在您的網站上有一個聯繫表格是最有效的方法之一 與受眾互動.從技術支援到銷售請求、品牌合作或客戶服務,客戶或訪客可能正在尋找聯繫方式的多種原因。因此,保持可訪問性並讓您的受眾通過 各種不同的管道。,如果您正在設置或重新設計您的網站,您的聯繫表格應該是其中之一 最重要的考慮因素.
有許多不同的方式來創建一個良好的聯繫形式。聯繫表格設計可能受品牌風格指南、網站主題、聯繫人管理流程以及其他因素的影響,例如您需要收集的資訊量,這取決於聯繫表格的目的。開發獨特而有效的聯繫表格設計的最佳方式之一是從其他網站汲取靈感。在這篇文章中,我們選擇了50個優秀的聯繫表格示例,這些示例來自國際選擇的多元化業務。
下面的聯絡表格範例以簡單的字母順序:否則,它們不會以任何方式進行排名或評級。
1. 實現 3000

實現3000是教育機構的在線課程平臺。實現3000的網站有兩個單獨的聯繫表格,一個用於技術支援,另一個用於銷售查詢。為不同目的維護單獨的聯繫表格有助於將每個收件匣集中在最相關的通信上,並更有效地將問題和查詢傳遞給相應的團隊成員。
2. 灰燼 + 牛奶

灰燼和牛奶是一種食物 部落格 重點教遊客如何選擇和準備更健康的膳食。網站擁有者Ashley Milk不僅圍繞她的個人品牌設計了她的整個網站,而且還對聯繫表格採取了個人化的方法。她使用標題"聯繫我"來表明她將收到每封郵件。表格還有一個簡單、乾淨的佈局,方便遊客填寫。
3. 阿特拉斯

阿特拉斯是一家領先的軟體開發商,已經發佈了熱門產品,如吉拉和特雷洛。他們的反饋表分為六個不同的部分,為人們提供技術支援、計費、產品建議、職業和一般查詢的選擇。聯繫頁面最獨特的部分是能夠直接向阿特拉斯的創始人提交反饋。
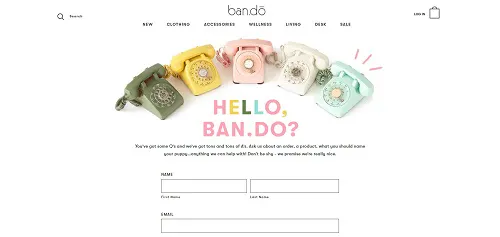
4. 班多

Bando 是一家服裝和家居用品商店,通過其在線商店提供廣泛的產品選擇。聯繫頁面的品牌非常完善,完美地配合了網站的設計和美學。除了標準聯繫表單欄位外,它們還包括一個用於請求產品退貨的專用連結,使該部分過程變得簡單一些。
5. 可嘴

Beakable是程式師伊恩·漢密爾頓的網站,他為設計投入了一些偉大的思想和努力。頁面的主題具有獨特的復古感,頁面上嵌入了大量圖形。他的聯繫表格看起來像一張紙的包裹,是創建一個獨特的聯繫頁面並吸引訪客注意力的一個很好的例子。
6. 貝芬基

貝芬基是圖像編輯和平面設計的創意平臺。聯繫表格上方的標題"提交請求"使其處於開放狀態,並允許訪問者知道它可用於多種類型的查詢。除了基礎知識(電子郵寄地址、主題和說明)之外,表單要求的唯一選擇是確定您的郵件與哪個產品(如果有的話)相關聯。
7. 品牌手錶

品牌手錶是一個數位消費者智慧平臺,是市場上最受歡迎的平臺之一。他們的意圖是與新客戶和現有客戶建立密切的關係,並為此優化他們的聯繫方式。該表格明確呼籲採取行動,引導訪問者安排與 Brandwatch 團隊的會議,以接收演示並討論具體要求。
8. 明亮的燈光劇院

明亮的燈光劇院位於芝加哥,提供製作、課程和教育營地。該網站有一個漂亮,明亮的主題與大膽的顏色,使內容真正脫穎而出。這也適用於網站上的簡單聯繫表格,該表單清楚地顯示基本的聯繫資訊和一些條目欄位。
9. 經紀人筆記

BrokerNotes 是一家總部位於英國的金融公司,為全國各地的機構提供監管和合規服務。自導式聯繫表格從單個問題開始,然後在提交查詢之前,先讓查看者完成幾個更簡單的步驟。構建這樣的聯繫表格有助於簡化每個訪問者的過程。
10. 卡貝奇

網路設計和行銷公司 Cabedge 總部位於納什維爾,通過他們的網站提供許多不同的服務。與其他高品質的聯繫表格類似,它們提供填寫所提供的欄位或直接向公司發送電子郵件的選項。這始終是一個偉大的做法,因為它允許每個訪問者選擇他們最舒適使用的接觸方法。
11. 咖啡廳埃沃克

Evoke咖啡廳位於奧克拉荷馬州愛德蒙市中心,擁有乾淨、基本的網站。這種設計的好處是,他們提供了快速連結到最重要的主題,他們的業務,包括禮品卡,餐飲和聯繫資訊。他們還使用簡單易懂的聯繫表格,便於任何人留下反饋或提交問題。
12. 卡洛斯·姆博尼利亞

卡洛斯·姆博尼利亞是一位位於哥斯大黎加的平面和網頁設計師。他的網站有一個獨特的設計,捕捉他的個人品牌和設計美學。聯繫表格的創建看起來像一封信,他還為來訪者提供免費諮詢,使他能夠更多地了解潛在客戶的需求。
13. 選擇篩選

選擇篩選是一家總部位於丹佛的企業,提供透明和詳細的背景篩選服務。鑒於他們工作的敏感性,聯繫表格在組織必要的細節方面做得很好。在提出正式請求之前,來訪者必須輸入聯繫資訊,並從特定類型的背景篩選中進行選擇。
14. 花旗設計

花旗設計公司是一家位於南卡羅來納州格林維爾市的網站設計和品牌代理公司。他們的網站有一個現代的設計,使用簡單的黑白顏色的主題的大多數元素。這些基本顏色使一個非常愉快的瀏覽體驗,接觸表單很容易找到,只包括幾個簡單的欄位。
15. 科布爾山

Cobble Hill 是一家成長型行銷和數位設計公司,在 SEO、社交媒體廣告和電子郵件行銷方面擁有豐富的經驗。有了回應式網站和簡單的網站層次結構,您可以非常容易地找到和定位您需要的任何資訊。他們有一個整頁的聯繫表格,可以在幾秒鐘內填寫,使訪問者更容易進行聯繫。
16. 創意模式

CreativeMob 是一個全方位服務的數位行銷團隊,提供內容行銷、網路開發和在線行銷支援。他們顯然在網站設計上投入了大量的思考,聯繫表格也很容易理解和吸引人。該表單設計為看起來像一封信,要求提供基本的聯繫資訊和直接發送給 CreativeMob 團隊的簡單消息。

美元剃鬚俱樂部通過會員俱樂部為客戶提供高品質的美容用品。他們的網站包括一個網上商店和一個活躍的 部落格 包含專注於流行美容主題的原創內容。他們的整頁聯繫表格包括一個互動式常見問題,説明回答常見問題,以及一個簡單的按鈕,以提交查詢,如果他們有一個問題不包括在常見問題。
18. 指南 針

指南針是一家房地產公司,為客戶提供經紀服務和創新軟體產品。該網站的聯繫方式顯示為整頁,並要求訪問者在一般支援和搬遷查詢之間進行選擇。由於搬遷支援占其業務的大部分,因此為此主題創建獨特的選擇是有意義的。
19. 杜威披薩

杜威比薩總部位於俄亥俄州辛辛那提市,門店遍佈許多鄰近地區。他們有一個不錯的網站,一個賞心悅目的佈局和一個簡單的設計,讓人想起比薩餅廚房。他們的聯繫表格分為事件請求和反饋,帶有粗體文本和大標題,便於查找和訪問正確的表單。
20. 電漿

電紙漿為客戶提供網頁設計、數位行銷和應用開發服務。基於南達科他州蘇福爾斯,他們包括基本的電話和電子郵件聯繫資訊在他們的著陸頁面的底部,以及一個簡單的聯繫表格。這樣可以保持其內容在單個視圖中組織,並且訪問者只需向下滾動頁面即可輕鬆訪問聯繫表格。
21. 嫉妒實驗室

Envy 實驗室是一家軟體開發公司,為客戶設計自定義 Web 應用程式。他們在網站上有一個整頁的聯繫表格,其中包括許多有用的資訊,為訪問者。他們的聯繫表格的一個有用的功能是可選的欄位,用於識別您聽說他們公司的位置,這是一個經常被忽略的重要資訊。
22. 法布菲特芬

FabFitFun 是一家基於訂閱的產品公司,為客戶策劃時尚、生活方式和美容產品。獲得一盒獨特的產品已成為消費者發現新品牌的流行方式,需要 FabFitFun 與許多不同的合作夥伴進行協調。他們的聯繫表格通過客戶服務、廣告請求、新聞查詢和品牌合作等專用部分反映了這一點。
23. Grammarly

語法是一種數位寫作助手應用程式,幫助客戶提高他們的溝通技巧。作為一家擁有熱門軟體產品的公司,他們擁有用於新聞、銷售和支援的聯繫表格。技術支援聯繫表格要求訪問者從八個熱門支援主題中進行選擇,然後引導他們完成其餘過程。
24. 中心點

HubSpot 是一個受歡迎的CRM平臺,具有用於行銷、銷售和服務功能的專用模組。網站聯繫頁面鼓勵訪問者直接聯繫全球銷售團隊或地區辦事處,瞭解有關其產品和產品的具體查詢。訪問電話、聊天和電子郵件的技術支援資源取決於客戶已註冊的 CRM 訂閱類型。
25. 英多福利奧

目標拉傑是英多福利奧的首席UI建築師,這是他展示他的工作的專業網站。該網站使用獨特的佈局與水準滾動,帶訪問者通過10個主要頁面中的每一個。最後一頁是聯繫表格,其中顯示了他在印度南部的位置,並有幾個簡單的字段,可以快速填寫和提交。
26. 傑斯·馬克斯

傑斯·馬克斯和她的丈夫史蒂夫是澳大利亞的專業攝影師,專門從事新生兒、婚禮和家庭攝影。該網站有一個精簡的佈局,並專注於他們的攝影組合和聯繫資訊。通過在聯繫表格中詢問婚禮日期,他們可以立即快速識別與客戶的任何潛在日程安排衝突,並減少對其他詳細資訊的需求。
27. 凱文·亞當森

Kev Adamson 是一位來自英國的網頁和平面設計師,擁有超過 18 年的經驗。他為自己的網站選擇了獨特的設計與大量的嵌入式圖形,展示了一些他最好的作品。聯繫表格位於頭版,並顯示在他的客戶推薦信旁邊,為任何希望聯繫他工作的人提供更多的背景。
28. 燈塔釀造

總部位於不列顛哥倫比亞省的燈塔釀造公司提供多種獨特口味的精釀啤酒。該網站展示了他們最流行的口味,聯繫頁面很容易從主菜單訪問,只需點擊一下。他們的表格包括一份聲明,解釋他們渴望聽到反饋,這是一個重要的要求,包括如果你專注於發展與客戶更密切的關係。
29. 獅子路

Lionways 是一家以色列網站開發公司,為客戶構建定製和獨特的網站。除了聯繫表格外,他們還為其主要辦公室和主要開發人員提供直接電話號碼和電子郵件位址。這使得任何現有客戶都很容易與公司聯繫以提出問題,或者讓潛在客戶填寫表格並提出新的要求。
30. Marvel

Marvel 是用於原型設計、發佈和擴展數位產品的數位設計平臺。該公司總部設在英國,該網站有很多資訊豐富的內容,展示了他們的應用程式的特點。網站上的主要聯繫表格是支援請求,使用者也可以使用提供的電子郵寄地址聯繫Marvel銷售團隊。
31. 媒體適當

媒體本身提供網路設計和行銷服務,這些服務是定製和量身定製的,以滿足每個客戶的需求。該網站有一個令人難忘的設計,使用嵌入式視頻和短動畫,使瀏覽體驗更具活力。使用整頁聯繫表格,欄位便於從任何設備讀取,並且可以輕鬆填寫和提交。
32. 穆茲設計

網頁設計公司Mooze設計的網站是簡單而有效的網站佈局的一個很好的例子。所有內容都可見於單個頁面上,可通過一些游標滾動查看。在頁面底部,他們包含一個基本的聯繫表格,可以很容易地提交,而無需導航到其他頁面。
33. 奧馬達健康

Omada 健康通過僱主和健康計劃提供數位護理服務,以幫助個人養成更健康的習慣。由於他們與僱主、健康計劃和會員合作,因此他們擁有銷售請求的一般聯繫表和參與者支援的單獨頁面。這使得任何網站訪問者都很容易找到並提交適當的請求,而不會在其他頁面中丟失。
34. 果園世界

烏節世界是一家位於英國的農產品公司,專門從事高品質的水果產品。該網站結合了大膽的背景顏色與大圖像,以身臨其境的瀏覽體驗。此聯繫表單具有令人愉悅的佈局,並顯示在側窗格中,因此可見,但不會佔用超過必要的空間。
35. 帕拉維爾

Paravel 為客戶提供各種基於 Web 的服務,包括設備不可知論設計、元件化系統和諮詢。他們的聯繫表格上印有將公司徽標與德克薩斯州國旗相結合的圖像,德州國旗是他們的總部所在地。與大多數基於服務的設計公司一樣,他們還要求訪問者在提交請求之前估計其任何專案工作的預算。
36. 人員指標

人稱是一家體驗管理公司,擁有開發客戶和員工體驗的軟體平臺。他們聯繫頁面的鏈接顯著地出現在他們的網站頂部,並帶有一個專用按鈕,方便訪問。該表單包括嵌入式 CAPTCHA 檢查,以驗證人訪問並説明防止垃圾郵件查詢充斥收件匣。
37. 皮克斯帕

Pixpa 是一個網頁設計平臺,為攝影師和其他創意專業人士創建身臨其境的投資組合網站。他們的網站上只有一張聯繫表格,用戶必須根據郵件的主題從六個特定主題中進行選擇。Pixpa 團隊還放置了一條包含表格的短消息,其中表示他們打算在一個工作日內回復所有查詢,這確保了網站訪問者不會在深淵中丟失他們的資訊。
38. 電源事實

Power-Fact 是一家位於印度的電力設備解決方案供應商。因為他們設計定製的解決方案,他們不提供價格在他們的網站上,而是喜歡引導潛在客戶到他們的聯繫表格。他們使用粗體顏色使聯繫表格真正脫穎而出,並且表單本身還可以在緊急服務請求時升級消息的優先順序。
39. 羅卡泰

Rockatee 通過其網站銷售 T 恤衫和獨特的禮品,如飲料和裝飾品。避免不必要的查詢的最佳方式之一是透過您的網站為您的客戶提供盡可能多的自助服務資訊。它們包括一些最流行的常見問題在他們的聯繫表格旁邊,讓訪問者有機會在發送消息之前直接找到他們的問題的答案。
40. 抄寫

Scribd 是一個受歡迎的訂閱平臺,提供數位出版物,如雜誌、書籍和有聲讀物。他們網站上的聯繫表格要求您根據要進行通信的類型從七個類別中進行選擇。這些選項有助於引導訪問者瞭解適當的主題,並在那裡獲得有關如何聯繫的進一步指導。
41. 社交小吃

數位行銷組社交小吃在主導航欄上放置一個聯繫選項卡,便於定位。按一下這個選項卡可打開一個時尚的彈出視窗,其背景易於閱讀。他們為每個地區辦事處提供本地聯繫資訊,表格本身非常簡單,可在幾秒鐘內填寫。
42. 三重奏設計

Trionn Design 是一家來自印度的網站和品牌設計機構,為其網站實現了時尚和現代的主題。滾動瀏覽聯繫頁面會觸發各種動畫,其中包含共用公司聯繫資訊的框。在此頁面的底部,聯繫表格本身只需詢問姓名、公司、電子郵件和電話,以及訪問者的問題或評論。
43. 調整

製作 SaaS 行銷平臺 TUNE 的團隊在創建一個身臨其境、使用方便的聯繫方式的網站方面做得非常好。他們的聯繫頁面還包括指向軟體演示的連結以及他們提供的其他課程。作為填寫聯繫表格的替代方案,訪問者還可以直接使用提供的電子郵寄地址寫信給銷售或支援團隊。
44. 超音速

Ultranoir 是一家總部位於法國的數位行銷機構,為客戶創建定製的 Web 體驗。他們的專業知識通過Ultranoir公司網站顯示,該網站使用音訊和圖形效果來引導用戶流覽他們的網頁。聯繫表格為與一般問題、專案或工作申請相關的查詢提供了三種選項。
45. 下腹

安德貝利是一家位於鹽湖城的數字營銷機構。聯繫表格可以通過主菜單訪問,並便於聯繫公司瞭解新專案、就業機會和合作夥伴關係。對於新的項目查詢,表格只需詢問基本的聯繫資訊、預算估算,以及下腹團隊可以説明您解決哪些具體問題的描述即可。
46. Vanila.io

總部設在佛羅里達州的網頁設計公司Vanila的網站有一個資訊豐富的登陸頁面,其中包括從他們的網站的所有關鍵資訊。捲動瀏覽有關其服務、軟體和團隊的資訊後,您將找到聯繫表格。將聯繫表格嵌入主著陸頁面有助於提高聯繫資訊的可見性,並提高與錶單的接觸度。
47. 波長

Waveleth 是澳大利亞的一家諮詢公司,專注於政府機構和非營利組織的研究和業務規劃。他們網站上的聯繫表格提供了適量的資訊,而不會佔用太多的空間。它們還包括一個明確的呼籲行動旁邊的表格,任何人有興趣安排一個免費的兩個小時的諮詢會議與該公司。
48. 雪人

Yeti酷樂已成為美國流行的品牌,企業網站真正捕捉到戶外運動的感覺。為了方便訪問者導航,它們包括電子郵件支援的快速連結,以及直接在著陸頁上註冊的時事通訊註冊表單。按一下聯絡人頁面會列出七個不同的部分,以便於查找您要尋找的資訊。
49. 美味古姆

Yummygum 是阿姆斯特丹的一家數字機構,説明公司將他們的想法轉化為即發產品。他們的主要導航窗格上有一個聯繫按鈕,便於發現。按一下此處將打開一個易於閱讀的彈出視窗,其中包含引導式聯繫表格和指向社交媒體、電話和電子郵件聯繫資訊的連結。
50. 曾德。

Zendesk 是一個著名的客戶支援平臺,為任何規模的企業提供服務和銷售工具。作為一家以服務為基礎的公司,他們強調品質、全方位的支援,他們的聯繫方式也不例外。訪問者可以通過使用從網站主頁可見的聊天機器人或直接訪問銷售和技術支援聯繫表格來獲得支援。
尋找一個簡單的方法來創建一個視覺吸引力,功能性的聯繫表格,您的訪客想要參與? ShareThis 已與戰俘合作,使他們的網站彈出式構建器可供 發佈者 直接通過 ShareThis 平臺。獲取 表格生成器 今天開始為您的網站構建和自定義聯繫表格-無需編碼!




