head> section of your website:
- ログイン または 登録する を、ShareThis プラットフォームに追加しました。
- 使用するShareThis ツールを選択し、[Enable tool ] ボタンをクリックして有効にします。
- そして、ソーシャルチャンネル、サイズ、形状を選択して、ボタンをカスタマイズします。
- 右上の「Activate code」ボタンを選択します。ポップアップで、「コードをコピー する」ボタンをクリックします。
- お客様のHTMLサイトにログインします。
- Paste the unique ShareThis code that you copied from Step 4 into the <head> section of your website.
注:プラットフォームがコードを有効化するまでに5~10分かかることがありますが、ShareThis ダッシュボードの検証バナー内の「Activate Code>Activate 」ボタンをクリックして、手動で有効化することも可能です。
インラインShareThis ツールの追加
インラインツールは、あなたのサイトで動作するようにコードの余分なスニペットを必要とします。インライン共有ボタン、フォローボタン、反応ボタン、ソーシャルフィードツールをウェブサイトにインストールしたい場合は、ツールを表示したい場所に配置コードを追加する必要があります。
- ShareThis プラットフォームで、使用するShareThis ツールを選択し、配置コードをコピーします。インストールするツールによっては、以下のようなコードになるはずです。
- あなたのウェブサイト(ブログ、製品など)のページに移動し、ShareThis プラットフォームからコピーした配置コードを、ShareThis ツールを表示させたい場所に貼り付けます。
よくある質問
AddThisはソーシャルブックマークサービスで、ウェブサイト所有者がサイトに組み込むためのツールやプラグインを提供しています。これらのツールには、カスタマイズ可能な共有ボタン、フォローボタン、関連コンテンツウィジェットが含まれ、訪問者がネットワークと共有することを容易にすることで、ウェブサイトのコンテンツの可視性と到達度を高めることを目的としています。AddThisは、コンテンツの共有とオーディエンスのエンゲージメントを追跡するための分析ツールも提供しています。
ShareThis と同様に、AddThisのツールは、誰でも無料でウェブサイトにインストールすることができます。しかし、2023年3月31日をもってサービスを終了する予定です。
AddThisのシェアボタンは、Facebook、Twitter 、Pinterest 、WhatsAppを含む多くのソーシャルネットワークに接続することにより、ウェブサイト上のコンテンツを簡単に共有することができます。また、当社の共有ツールは、最も人気のある45以上のソーシャルチャネルにワンクリックで共有することができます。必要なソーシャルネットワークが見つかりませんか?support@sharethis.com までご連絡ください。
はい、当社の共有ボタンには、スマート共有ボタンと呼ばれるオプション機能があります。この機能は、ウェブサイト訪問者のジオロケーションを検出し、その地域で最も人気のある共有サービスに基づいてソーシャルチャンネルを自動的にカスタマイズするものです。
はい!通常、ほとんどのソーシャルサービスでは オープングラフのタグ を配置し、共有プレビューを構築します。しかし、ボタンのデータ属性により、共有したいタイトル、説明、画像をさらにカスタマイズすることができ、ボタンが配置されているページとはまったく別のURLを共有することも可能です。 ガイドを確認する をクリックすると、詳細と例外が表示されます。
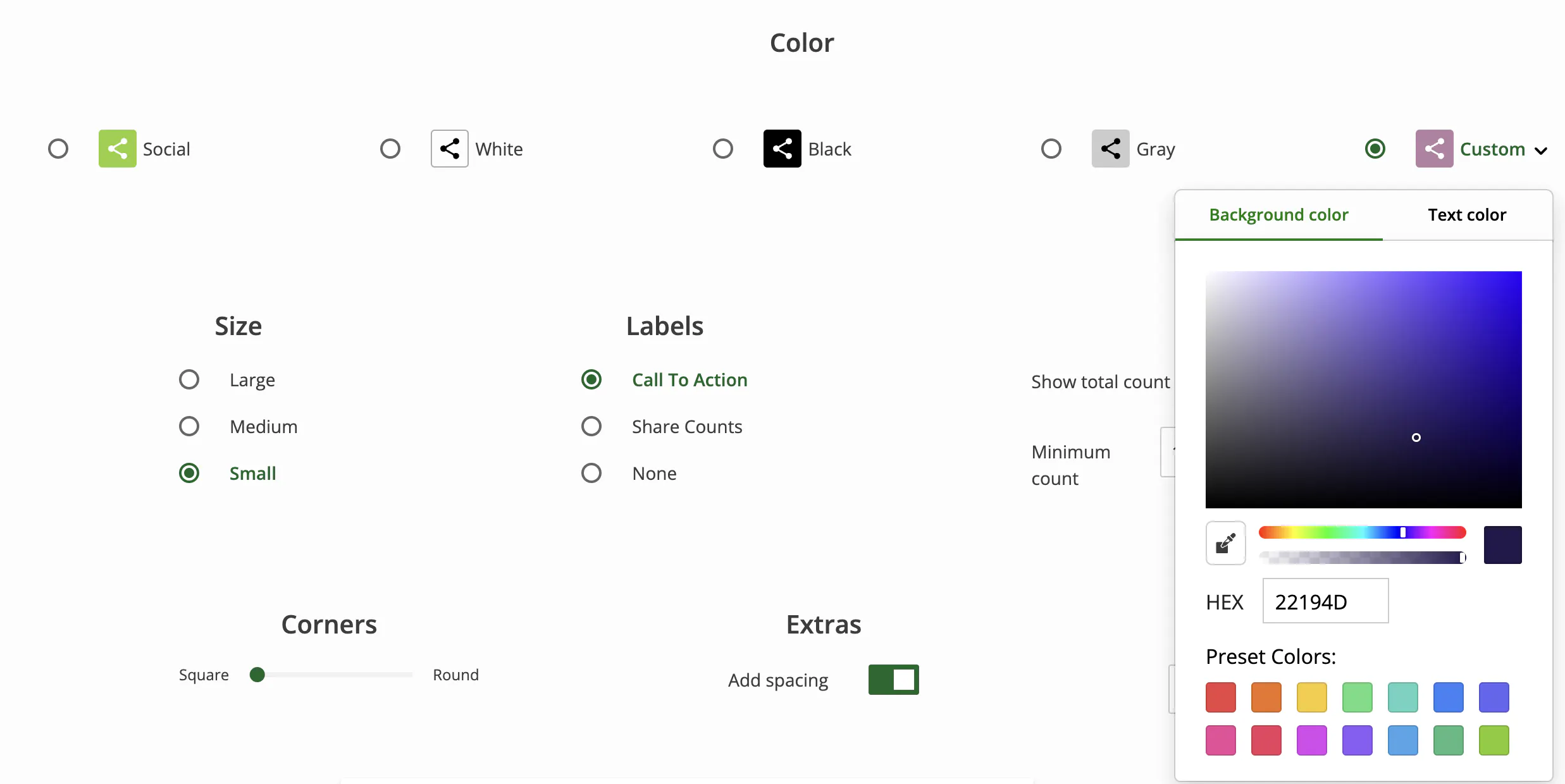
はい、お客様のブランドに合わせて、配置、サイズ、カラーを含むデザインを調整することができます。ここでは、その一部をご紹介します:

弊社ツールへの移行にお困りの方、ご質問のある方は、お気軽に " ![]() このページの右隅にある「サポート」ボタンをクリックしてください。また、私たちの サポートセンター または よくあるご質問 をクリックすると、より役立つドキュメントやヒントをご覧いただけます。
このページの右隅にある「サポート」ボタンをクリックしてください。また、私たちの サポートセンター または よくあるご質問 をクリックすると、より役立つドキュメントやヒントをご覧いただけます。
