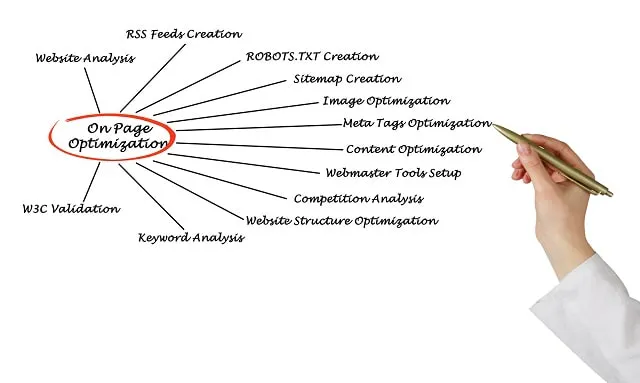
metaタグは、オンページの重要な要素の一つです。 SEO - たり、ウェブサイトのページを最適化するための要素を 検索エンジンでの上位表示.メタタグは、検索エンジンが検索結果に表示するための重要な情報を伝えるものです。
metaタグにはいくつかの種類があり、それぞれがウェブサイトの最適化において異なる役割を果たしています。このビギナーズガイドでご紹介するタグは、その中でも特に重要なものです。
- タイトルタグ
- メタ・ディスクリプション
- メタ・ロボット
- メタキーワード
- メタビューポート
- 代替テキストタグ
- 正規のタグ
これらのタグは別々に、そのページが何についてのものか、何のためのものかを説明します。 ターゲットとしているキーワード検索エンジンに表示されるべきかどうかなど、様々な情報が含まれています。これらを組み合わせることで、サイトの詳細なイメージを描き、検索エンジンに何をすべきか具体的な指示を与えます。
SEOのためには、metaタグは必須です。metaタグがないと、サイトが検索エンジンを混乱させ、本来の順位を維持できなくなってしまいます。このガイドでは、SEO対策の一環としてmetaタグを上手に利用する方法をご紹介します。
SEOのためのメタタグの使い方
以下のメタタグは、Googleや他の検索エンジンで上位に表示されるウェブサイトを構築・成長させる上で、知っておくべき、そして使うべき最も重要なものです。
タイトルタグ
タイトルタグは、検索エンジンの検索結果に表示するウェブページのタイトルを指定するものです。ページタイトルはウェブサイトによって異なるかもしれませんが、titleタグはキーワードに適した魅力的なタイトルを表示することができ、検索結果を見たときにリンクをクリックしてもらうことができます。
タイトルタグは説明的であるべきですが、検索結果の一部を切り取ってしまわないように、50~60文字の推奨制限内に収める必要があります。また、ターゲットとするキーワードとの関連性を高めることで、検索者の検索意図と一致させる必要があります。
メタ・ディスクリプション
titleタグがページの内容を簡単に示して注目を集めるのに対し、meta descriptionは検索者に詳細な情報を提供します。この説明文は、検索者がページのコンテンツが自分の求めているものかどうかを判断するのに役立つので、クリック数の増加につながる可能性があります。
ただし、meta descriptionがページのランキングに直接影響するわけではないことに注意が必要です。しかし、しっかりと計画された詳細な説明文からリンクがクリックされることで、ページのランキングに影響を与えることができます。さらに、Googleは検索結果に表示されるハイライトスニペットを形成するために、メタディスクリプションから情報を引き出すことがあり、これもクリック数の増加につながる可能性があります。
メタ・ロボット
Meta robot tags let search engines know whether they should display your page or not. For instance, you may want a company profile page on your site but not want it to show up in Google’s search results. In that case, you’d add this meta tag to your <head> tag to prevent search engine crawlers from indexing that page.
また、リンクにメタ・ロボット・タグを使用して、検索エンジンにそのリンクをフォローするかしないかを指示することもできます。これは、あなたのウェブページから複数のソースにリンクしていて、Googleでペナルティを受けることなく、それらのリンクから得られるトラフィックを得たい場合に役立ちます。
メタキーワード
メタキーワードタグは、検索エンジンにページの内容を知らせるものです。誤ったSEO対策により、かつてのようにGoogleのランキングに重要ではなくなってきていますが、それでも役割は果たしています。これらのキーワードは、検索広告費を支払った際に検索エンジンにコンテンツを知らせることができ、また、Google以外の検索エンジンでのランキングを助けることもあります。
メタビューポート
メタビューポートタグは、さまざまなデバイスや画面サイズにおいて、ウェブサイト上の情報をどのように表示するかをブラウザが判断するのに役立ちます。このタグを使用することで、携帯電話、タブレット、ラップトップでの表示や操作性に優れた、よりモバイルフレンドリーなサイトを構築することができます。標準のmeta viewportタグは、すべてのウェブサイトのページにこのタグを簡単に追加できますが、ウェブサイトによっては、適切に表示するためにカスタムタグを必要とする場合があります。
代替テキストタグ
altタグと呼ばれる代替テキストタグは、画像のために用意されています。これらのタグは、画像が何を示しているかを検索エンジンに伝え、画像検索で表示されるようにします。Altタグは、画像の内容を50~55文字で説明したものでなければなりません。
正規のタグ
canonicalタグは、検索エンジンに対して、どのページが重複しているかを示すものです。例えば、ある出版物では、他のウェブサイトにシンジケートされた際に、どの記事が主要記事であるかを示すためにcanonicalタグを使用しています。また、構造やコンテンツが類似しているウェブページを優先的に表示することもできます。
もっとSEOの助けが必要ですか?ShareThisを導入して、コンテンツとブランドの露出を増やしましょう。 ソーシャルメディア共有ボタン を、あなたのブログやウェブサイトに掲載することができます。数分で簡単にインストールでき、完全に無料で使用できます。丁寧に作られたコンテンツを、訪問者がワンクリックで自分のネットワークにシェアすることができるので、簡単にオーディエンスを増やすことができます。