分享按鈕
透過免費共用工具和可操作的受眾洞察延伸您的網站流量
免費使用 • 易於安裝 • 快速自訂

全球數百萬網路創作者信賴的免費工具

3個簡單的步驟即可添加到您的網站
選擇您的按鈕類型

自訂設計

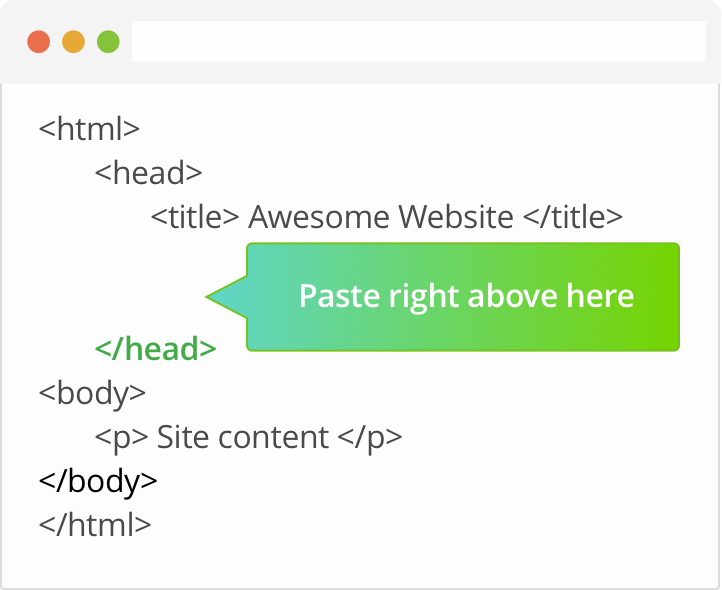
新增代碼到您的網站

熱門社交媒體分享按鈕
從 40 個最受歡迎的社交頻道選擇安裝分享按鈕
常見問題
是的!自2007年以來,我們一直在提供免費的分享按鈕,以支援在開放網絡上的分享內容。
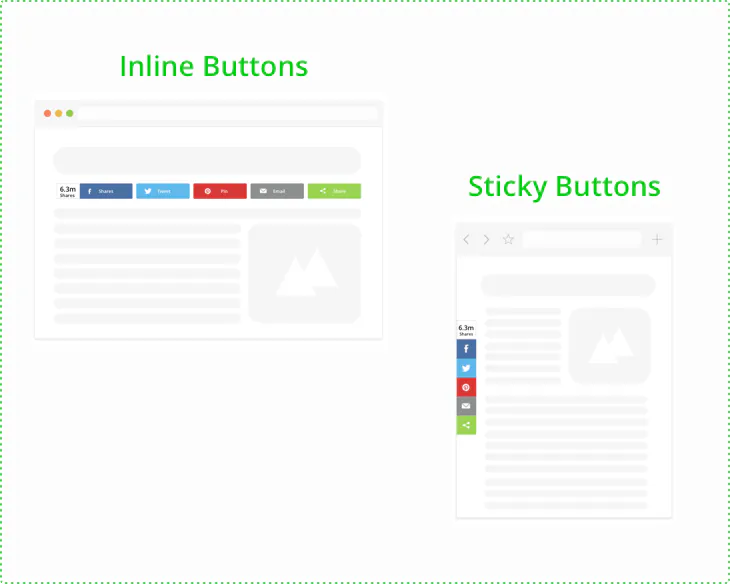
您可以在您的HTML網站上安裝ShareThis分享按鈕 ,只需 幾個簡單的步驟。導覽到 設定頁 並選擇您首選的平行橫躺於頁面 (inline) 的分享按鈕或測欄固定式 (Sticky) 的分享按鈕(隨網頁移動)。
然後,選擇您想要分享的按鈕。您可以通過選擇對齊方式、按鈕大小、行動呼叫和分享次數來自定義設計。一旦準備好您的按鈕設計,就可以點擊 "註冊並獲取代碼" 來獲得您的按鈕代碼。
請查看此支援帖子以瞭解更多細節 > 如何在 HTML 網站上安裝分享按鈕 .
ShareThis WordPress 的分享按鈕 您可以更容易地控制分享按鈕在網站上的位置和方式。更好的是,因為一切都通過我們的平臺和外掛程式設置進行控制,所以無需複製和貼上代碼。下載並安裝 我們的外掛程式 到您的 WordPress 網站上也不需五分鐘。 今天就來觀看如何安裝的教程吧!
在 Wix 上安裝分享按鈕只需 幾個簡單的步驟。導覽到 設定頁 選擇您首選的平行橫躺於頁面 (Inline) 的分享按鈕或測欄固定式(sticky) 的分享按鈕。
然後,選擇您所需的分享按鈕。您可以通過選擇對齊方式、按鈕大小、行動號召和分享計數來自定義設計。一旦您的按鈕設計已完成,點擊"註冊並獲取代碼"來獲取按鈕代碼。設計好分享按鈕後,可以點擊"註冊並獲取代碼"按鈕獲取分享按鈕代碼。複製 "在您的網站上安裝 sharethis.js (Install sharethis.js on your website.) " 的代碼。然後登入您的 Wix 帳戶,在文字框中輸入 HTML 程式碼。
請查看此支援帖子以瞭解更多細節 > 如何在 Wix 上安裝分享按鈕.
在 Weebly 上安裝分享按鈕 幾個簡單的步驟。導覽到 設定頁 選擇您首選的平行橫躺於頁面 (Inline) 的分享按鈕或測欄固定式(sticky) 的分享按鈕。
然後,選擇您所需的分享按鈕。設計分享按鈕后,可以點擊"註冊並獲取代碼" 按鈕獲取分享按鈕代碼。 一旦您的按鈕設計已完成,點擊"註冊並獲取代碼" 獲取按鈕代碼。設計好分享按鈕後,可以點擊"註冊並獲取代碼"按鈕獲取分享按鈕代碼。複製 "在您的網站上安裝 sharethis.js (Install sharethis.js on your website.) " 的代碼。然後登入到您的 Weebly 帳戶,在文字框中輸入 HTML 程式碼。
更喜歡自定義分享按鈕?太好了!我們的分享代碼允許您從頭開始建立自定義按鈕。我們會為您負責分享和計數。
請查看此支援帖子以瞭解更多細節 > 如何建立自訂 ShareThis 分享按鈕 .