您是否正在建構潛在客戶的電子郵件清單?
然後,你需要一個擠壓頁。
擠壓頁是一種著陸頁,只有一個目標:收集電子郵件位址。通常,它很短,並且它可能以訪問者閱讀網頁時或發出"退出意圖"信號時出現的彈出器的形式出現。
雖然擠壓頁面可能看起來簡單明瞭(因為它們幾乎總是短與一個單一的行動呼籲),他們需要仔細構造和測試,以確保他們做得很好,將好奇的訪問者轉換為長期訂閱者。如果做對了,擠壓頁面可以賺取大量的訂戶 - 訂戶,你可以繼續 開車回您的網站 誘人的優惠和有價值的內容。
擠壓頁面的主要功能
您的擠壓頁應具有:
單個 行動呼籲. 您希望駕駛盡可能多的存取者註冊您的電子郵件論壇...如果您還有其他行動號召,例如他們與您聯繫的按鈕,或者一系列指向您的產品的連結,這種情況就不會發生。事實上,許多行銷人員避免在註冊按鈕之外的擠壓頁面上有任何連結:訪問者需要返回或關閉彈出視窗,才能採取任何其他操作。
短,到點複製。這不是關於你是誰的一段。關注絕對要點:訪問者註冊您的電子郵件清單時將獲得什麼。保持簡短和專注– 您無需深入細節或分享數十個 推薦 從忠實的訂戶。
要填寫的非常簡短的表格。理想情況下,您只需要一個電子郵寄地址;如果您將電子郵件個人化到訂閱者非常重要,那麼您也可以要求名字。的 更多您要求的資訊,人們更可能根本不訂閱。不要要求您不使用的個人資訊(如電話號碼或位址),因為人們會想知道您為什麼想要這些資訊。
一種在不填寫表單的情況下離開或關閉表單的方法。如果您使用的是彈出器,請確保有一種清晰、簡便的方法在不完成它的情況下關閉它,例如"訂閱"按鈕旁邊的"不感謝"連結。一些行銷人員會創造性地處理這些內容,其措辭如"不,謝謝,我不想改善我的業務" - 謹慎對待這種方法,因為它可能會疏遠那些只是想閱讀更多內容,然後再決定是否註冊您的電子郵件列表的訪問者。
提交表單后出現的感謝或歡迎消息。雖然這不是擠壓頁面本身的一部分,但它是一個關鍵的後續行動,讓新的訂閱者知道他們成功地提交了表單...並告訴他們接下來會發生什麼。例如,這是一個很好的解釋位置,訂閱者將收到一封初始電子郵件,其中帶有確認按鈕或連結,他們需要按一下該按鈕或連結才能獲取您的電子郵件。
大擠壓頁面範例
如果你正在尋找一些擠壓頁面的靈感,這裡有三個很好的例子學習。
範例#1: 戈因斯,作家的歡迎留言

傑夫·戈因斯(Jeff Goins)的這個極簡主義的擠壓頁面就是一個很好的例子,它就是幾個詞是如何有效的。
請注意標題中特定數位("100K"和"18 個月")的熟練使用,以及允許無大驚小怪、無內疚的"不感謝"選項的簡單按鈕。
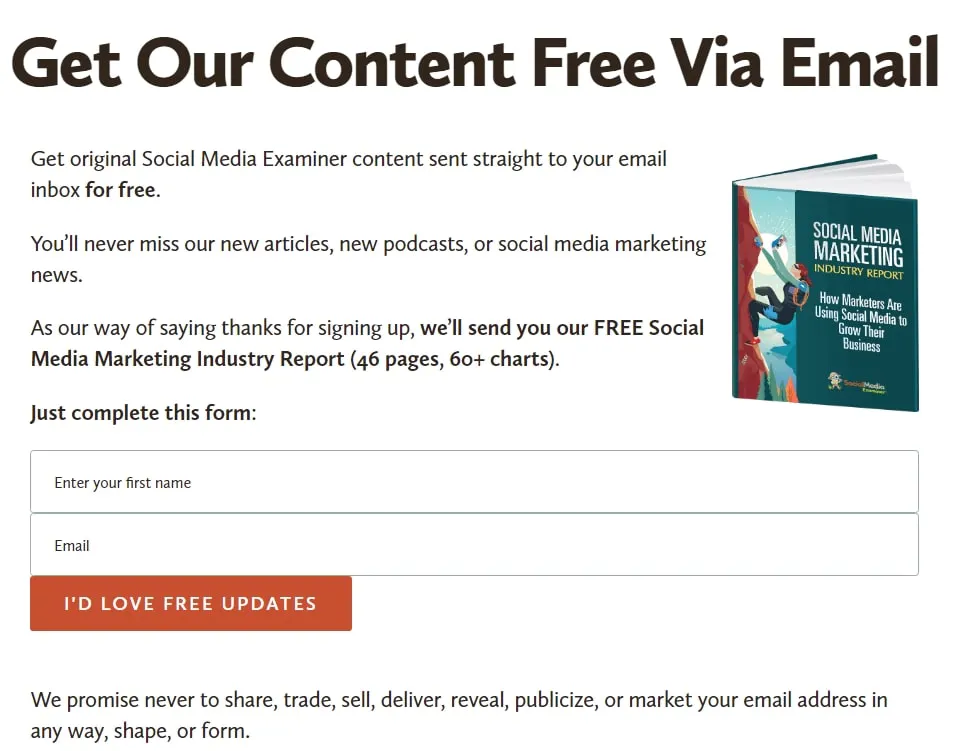
範例#2: 社群媒體審查員通訊頁面

這個擠壓頁比傑夫·戈因斯要長一點——但它仍然很短,而且很深入。註冊(帶有指南的迷人形象)有明顯的好處,並且表單只有兩個字段。行動號召——「我喜歡免費更新」——是積極和樂觀的。
社交媒體審查員可能在這裡做出的一些調整是,只有"名字"而不是"輸入您的名字"(因為它較短,然後更適合第二個字段,只是有"電子郵件"),並考慮減少副本後的形式,因為他們不會做的事情的長列表聽起來奇怪的形式相比,頁面的其餘部分。
範例#3: 生產繁榮的流行

這個彈出者在標題中提出了一個引人注目的問題,提供了明確的行動號召,並且有一個評論者的報價來説明銷售這本書。這和一般的"加入我們的通訊"行動呼籲有點不同,因為焦點非常集中在書和免費章節,訪問者將收到。"獲得一個免費的章節"是按鈕文本的明確、令人信服的行動號召。右上角的「X」便於關閉彈出視窗(如果存取者不感興趣)。
創建擠壓頁不是一次性事件。如果可能,您需要分割測試擠壓頁,以便優化其功能 將存取者轉換為訂閱者.您可以嘗試更改複本、進行不同的操作呼叫,甚至更改「訂閱」按鈕的顏色。小小的調整可以帶來很大的變化。
想要一種超級簡單的方法來開始增長您的電子郵件清單?與我們的 彈出窗口生成器,您可以快速輕鬆地自定義彈出視窗,以便在適當的時候定位訪問者。而且,它與MailChimp集成,以實現完全無縫的受眾構建!