打開圖形標籤指南
什麼是開放圖譜標籤?
臉書介紹 開啟圖形標籤 2010年。它通過允許Facebook和其他網站成為具有與其他Facebook物件相同功能的豐富“圖形”對象來促進Facebook與其他網站之間的集成。簡而言之,當頁面被共用(或喜歡等)時,可以對資訊如何從第三方網站傳輸到Facebook進行一定程度的控制。為了實現這一點,信息通過網站代碼部分中的Open Graph元標記發送。
開圖協定是定義屬性的最常見方式。Facebook 會抓取給定 URL 的內容,以確定要包含用於共用的屬性。可以通過在頁面的頭部代碼中包含 og:tags 來顯式定義屬性;否則,Facebook 將在完成給定 URL 上的頁面抓取後推斷屬性。 ShareThis 然後使用這些屬性來組裝所選服務的共用框;它使用這些屬性,大多數服務支援 ShareThis , 包括推特、 LinkedIn 和 Pinterest , 以及 Facebook 。
您可以使用Facebook的調試器測試您的開放圖形標籤,為此,請查看我們的支援指南, 這裡.
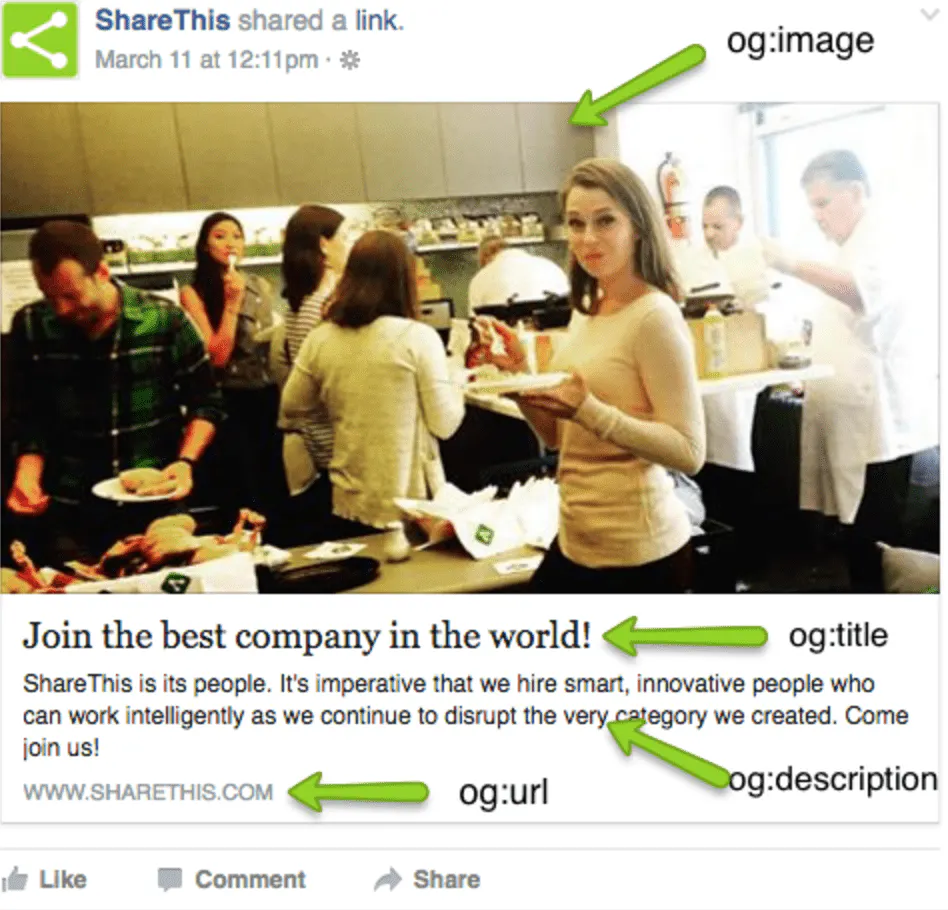
下面是元屬性的範例,以及它在共用按鈕前端的關聯方式:
<head> <meta 屬性*"og:標題" 內容*"加入世界上最好的公司! /> <meta 屬性*"og:url" 內容*"http:// sharethis .com" /> <meta 屬性*"og:圖像" 內容*"http:// sharethis .com/圖片/logo.jpg" /> <meta 屬性*"og:描述" 內容*" ShareThis 是它的人民。我們必須雇傭聰明、有創新精神的人,這些人才能夠智慧地工作,因為我們不斷破壞我們創造的範疇。來加入我們! /> <meta 屬性*"og:site_name" 內容*" ShareThis " /> </head>

WordPress 外掛程式
對於那些誰下載了我們的 ShareThis Wordpress 外掛程式,我們有一個替代選項,可以使設置開放的圖形標籤輕而易舉。我們喜歡使用Yoast的SEO外掛程式,這使得它非常容易設置您的共用屬性,他們包括一個部分在後頁,允許您編輯的屬性,在去!
有關如何使用其外掛程式的更多詳細資訊,我們建議您閱讀本文:
https://yoast.com/wordpress-seo/
優先權順序
重要的是要記住優先順序,其中 ShareThis 代碼進程共用屬性。通常,我們建議使用一種方法在頁面上指定共用屬性,以防止出錯。
- 任何動態指定的 JavaScript 屬性(即最高優先順序)
- 在標記中指定的屬性(即第二優先順序)。
要了解有關使用的更多資訊 ShareThis 數據屬性,請訪問我們的支援指南, 這裡. - 開放圖協定標籤(即最低優先順序)
筆記
- 某些社交管道可能有 24 小時 更新週期 以刷新有關您網站的數據,並使用調試器強制抓取工具再次抓取內容,這樣您就不必等待這次了。例如,推特 提到 他們的「網路爬蟲大約每七天重新索引一次標籤上的元資訊。
- 請注意,如果您的網站位於本地/測試環境中,或者受密碼保護, Facebook Crawler (和其他平臺)將無法訪問頁面,因此,標題,描述和縮圖等某些資訊將無法顯示,或者在共用時可能觸發錯誤。
關於其他社交管道
- Twitter卡片類似於Open Graph標籤,它們通過告訴其爬蟲機器人在其上放置什麼信息來説明Twitter知道如何創建您在共用網頁時看到的“豐富物件”框。事實上,它們是如此相似,以至於您只能使用Open Graph標籤,Twitter將像使用Twitter卡片一樣使用它們。
但是,有一些額外的屬性,例如twitter:creator,可讓您選擇顯示Twitter使用者名。使用內聯數據屬性 data-username= “username” 也可以實現相同的操作。但無論如何,我們建議您退房 推特的文章 因此,您可以選擇要使用的方法。你可以去Twitter調試器, 這裡。 - 由於LinkedIn也使用Open Graph標記來構建預覽,因此您可以使用LinkedIn爬網程式的調試器來立即抓取您的內容,並檢查頁面預覽在其平臺上的外觀。您可以前往LinkedIn調試器, 這裡.
