- ボタンの種類を選ぶ
- CMSプラットフォームの選択
- 登録してコードを手に入れよう
アカウントを作成して、ソーシャルアナリティクスのレポートや製品のアップデートを入手する
もうすぐ完成ですね。
1. Copy and paste the head code below into the <head> tag of your website. Don’t share it! It’s unique to your site.
コピーコード2.このコードをコピーして、あなたのサイトのインラインシェアボタンを表示したい場所に貼り付けてください。
コピーコード1.このコードをコピーして、サイト上のボタンを表示させたい場所に貼り付けてください。
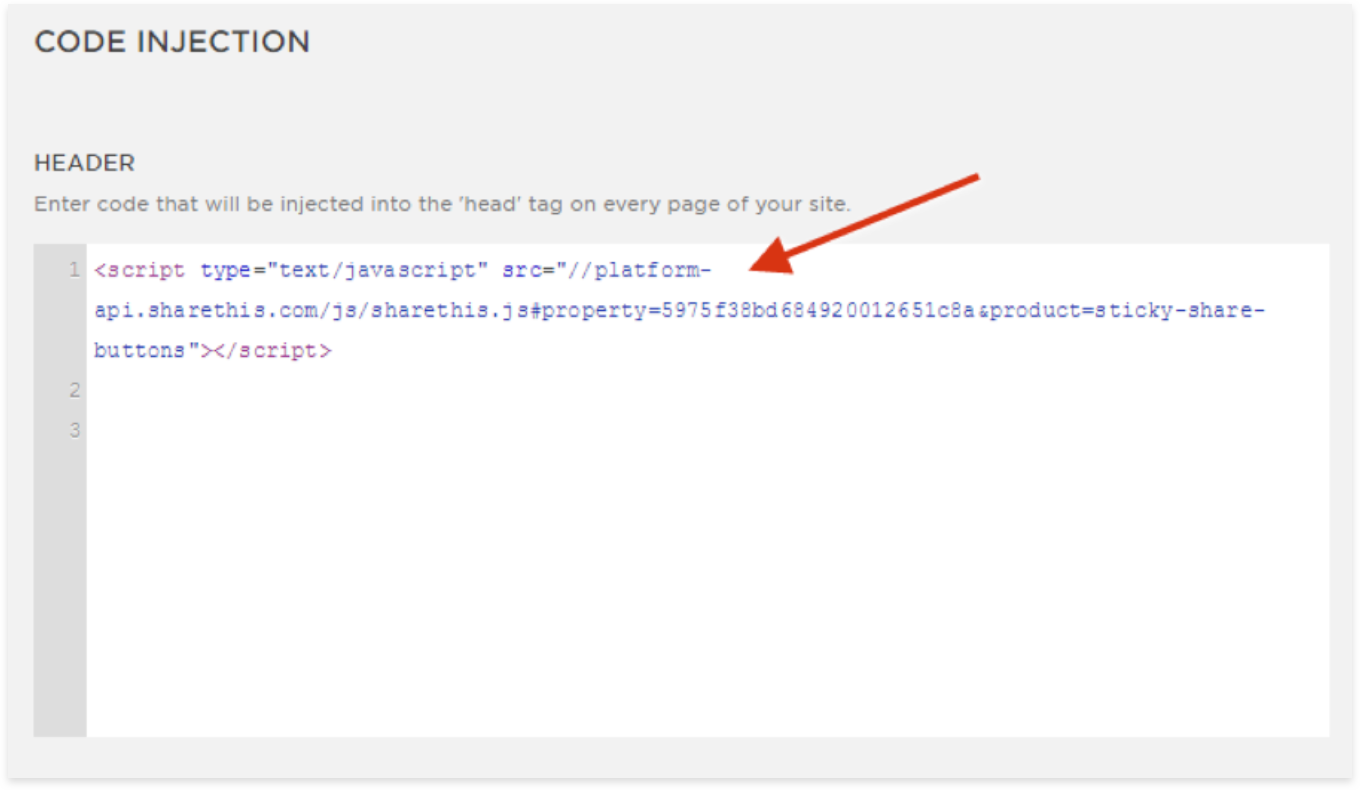
コピーコード2. あなたのSquarespaceアカウントにログインします。 をクリックし、「設定」→「アドバンス」→「コードインジェクション」を選択します。
3.共有ボタンのコードをヘッダーフィールドに貼り付け、「保存」をクリックします。
 よくわからない? Squarespacesガイドをご覧ください。
よくわからない? Squarespacesガイドをご覧ください。 1.このコードをコピーして、サイト上のボタンを表示させたい場所に貼り付けてください。
コピーコード2. Wixアカウントにログインします。 をクリックし、"Manage Site "から "Edit Site "を選択します。
3.左サイドバーから "Add "を選択し、"More "から "HTML Code "を選択します。
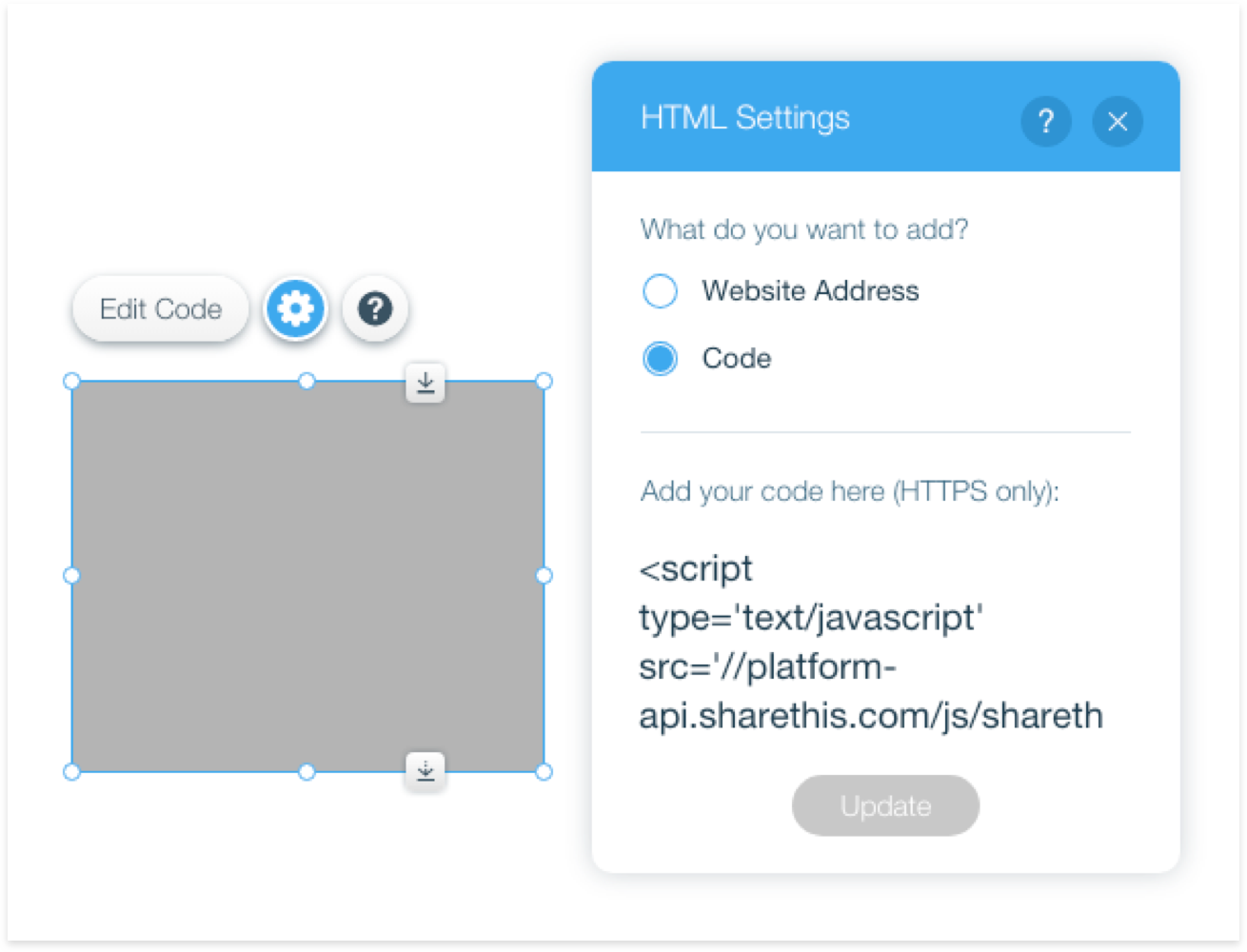
4.コードを入力」をクリックし、テキストボックスにコードを貼り付けます。

5.そのコードを、同じテキストボックスの "script "コードの直後に貼り付ける。更新 "をクリックし、"公開 "をクリックします。
よくわからない? Wixガイドを見る1.このコードをコピーして、サイト上のボタンを表示させたい場所に貼り付けてください。
コピーコード2. お客様のWeeblyアカウントにログインします。サイトの編集」をクリックし、サイドバーから「埋め込みコード」アイコンを選択します。
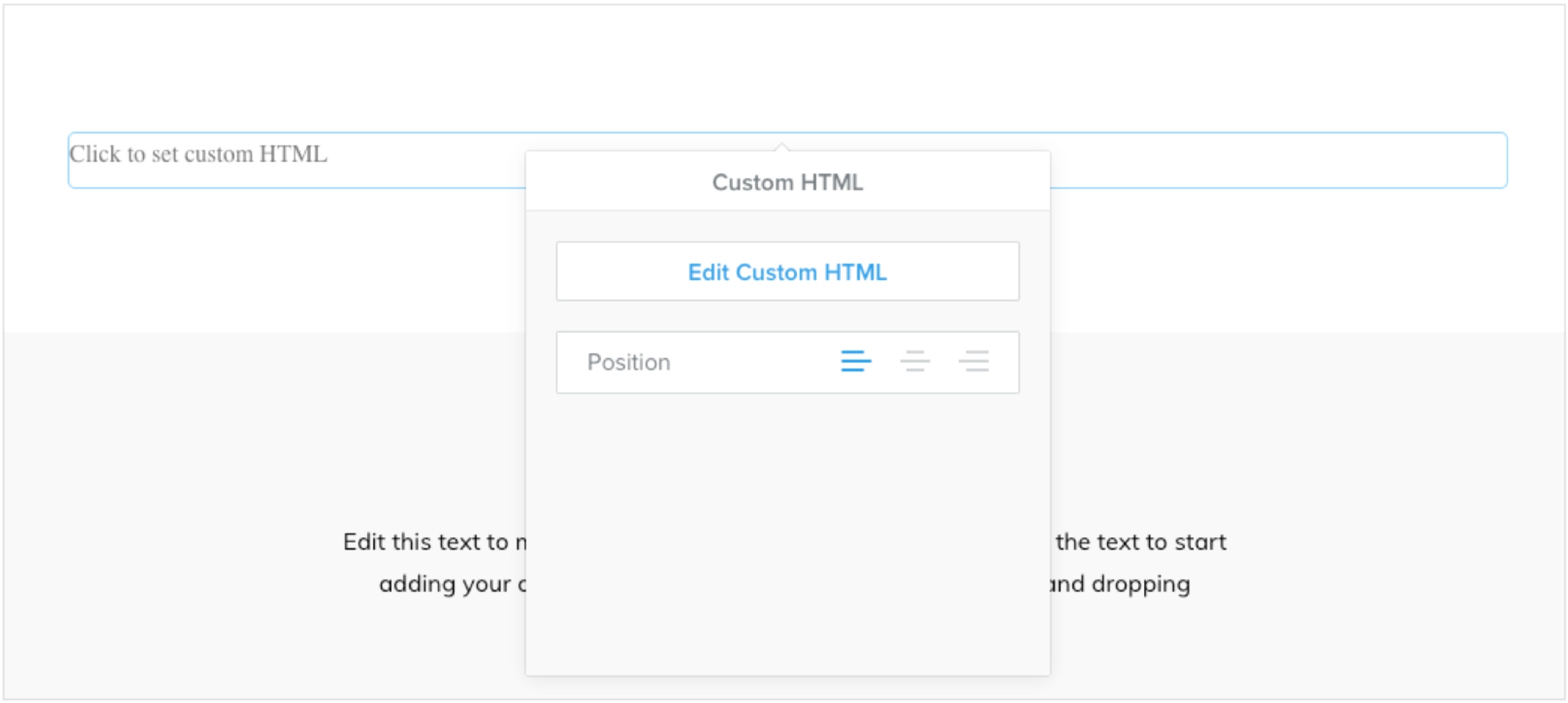
3.埋め込みコード」アイコンをウェブサイトのページにドラッグし、「カスタムHTMLの編集」をクリックします。

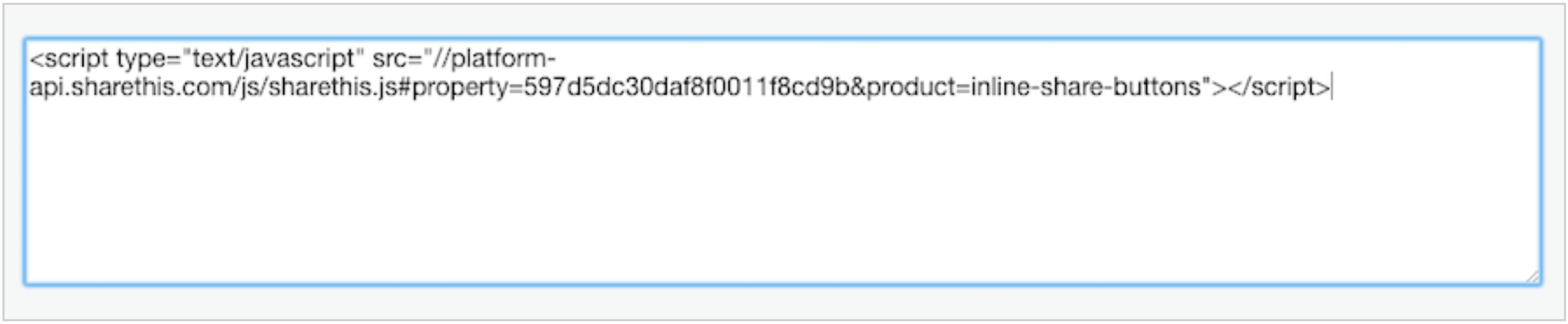
4.ステップ1でコピーしたコードをテキストボックスに貼り付け、「公開」をクリックします。
 まだ問題がありますか?Weeblyのインストールガイドをご覧ください。
まだ問題がありますか?Weeblyのインストールガイドをご覧ください。 1.このコードをコピーして、サイト上のボタンを表示させたい場所に貼り付けてください。
コピーコード2. お客様のBigCommerceアカウントにログインします。その後、"StoreFront "から "Script Manager "を経て、左サイドバーの "Web Pages "に移動します。

3.ステップ1でコピーしたコードを、シェアボタンを表示したい場所に貼り付けてください。
まだ問題がありますか?BigCommerceのインストールガイドをご覧ください。1.このコードをコピーして、サイト上のボタンを表示させたい場所に貼り付けてください。
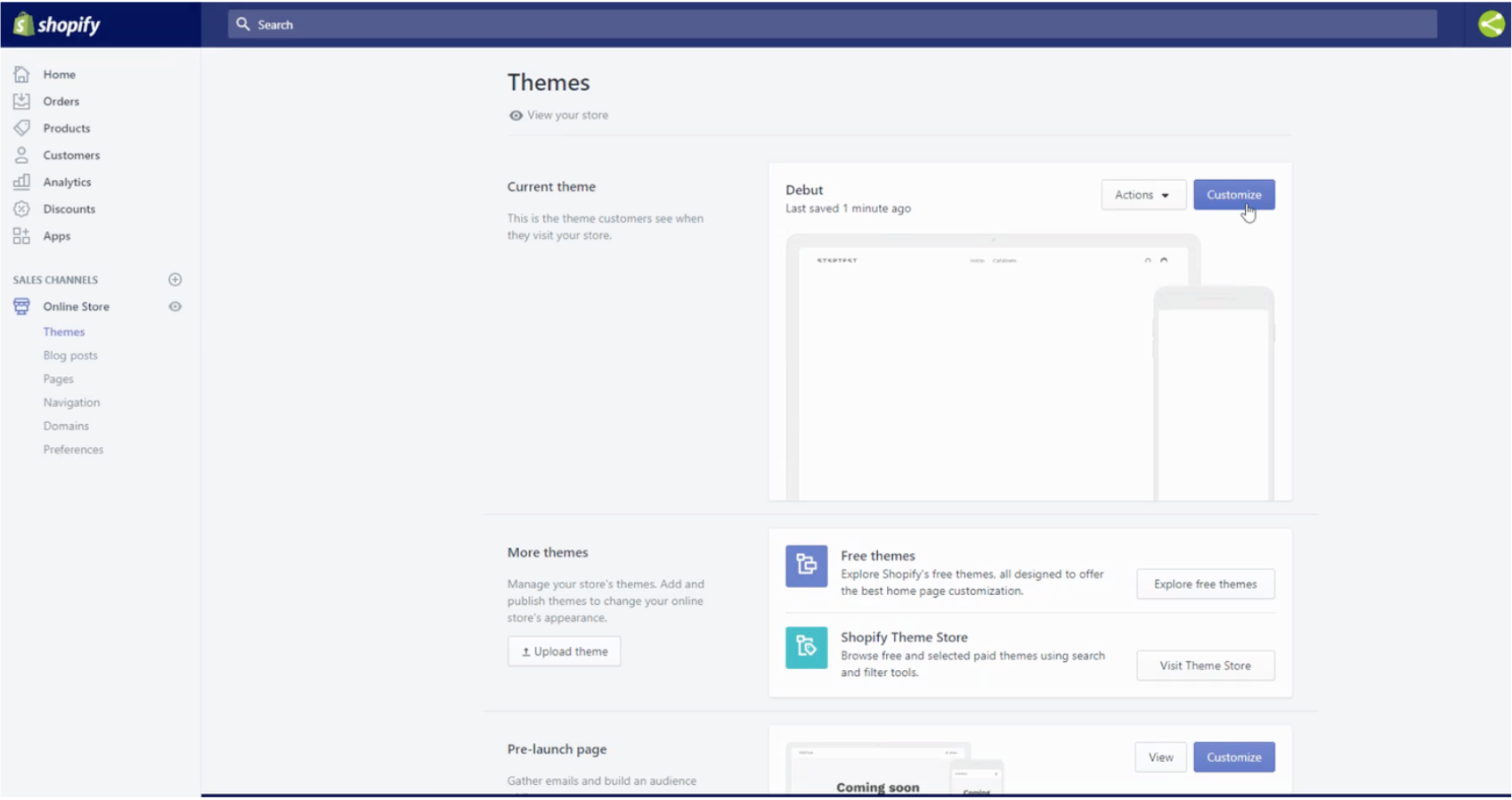
コピーコード2. お客様のShopifyアカウントにログインします。 をクリックし、「テーマ」タブで「カスタマイズ」をクリックします。

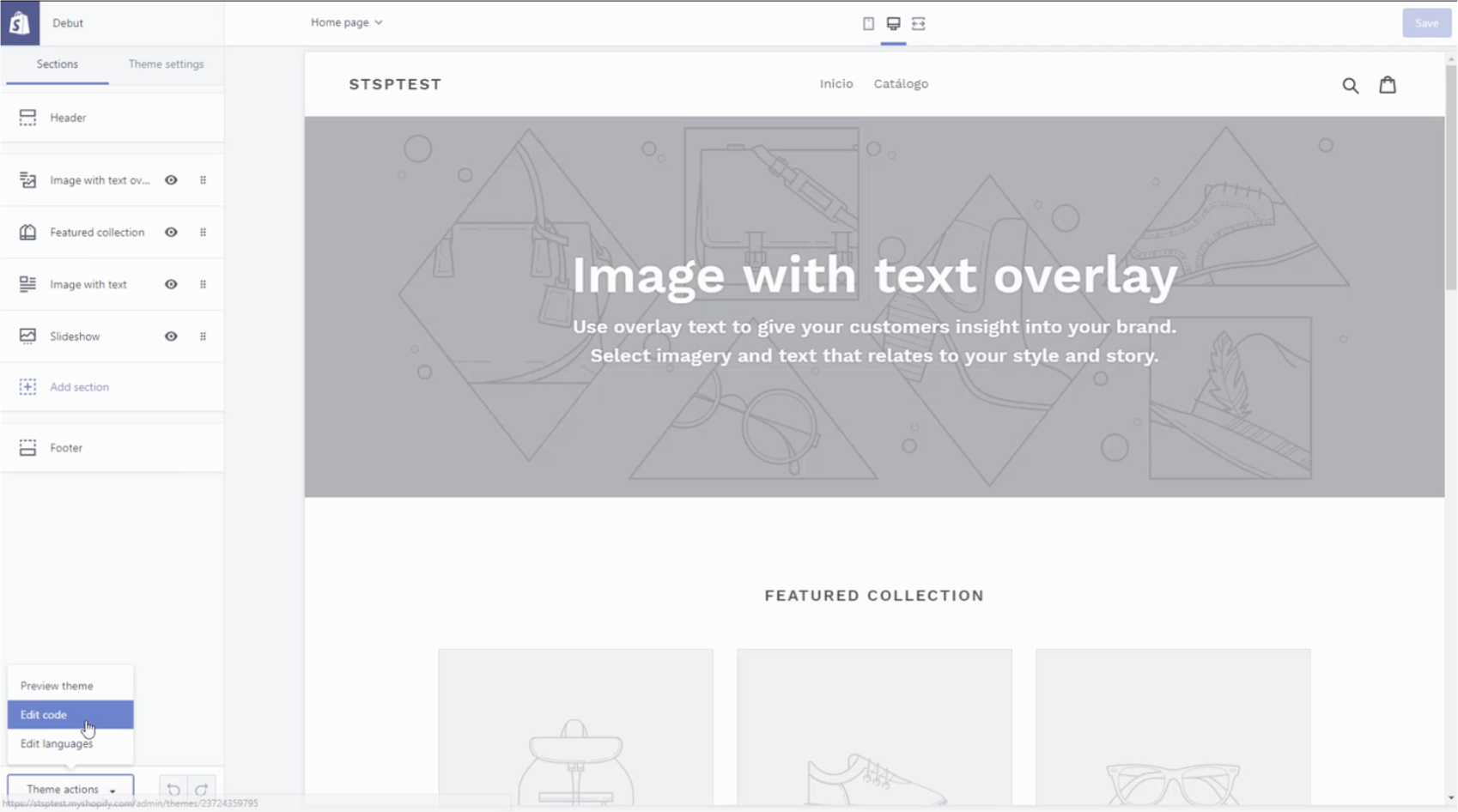
3.左下の「Theme Actions」をクリックし、「Edit Code」をクリックします。

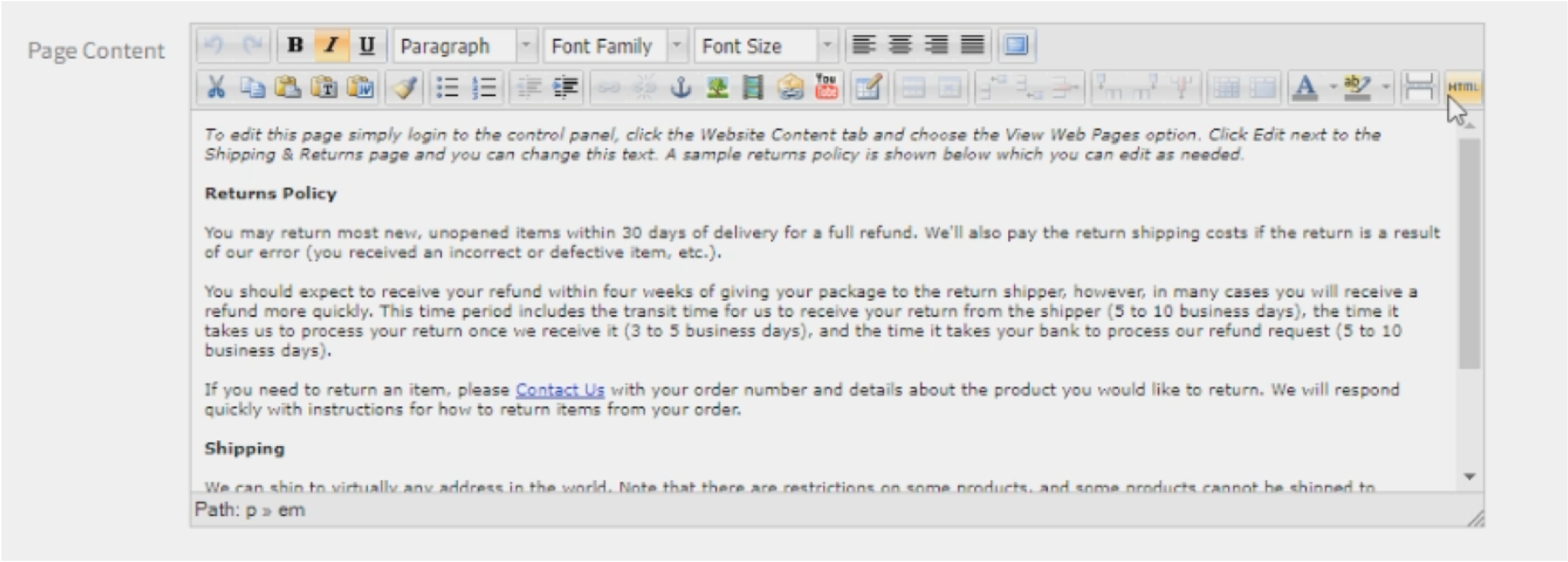
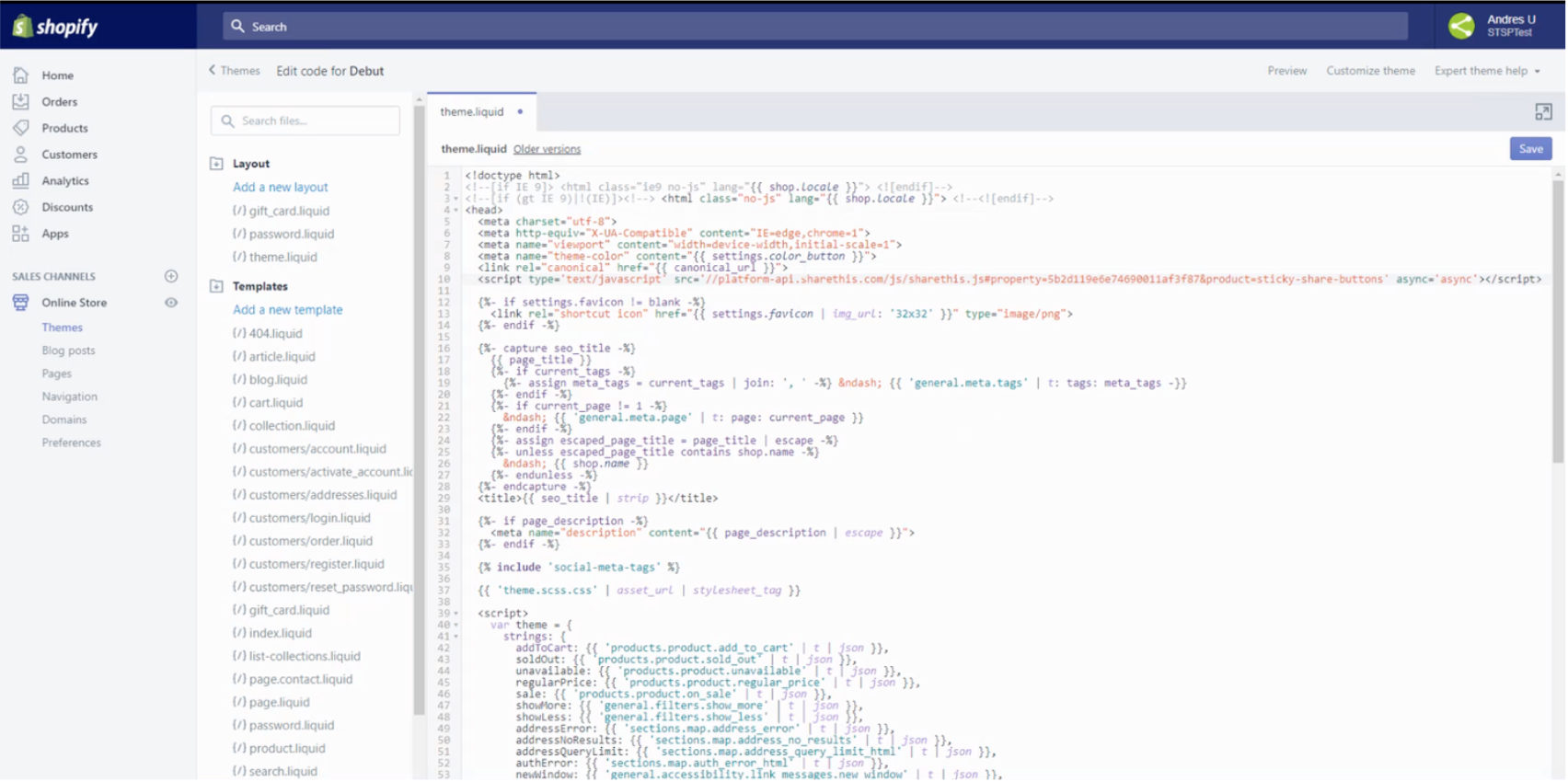
4.コードの編集」ページで、「レイアウト」タブに移動し、共有ボタンを追加するテーマを選択します。この例では、デフォルトの「theme.liquid」を使用しています。次に、ShareThis.jsのコードをコピーして、テーマ内に貼り付け、保存してください。
 まだ問題がありますか?Shopifyのインストールガイドをご覧ください。
まだ問題がありますか?Shopifyのインストールガイドをご覧ください。 1.このコードをコピーして、サイト上のボタンを表示させたい場所に貼り付けてください。
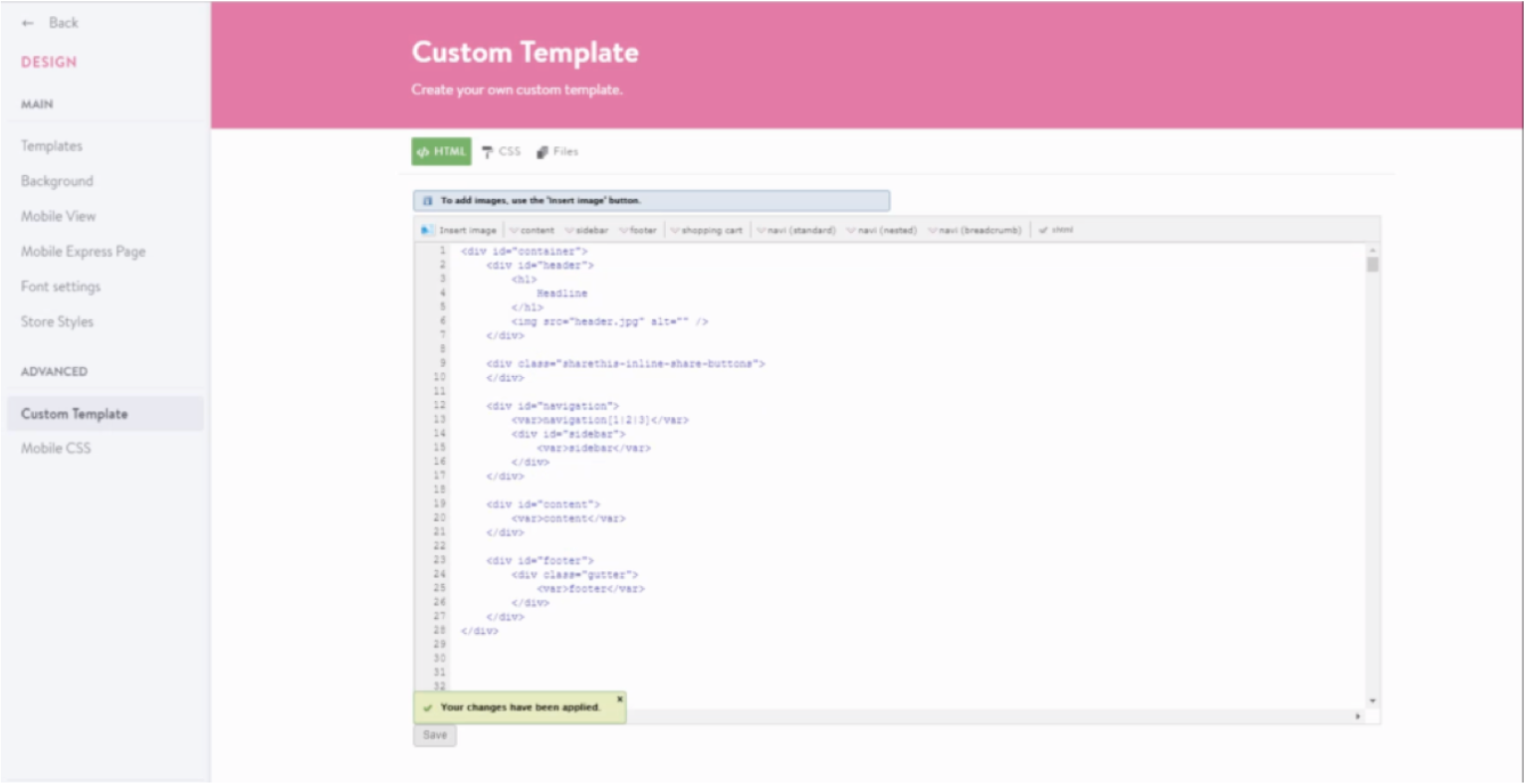
コピーコード2.Jimdoの設定画面の「デザイン」から、左サイドバーの「カスタムテンプレート」をクリックします。手順1でコピーしたコードを、シェアボタンを設置したい場所に挿入し、保存してください。
 まだ問題がありますか?Jimdoのインストールガイドをご覧ください。
まだ問題がありますか?Jimdoのインストールガイドをご覧ください。 1. Copy and paste the code below into the <head> tag of your website. Don’t share it! It’s unique to your site.
コピーコード2.このコードをコピーして、あなたのサイトのインラインシェアボタンを表示したい場所に貼り付けてください。
コピーコード