- Escolha seu tipo de botão
- Escolha sua plataforma CMS
- Cadastre-se e obtenha o código!
Crie uma conta para obter relatórios analíticos sociais e atualizações de produtos
Está quase pronto!
1. Copy and paste the head code below into the <head> tag of your website. Don’t share it! It’s unique to your site.
Código de cópia2. Copie e cole este código onde desejar que seus botões de compartilhamento em linha sejam exibidos em seu site.
Código de cópia2. Copie e cole este código onde desejar que seus botões de compartilhamento em linha sejam exibidos em seu site.
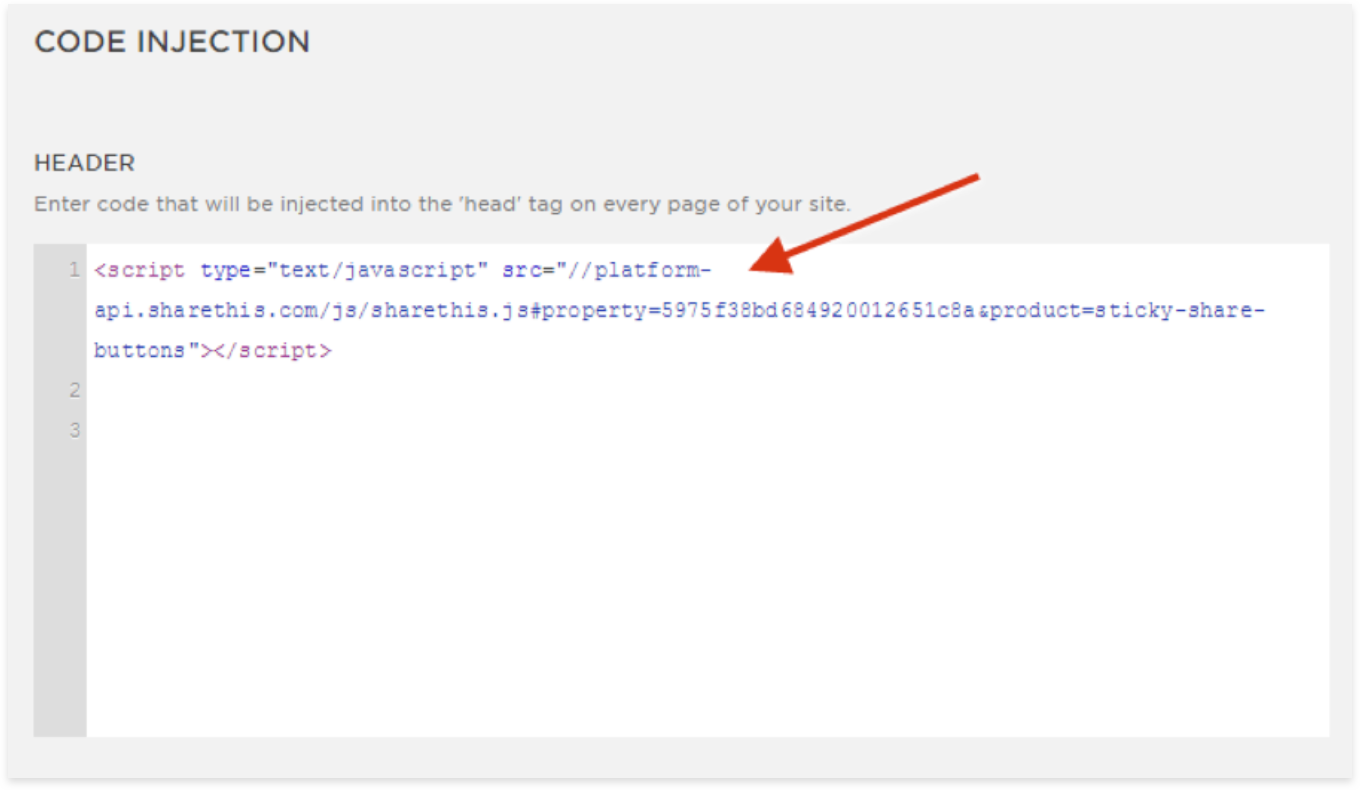
Código de cópia2. Entre em sua conta do Squarespace e vá para Configurações > Avançar > Injeção de código
3. Cole o código para os botões de compartilhamento no campo de cabeçalho e clique em Salvar.
 Dúvidas? Confira o guia dp Squarespace
Dúvidas? Confira o guia dp Squarespace 2. Copie e cole este código onde desejar que seus botões de compartilhamento em linha sejam exibidos em seu site.
Código de cópia2. Entre em sua conta Wix e selecione "Gerenciar Site" e depois "Editar Site".
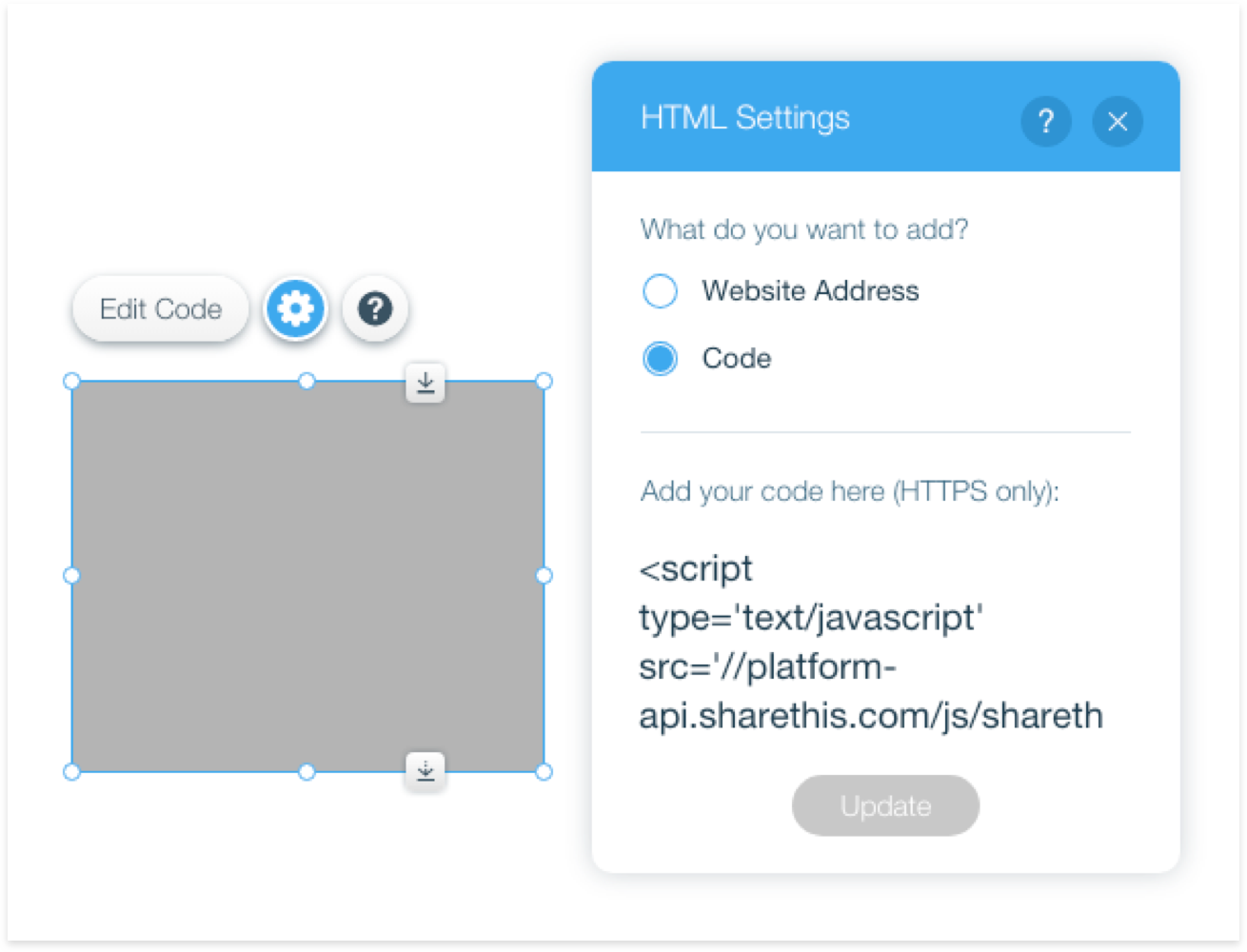
3. Selecione "Adicionar" na barra lateral esquerda e depois escolha "Mais" e depois "Código HTML".
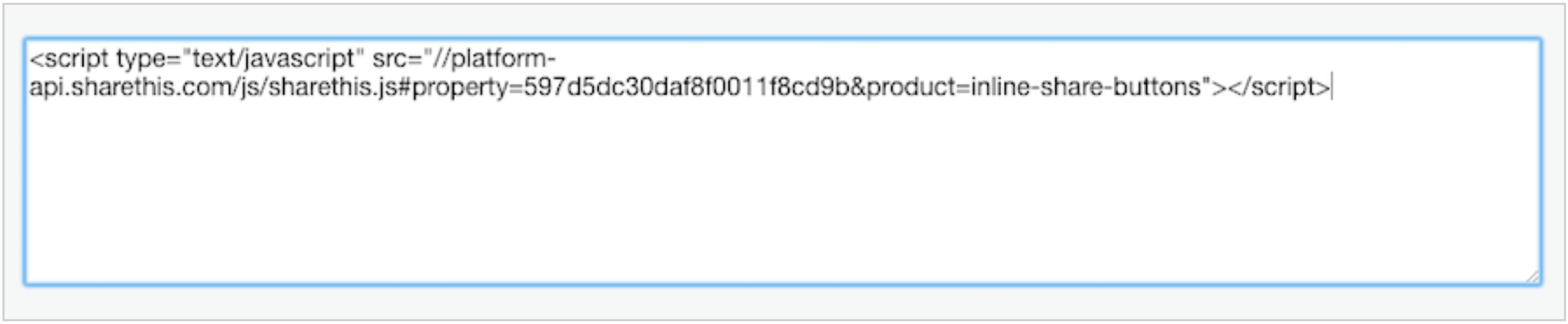
4. Clique em "Introduzir código" e cole o seu código na caixa de texto

5. Cole esse código na mesma caixa de texto, logo após o código do "script". Clique em "Atualizar" e depois clique em "Publicar".
Dúvidas? Confira o guia do Wix2. Copie e cole este código onde desejar que seus botões de compartilhamento em linha sejam exibidos em seu site.
Código de cópia2. Entre em sua conta WeeblyClique em "Editar site" e depois selecione o ícone "Incorporar Código" na barra lateral.
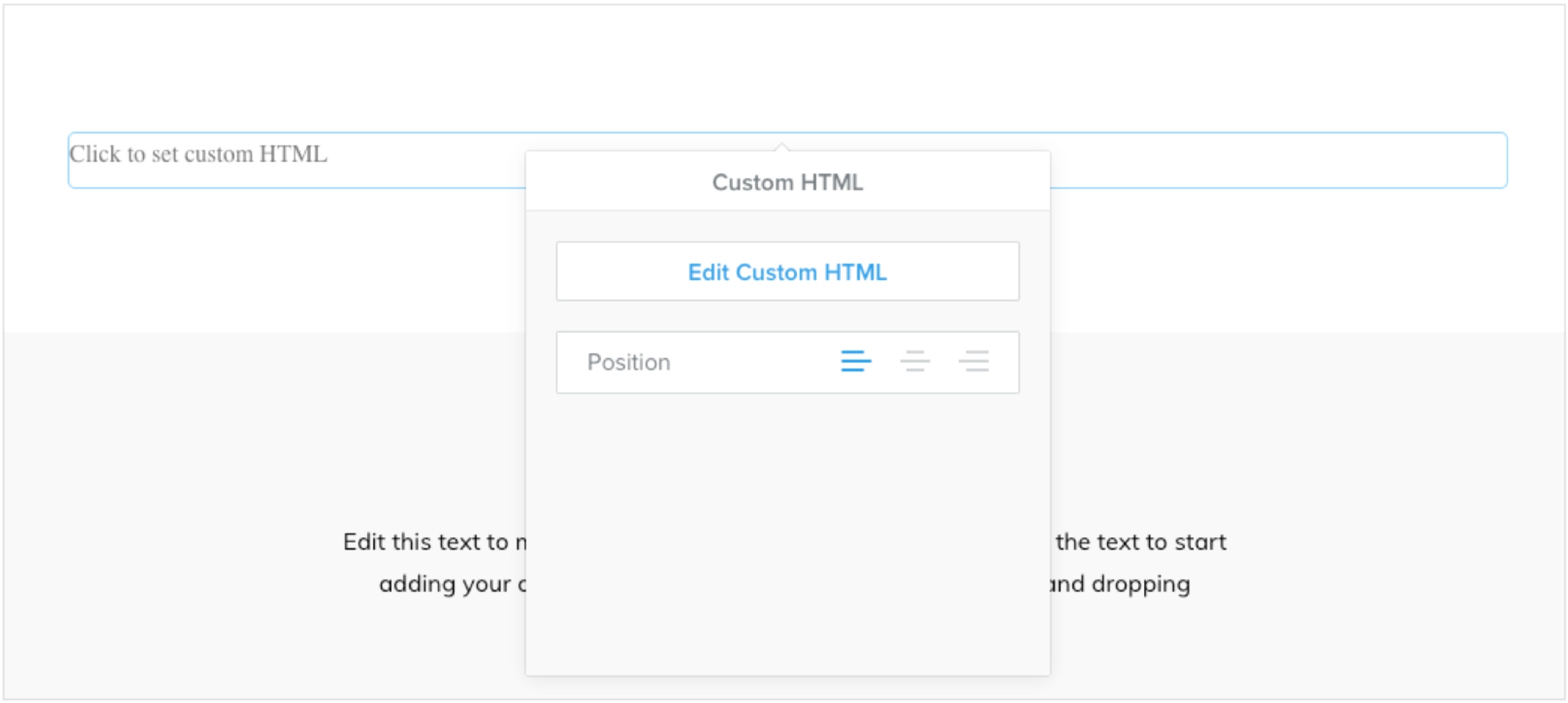
3. Arraste o ícone "Incorporar Código" na página do seu site e clique em "Editar HTML Personalizado".

4. Cole o código que você copiou no Passo 1 na caixa de texto, depois pressione Publicar!
 Ainda com problemas? Confira o guia de instalação completo do Weebly.
Ainda com problemas? Confira o guia de instalação completo do Weebly. 2. Copie e cole este código onde desejar que seus botões de compartilhamento em linha sejam exibidos em seu site.
Código de cópia2. Entre em sua conta BigCommerceDepois acesse "StoreFront" e depois para "Script Manager", e em seguida "Páginas da web" através da barra lateral esquerda.

3. Agora cole o código (copiado no passo 1) onde você quiser que seus botões de compartilhamento apareçam!
Ainda com problemas? Confira o guia completo de instalação do BigCommerce.2. Copie e cole este código onde desejar que seus botões de compartilhamento em linha sejam exibidos em seu site.
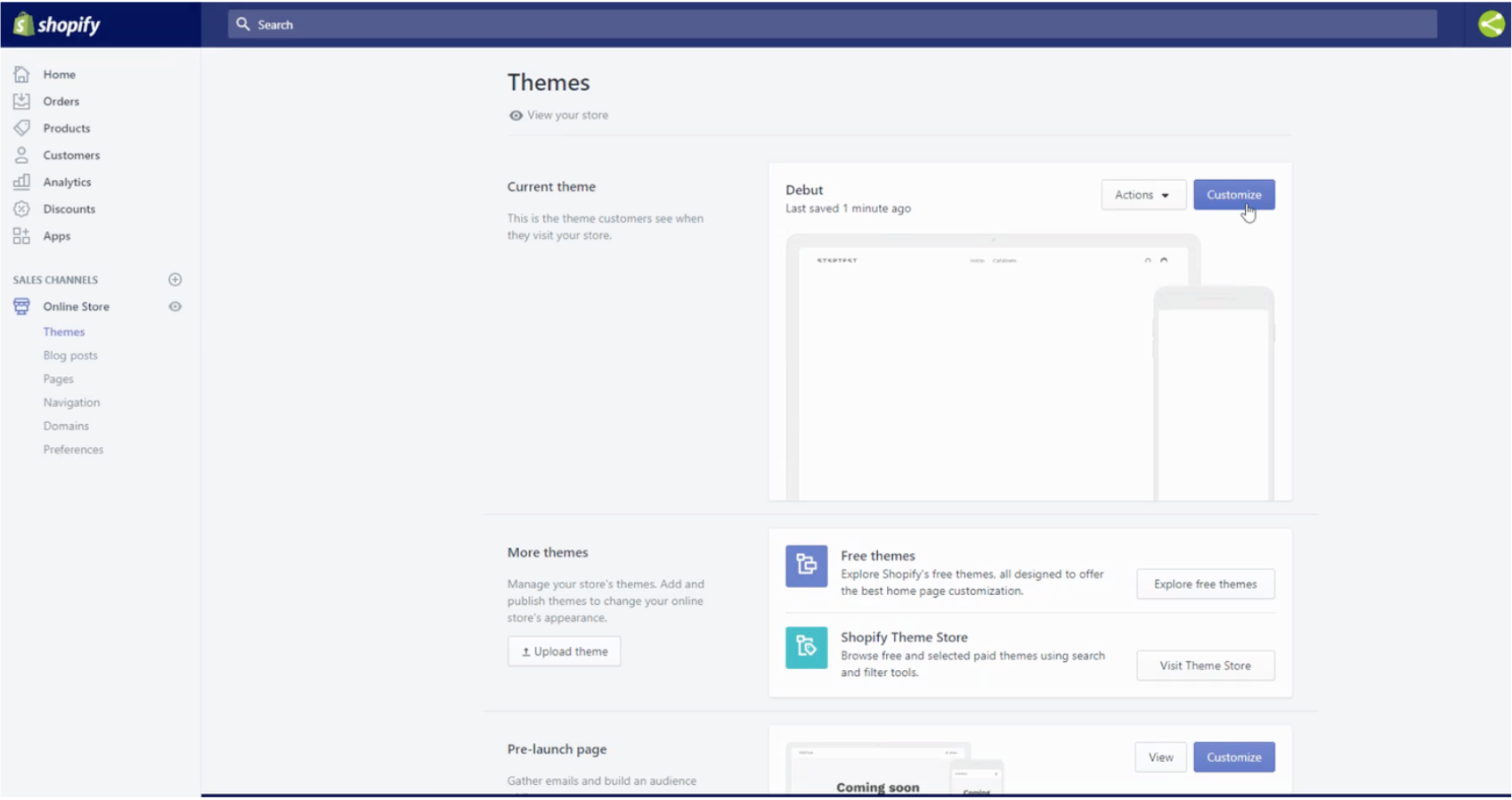
Código de cópia2. Faça login em sua conta Shopify e na guia Temas, clique em "Personalizar".

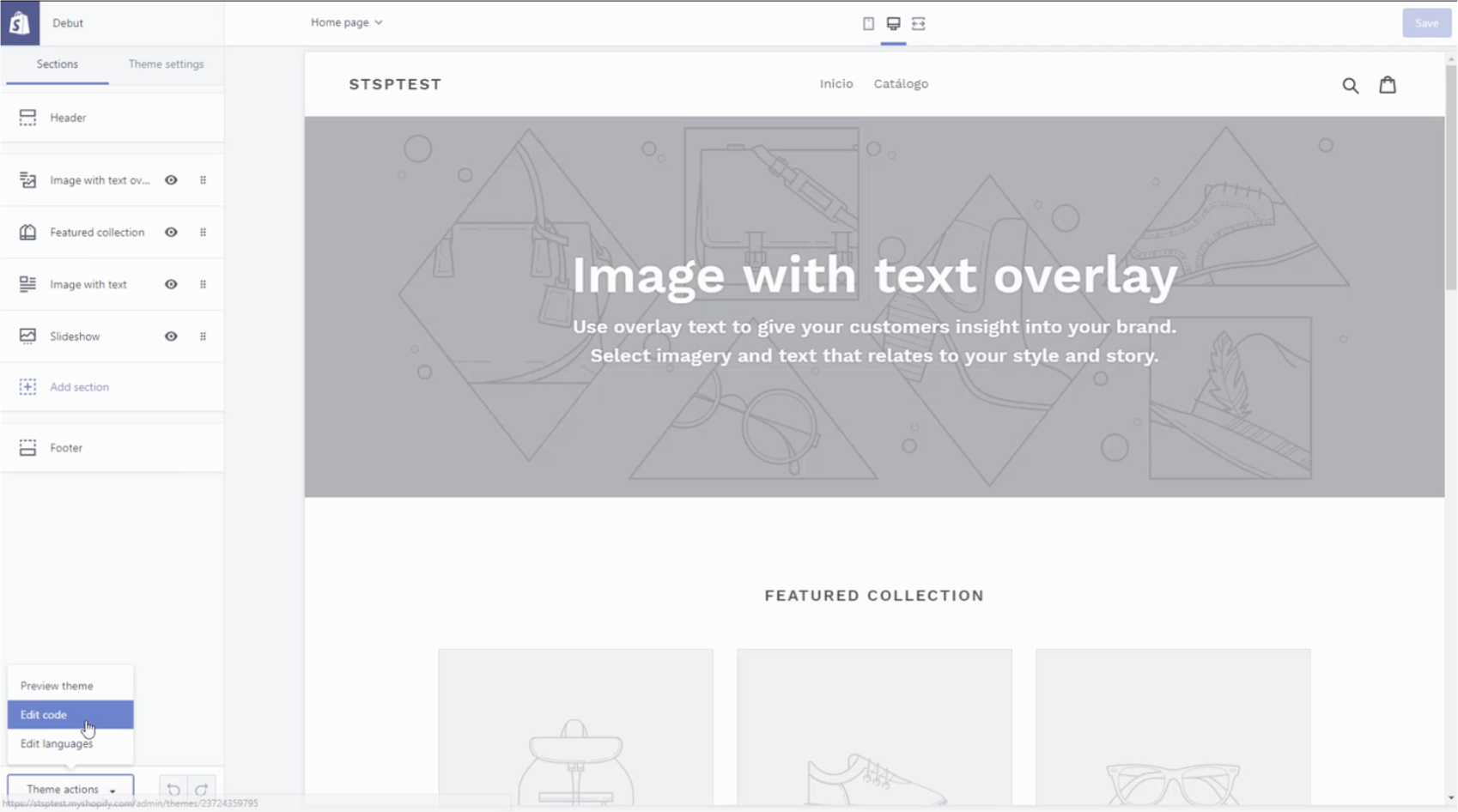
3. Agora, na parte inferior esquerda clique em "Ações Temáticas" e depois em "Editar Código".

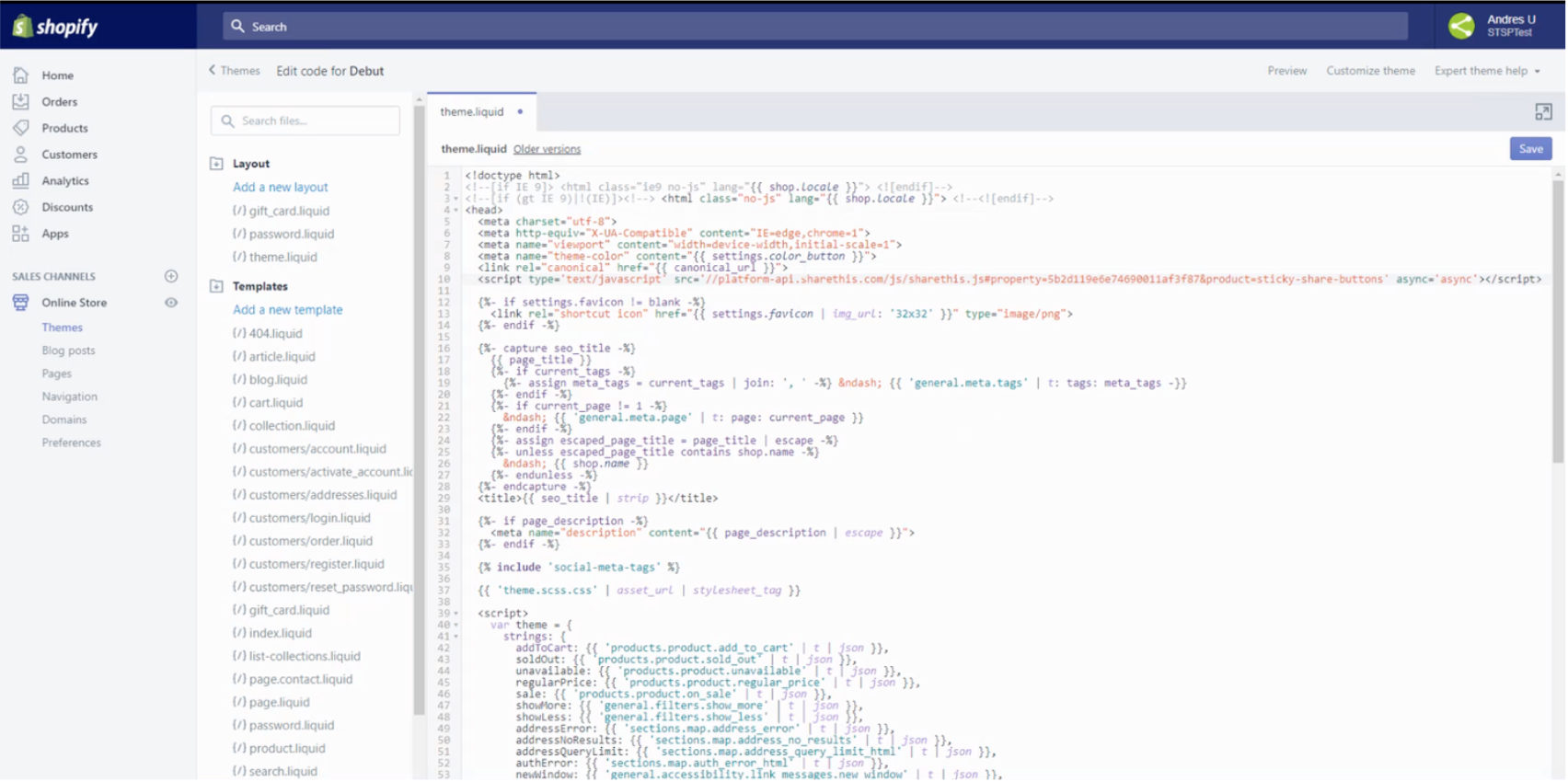
4. Na página “Editar código”, acesse a guia “Layout” e selecione o tema ao qual deseja adicionar botões de compartilhamento. Neste exemplo, estamos usando o padrão “theme.liquid”. Em seguida, copie o código do ShareThis.js, cole no tema e clique em salvar!
 Ainda com problemas? Confira o guia de instalação completo do Shopify.
Ainda com problemas? Confira o guia de instalação completo do Shopify. 2. Copie e cole este código onde desejar que seus botões de compartilhamento em linha sejam exibidos em seu site.
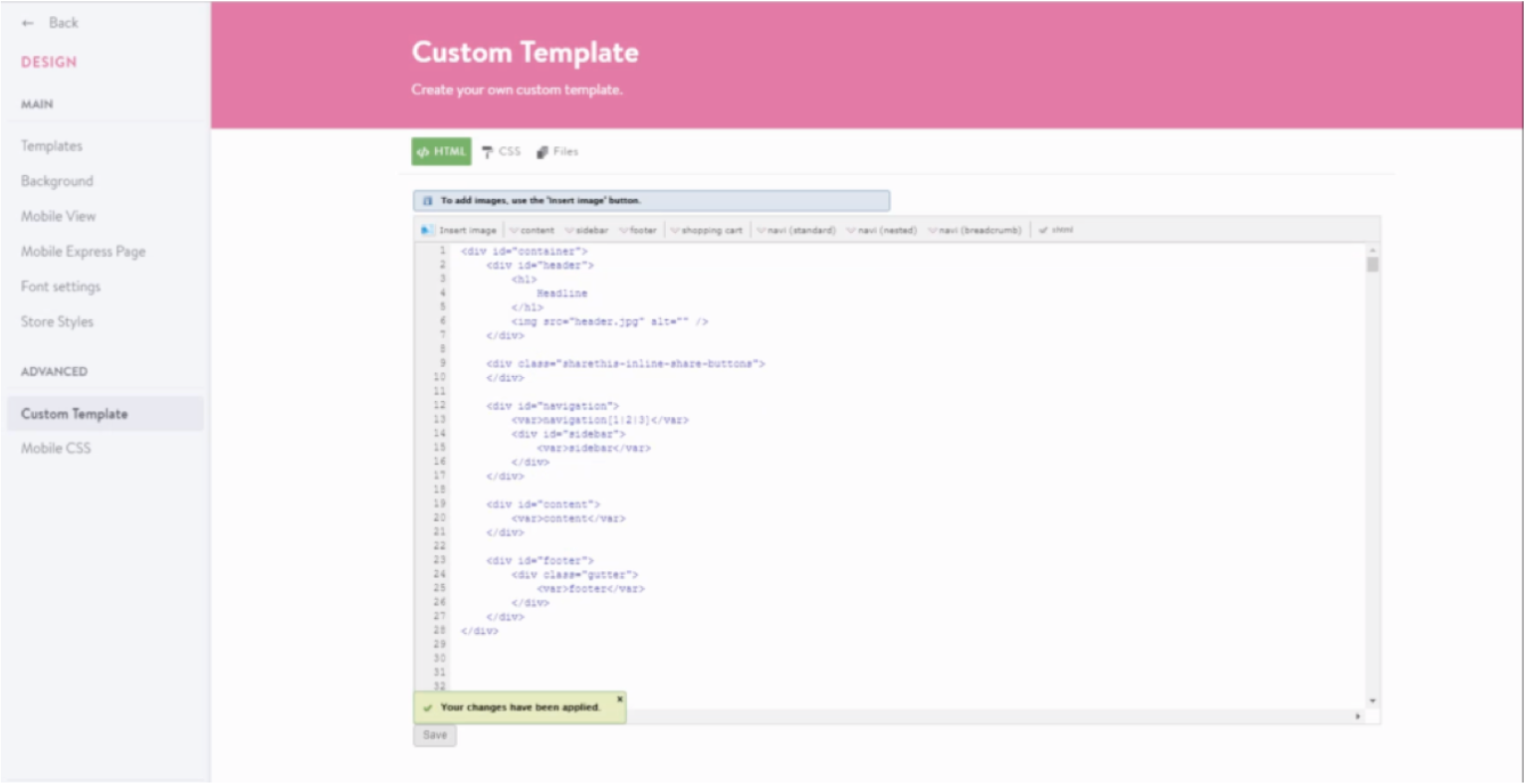
Código de cópia2. Dentro da preferência de configuração do Jimdo acesse "Design" e depois clique em "Custom Template" dentro da barra do lado esquerdo. Insira o código copiado do passo 1 onde você desejar ter botões de compartilhamento, depois clique em salvar!
 Ainda com problemas? Confira o guia de instalação completo do Jimdo.
Ainda com problemas? Confira o guia de instalação completo do Jimdo. 1. Copy and paste the code below into the <head> tag of your website. Don’t share it! It’s unique to your site.
Código de cópia2. Copie e cole este código onde desejar que seus botões de compartilhamento em linha sejam exibidos em seu site.
Código de cópia