Il y a plus de 1,9 milliard de sites web en ligne aujourd'hui, et ce nombre continue de croître à un rythme rapide. Parallèlement à la croissance de l'internet, la manière dont les sites web sont conçus continue d'évoluer, même si bon nombre des technologies sous-jacentes sont restées les mêmes. Les deux piliers fondamentaux du développement du web qui existent depuis de nombreuses années sont le langage de balisage hypertexte (HTML) et les feuilles de style en cascade (CSS). Que vous soyez la conception d'un site web ou un presser la page ou même de peaufiner un post sur votre plateforme de blogsLes feuilles de triche HTML (et leurs équivalents, les feuilles de triche CSS) seront vos meilleurs amis.
En termes simples, le HTML fournit le contenu et structure pour la conception d'un site webtandis que les CSS peuvent être utilisés pour personnaliser le style visuel afin de rendre l'expérience de navigation plus attrayante et plus efficace. Pour répondre aux exigences de la conception moderne, les spécifications HTML et CSS sont mises à jour tous les deux ans. Le HTML5, par exemple, a été largement adopté (plus de 88 % de l'ensemble des sites web à partir de juillet 2021) mais ne devrait pas disposer d'un support complet avant 2022.
Il peut être difficile, même pour les développeurs web les plus expérimentés, de mémoriser chaque élément et de se souvenir des derniers standards. Les feuilles de triche sont devenues un moyen très populaire pour les développeurs de gérer ces informations. Pour vous aider dans vos efforts de conception web, nous avons parcouru le web pour trouver les 50 meilleures feuilles de triche HTML et CSS. Les feuilles de triche ci-dessous sont classées par catégorie en tant que feuilles HTML ou CSS et sont classées par ordre alphabétique des noms pour faciliter la consultation.
Les antisèches HTML et CSS
Fiches de triche HTML
1. Blog Biz Boss - Aide-mémoire HTML à copier et coller

Ce site Aide-mémoire HTML de Blog Biz Boss est présenté sous la forme d'un billet de blog, ce qui permet de copier, coller et modifier très facilement le code dont vous avez besoin. Chaque élément de code est accompagné d'un court paragraphe qui explique sa fonction et vous trouverez également des suggestions sur la façon de l'utiliser dans votre conception. Le HTML est fourni pour les tableaux, le texte formaté, les paragraphes et de nombreux autres objets.
2. Bluehost - Aide-mémoire HTML et CSS (Infographie)

Bluehost fournit cette infographie pratique sur leur site Web avec des informations pour débutants sur le codage HTML et CSS de base. Le guide commence par décrire les définitions et les utilisations de base de HTML, CSS, snippets, balises et hyperliens. Ensuite, l'infographie comprend des exemples de codes spécifiques qui peuvent être utilisés pour créer certaines fonctionnalités dans un site Web.
3. Calc Result - Tableau périodique des éléments HTML5

Ce site Tableau périodique des éléments HTML5 donne au lecteur une présentation visuelle agréable de tous les éléments valides qui font partie de la spécification HTML5 actuelle. Les éléments sont regroupés et codés par couleur en fonction du type de contenu qu'ils peuvent contenir, comme le texte, le contenu de flux et le contenu de phrasé. Vous pouvez passer votre curseur sur n'importe quel élément pour voir une description détaillée comprenant les cas d'utilisation et les attributs associés.
4. Puis-je utiliser

Le "Site web "Puis-je utiliser ? aide les développeurs web à comprendre si les diverses technologies web sont compatibles avec les navigateurs web de bureau et mobiles les plus populaires. Toutes les données fournies sur le site sont libres d'utilisation sous Creative Commons, et la base de données comprend un grand nombre de navigateurs. Pour utiliser l'outil, il suffit de taper le nom d'une technologie HTML, CSS ou autre dans l'invite principale.
5. Cheatographie - antisèche des entités de caractères HTML

L'aide-mémoire sur les entités de caractères HTML a été créé par Dave Child et est hébergé sur le site Web de la Commission européenne. Site de la Cheatographieune source populaire d'antisèches pour le développement Web. Cette antisèche contient une liste simple d'entités de caractères HTML basées sur la norme HTML4, qui sont très utiles pour afficher divers caractères par codage. Vous pouvez consulter la liste sur le site Web ou la télécharger au format PDF à l'aide d'un lien situé en haut de la page.
6. Aide-mémoire - Aide-mémoire HTML

Cet aide-mémoire fait un bon travail en résumant de nombreuses balises de codage HTML courantes sur une seule page. Il existe des tableaux pour les éléments de base tels que les formulaires, les balises de texte, les tableaux et les objets. Il est partagé sur le site Web cheat-sheets.org sous la forme d'un fichier image, ce qui vous permet de l'imprimer ou de le stocker facilement pour le consulter ultérieurement. Il s'agit d'une ressource utile pour tout programmeur qui a besoin d'un aperçu rapide des éléments de base.
7. Codecademy - Cheatsheets/Apprendre HTML

L'aide-mémoire HTML de Codecademy est un guide facile à parcourir et à comprendre pour tout ce qui concerne le HTML. Il est organisé en sections, notamment Éléments et structure, Tableaux, Formulaires et HTML sémantique, ce qui vous permet de trouver facilement le code dont vous avez besoin pour coder à peu près n'importe quoi en HTML. Elle comprend également une explication de chaque balise et de la manière de l'utiliser (et quand ne pas l'utiliser). Cette aide-mémoire est également imprimable si vous préférez une copie papier à laquelle vous pouvez vous référer pendant que vous codez.
8. Digital - Aide-mémoire HTML

Ce site Aide-mémoire HTML du site Digital est une excellente référence descendante pour tous les principaux éléments HTML inclus dans la norme HTML5. La fiche commence par une description des éléments HTML de base, avec 10 sections supplémentaires couvrant des catégories telles que l'intégration de contenu et les métadonnées. Chaque balise comprend une description, les attributs associés et un exemple de codage qui démontre son utilisation.
9. Plongez dans le HTML5 - HTML5 Peeks, Pokes and Pointers (en anglais)

Le Page HTML5 Peeks, Pokes, and Pointers (en anglais) a été créé comme une référence rapide pour les éléments nouveaux et essentiels utilisés dans la programmation HTML5. Cette antisèche est interactive, et vous pouvez cliquer sur n'importe quel élément individuel pour afficher une page de référence avec des explications supplémentaires et des exemples de codage. Vous pouvez également copier rapidement et facilement tout élément ou texte pour l'utiliser dans votre programmation Web.
10. Freelancer - HTML Cheat Sheet : Un guide simple du HTML

Cet article de Freelancer comprend une longue liste de balises fréquemment utilisées dont vous aurez probablement besoin en tant que développeur Web travaillant avec HTML. Étant donné le grand nombre de balises incluses, ce document n'est pas formaté pour être imprimé et il est préférable de l'utiliser comme une ressource que vous pouvez visiter au besoin (ajoutez-le donc à vos signets). De brèves descriptions de chaque élément sont incluses pour vous guider dans votre apprentissage et vous permettre d'enrichir votre vocabulaire de codage HTML au fil du temps.
11. GitHub - Fiche de sécurité HTML5

Afin d'assurer la sécurité des sites web, les programmeurs et les développeurs web doivent avoir une bonne connaissance des dernières vulnérabilités. Cette fiche de sécurité HTML5 contient des vecteurs d'attaque XSS (cross-site scripting) liés à HTML5 qui peuvent être utilisés pour des tests de vulnérabilité. Cette page de référence sur Github est régulièrement mise à jour, et il existe également des liens vers de nombreuses ressources supplémentaires.
12. Informations sur l'hébergement - Aide-mémoire HTML (pour les débutants)

Le site d'évaluation de l'hébergement web Hosting Facts a créé un aide-mémoire HTML très pratique. qui est utile aux développeurs web débutants ou à toute personne qui a besoin d'un rafraîchissement rapide des derniers éléments. L'aide-mémoire peut être téléchargé sous la forme d'un fichier PDF de plusieurs pages ou d'une image PNG formatée. Vous trouverez probablement quelques idées parmi cette liste exhaustive d'éléments couvrant un certain nombre de catégories de conception importantes.
13. Hostinger - Aide-mémoire HTML

Cette base Aide-mémoire HTML de Hostinger Tutorials est présenté sous la forme d'une page unique facile à lire. La moitié des informations de cette feuille couvre la mise en forme des tableaux, avec un exemple détaillé de l'utilisation de ces éléments. L'aide-mémoire peut être téléchargé de plusieurs façons différentes, notamment sous forme de PDF couleur, de PDF noir et blanc et de fichier image JPG.
14. Aide-mémoire HTML

Cet utile Aide-mémoire HTML comprend une tonne d'informations pour les développeurs web sur une seule page web. Conçu pour les programmeurs qui savent déjà utiliser les langages HTML et CSS, il comprend des outils de développement, des générateurs de balises et des exemples de code utiles, ainsi que quelques cases en bas de page où vous pouvez tester votre code HTML en temps réel.
15. Codes de couleur HTML

Ces les nuanciers ont été conçus par Dixon & Moe pour aider les développeurs Web à choisir un schéma de couleurs approprié pour leur site Web ou leur application. Vous pouvez choisir parmi trois palettes de couleurs pour la conception plate, la conception matérielle et la conception sûre pour le Web. En cliquant sur l'un des nuanciers, vous obtiendrez les détails de chaque couleur incluse dans la palette, et les nuanciers peuvent être téléchargés sous forme de fichier PNG ou SVG.
16. HTML5 Doctor - Index des éléments HTML5

Cet index des éléments HTML5 est un aide-mémoire. pour visualiser les éléments nouveaux ou redéfinis qui ont été inclus dans la version de HTML5. Il s'agit d'une excellente référence pour les développeurs qui sont familiers avec le langage HTML mais qui cherchent à comprendre les changements de cette dernière version. Les éléments sont classés par ordre alphabétique de leur nom, et chaque entrée comprend une brève description accompagnée de suggestions de programmation.
17. Je peux créer un blog - L'ultime antisèche HTML

Dana à I Can Build a Blog a créé cette fiche pratique. pour les développeurs Web novices. Vous trouverez des éléments pour le formatage du texte, les liens, les images, les arrière-plans et les listes. Une catégorie est également prévue pour les caractères HTML spéciaux qui peuvent être utiles dans certains cas. Comme ce guide se présente sous la forme d'une page Web, vous pouvez facilement copier et coller les informations dont vous avez besoin.
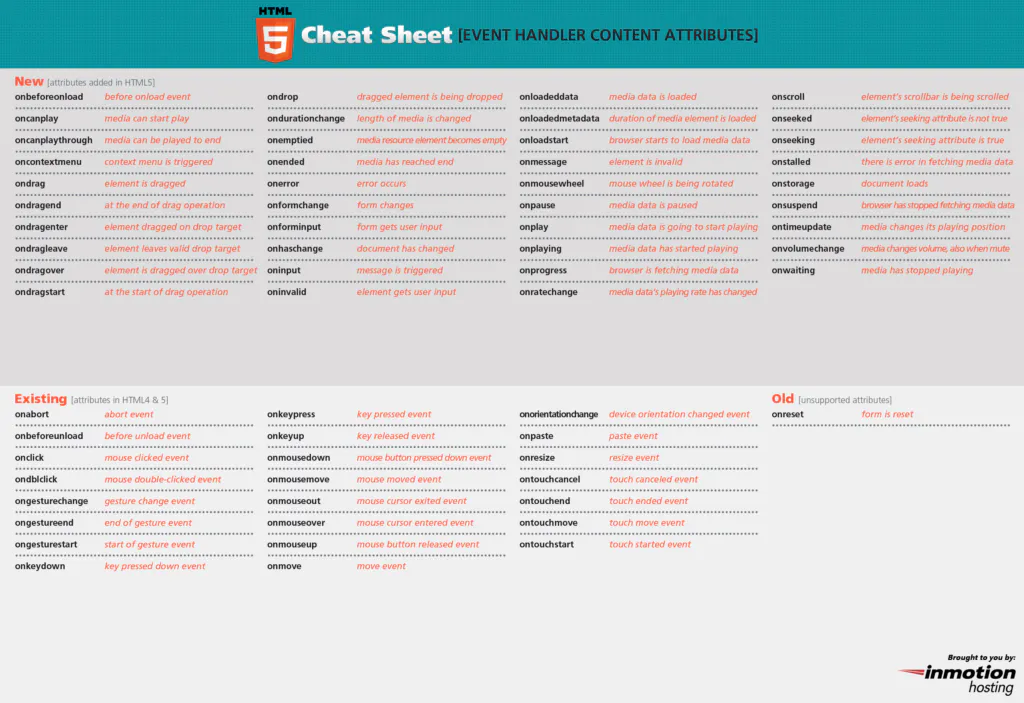
18. InMotion Hosting - Aide-mémoire sur le gestionnaire d'événements HTML5

InMotion Hosting a créé cet aide-mémoire. avec des informations sur les attributs de contenu des gestionnaires d'événements HTML. Il est présenté sous la forme d'une page unique facile à lire, et les attributs sont organisés en fonction des nouveaux attributs ajoutés à HTML5, des attributs existants dans HTML4 et HTML5, et d'une ancienne liste d'attributs non pris en charge. Les développeurs Web qui ont récemment commencé à utiliser HTML5 apprécieront le résumé clair des changements récents.
19. InMotion Hosting - Aide-mémoire sur les balises HTML

C'est une autre Superbe aide-mémoire d'InMotion Hosting qui comprend une liste de balises HTML5. Les balises sont classées comme nouvelles, existantes et anciennes (non prises en charge) en fonction de leur dernier statut dans la spécification HTML5. Si vous recherchez une simple référence d'une page des balises HTML pouvant être utilisées avec HTML5, c'est un excellent choix.
20. Life Your Way - Aide-mémoire HTML pour les blogueurs

Cette antisèche HTML sur le blog Life Your Way fournit un cadre de base pour l'utilisation des balises, éléments et attributs HTML. Il s'agit d'une excellente référence d'introduction à certaines des balises fondamentales, telles que les sections et le texte, qui sont utilisées pour construire un site Web. Il peut être téléchargé au format PDF pour être partagé et imprimé facilement.
21. Jens Oliver Meiert - Index des éléments HTML

Cet index des éléments HTML vient du blog de Jens Oliver Meiert est une excellente ressource pour comparer les anciennes versions de HTML. Vous pouvez parcourir une liste alphabétique d'éléments sur la page et voir rapidement avec quelles versions de HTML ils sont compatibles. Elle est continuellement mise à jour avec de nouvelles informations et constitue une excellente page à marquer d'un signet pour référence ultérieure.
22. Moon-Selena - Aide-mémoire pour le codage HTML de base

Cette aide-mémoire sur le codage HTML de base a été créé par un utilisateur de DeviantArt, moon-selena. Un exemple de codage HTML fini est inclus au centre de la feuille, et les balises de base, les attributs du corps, les balises de texte, les liens et les éléments de mise en forme sont tous inclus à titre de référence. Il s'agit d'un tableau de référence plus ancien que la plupart des autres exemples, mais il est utile pour quiconque soutient un travail basé sur les normes HTML4.
23. Netingo - Aide-mémoire pour le code HTML

L'antisèche du code HTML de Netlingo fournit non seulement des informations sur les balises avec leurs attributs, mais aussi des commentaires sur la compatibilité des navigateurs pour chaque balise. Dans la première section, vous trouverez également un commentaire indiquant si certaines balises peuvent être utilisées comme balises fermantes. Les deux autres sections de balises, plus bas sur la page, décrivent le code alpha ou numérique qui peut être utilisé pour afficher des symboles courants.
24. On Blast Blog - HTML5 Cheat Sheet (PDF)

Cette antisèche HTML5 du blog On Blast est une référence très détaillée qui contient 19 pages d'informations. Chaque page du guide couvre un groupe différent de balises pour diverses fonctions telles que les objets de caractères, les listes et la structure des documents. Dans certaines sections, vous trouverez également des exemples avec du code de référence montrant comment les balises et les éléments peuvent être utilisés.
25. Quackit - Aide-mémoire HTML

Cette antisèche HTML fait partie d'une vaste offre de références et de didacticiels HTML sur le site Web de Quackit. Ils ont inclus tous les éléments HTML5 actuels dans cette liste et fournissent une description, les attributs associés et l'interface DOM pour chacun. Vous pouvez également voir rapidement si l'un des éléments est nouveau avec HTML5 en regardant dans la colonne de droite.
26. Sellfy - Aide-mémoire visuel HTML5

L'antisèche visuelle HTML du blog Sellfy est un tableau de référence très dense qui comprend beaucoup d'informations. Les balises sont classées par ordre alphabétique et sont codées par couleur en fonction de la version de HTML qui les prend en charge. Certaines balises sont accompagnées d'attributs associés qui sont également codés en couleur en fonction de la version HTML prise en charge. Les balises qui prennent en charge les attributs globaux standard sont marquées d'un "g".
27. Skillcrush - Aide-mémoire sur les balises HTML (PDF)

Cette page unique L'antisèche des balises HTML de Skillcrush contient des informations très élémentaires pour vous aider à démarrer. Elle peut s'avérer très utile pour les débutants, car elle comprend des descriptions d'attributs, d'éléments en bloc ou en ligne, et de balises normales ou auto-fermantes. Les balises de cette feuille comprennent des éléments courants utilisés pour la structuration, les titres, le contenu et les tableaux.
28. Smashing Magazine - HTML Cheat Sheet (PDF)

Cette feuille de triche, de Smashing Magazinea été créé pour aider les développeurs web à s'orienter dans les changements entre les spécifications HTML4 et HTML5. Étant donné que les dernières spécifications sont encore en cours d'adoption dans le secteur, il est toujours nécessaire de prendre en compte les anciennes versions de HTML tout en trouvant des moyens de passer aux nouvelles capacités de HTML5. Vous pouvez télécharger la fiche au format PDF et la stocker sur votre ordinateur ou l'imprimer pour la consulter fréquemment.
29. Stanford - Aide-mémoire HTML (PDF)

Ce site HTML Cheatsheet du site de l'université de Stanford est une liste sans fioritures des balises importantes fréquemment utilisées dans le développement Web. Il s'agit d'un PDF de deux pages qui comporte des sections pour les formulaires, les tableaux, les listes, le texte et les éléments graphiques. Dans certaines sections, vous trouverez également des informations supplémentaires sur les attributs qui peuvent être utilisés pour la mise en forme. bulletins d'information par courrier électronique.
30. Test King - HTML5 Cheat Sheet

Test King a fourni cette antisèche HTML5. sous forme d'infographie, et il contient une tonne d'informations utiles. Il y a un certain nombre de sections différentes avec du matériel de référence sur les balises importantes, les attributs globaux et d'événements, et la compatibilité avec les navigateurs. Il est bien formaté et très facile à lire, ce qui en fait un bon aide-mémoire à conserver pour une consultation ultérieure.
31. Liste de contrôle pour les développeurs Web

Le Liste de contrôle pour les développeurs web va au-delà du HTML et comprend une longue liste d'activités importantes à réaliser lors de la création d'un site Web. La liste de contrôle est interactive, et en cliquant sur un élément, des liens apparaissent avec des détails supplémentaires. Des sections couvrent des sujets tels que les performances, la sécurité, le référencement et la qualité du code, y compris le HTML.
32. WebsiteSetup - Aide-mémoire HTML5 Canvas

Tson aide-mémoire, de Website SetupL'outil de gestion de l'image, qui se concentre sur les éléments du canevas et le code utilisé pour modifier le contenu visuel d'une page Web. Des balises sont incluses pour effectuer des modifications telles que le contexte 2D, la transformation, le dessin d'images et bien d'autres. L'aide-mémoire se présente sous la forme d'une longue infographie qui peut être téléchargée au format PDF.
33. Workflower - Vocabulaire HTML

Cette page de vocabulaire en HTML sur le site Workflower est très utile pour les nouveaux développeurs Web qui cherchent à comprendre comment lire le code HTML et comprendre les différentes syntaxes utilisées. La page a été mise à jour pour les spécifications HTML5, et il suffit de cliquer sur n'importe quel élément dans la barre latérale droite pour voir où il se trouve dans le code.
34. WPKube - L'ultime antisèche HTML 5

L'aide-mémoire HTML de WPKube a été mis à jour pour HTML5 et comprend une liste alphabétique des balises courantes. Vous trouverez une description de chaque balise ainsi qu'un tableau indiquant la disponibilité de la balise en HTML4 et HTML5. À la fin de l'antisèche se trouve un tableau de compatibilité pour HTML5 avec les navigateurs de bureau les plus courants. L'aide-mémoire se présente sous la forme d'une infographie qui peut être téléchargée au format JPG ou PDF.
Feuilles de triche CSS
35. Cheatography - Les 30 sélecteurs CSS que vous devez mémoriser Cheat Sheet

Cette antisèche CSS est hébergée sur le site Cheatography. et comprend une liste de 30 sélecteurs CSS couramment utilisés dans le développement Web. Il s'agit d'un résumé visuel d'informations tirées d'un article rédigé par Jeffrey Way, et vous pouvez télécharger un PDF bien formaté de la liste en bas de la page. Il s'agit d'une référence CSS utile pour se souvenir des sélecteurs à utiliser.
37. Codecademy - Cheatsheets/Apprendre CSS

Codecademy propose une antisèche CSS complète.. Comme l'aide-mémoire HTML, il est organisé en catégories logiques, qui, dans ce cas, comprennent la syntaxe et les sélecteurs, les règles visuelles, le modèle de boîte, l'affichage et le positionnement, les couleurs et la typographie, pour faciliter la navigation. Cette antisèche regorge d'astuces et de conseils utiles sur l'utilisation de divers éléments CSS et sur les erreurs à éviter. Elle est également imprimable si vous souhaitez disposer d'une copie imprimée à consulter lorsque vous travaillez sur votre code CSS.
38. CSS-Tricks - Un guide complet de la grille

Le site web CSS-Tricks a créé ce guide CSS utile. intitulé A Complete Guide to Grid. Il est mis à jour par les rédacteurs de l'équipe et comprend une introduction à la mise en page de la grille CSS, les fonctions de base et la prise en charge des navigateurs, la terminologie et une table des matières des propriétés de la grille. La page est bien conçue et utilise des cases colorées, des images et des liens pour mettre en évidence les informations et fournir un contexte supplémentaire pour chaque description.
39. Leslie Franke - Feuille de match CSS

Cette feuille de triche CSS de Leslie Franke comprend des informations de base pour les CSS sur une seule page Web. Vous pouvez visualiser l'ensemble des balises et des descriptions dans votre navigateur avec un défilement minimal, ce qui en fait un aide-mémoire facile à consulter en ligne. Une description de la syntaxe CSS de base est fournie en haut de la page, ainsi que les balises utilisées pour formater divers éléments.
40. GoSquared - Fiches d'aide CSS2 et CSS3

Ces deux aides feuilles de GoSquared sont une excellente référence pour voir les différences entre CSS2 et CSS3. Le contenu de la fiche d'aide CSS2 est basé sur l'antisèche de Leslie Franke mentionnée plus haut dans cet article et peut être téléchargé ici au format PDF. Plus bas dans la page, vous trouverez également une fiche CSS3 distincte qui contient des informations uniques sur la syntaxe utilisée pour le formatage en CSS3.
41. Hostinger - Aide-mémoire CSS

Cette antisèche CSS de Hostinger Tutorials a été récemment mis à jour avec les derniers détails sur le développement Web CSS3. Une table des matières pratique est fournie sur la deuxième page du guide afin que vous puissiez facilement rechercher le contenu auquel vous devez vous référer. L'antisèche peut être téléchargée au format PDF et contient 13 pages d'informations utiles.
42. HTML Cheatsheet - CSS Cheat Sheet

Ce site en ligne Feuille de triche CSS du site HTML Cheat Sheet (en anglais) est destiné à être mis en signet et accessible depuis votre navigateur. Il s'agit d'une page interactive qui vous permet de visualiser de nombreuses fonctionnalités CSS, notamment l'ombre portée, le dégradé et un générateur de boutons. Avec plus de 15 sections différentes, vous pouvez tester une variété d'idées de conception CSS en temps réel quand vous le souhaitez.
42. Land of Web - Aide-mémoire sur les propriétés des raccourcis CSS

Vous trouverez ceci Aide-mémoire sur les propriétés des raccourcis CSS sur le site Land of Web où il peut être téléchargé sous forme de fichier zip. Elle est plus ancienne que la plupart des autres antisèches de cette liste, mais elle est l'une des rares à se concentrer sur le partage du codage utilisé pour les raccourcis CSS. Les propriétés de raccourci sont très utiles pour formater plusieurs éléments à la fois, et cette feuille peut vous aider à comprendre rapidement les différents cas d'utilisation.
43. Créer un hub de site Web - La méga antisèche CSS3

Ce site CSS3 Mega Cheat Sheet from Make a Website Hub (en anglais) est une liste exhaustive des dernières options de formatage disponibles avec CSS3. Les détails concernant des éléments tels que les arrière-plans, les boîtes, les polices et le texte sont tous inclus. L'infographie intégrée au billet est facilement imprimable, et si vous regardez dans les commentaires sous le billet, vous trouverez également une version PDF à télécharger.
44. Adam Marsden - Fiche d'information CSS

Adam Marsden maintient cette feuille de triche CSS sur son site Web. À gauche de la page, vous pouvez choisir parmi diverses catégories comme les sélecteurs, les propriétés des boîtes, le style des listes et la position. En choisissant une catégorie, vous accédez au code associé à ces fonctions et, si vous sélectionnez un élément individuel, vous pouvez suivre un lien vers une page externe contenant des informations supplémentaires.
45. Mozilla - Les premiers pas de CSS

Le Mozilla Developer Network fournit un matériel d'apprentissage complet pour le développement web, notamment l'utilisation de CSS, HTML et JavaScript. Cette page de premiers pas en CSS est une excellente référence pour débuter avec CSS, et vous pouvez rapidement passer en revue la syntaxe, la structure et les applications courantes du code. Vous pouvez également accéder à d'autres guides grâce à la fonction de recherche ou aux liens fournis.
46. Onblast - L'ultime antisèche CSS (PDF)

Ce site Ultimate CSS Cheat Sheet (en anglais) du blog Onblast a été entièrement mis à jour pour CSS3 et est disponible en téléchargement au format PDF. Il s'agit d'un guide complet de 18 pages qui couvre une grande variété de fonctions dans CSS3, notamment les arrière-plans, le contenu généré et les encadrés. Chaque page est bien formatée et peut être facilement imprimée pour servir de référence visuelle pendant le codage.
47. Pxleyes - L'aide-mémoire CSS le plus pratique qui soit

Cette antisèche CSS sur le site de Pxleyes adopte une approche très pratique et ne répertorie que les propriétés les plus utiles utilisées dans le développement Web au quotidien. Les sections de la fiche comprennent les sélecteurs, les bordures et les listes, le positionnement, le texte et les polices, ainsi que le modèle de boîte. Elle peut être téléchargée sous forme de fichier PDF en orientation horizontale ou verticale.
48. Toptal - Aide-mémoire CSS rapide et pratique

Toptal a créé cette antisèche CSS pour aider les développeurs et les concepteurs à se souvenir des différentes propriétés CSS et des valeurs correspondantes disponibles. Un certain nombre d'exemples spécifiques de syntaxe CSS sont donnés, notamment background, font-weight et border-width. La feuille peut être visualisée en tant qu'image sur le site Web ou être téléchargée au format PDF via le lien fourni.
49. WebsiteSetup - Aide-mémoire CSS complet

Nick Shaferhoff, le rédacteur en chef à WebsiteSetup, a créé un aide-mémoire complet sur les CSS3. qui est disponible sous la forme d'un guide de 29 pages. L'aide-mémoire est organisé en différents paragraphes qui traitent de sujets tels que les couleurs, le positionnement de la grille, les arrière-plans et les textes. Vous pouvez télécharger l'aide-mémoire sous forme de fichier PDF ou d'une série d'images de style infographique.
50. Eddie Welker - Feuille de contrôle sténographique CSS (PDF)

Cet aide-mémoire sur les raccourcis CSS a été créé par le programmeur Web Eddie Welker. et est disponible sur son site Web. D'une conception très simple et facile à lire, il traite de sujets CSS tels que la marge, la bordure, le style de liste et l'arrière-plan. Vous pouvez télécharger le guide au format PDF, et il contient quelques notes utiles qui fournissent des conseils sur la façon d'optimiser votre code.
Il y a suffisamment à apprendre en matière de HTML et de CSS, alors pourquoi ne pas simplifier l'intégration des boutons de réseaux sociauxpartage ? Notre réseaux sociaux boutons de partage sont faciles à installer en quelques minutes - aucun codage complexe n'est nécessaire - et permettent aux visiteurs de votre site web de partager votre contenu sur toutes leurs plateformes préférées réseaux sociauxen un seul clic !




