Imagine: Está a navegar nos seus sites de notícias favoritos a partir do seu telefone enquanto toma uma chávena de café. Enquanto percorre a página, é subitamente atingido por um popup móvel que ocupa o seu ecrã, querendo que subscreva uma newsletter. Parece não haver maneira de clicar para voltar a ler o seu artigo.
Esta é uma queixa comum dos utilizadores da Internet móvel, quer estejam a utilizar uma aplicação ou a navegar na web. Móvel os popups podem ser excelentes conversores para marqueteiros e empresas, mas também podem ser espinhos no lado dos utilizadores móveis. Aprender a criar popups móveis que sejam apelativos e não problemáticos é a chave para melhores conversões.
Prevê-se que haja mais de 295 milhões de utilizadores da Internet móvel só nos Estados Unidos em 2023. A mobilidade é obviamente onde está. Mas também temos de nos lembrar que o utilizador típico da Internet móvel quer fazer o que está a fazer sem que anúncios e popups interfiram. Há uma linha ténue entre um popup móvel útil, que converte e um que mexe com a experiência do utilizador.
Como criar um Popup móvel: Dicas e Melhores Práticas
Muitos marqueteiros acreditam que codificando os seus popups móveis para serem reactivos - detectar automaticamente o dispositivo do utilizador para encontrar o melhor ajuste e formato popup - evitará que sejam intrusivos. Embora isso possa ajudar, não é assim tão simples.
Os popups móveis são muito diferentes dos popups de secretária porque tem muito menos espaço para trabalhar. Além disso, os ecrãs de secretária são mais largos do que altos, enquanto que os ecrãs móveis são mais altos do que largos. Aquilo que funciona num provavelmente não vai parecer ou funcionar nem sequer perto do mesmo no outro.
As seguintes melhores práticas e dicas podem dar-lhe criação de popups móveis que convertemem vez de recusar as pessoas:
Alinhe os seus Popups com as Políticas do Google
Alguns anos atrás, Google acrescentou algumas directrizes sobre popups móveis no âmbito das suas políticas. Basicamente, o Google pode - e irá - desvalorizar as suas páginas se descobrir que os seus popups interferem com a experiência de um utilizador móvel. Especificamente, declara:
"Páginas onde o conteúdo não é facilmente acessível a um utilizador na transição dos resultados da pesquisa móvel podem não ser classificadas como altas".
Por conseguinte, se tiver um popup móvel intrusivo que aparece quando um utilizador visita a sua página de destino a partir do Google, o Google pode dar ao seu site menos valor nos seus resultados de pesquisa. O Google aprecia os popups que não impedem os utilizadores de ver o conteúdo do seu site ou que apareçam imediatamente após a visita.
Design específico para telemóvel
Os popups reactivos só o vão levar até agora. Claro, eles ajudarão a determinar o tamanho do ecrã e o tamanho de um popup em conformidade, mas isso não significa que o seu popup terá o aspecto e comportamento que pretendia. Desenho especificamente para dispositivos móveis é o melhor caminho a seguir.
Isso significa dimensioná-los adequadamente e optimizar o tamanho dos seus ficheiros para os ajudar a carregar mais rapidamente. Para móveis, JPEG ou WebP é o melhor tipo de ficheiro. São ficheiros muito mais pequenos do que os PNG, e ainda assim ficam óptimos numa página web. Tente manter o seu popup não superior a 320 pixels por 500 pixels, para evitar que o mesmo ocupem o ecrã inteiro.
Se estiver a utilizar o WordPress, pode pré-visualizar o seu site móvel através do personalizador de temas para garantir que o seu popup tem um aspecto perfeito.
Deixar espaço para ver o conteúdo
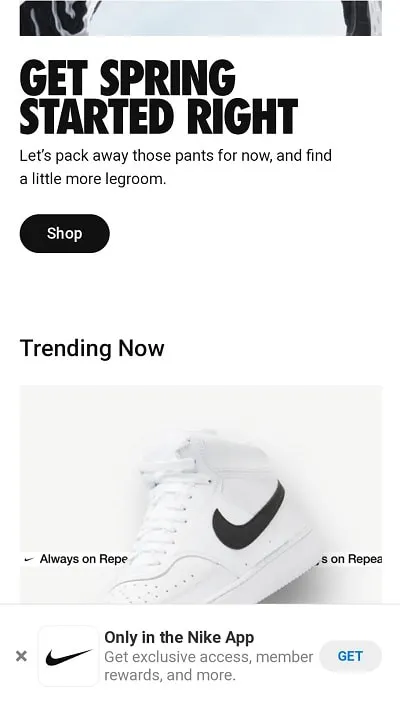
Os visitantes do seu website devem ainda poder ver alguns dos seus conteúdos apesar de ter um popup a aparecer no seu ecrã. Isto torna-o não tão intrusivo enquanto navegam. Veja o popup simples e pequeno da Nike na parte inferior do ecrã, lembrando casualmente os visitantes de descarregar a aplicação Nike para fazer compras:
Captura de tela através de Nike
Não atrapalha a navegação, mas serve como um simples lembrete de que o aplicativo está lá para o benefício do comprador.
Mantenha as Visuais a um Mínimo
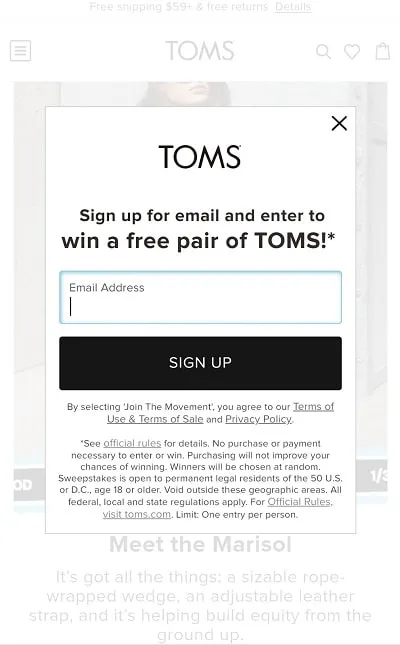
Enquanto os popups de secretária normalmente apresentam uma imagem para chamar a atenção de uma pessoa, está a trabalhar com um espaço muito mais pequeno num dispositivo móvel. Portanto, normalmente é melhor raspar imagens e usar as suas palavras em vez disso. A Toms faz isto bem com a sua inscrição minimalista no boletim informativo electrónico:
Captura de tela através de TOMS
Use Formulários Simples
Pode querer mais do que apenas um endereço de correio electrónico do seu visitante, mas provavelmente é tudo o que precisa deles neste momento. Afinal, pode usar esse endereço de correio electrónico para continuar a comercializá-los e obter as outras informações de que possa necessitar para alimentar a liderança.
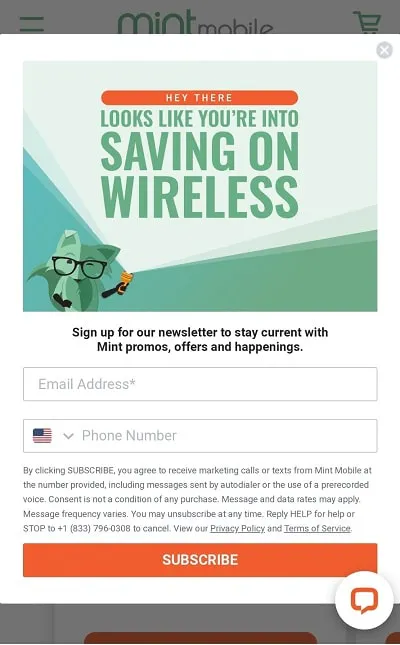
Os utilizadores móveis não querem preencher um inquérito de 20 perguntas, por isso mantenha os seus formulários simples. Peça um nome, endereço de e-mail, e qualquer informação de que necessite para começar a construir essa relação. Mas quanto mais simples guardar o seu formulário popup móvel, mais fácil será obter essa informação.
Captura de tela através de Casa da Moeda
A Mint Mobile não pede mais do que um endereço de correio electrónico e, opcionalmente, um número de telefone aos utilizadores móveis. A empresa recebe o que precisa para começar a formar contactos calorosos com potenciais clientes sem os obrigar a responder a um monte de perguntas.
Craft a Clear CTA
Use sabiamente o espaço mínimo que tem no seu popup móvel com um claro, aliciante, chamando à acção (CTA). O seu CTA explica o que gostaria que as pessoas fizessem, quer seja ver um vídeo explicativo, partilhar um artigo, assinar o seu boletim informativo, ou comprar algo.
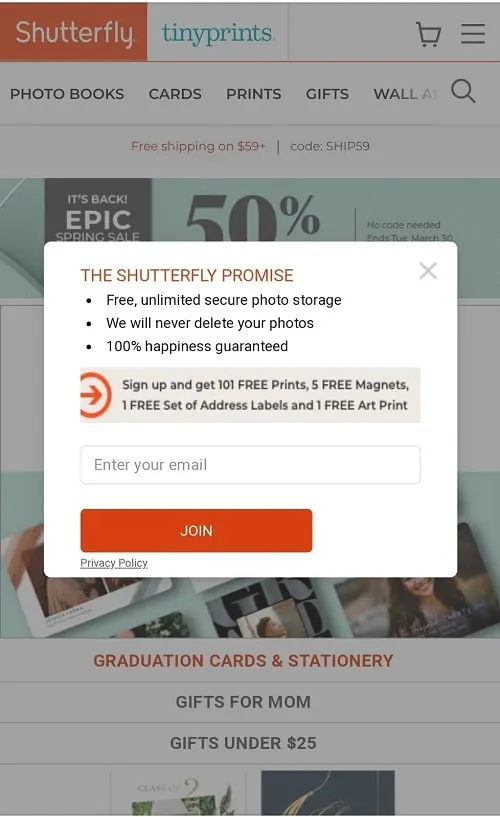
Captura de tela através de Vaga-livre
Este pequeno popup no site móvel do Shutterfly diz muito, sendo directo ao assunto. Os utilizadores sabem exactamente o que devem fazer: Inscrever-se no Shutterfly e obter coisas grátis.
ShareThis estabeleceu uma parceria com POWR para disponibilizar o seu construtor de popups directamente aos editores a partir da plataforma ShareThis para que possa facilmente criar popups poderosos para envolver o seu público. Experimente o construtor de popups POWR para criar popups móveis que ficarão óptimos no seu site e farão os seus visitantes felizes!