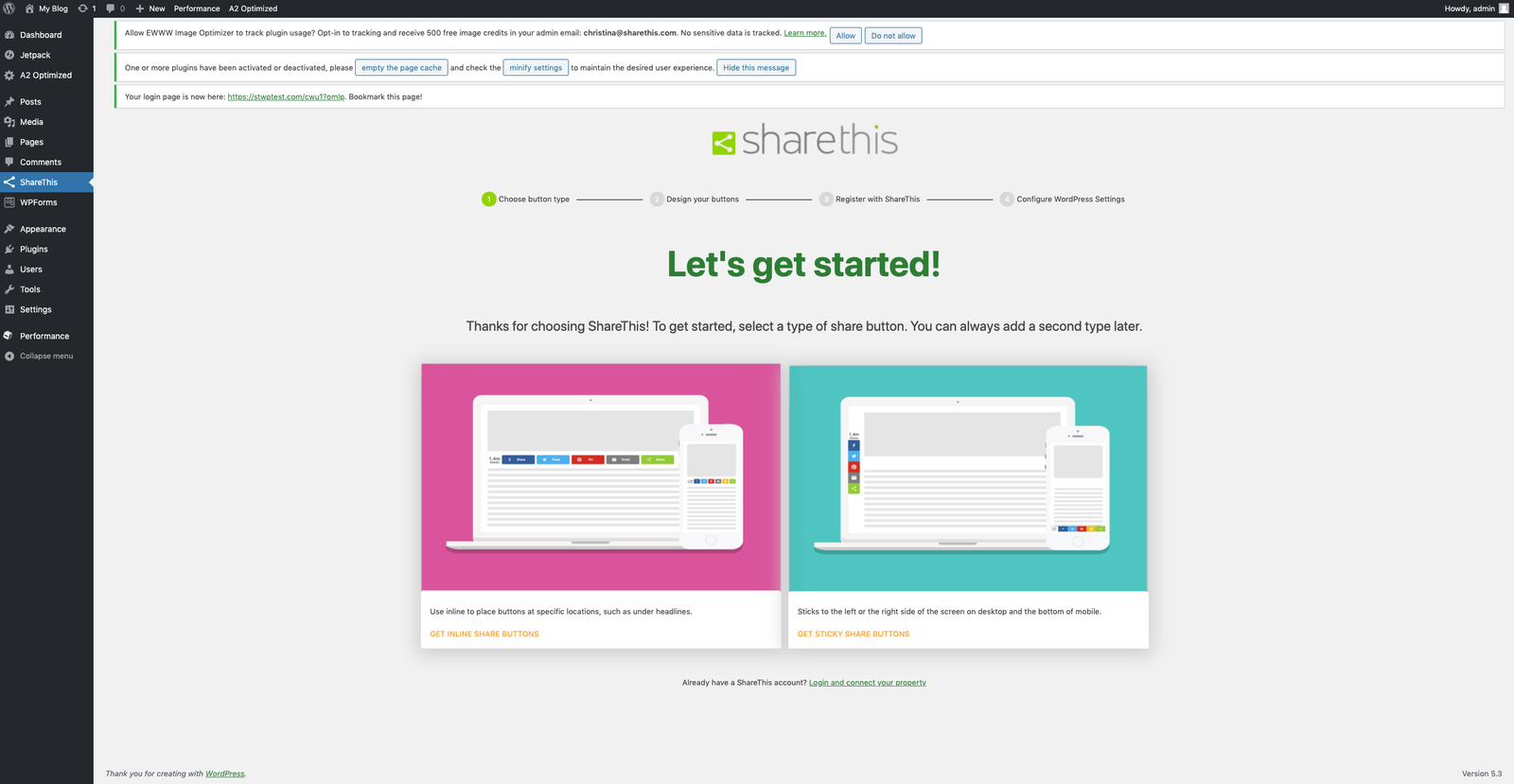
既にアカウントをお持ちの方の ログインはこちら
ShareThis へようこそ!
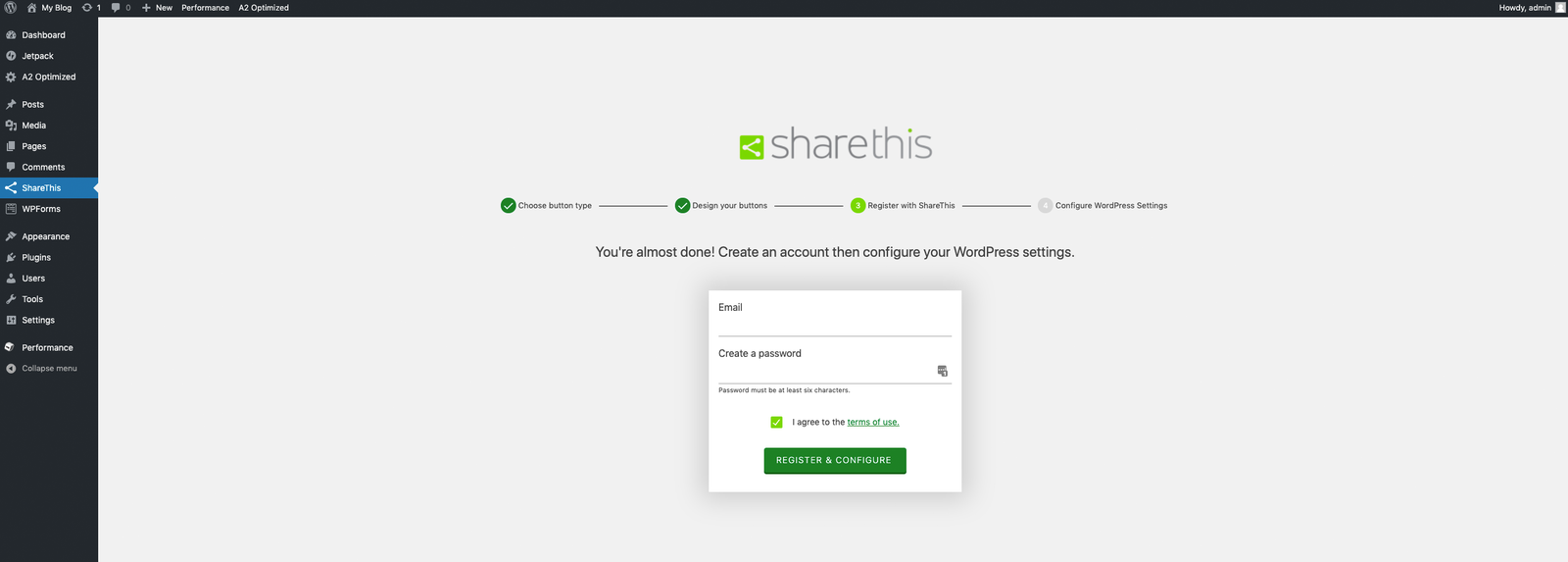
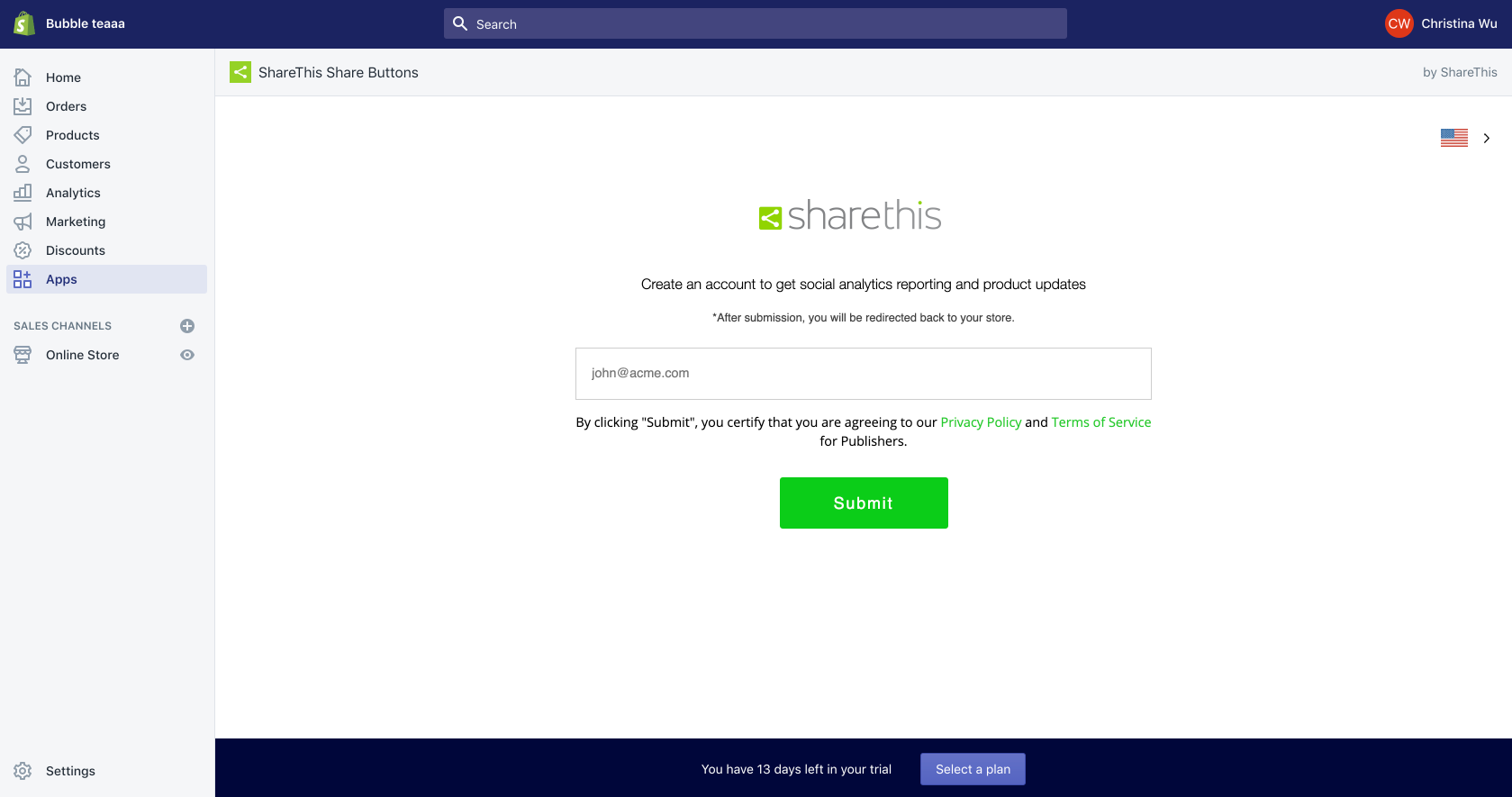
アカウントを作成して続ける
✓
✓
✓
他のログイン
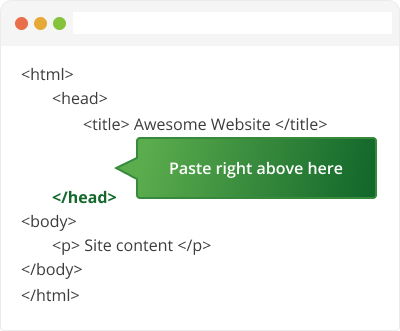
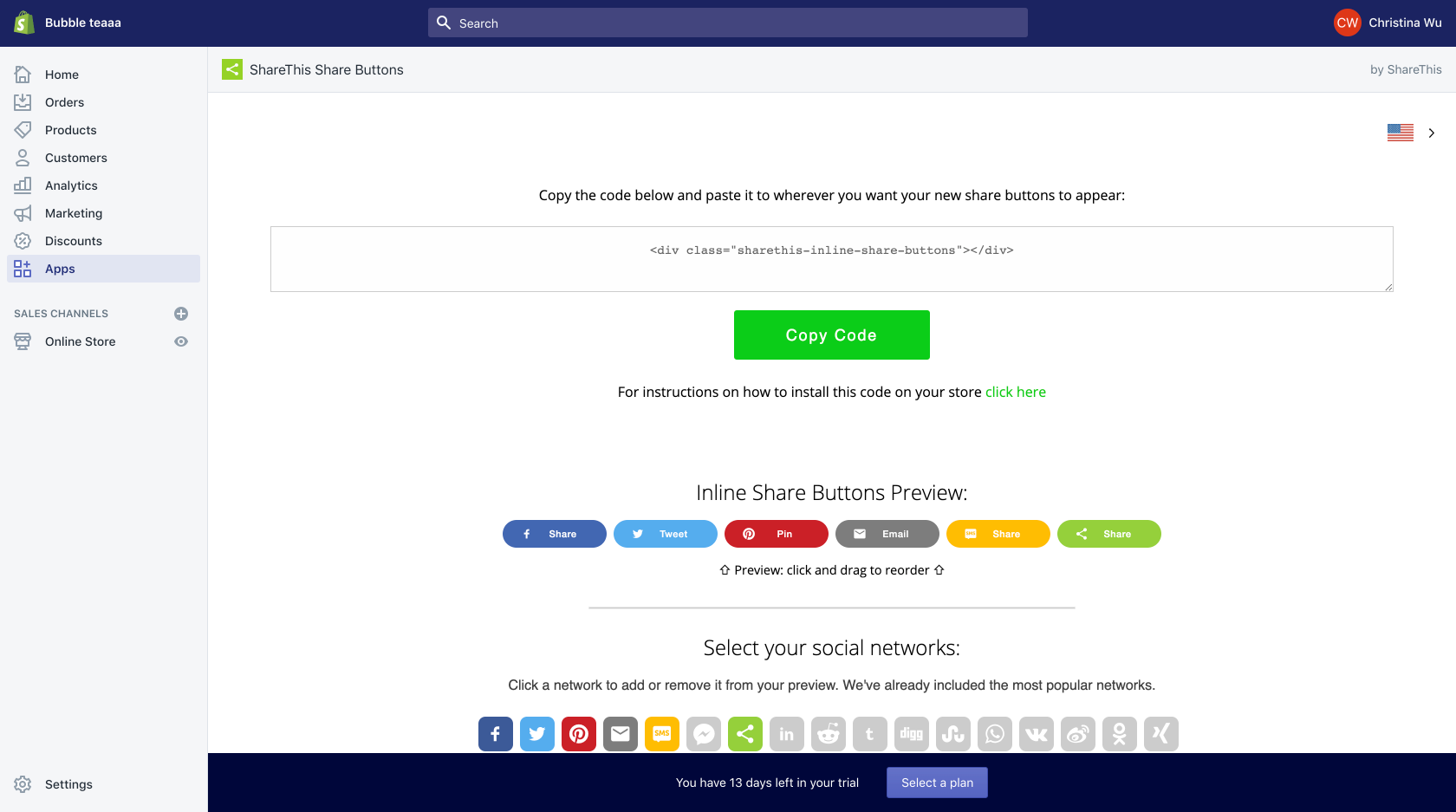
次に、あなたのウェブサイトのヘッドに行き、コードを貼り付けます。以下のように表示されるはずです。

頭の中にコードを配置したら、あとはもう大丈夫です。







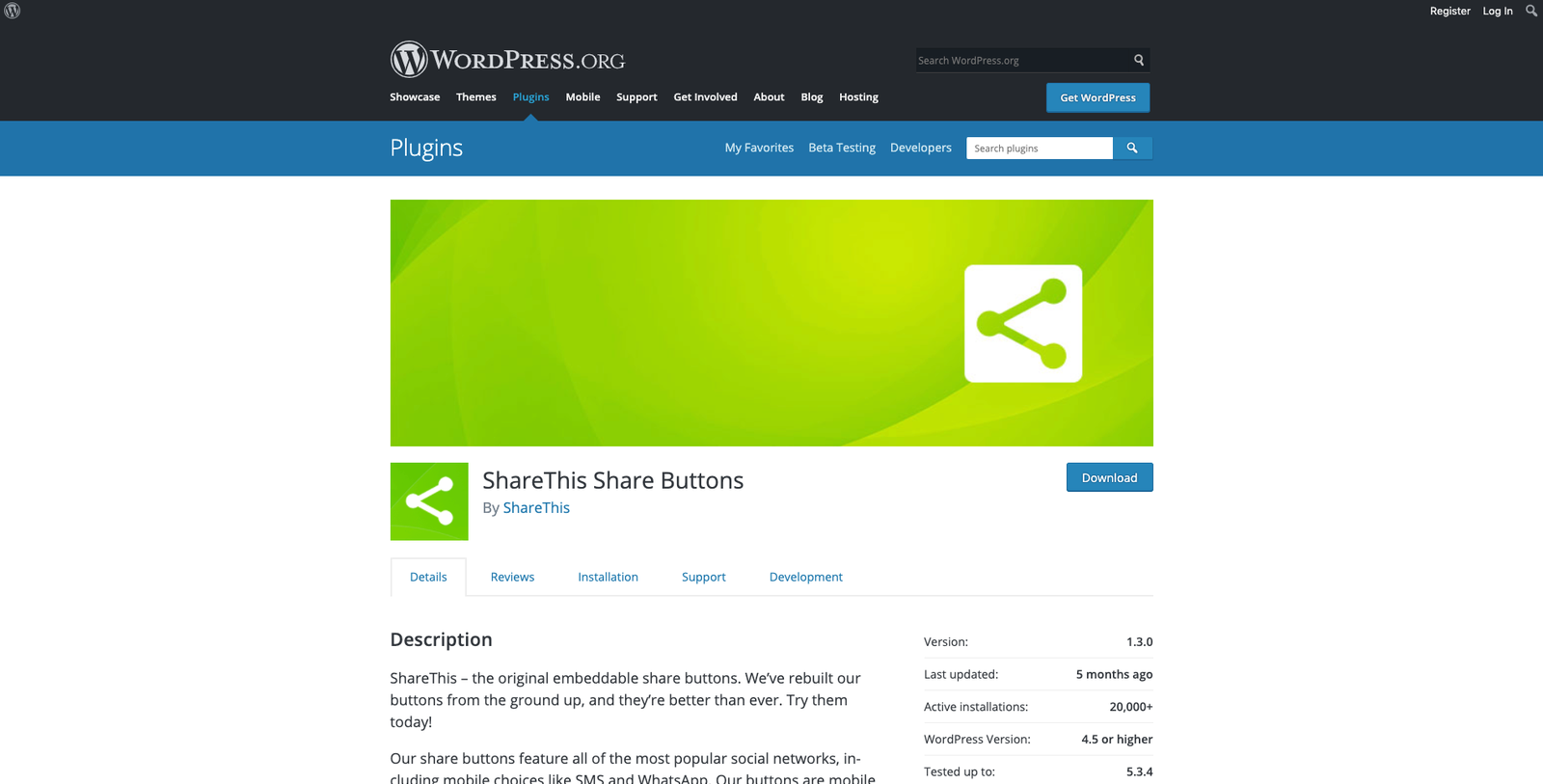
プラグインをダウンロードしてご利用ください。 https://wordpress.org/plugins/sharethis-share-buttons/






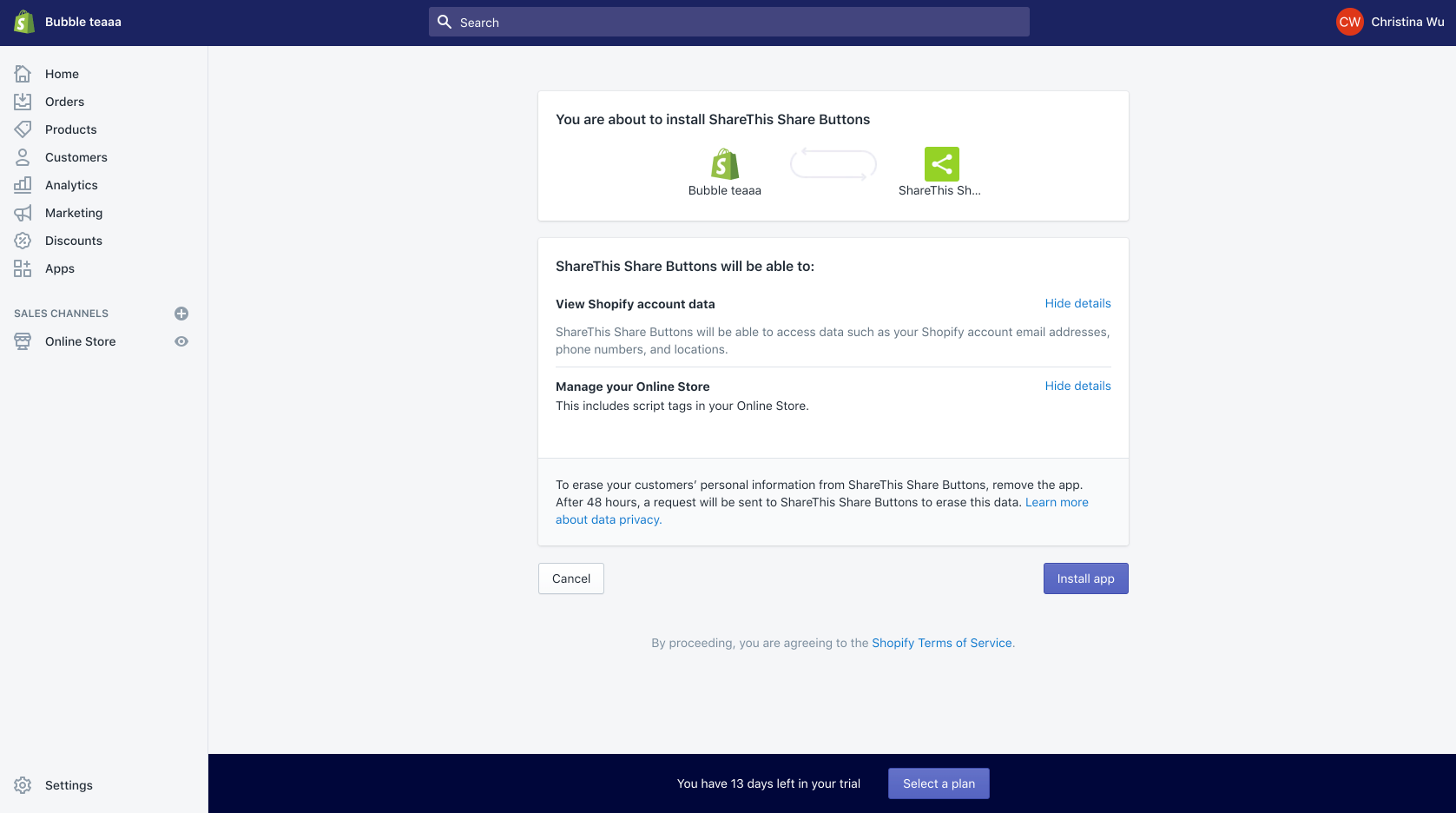
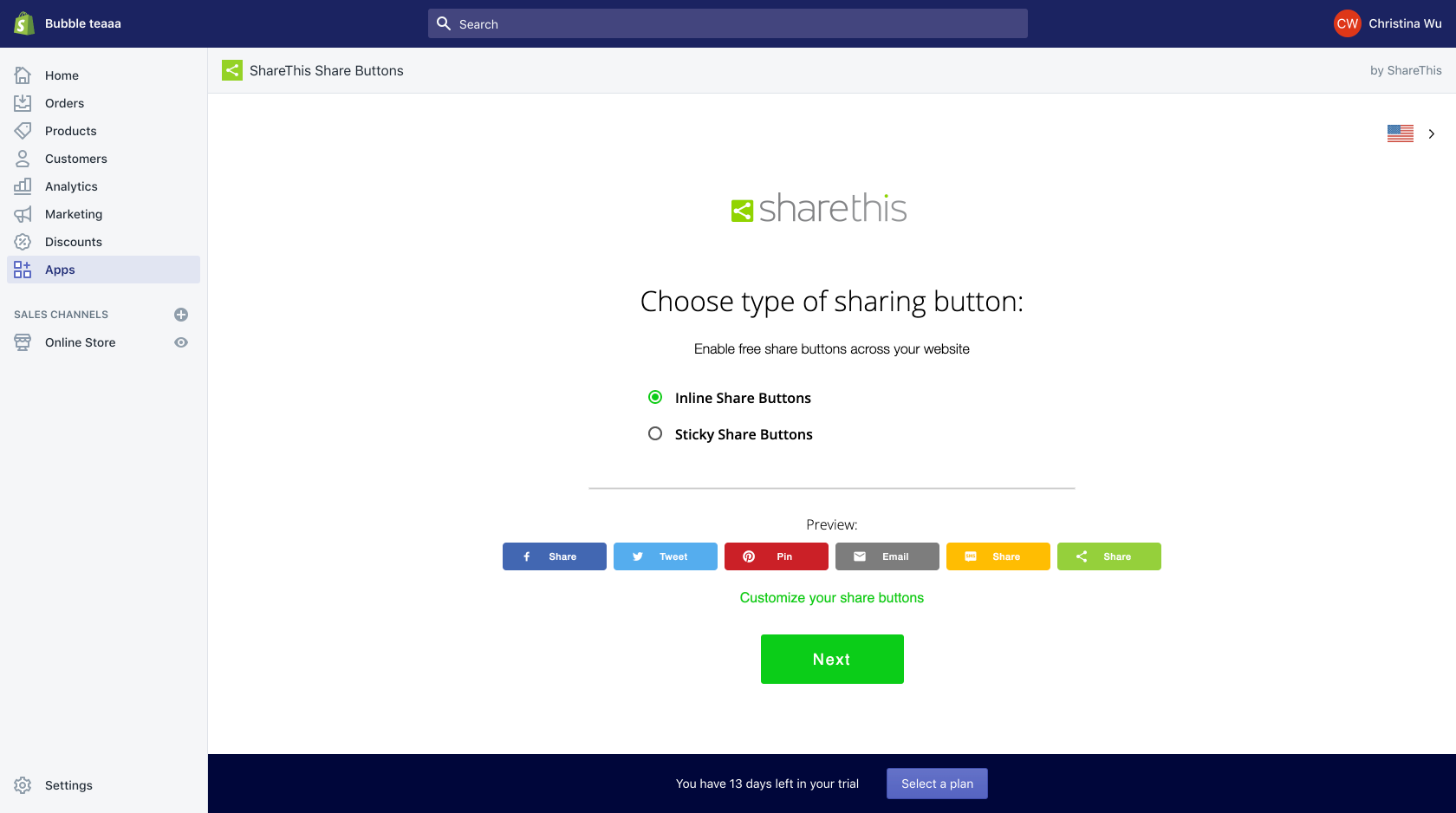
アプリをインストールしてスタートします。 https://apps.shopify.com/sharethis-share-buttons
ドメインを保有するプラットフォームの選択