Guide des balises Open Graph
Que sont les balises Open Graph ?
Facebook a introduit Ouvrir les balises graphiques en 2010. Il favorise l'intégration entre Facebook et d'autres sites web en leur permettant de devenir des objets "graphiques" riches dotés des mêmes fonctionnalités que les autres objets Facebook. En d'autres termes, il est possible d'exercer un certain contrôle sur la manière dont les informations circulent entre un site web tiers et Facebook lorsqu'une page est partagée (ou aimée, etc.). Pour que cela soit possible, les informations sont envoyées via les balises méta Open Graph dans la partie du code du site web.
Open Graph Protocol, est la façon la plus courante de définir les propriétés. Facebook explore le contenu d'une URL donnée pour déterminer les propriétés à inclure pour le partage. Vous pouvez définir explicitement les propriétés en incluant og:tags dans le code d'en-tête de votre page ; sinon, Facebook déduira les propriétés après avoir terminé l'exploration de la page sur une URL donnée. ShareThis utilise ensuite ces propriétés pour assembler la boîte de partage pour le service sélectionné ; il utilise ces propriétés pour la plupart des services pris en charge par ShareThisy compris Twitter, LinkedIn et Pinterest, ainsi que Facebook.
Vous pouvez tester vos balises Open Graph à l'aide du débogueur de Facebook. Pour ce faire, consultez notre guide d'assistance, Ici.
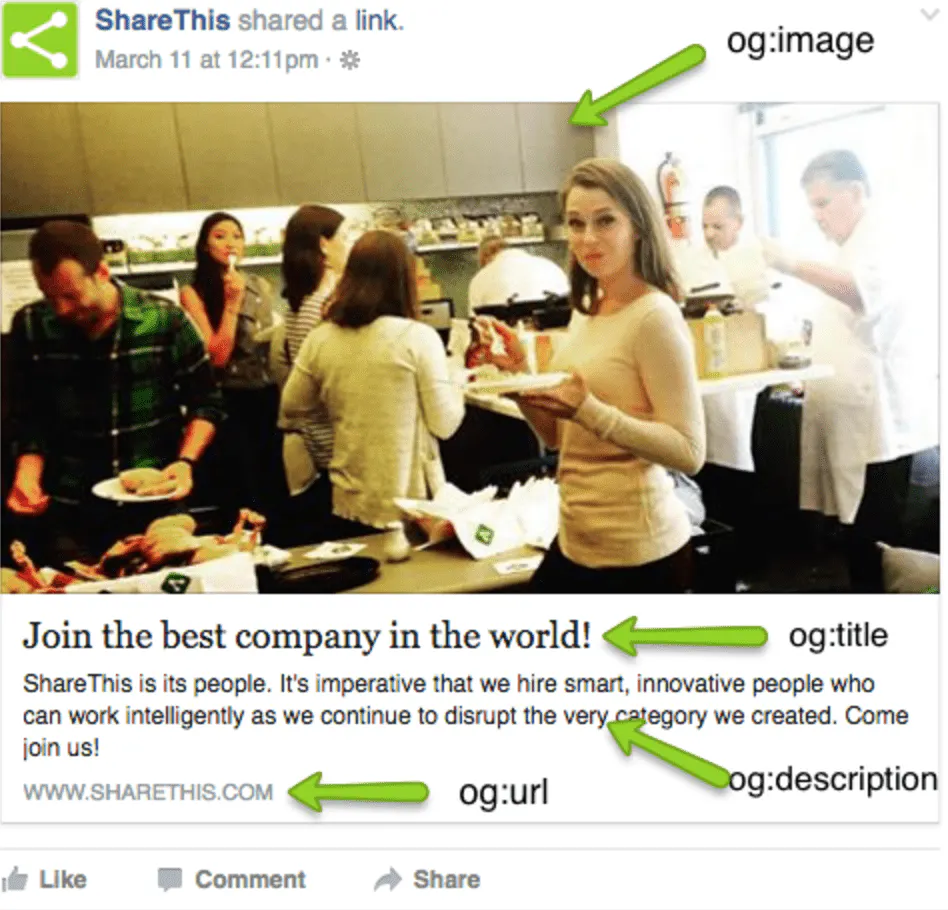
Voici un exemple des méta-propriétés et comment il se rapportera à l'extrémité avant du bouton de partage:
<head> <meta Property ="og: titre" Content ="ReJoins la meilleure compagnie du monde!" /> <meta Property ="og: URL" Content ="hShareThisttp:// .com" /> <meta Property ="og: image" Content ="hShareThisttp:// .com/images/logo.jpg" /> <meta Property ="og: description" Content ="ShareThis est son peuple. Il est impératif que nous embauchions des personnes intelligentes et innovatrices qui peuvent travailler intelligemment alors que nous continuons à perturber la catégorie même que nous avons créée. Venez nous rejoindre !" /> <meta Property ="og: SITE_NAME" Content ="ShareThis" /> </head>

Plugin WordPress
Pour ceux qui ont téléchargé notre ShareThis plugin WordPressnous avons une option alternative qui peut rendre la mise en place de balises graphiques ouvertes un jeu d'enfant. Nous adorons utiliser le plugin de référencement de Yoast qui rend extrêmement facile la configuration de vos propriétés de partage, ils incluent une section dans la page de message qui vous permet d'éditer les propriétés en déplacement !
Pour plus de détails sur l'utilisation de leur plugin, nous vous recommandons de lire cet article :
https://yoast.com/wordpress-seo/
Ordre de priorité
Il est important de se souvenir de l'ordre de préséance selon lequel les processus de ShareThiscode partagent des propriétés. En général, nous recommandons d'utiliser une approche par laquelle les propriétés de partage sont spécifiées sur vos pages pour éviter les erreurs.
- Toute propriété JavaScript spécifiée dynamiquement (c'est-à-dire la plus haute priorité).
- Les propriétés spécifiées dans les balises (c'est-à-dire la deuxième priorité).
Pour en savoir plus sur l'utilisation des attributs de données ShareThis , consultez notre guide d'assistance, Ici. - Balises du protocole Open Graph (c'est-à-dire la priorité la plus faible)
Notes
- Certains sites réseaux sociaux peuvent disposer d'une permanence 24 heures sur 24 période de mise à jour pour rafraîchir leurs données sur votre site, et l'utilisation d'un débogueur oblige le robot d'exploration à récupérer à nouveau le contenu pour que vous n'ayez pas à attendre cette fois. Par exemple, Twitter mentionne leur "robot d'indexation réindexe les méta-informations de votre balise environ tous les sept jours."
- Sachez que si votre site est dans un environnement local/test ou s'il est protégé par un mot de passe, le Facebook Crawler (et d'autres plates-formes) ne pourront pas accéder aux pages, et par conséquent, certaines informations telles que le titre, la description et l'image miniature ne pourront pas s'afficher ou pourront déclencher une erreur lors du partage.
A propos d'autres réseaux sociaux
- Les cartes Twitter sont similaires aux balises Open Graph. Elles aident Twitter à savoir comment créer la boîte "objet riche" que vous voyez lorsque vous partagez une page Web en indiquant à son robot d'exploration les informations à y mettre. En fait, elles sont tellement similaires que vous pouvez utiliser uniquement les balises Open Graph et Twitter les utilisera comme s'il s'agissait de cartes Twitter.
Toutefois, certains attributs supplémentaires, tels que twitter:creator, vous permettent de choisir d'afficher également le nom d'utilisateur Twitter. La même chose peut être réalisée en utilisant l'attribut de données en ligne data-username="username". Mais dans tous les cas, nous vous recommandons de consulter L'article de Twitter sur ce sujet afin que vous puissiez choisir la méthode à utiliser. Vous pouvez vous diriger vers le débogueur Twitter, ici. - Étant donné que LinkedIn utilise les balises Open Graph pour construire son aperçu, vous pouvez utiliser le débogueur du robot d'exploration de LinkedIn pour récupérer immédiatement votre contenu et vérifier comment l'aperçu de votre page se présente sur sa plateforme. Vous pouvez vous rendre sur le débogueur de LinkedIn, Ici.
